ホームページ ヘッダーとは

ユーザー目線を捉える 使いやすいホームページのヘッダーを作るコツ ジンドゥー Jimdo

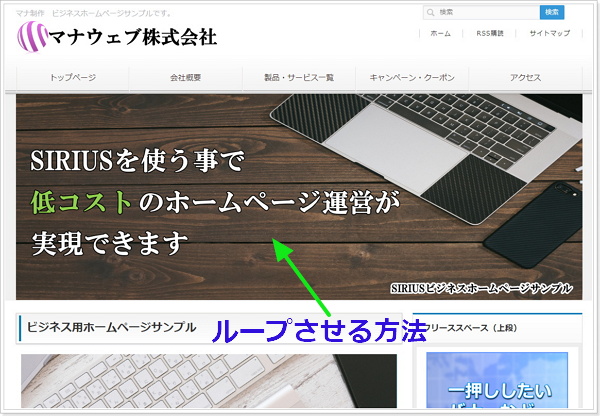
Sirius新テンプレートでヘッダー画像をループさせる方法 Siriusカスタマイズ

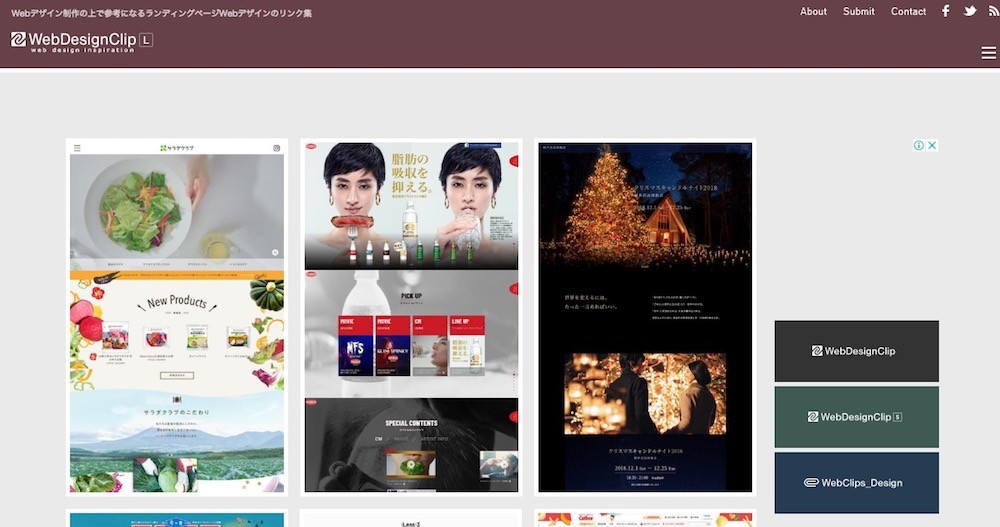
ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

デザインの参考 ヘッダーの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

Wixホームページのヘッダー編集 Wix無料プランで作成したホームページのヘッダーを編集する 掲載する各種情報やデザイン変更など
ホームページヘッダーの表示サイズを変更したいということであれば、下記スタイルで変更することができると思います。 カスタマイズの 追加 CSS などに、homeheadercontent { height 540px;.

ホームページ ヘッダーとは. ヘッダーまたはフッターを挿入せずに、新しいページを開始する位置をクリックまたはタップします。 レイアウト > 改 ページ > 次のページ に移動してセクション区切りを作成します。 ヘッダーまたはフッターの領域をダブルクリックして、 ヘッダー & フッター タブを開きます。. ホームページ作成/ボックスや枠線の表示・装飾 (html,css) 横幅を100%にした際、親ボックスからはみ出すのを防ぐ 画像やボックスを横幅いっぱいに広げるためにCSSで横幅(widthプロパティの値)を100%にすると、なぜか親ボックスの領域からはみ出ることがあり. ホームページファイルの編集ソフトである ホームページビルダー を使用すれば、ホームページの編集が手軽に行えます。 ですが、ページがページなど、増えていった場合、サイドエリアやヘッダーを編集したくなった場合、 全部のページを修正しなくて.
ヘッダー とはホームページの一番上に表示している要素、 フッター とは一番下に表示している要素のことです。侍エンジニアブログで言えば、下記の画像の部分ですね。. ブログのホームページテンプレートで企業のホームページとしてふさわし いデザインを実現しながらも、オリジナルのヘッダー画像を利用することで 企業ホームページ作成と変わらないクオリティのデザイン にもなっているわけです。. 複数のページを印刷した時、すべてのページにヘッダーが印刷されて文字と重なってしまいます。 要因 Internet Explorer、Microsoft Edge、Mozilla Firefox、Google Chromeでサイボウズ Officeを利用する場合の制限事項です。.
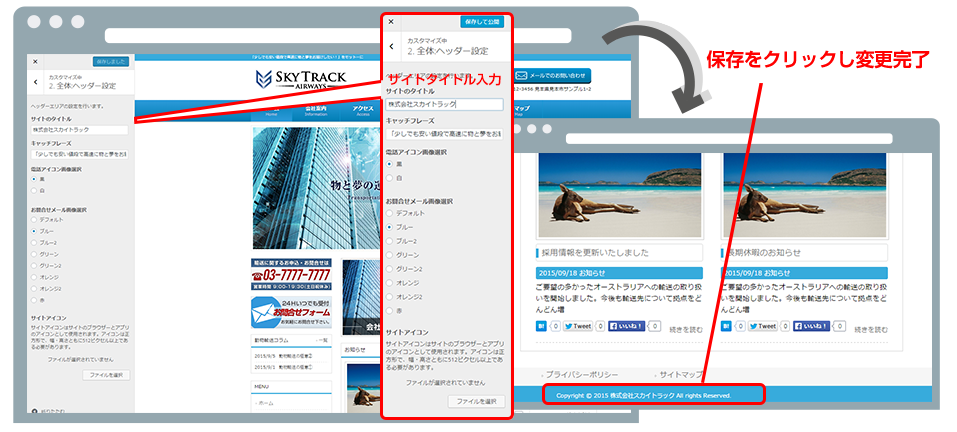
作成したヘッダー画像の高さを下の赤枠のところに入れてください。 ※見本は400pxで作成したので、400になっています。 変更の必要がなければそのままでOKです。 ヘッダー画像の設定を確認し保存する ヘッダー画像の設定ができたか確認します。. ヘッダーまたはフッターを挿入せずに、新しいページを開始する位置をクリックまたはタップします。 レイアウト > 改 ページ > 次のページ に移動してセクション区切りを作成します。 ヘッダーまたはフッターの領域をダブルクリックして、 ヘッダー & フッター タブを開きます。.
Q Tbn And9gcq6ucnro3udc0 Fqq58w80vji7qytdumtyr Yfzcmwnok8e12hf Usqp Cau

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

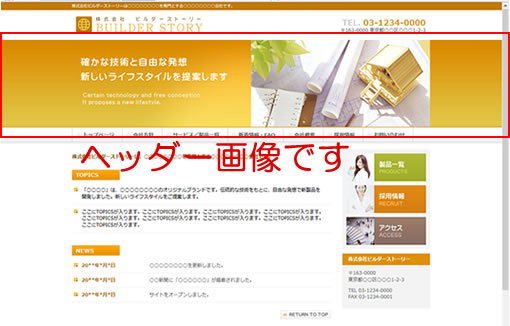
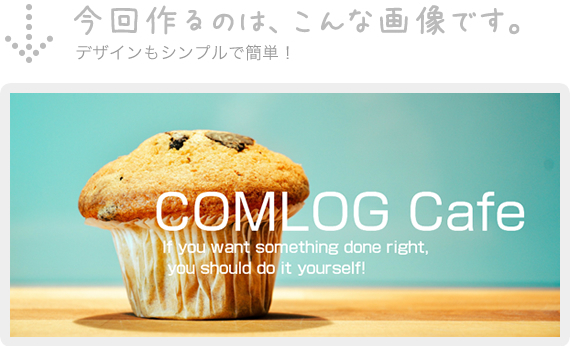
ホームページのヘッダー画像は自分で作れる スタッフブログ コムログクラウド 安くて簡単 中小企業様向け 効果的なホームページ制作ツール 無料ssl付

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

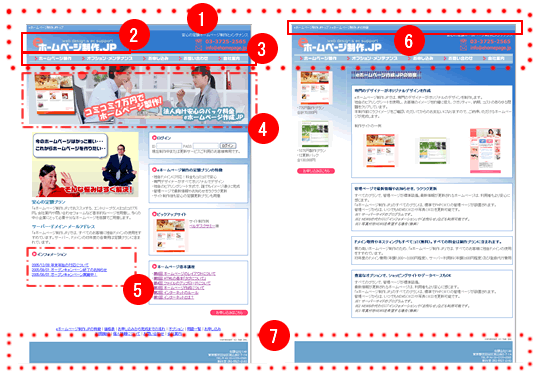
ヘッダーとは 初心者のための基本解説 ホームページ制作 Jp

ホームページの作り方 ペライチ ヘッダー画像の設定方法2 添田 健 ひとり起業家のitサポーター Note
Q Tbn And9gcq4wq J8e1dekoenqmr62qyezew7q5aqjelv2rsgkm Usqp Cau

Html Css ヘッダー Header ってなに プログラミング初心者のプロへの道

ホームページのヘッダーメニューは6個か7個

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

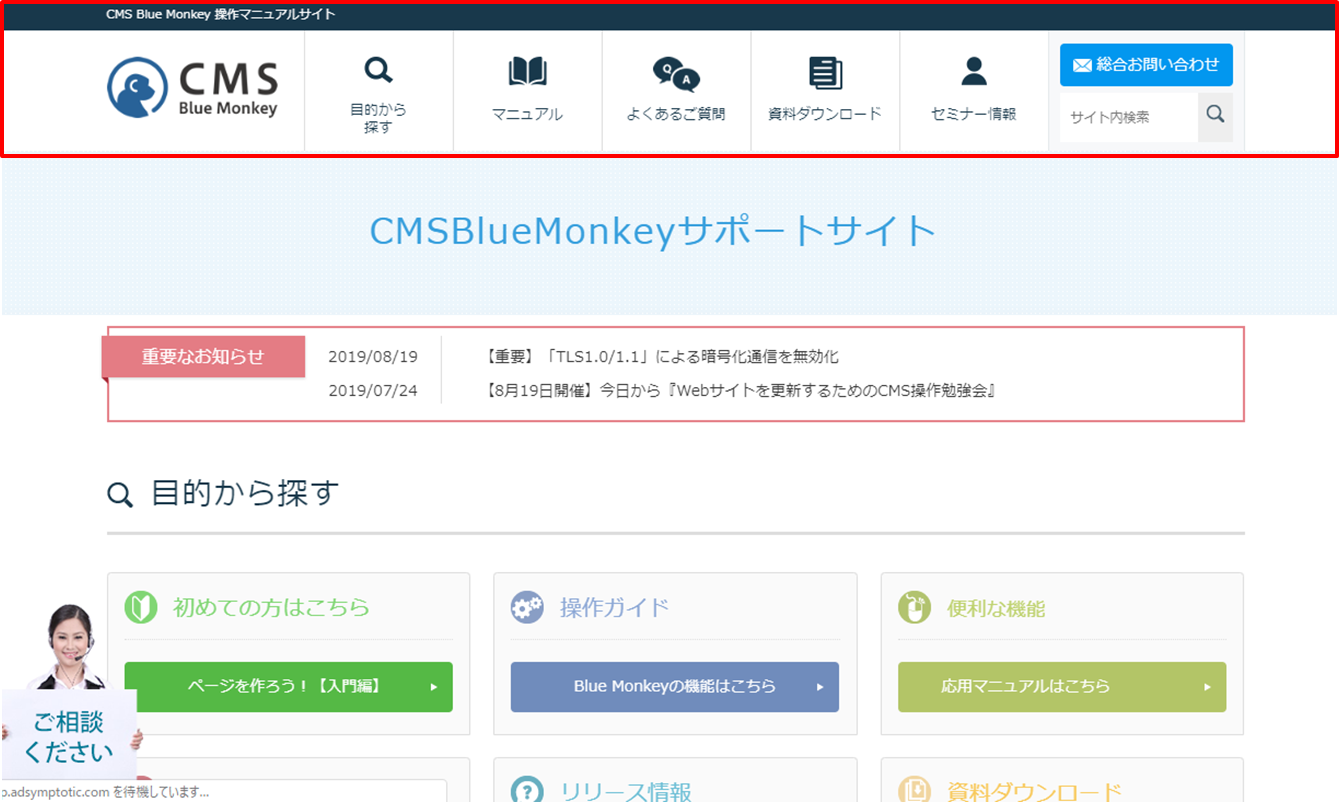
ヘッダー グローバルナビの修正 Cms Blue Monkey 操作マニュアルサイト

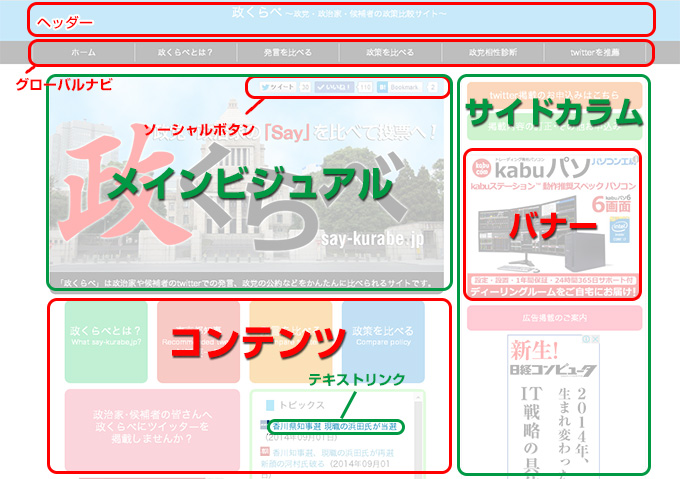
No 4 Webサイトの構造 ヘッダー フッター グローバルメニュー サイドナビ ファーストビュー ソーシャルプラグイン 大阪のホームページ 作成会社cube

ヘッダー部分をカスタマイズ ホームページ制作サービスmorph

ヘッダー画像フリー素材 かわいい おしゃれまで 厳選12サイト ホームページ集客講座 初心者用

ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

Ps Auto Sitemap サイトマップをホームページに表示 ホームページのほんまる

既存のホームページとデザインを統一させる メールフォーム Xform

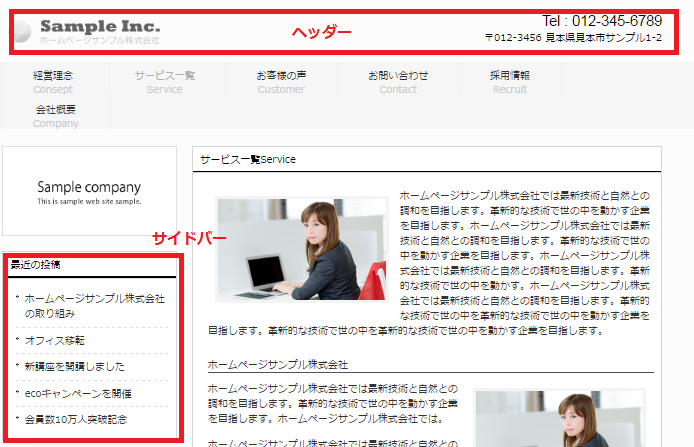
Iwac Jp いまさら聞けない ホームページのパーツの名称 Iwac Jp

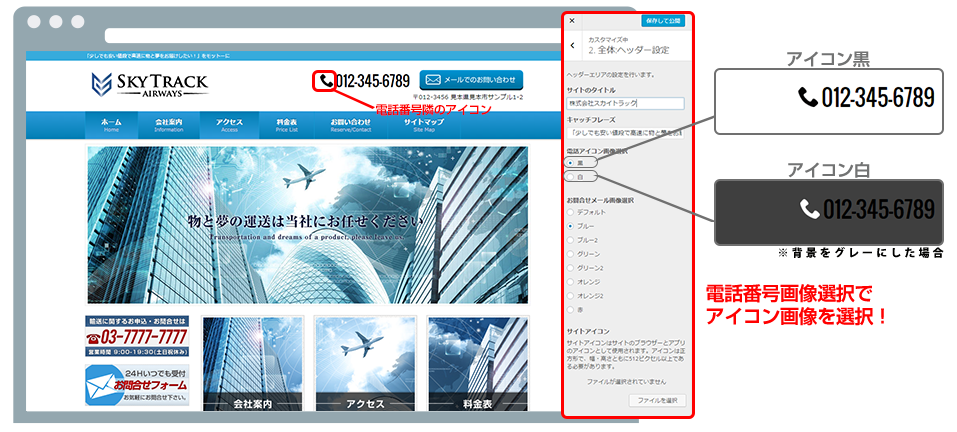
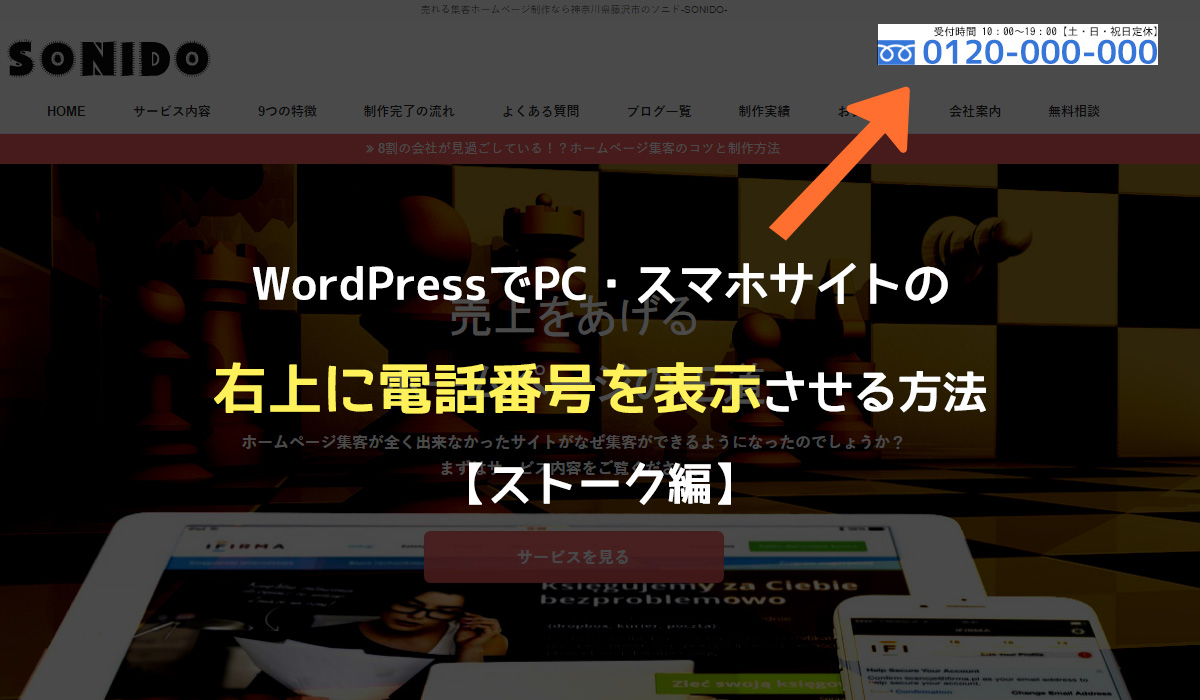
Wordpressでpc スマホサイトのヘッダー右上に電話番号を表示させる方法 ストーク編 売上を上げる集客ホームページ 制作なら神奈川県藤沢市のソニド Sonido

Canvaでjimdoヘッダーを作成してホームページをオシャレに

Wordpressテーマ Businesspress でwebサイトを制作 その3 テーマの各設定 創kenブログ

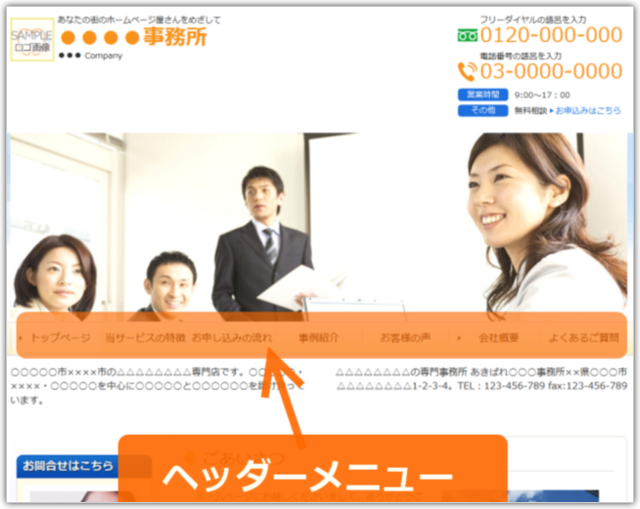
ヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ

固定ヘッダーのwebデザイン参考サイト一覧 Webデザインギャラリー

ヘッダー部分をカスタマイズ ホームページ制作サービスmorph

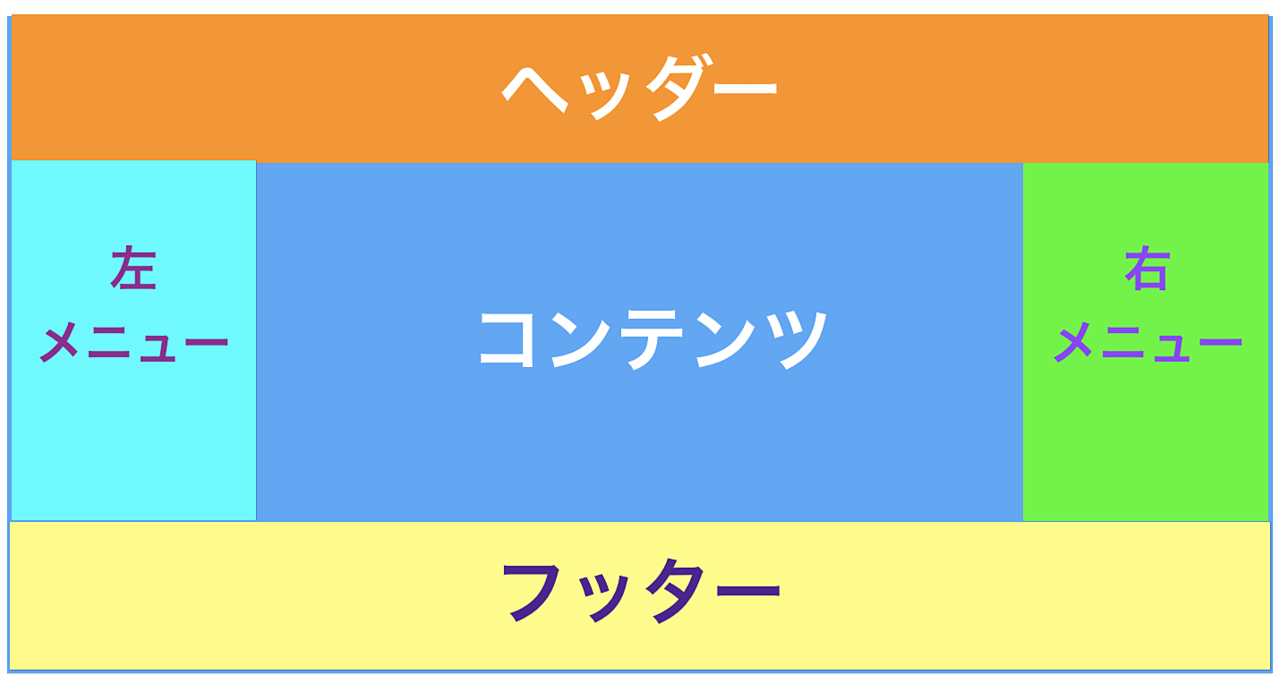
ヘッダー フッター レフトナビとhtml Css Ikita企画
制作実績 ロゴ ヘッダー画像無料制作中 ホームページ無料作成のお店自慢

アメブロのヘッダー作成 ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central

ウェブアートデザイナーでヘッダー画像を作成するホームページビルダー19の使い方

Eホームページ制作 Jp ホームページの基本構成

年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk

Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip

1 ヘッダーエリアの作成

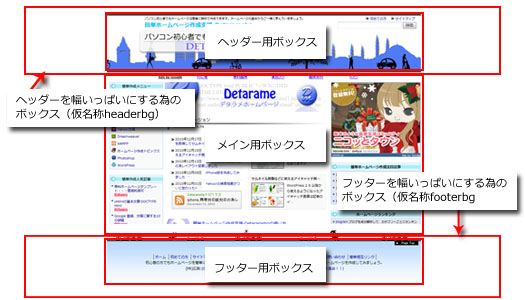
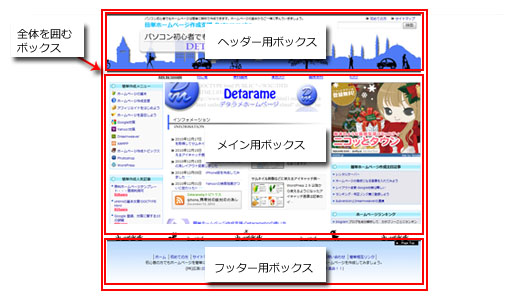
ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

1 ヘッダーエリアの作成

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

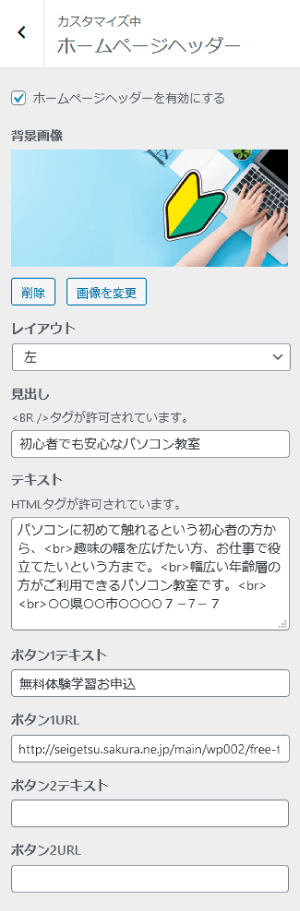
サイトタイトル 電話番号 サイトキャッチ 文章 画像 説明文のヘッダー Header0004 ホームページ 作成 Webreak のデザイン テンプレート

無料でヘッダー画像をデザイン 月額無料の格安ホームページ オールイット

Wordpressヘッダー最上部にキャッチフレーズ サイトの説明 を挿入するカスタマイズ シンプルでおしゃれなwordpressテーマ Minimal Wp

全ページ共通部分について ヘッダー ナビゲーション サイド フッター 湘南セールスプロモーション 神奈川県藤沢の 格安のウェブサイト制作 販売促進コンサルティング

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

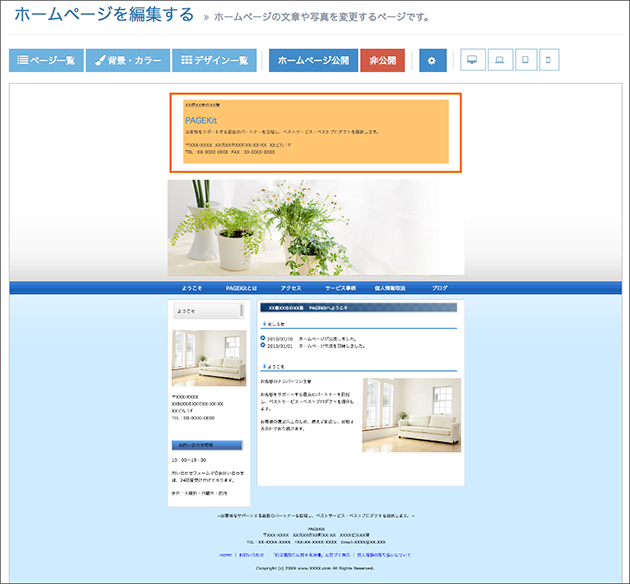
簡単ホームページ作成 ページキット ホームページのヘッダーを編集する
Q Tbn And9gcqy8shkbzfr2ehoa2wsfpzukw5ognnt3waugkgbjxw Usqp Cau

ホームページの各部の名称について ホームページ作成 更新ツール ラクマス 商用 中小企業 個人事業向け 初心者歓迎 自分で簡単にhp を更新できます

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

ヘッダー画像の作成方法 シリウスで企業ホームページソフト
カフェ 飲食店のホームページのロゴ ヘッダー画像無料作成中 ホームページ無料作成のお店自慢

スマホヘッダーデザインのトレンドと気をつけるべき5つのポイント In Pocket インポケット

ヘッダー アイコンの変更ホームページ作成 グーペ マニュアル

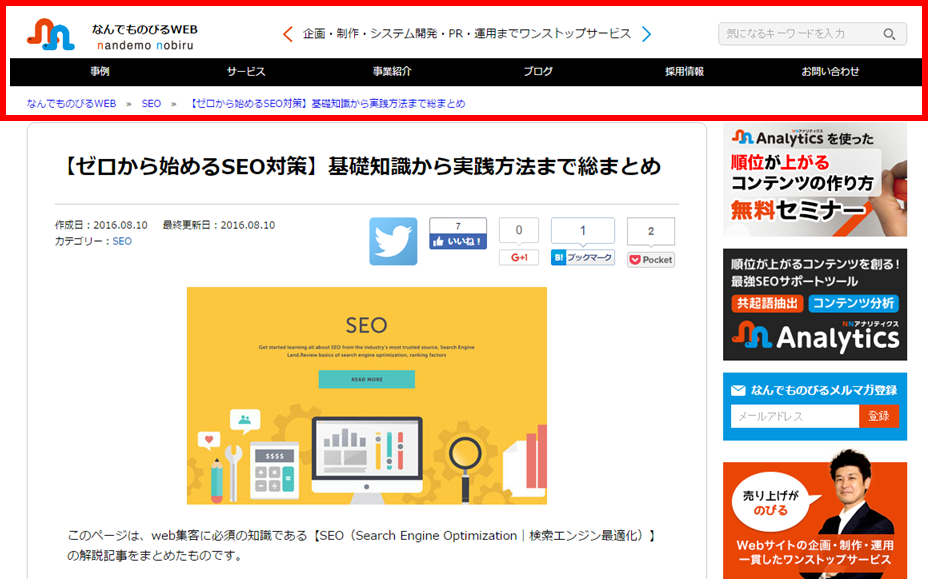
Webサイトの鉄板構造 ユーザビリティの高いサイト制作のコツ なんでものびるweb

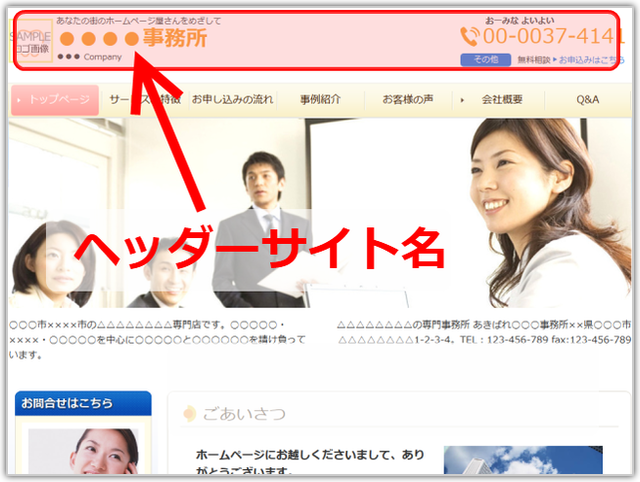
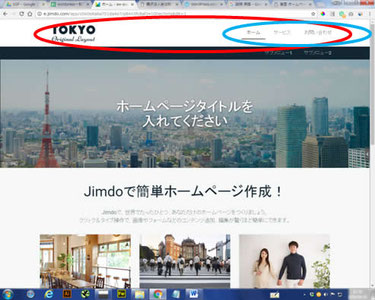
ホームページタイトル

1 ヘッダーエリアの作成

No 4 Webサイトの構造 ヘッダー フッター グローバルメニュー サイドナビ ファーストビュー ソーシャルプラグイン 大阪のホームページ 作成会社cube

ユーザー目線を捉える 使いやすいホームページのヘッダーを作るコツ ジンドゥー Jimdo

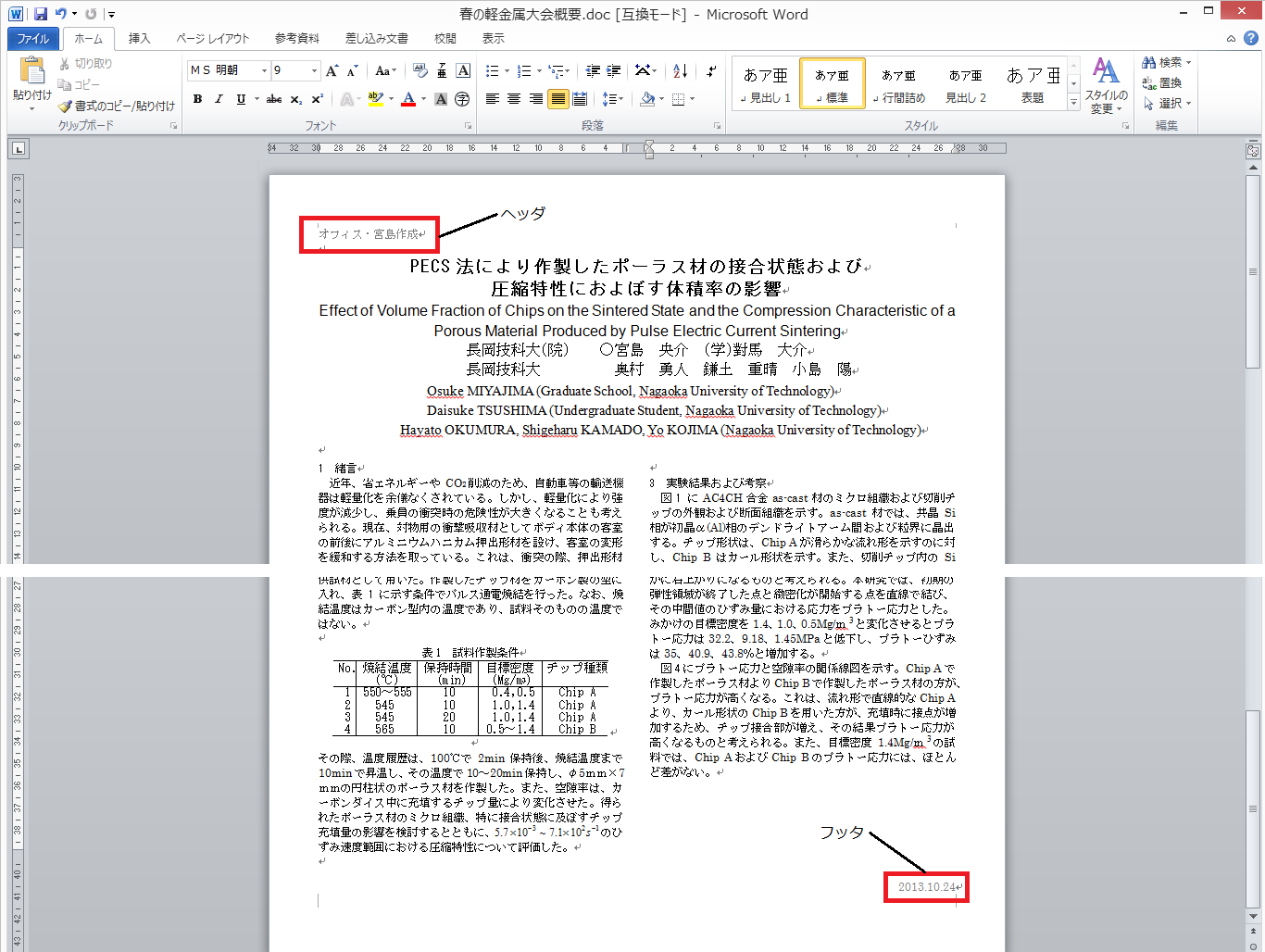
ヘッダ フッタの編集について Welcome To Office Miyajima Web Site

ユーザー目線を捉える 使いやすいホームページのヘッダーを作るコツ ジンドゥー Jimdo

Vol 57 ヘッダーとフッターってなに 何を書くの

デザインの参考 ヘッダーの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

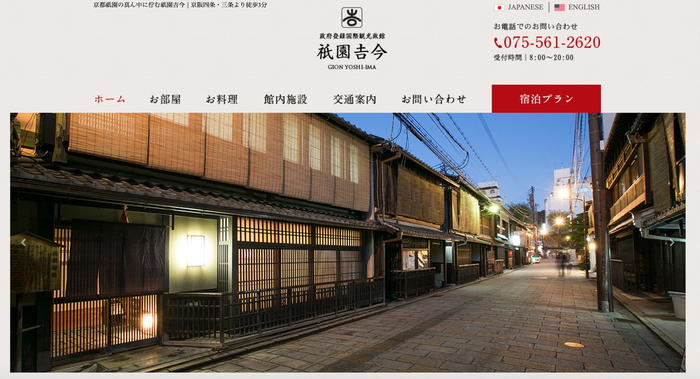
すべてはファーストビューで決まる 日本発の美しいヒーローヘッダーのホームページ選 Ferret

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

デザインの参考 ヘッダーの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

ホームページのヘッダー画像は自分で作れる スタッフブログ コムログクラウド 安くて簡単 中小企業様向け 効果的なホームページ制作ツール 無料ssl付

魅力的なヘッダーデザインとは ポイントと参考例をご紹介 デジタルマーケティング Web制作 Pr支援のbigmac Inc

Bizvektor 電話番号 ヘッダーカスタマイズ ホームページ制作 スタジオ イワノ

ユーザー目線を捉える 使いやすいホームページのヘッダーを作るコツ ジンドゥー Jimdo

Wordpressサイトのページで編集できる個所を確認する

ヘッダー部分をカスタマイズ ホームページ制作サービスmorph

ヘッダーを編集 Jimdo はじめてwebの解説 使い方 マニュアルサイト Jimdoでつくる簡単ホームページ

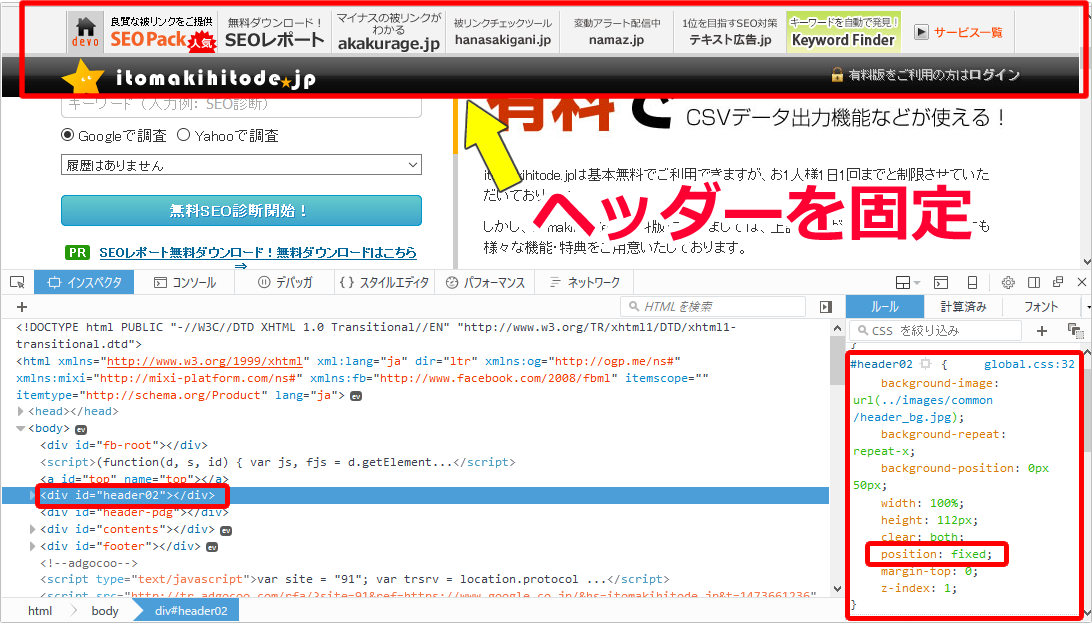
ヘッダーとフッターのhtml固定方法とデザインまとめ Seoラボ

全ページ共通部分について ヘッダー ナビゲーション サイド フッター 湘南セールスプロモーション 神奈川県藤沢の 格安のウェブサイト制作 販売促進コンサルティング
3
中小企業 お店の味方 ホームページのロゴ ヘッダー作成無料 ロゴ ヘッダ制作費完全無料

ホームページタイトル

Wordpressサイトの ヘッダー フッター カスタマイズ ホームページ制作 京都 ファンフェアファンファーレ
Yck7ccu3lc7455ck4vihlc6p3k1b Com 9b A0 9a B8 E4 9c E6 90 9b A0 9a B8 81 Ae 87 B6 81 Ab 81 81 84 81 A6

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

Topページを印象づけるヘッダーの3つの切り口

繁盛店 Com ホームページ簡単作成サービス

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

全ページ共通部分について ヘッダー ナビゲーション サイド フッター 湘南セールスプロモーション 神奈川県藤沢の 格安のウェブサイト制作 販売促進コンサルティング

Wix サイトのヘッダーとは サポートセンター Wix Com

ホームページのヘッダータイプを変更 ネット参謀マニュアル 株式会社voicejapan

ホームページヘッダー画像の作り方 初心者もアプリで簡単作成 ホームページ集客講座 初心者用

ヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ

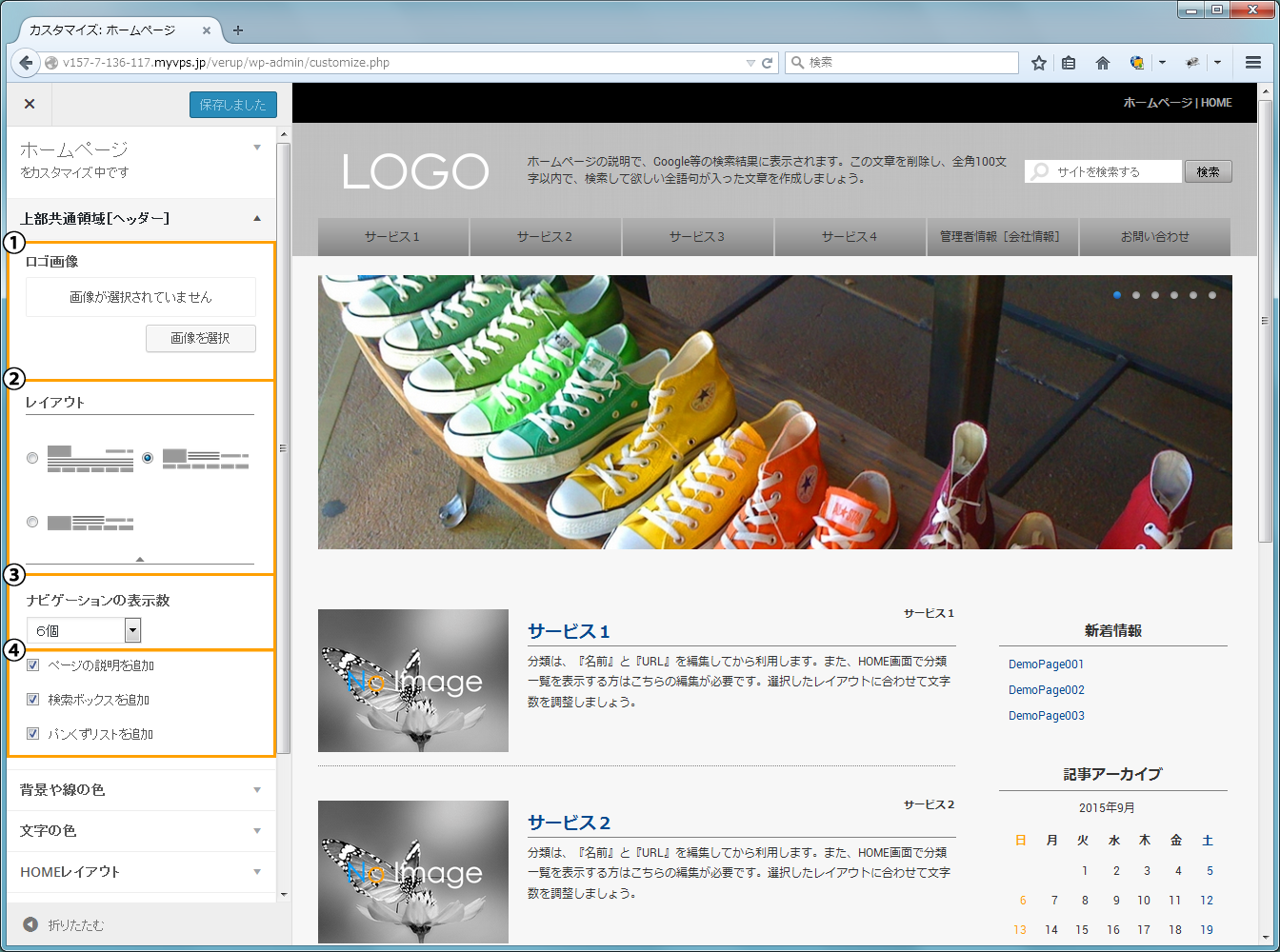
カスタマイズ サイトデザイン ホームページレイアウト の編集方法 Funmaker ファンメイカー

No 4 Webサイトの構造 ヘッダー フッター グローバルメニュー サイドナビ ファーストビュー ソーシャルプラグイン 大阪のホームページ 作成会社cube

ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

ホームページに固定ヘッダーを追加しよう Wix オフィシャルブログ

Wixホームページのヘッダー編集 Wix無料プランで作成したホームページのヘッダーを編集する 掲載する各種情報やデザイン変更など

Wordpressでpc スマホサイトのヘッダー右上に電話番号を表示させる方法 ストーク編 売上を上げる集客ホームページ 制作なら神奈川県藤沢市のソニド Sonido

サロンホームページのヘッダーにはこの3つを書く

簡単ホームページ作成 ページキット ホームページのヘッダーを編集する

ヘッダーctaの設定 Wordpress 有料テーマ Emanon Pro

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

Webサイトのヘッダーやフッターなどのサイトの共通部分はどのように管理すればよいのでしょうか 独学でwebデザインまとめんばーず Webクリオンライン



