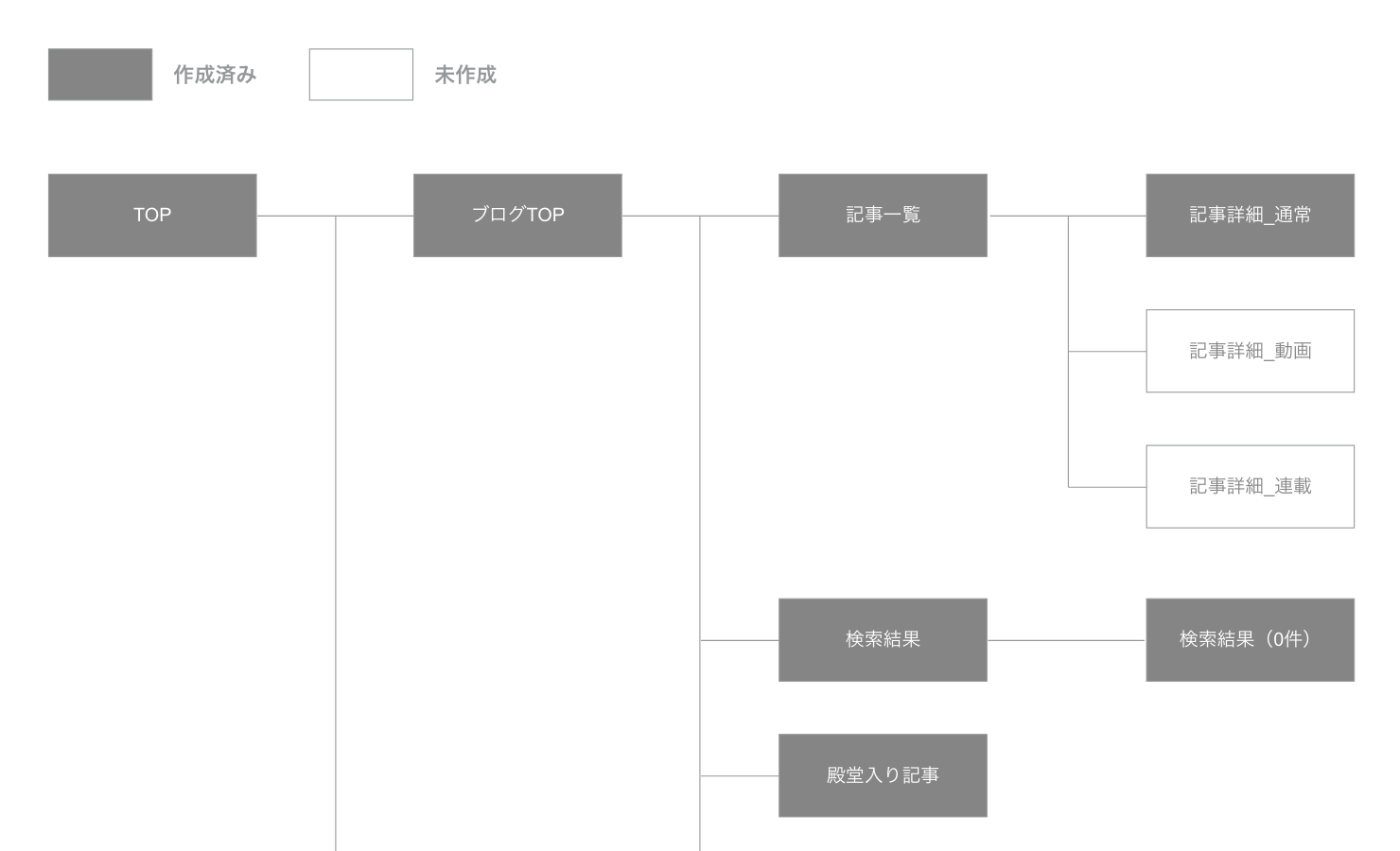
Xd サイトマップ テンプレート

Adobe Xd で作る Powercms の実装仕様書 Powercms ブログ Powercms カスタマイズする Cms

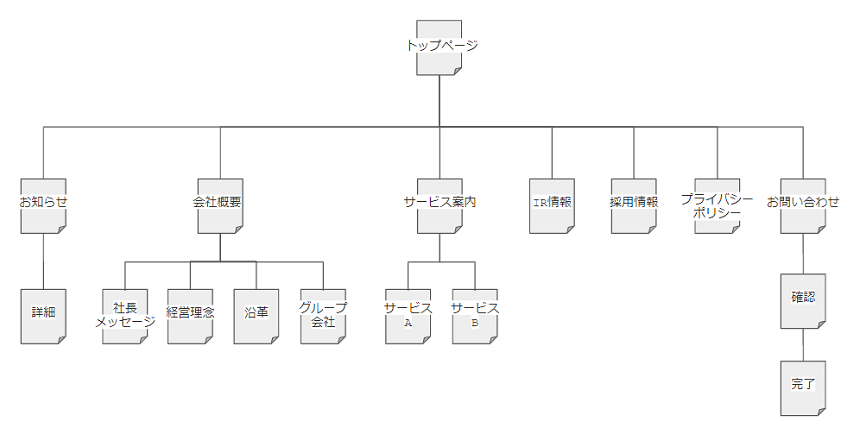
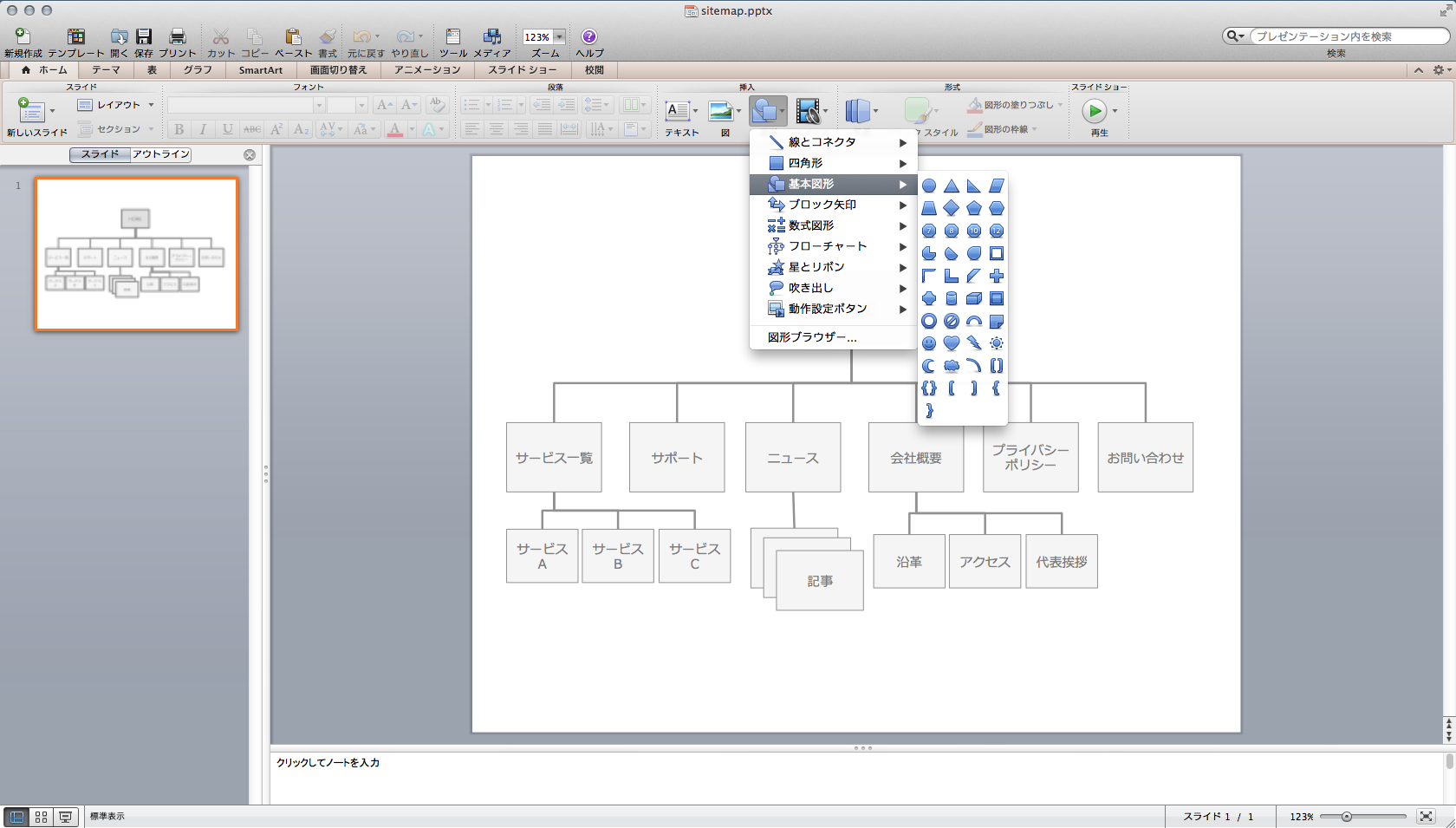
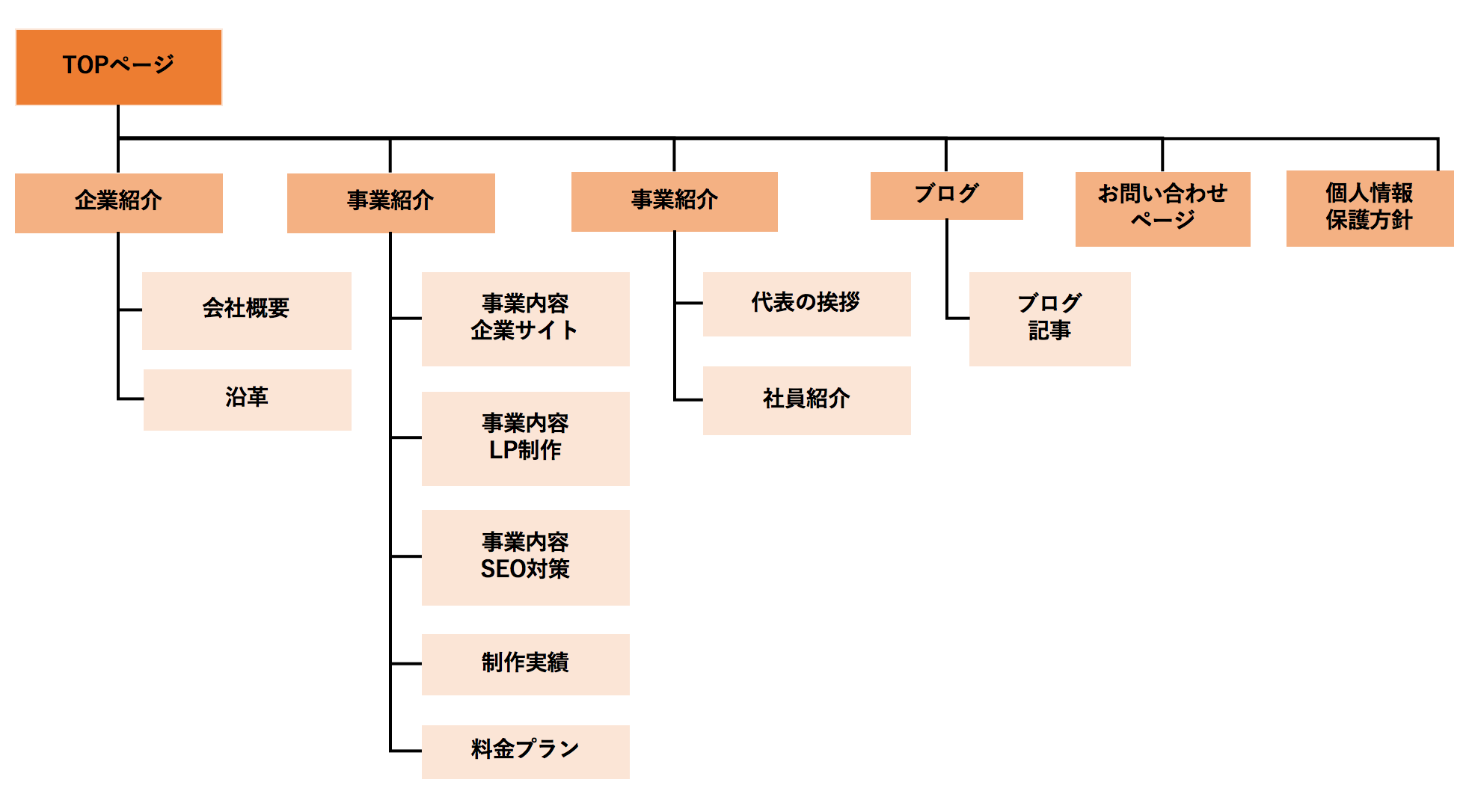
ダウンロードして即使えるサイトマップ サイト構成図 のテンプレート5点 ハイファイブクリエイト

発注者目線のadobe Xd利用術 エイマエダカツタロウ Note

Webサイト アプリのページ構成を分析 サイトマップを自動的に作成するオンラインサービス Visual Sitemaps コリス

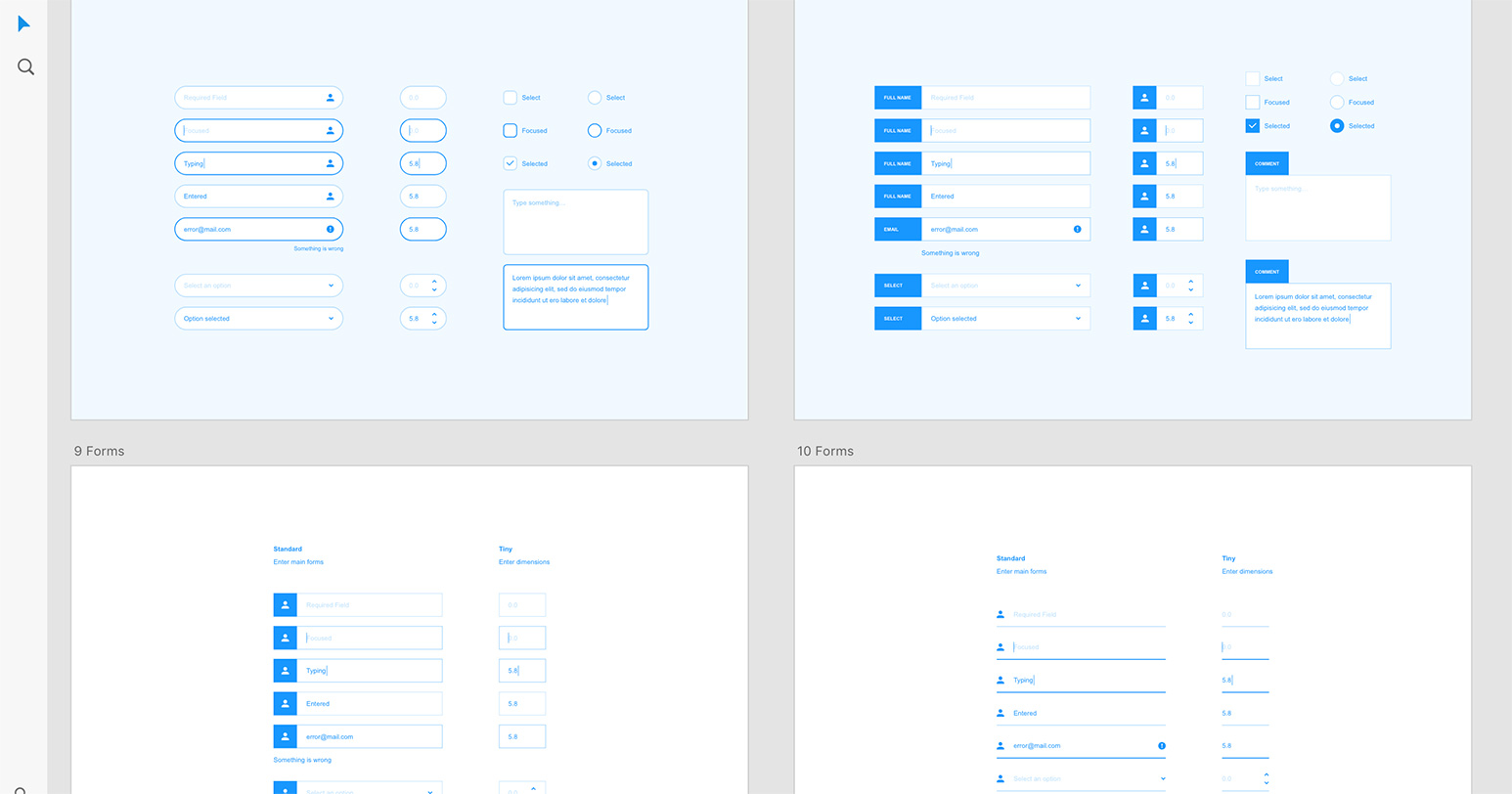
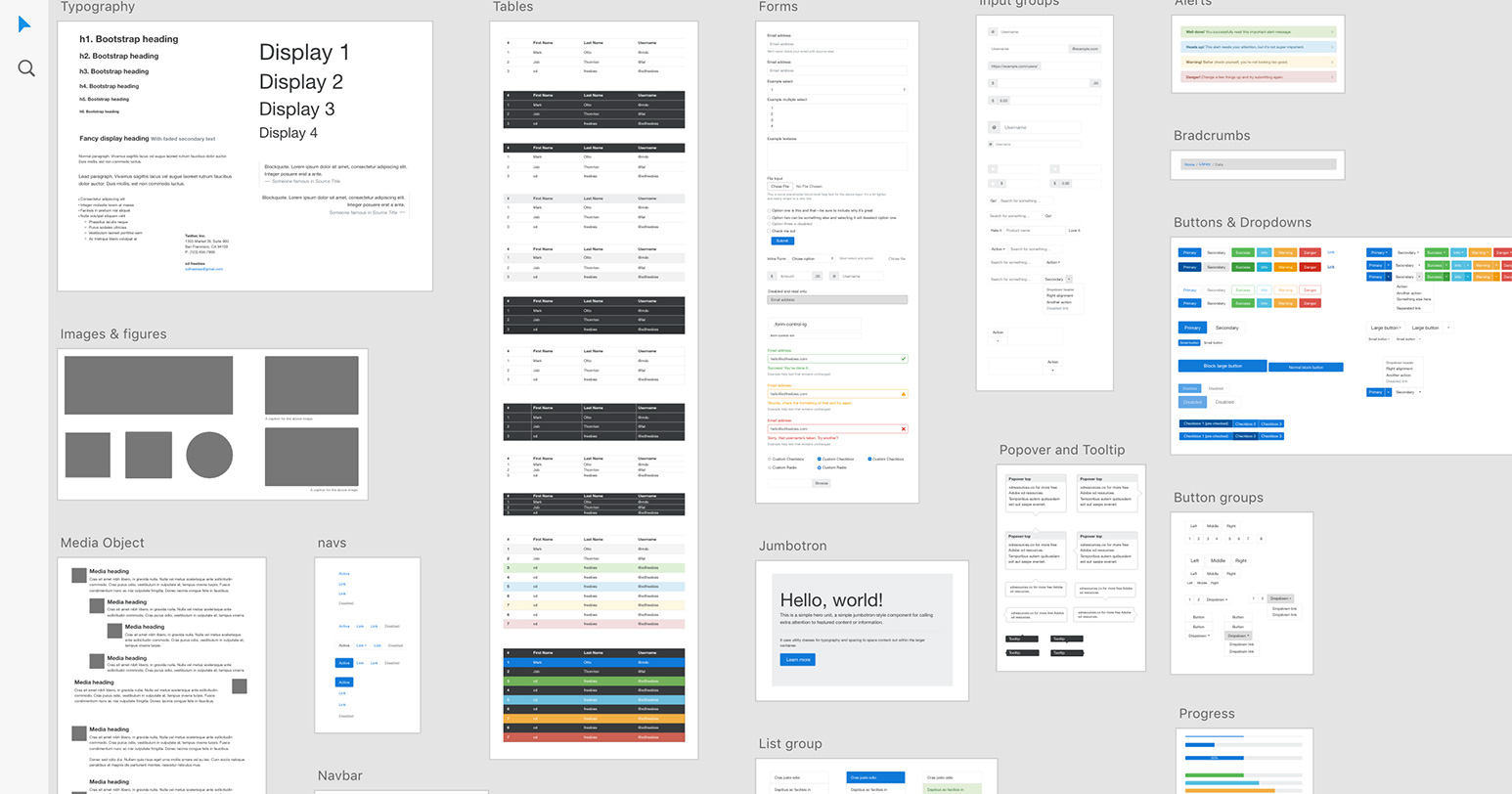
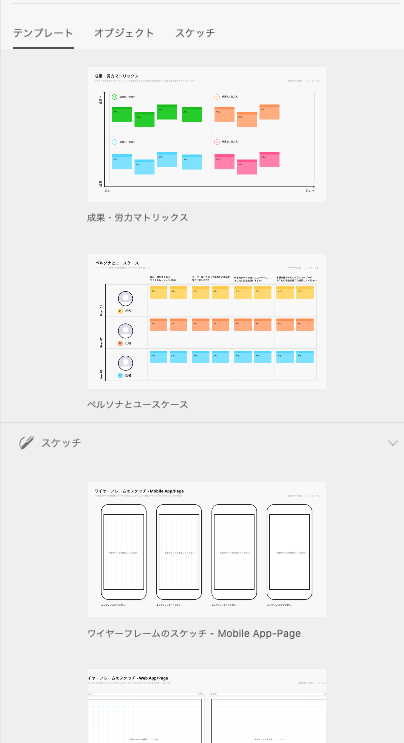
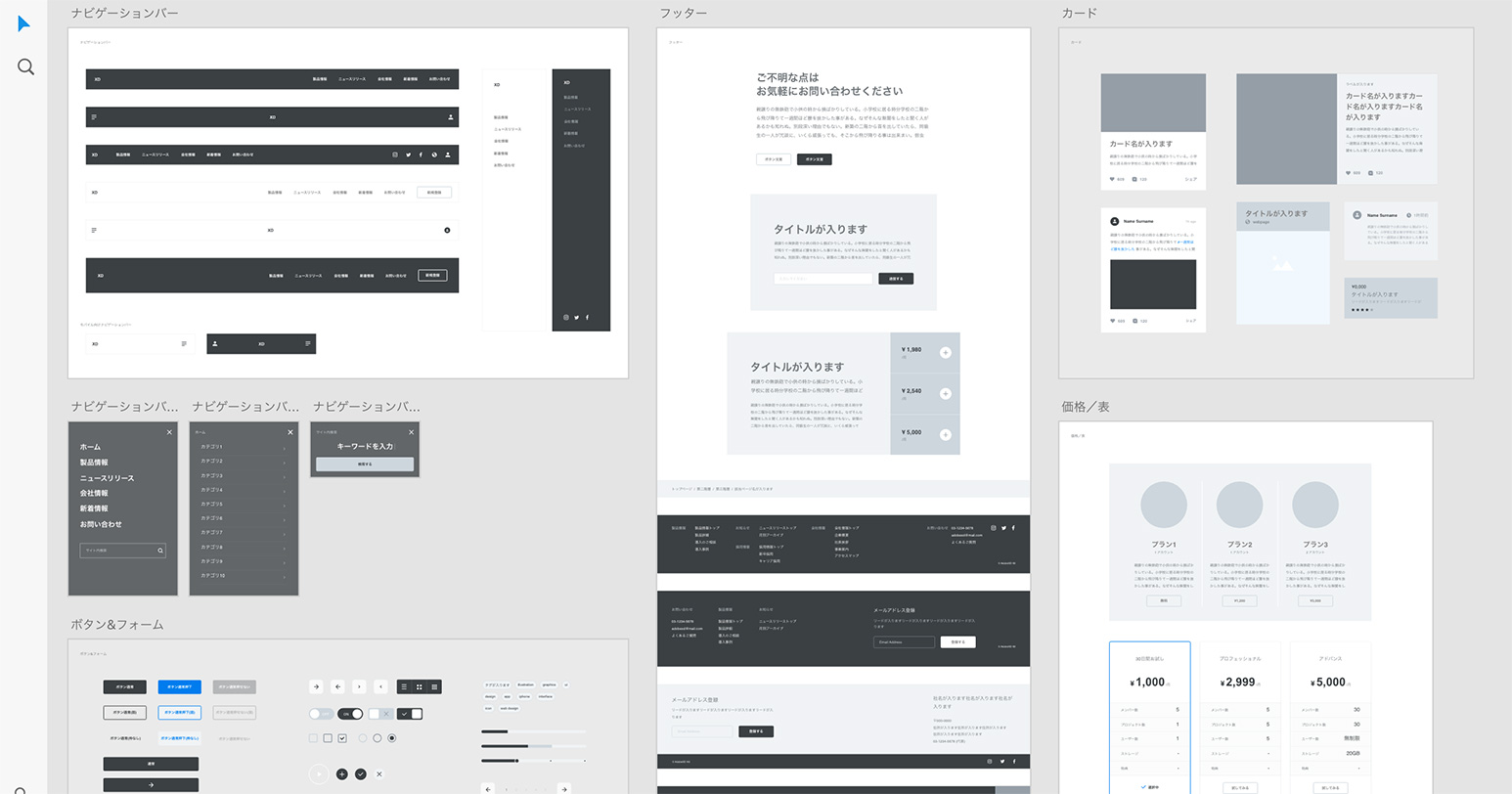
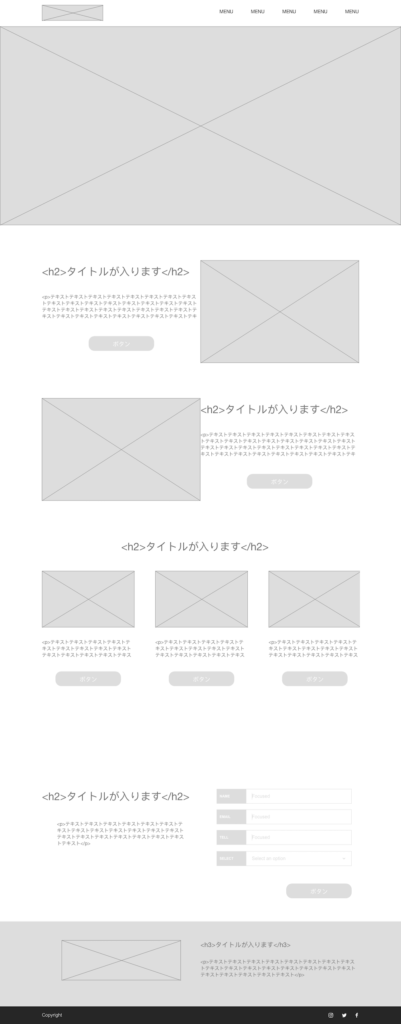
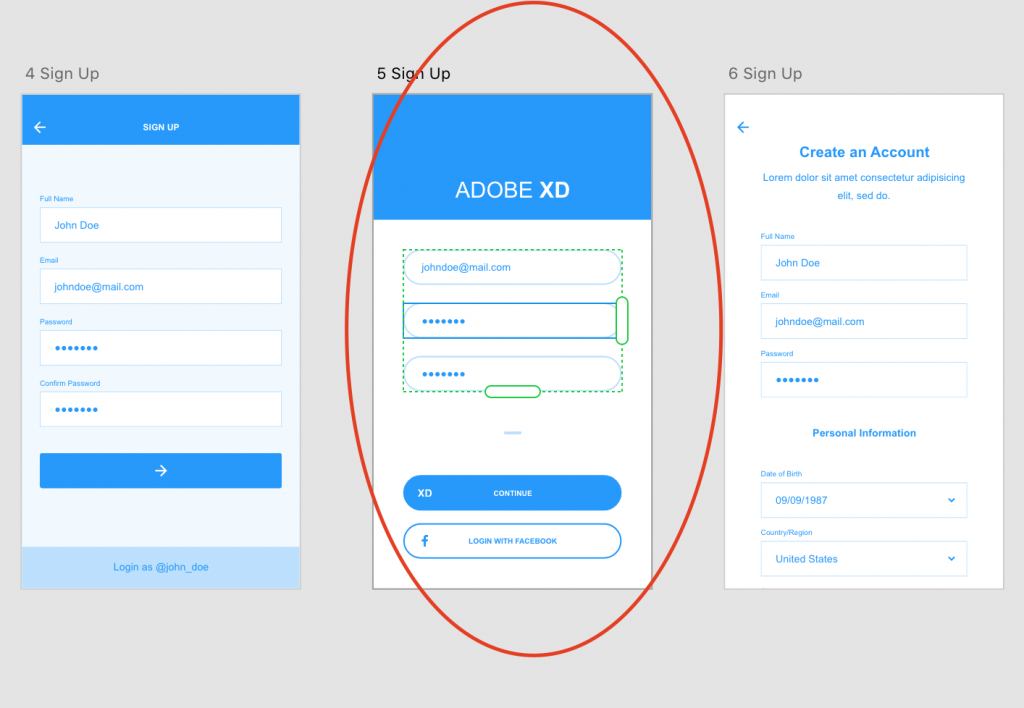
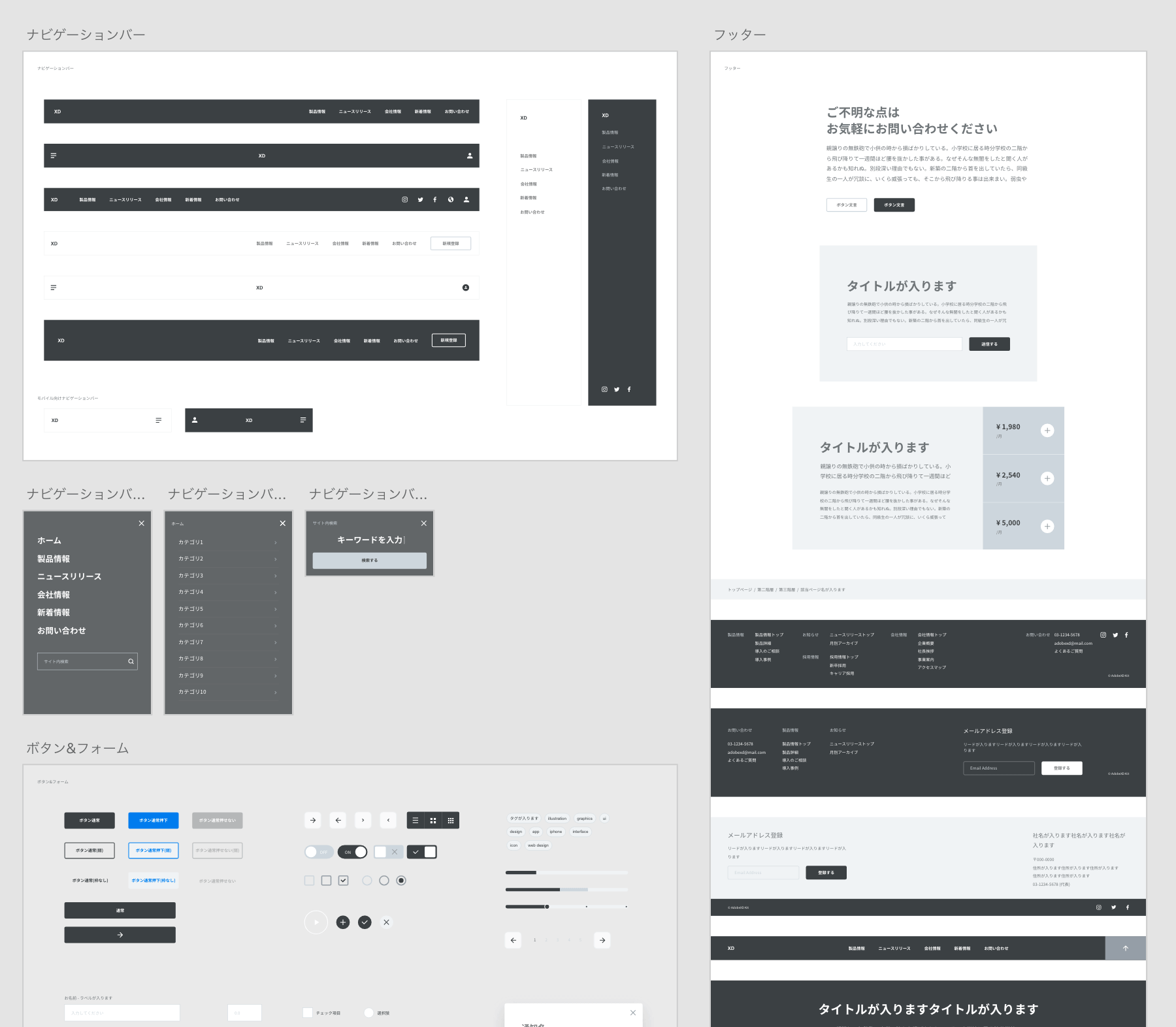
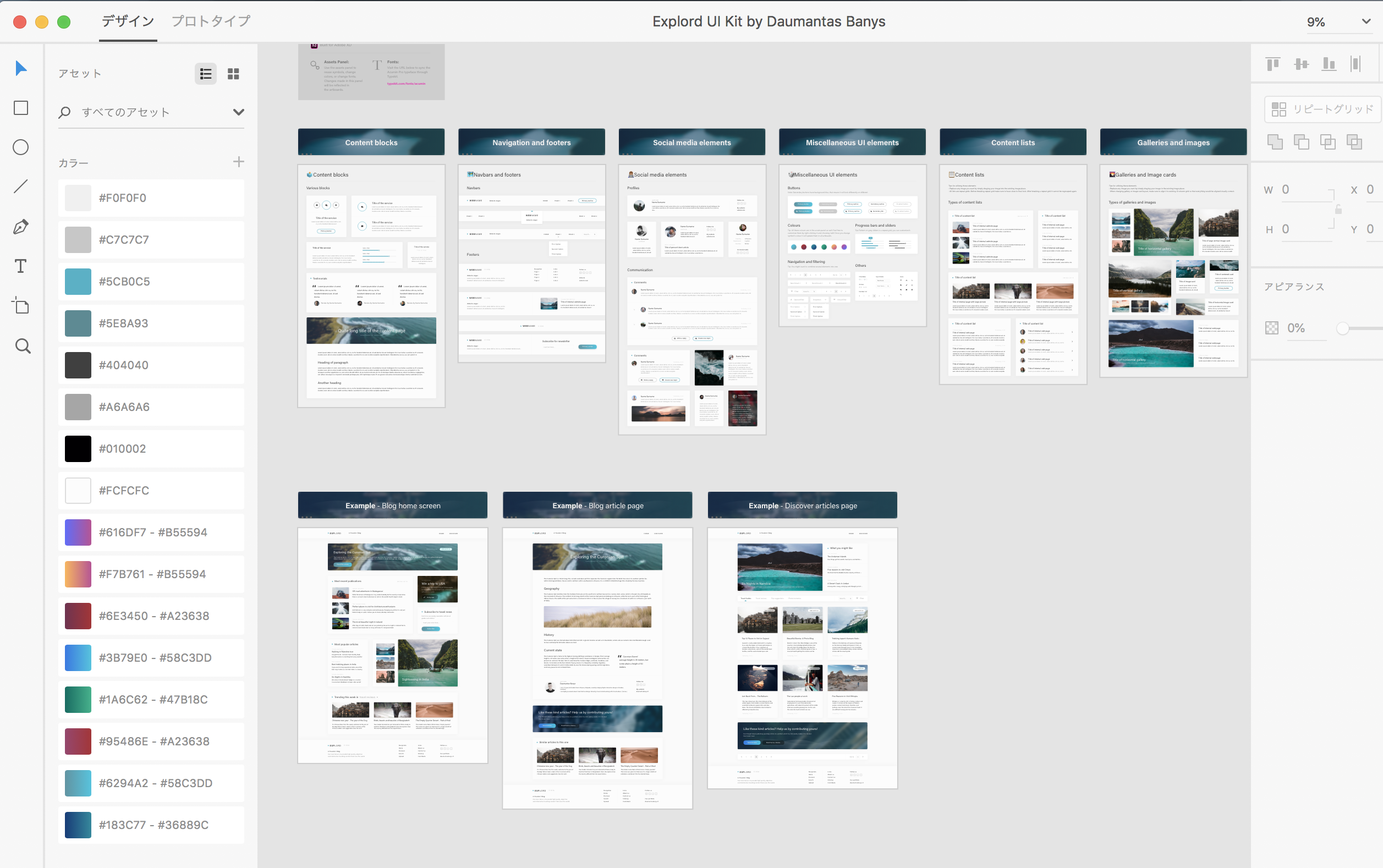
Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

続 Adobe Xdはじめました 追求編 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー
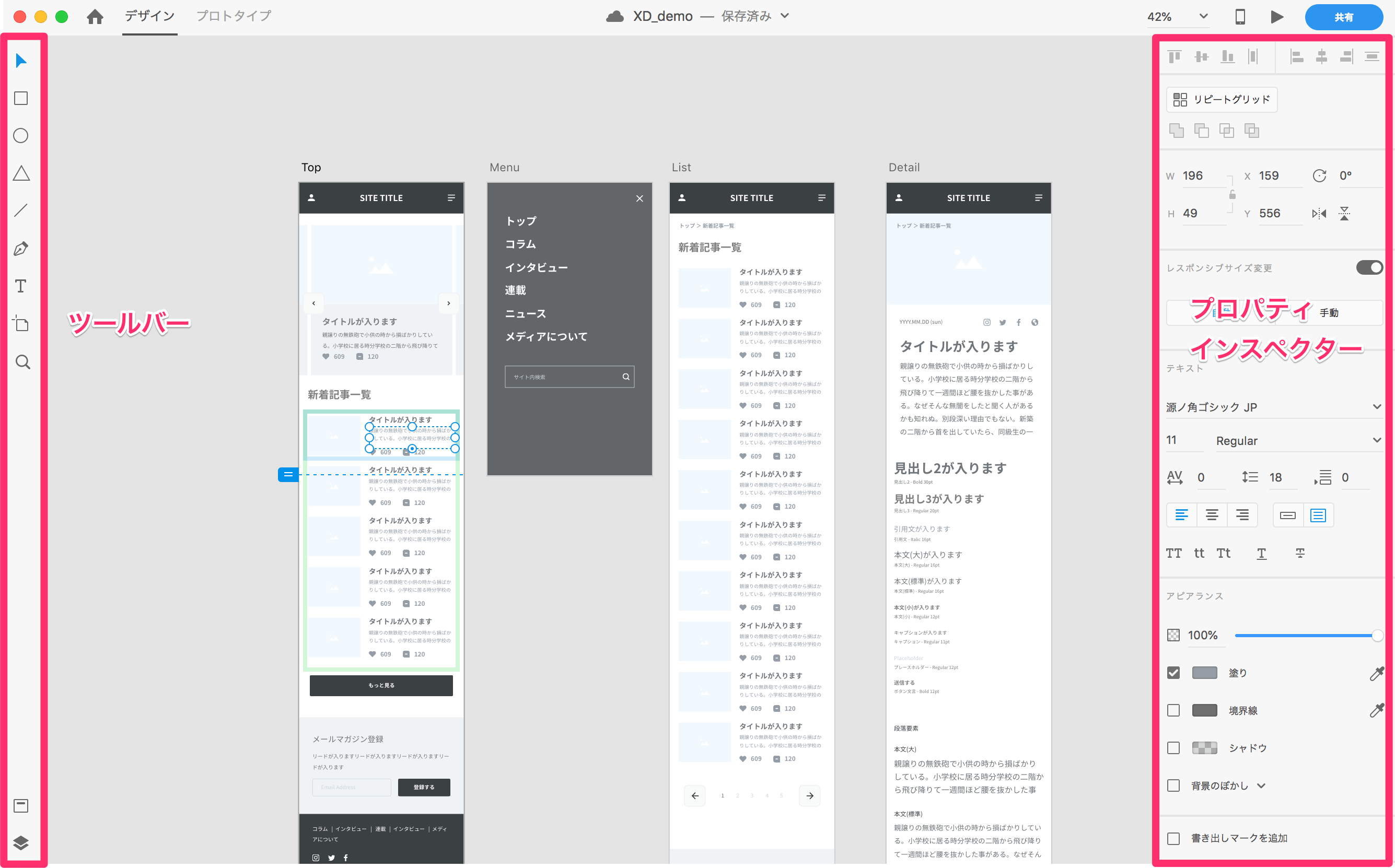
Adobe XDでサイト制作!無料テンプレートUIキットで使い方の基礎をマスターする Adobe XDとSketchで飲食店のサイトを作る前編 前回はXDでワイヤーフレームを作った時の感想を書いています。こちらも合わせて読んでもらえればXDの特徴を知ってもらえます。.
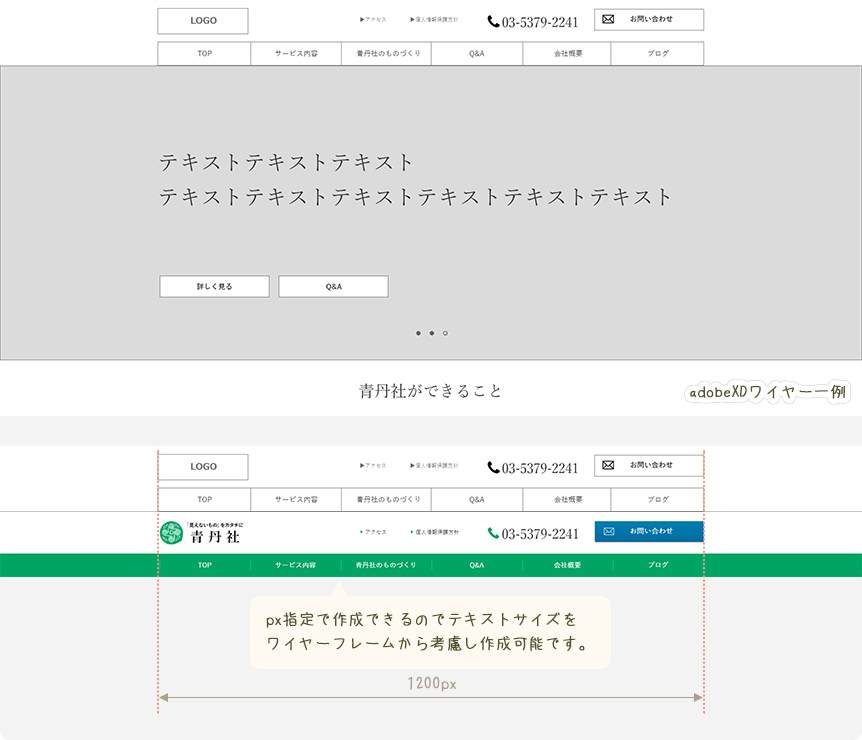
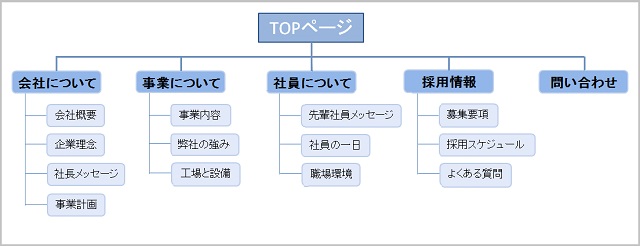
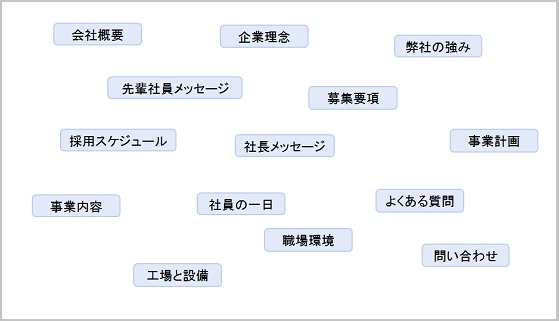
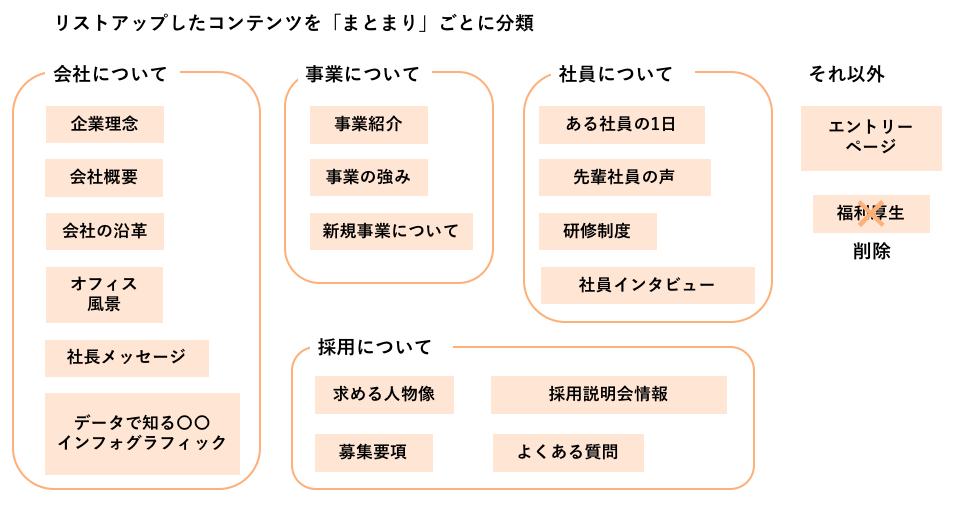
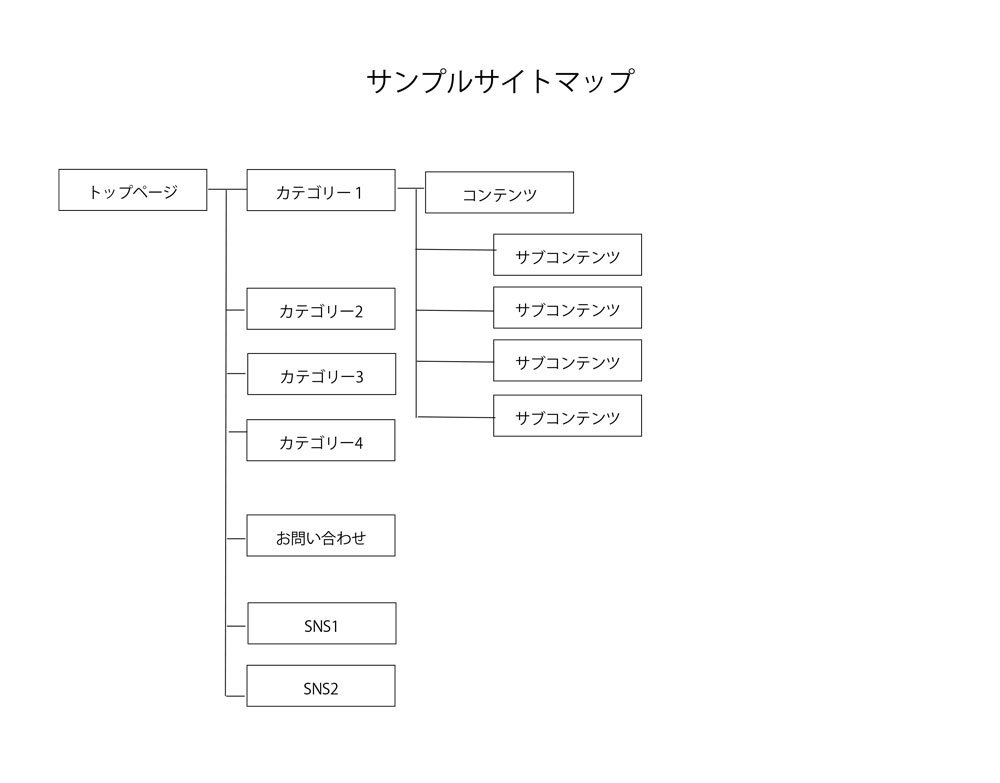
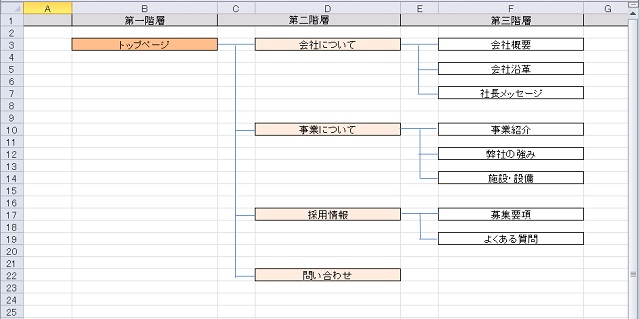
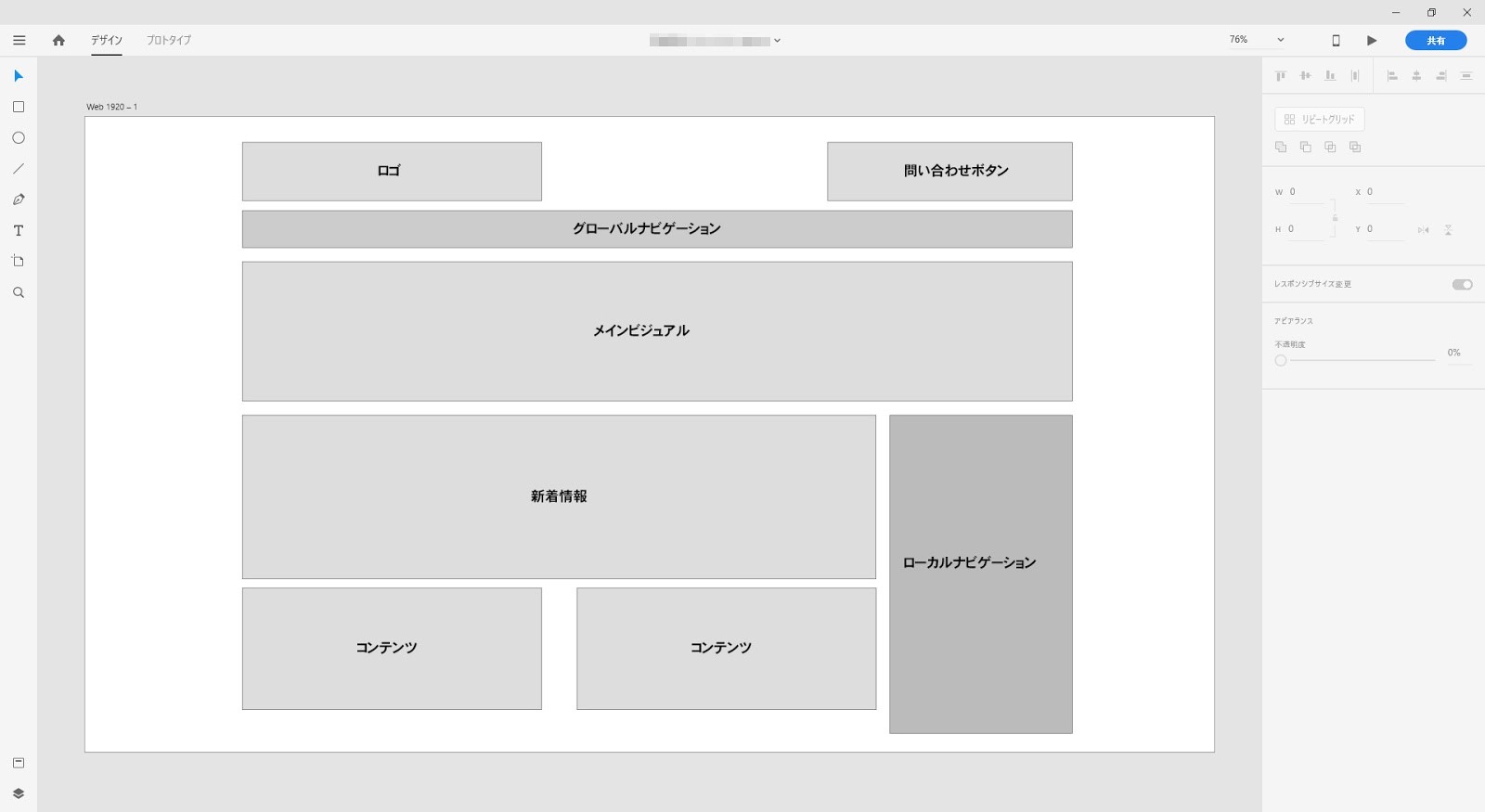
Xd サイトマップ テンプレート. Webサイトのワイヤーフレームの作り方 ― XDを開く前の3ステップ ワイヤーフレーム着手前に作成しているはずの「ページリスト」または「サイトマップ」や「テンプレートマップ」を基にしながら、各ページにどのような情報が、どのような順番で載ると. XDは 初めての方でも簡単に使える UI/UXデザインツールです。 XDの 主要機能の使い方をまとめて学べる スターターキットを使えば、 XDを業務で使う 大きなスタートを切れます。 ぜひ、 お試しください。 Adobe XD スターターキット基礎編&中級編 初級編と. ためしに、上記が改善できるサイトマップのテンプレートをエクセルで作ってみました。 サンプルタイプ1 図1 セルで第4層まで分けたサイト構成図を作成した。.
旅マップ (マップ型 旅しおり) 食べ歩き、花めぐりなど、行きたい場所や目的にしぼったマップ型の旅しおりが作れます。 旅先では、オリジナルマップ片手に旅を満喫しましょう!. サイト制作 098ra AdobeXDデータのコーディングってどんな感じ?便利な点をまとめたよXDテンプレデータあり. 皆さんは、CSSのデザインが入ったHTMLテンプレートを知っていますか? テンプレートを利用して画面を作れるようになると、画面を1から作るよりも圧倒的に早く作れるようになるので、とても便利です。 しかし、 「何となく便利なのはわかるけど、おしゃれなテンプレートを探すのが大変.
ためしに、上記が改善できるサイトマップのテンプレートをエクセルで作ってみました。 サンプルタイプ1 図1 セルで第4層まで分けたサイト構成図を作成した。. 無料の ビジネス テンプレートを選択してサイトを作成しましょう。テンプレートはすべてドラッグ&ドロップで自由に編集できます。Retina 対応の美しいギャラリー、SNS との連携機能、メルマガ配信など、デザインや集客に役立つ機能が満載。HTML テンプレートを選択したあとは、デザインを. テンプレート をご利用の際 創作・同人サイトのためのテンプレート・プログラム配布・ノウハウ発信メディア search サイトマップ.
サイトマップ作成でテンプレートを使うメリット なんでサイトマップ作成でテンプレートを使うの?と疑問に思った方にむけて、メリットをお伝えします。 デザインを考慮する必要がない まず、何よりもサイトマップを作る目的は「サイトを作るため. ワークショップに参加し、ネットサーフィンしてると、Adobe XDの評判が非常に良かった。 名前は聞いたことがあるものの、触れた機会がない。 普段はそういうものには無頓着だが、あまりにもワークショップの主催者が褒めちぎっていたため、ものは試しだ、と業務に導入してみることにした。.

ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

サイトマップとは 作り方からツール紹介までプロが解説します 大阪 東京のホームページ Web制作会社ジーピーオンライン

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

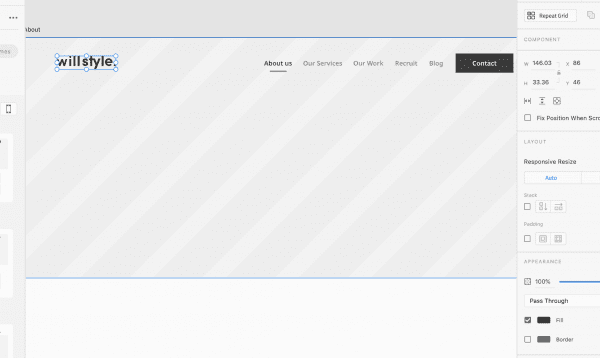
Xdでワイヤーフレーム作成 Vol 2 全体的な作成の流れ Will Style Inc 神戸にあるウェブ制作会社

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

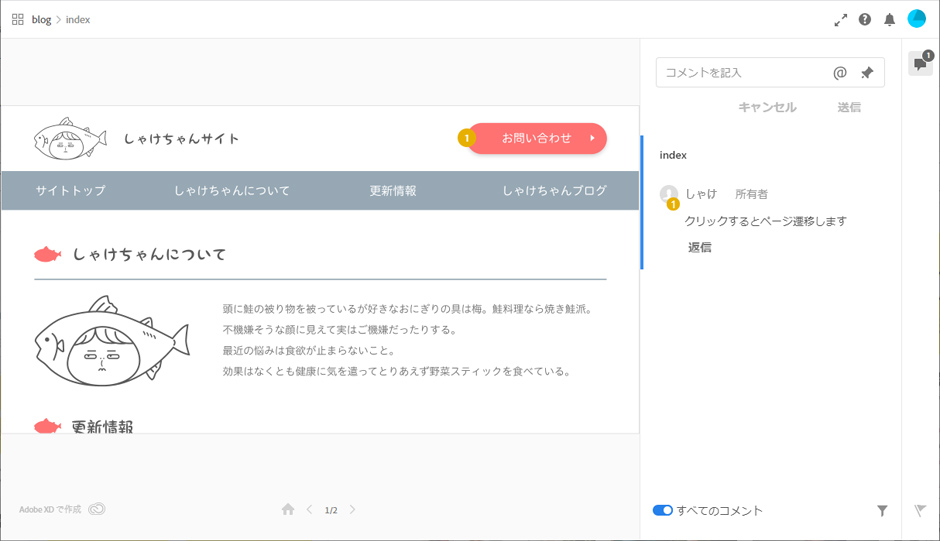
Ui Uxデザインツール Adobe Xd Webサイトの使い勝手を共有しやすい ブログ 株式会社リバース Rivers Inc

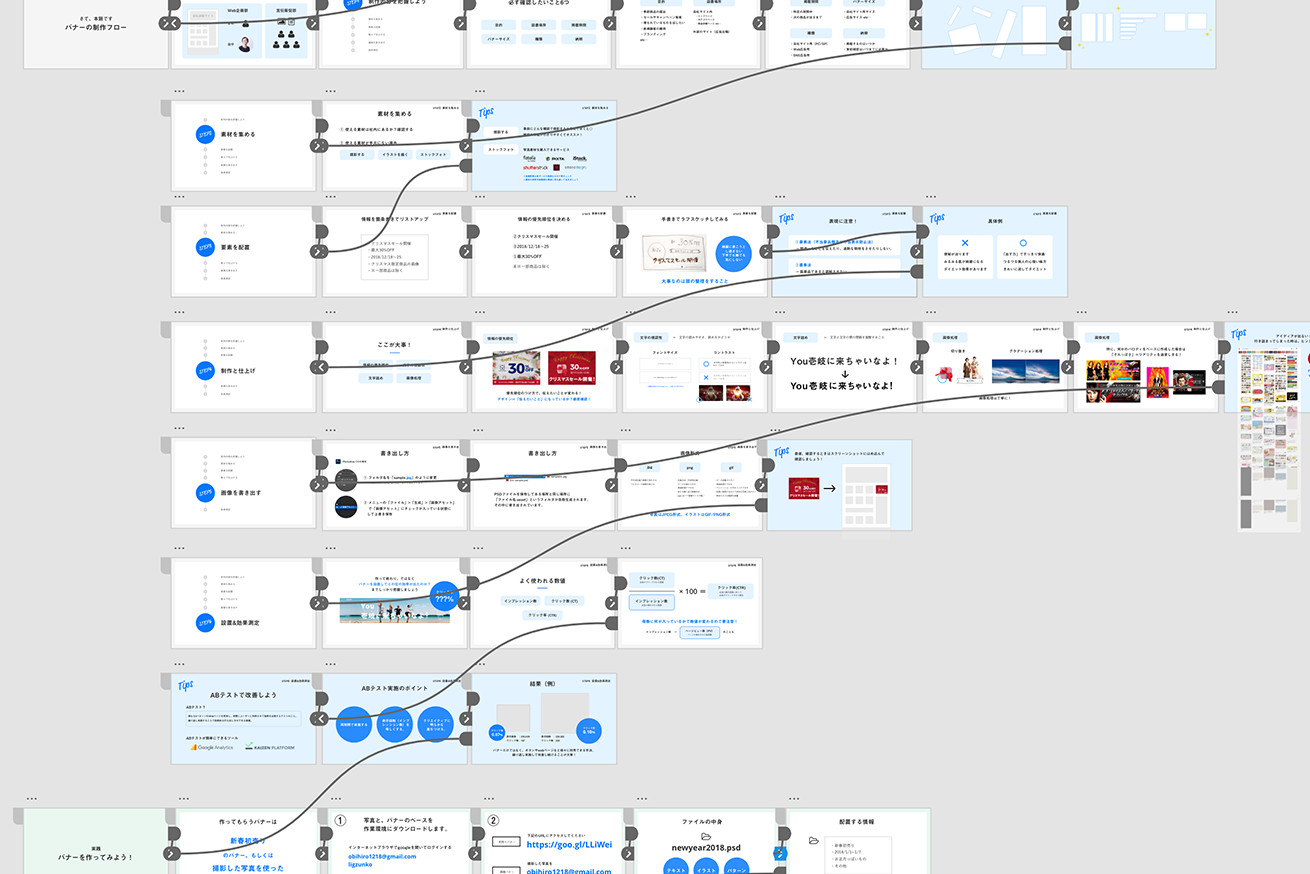
Adobexdでプレゼン資料のテンプレートを作ったからダウンロードしてね Arutega デジタルノマド挑戦記 アルテガ

絵コンテの作成 Storyboard Editor Plugin For Xd

サイトマップとは 作り方からツール紹介までプロが解説します 大阪 東京のホームページ Web制作会社ジーピーオンライン

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

Adobe Xdにgoogleマップを表示する Maps Generatorプラグインのススメ 会津ラボブログ

Web担当者必見 ワイヤーフレーム作成時の注力ポイント9個と便利ツール選 Ferret

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

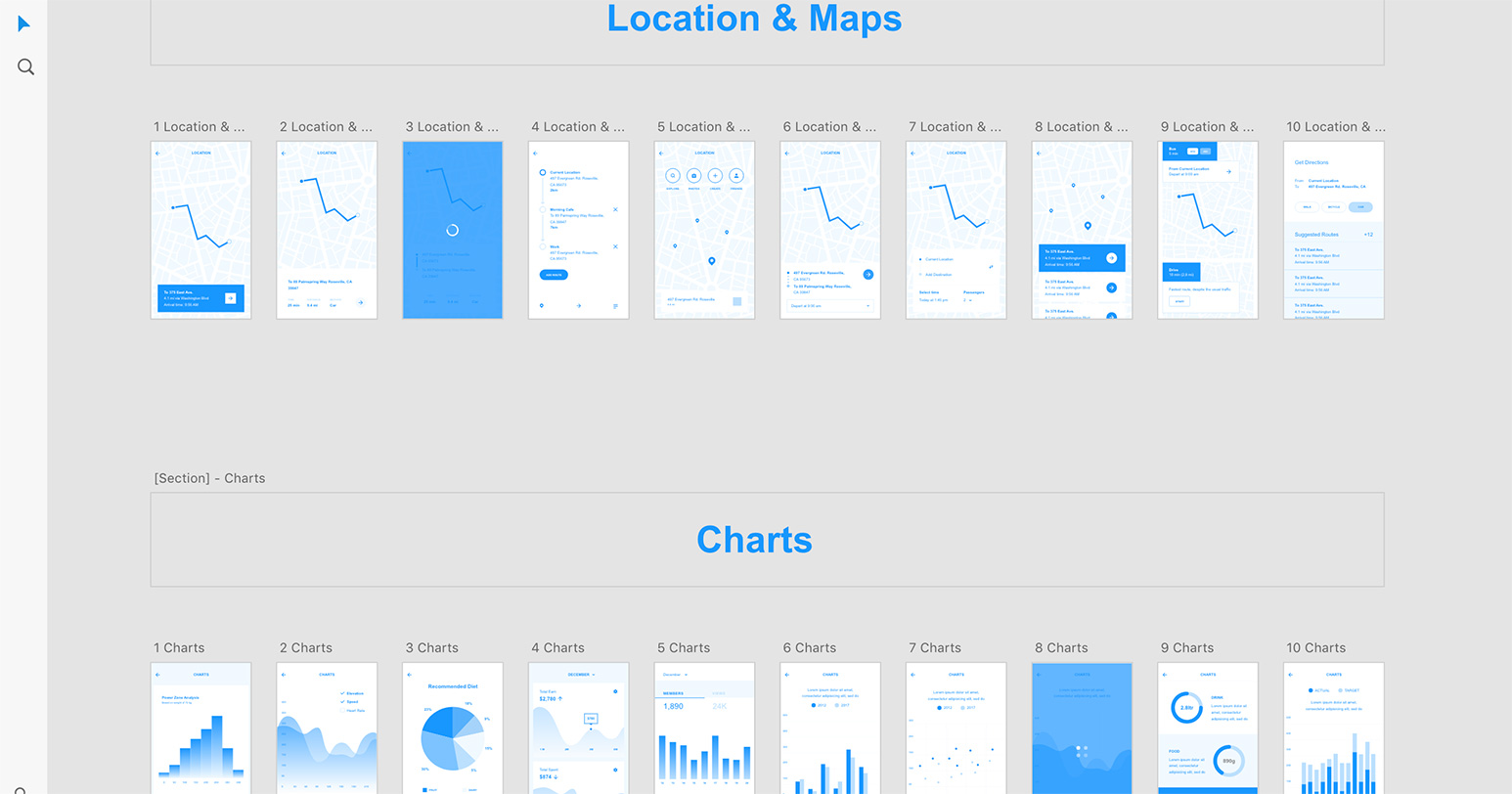
Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

サイトマップとは 作り方からツール紹介までプロが解説します 大阪 東京のホームページ Web制作会社ジーピーオンライン

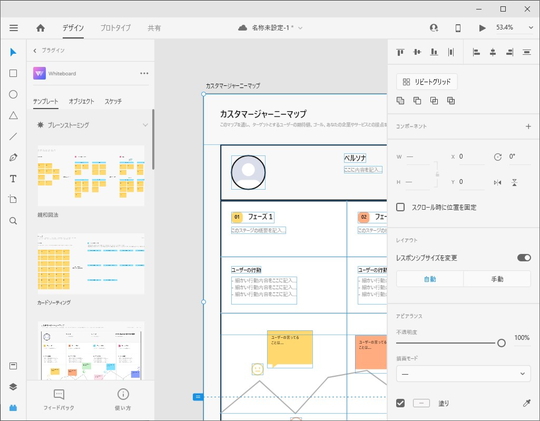
Adobexd テレワーク同士のホワイトボードプラグインリリース 一人でも便利 Studiodoghands

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

完全初心者ok Xdを使ったワイヤーフレームの書き方 Linksbase

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Adobexdでプレゼン資料のテンプレートを作ったからダウンロードしてね Arutega デジタルノマド挑戦記 アルテガ

Adobe Xdを使ってみる Inglow 愛知名古屋のマーケティングオートメーション Webプロモーション

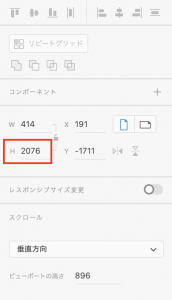
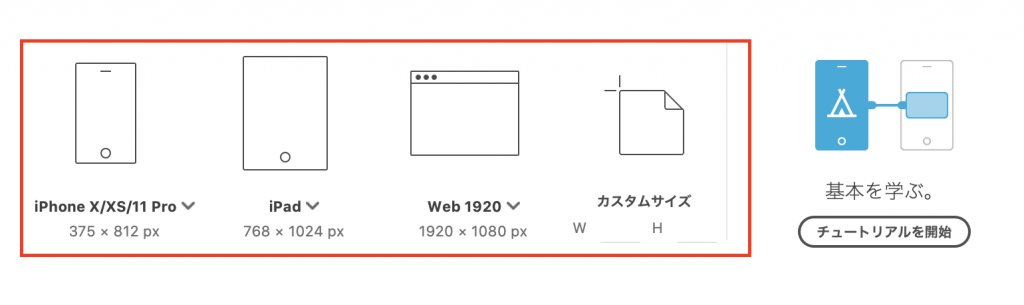
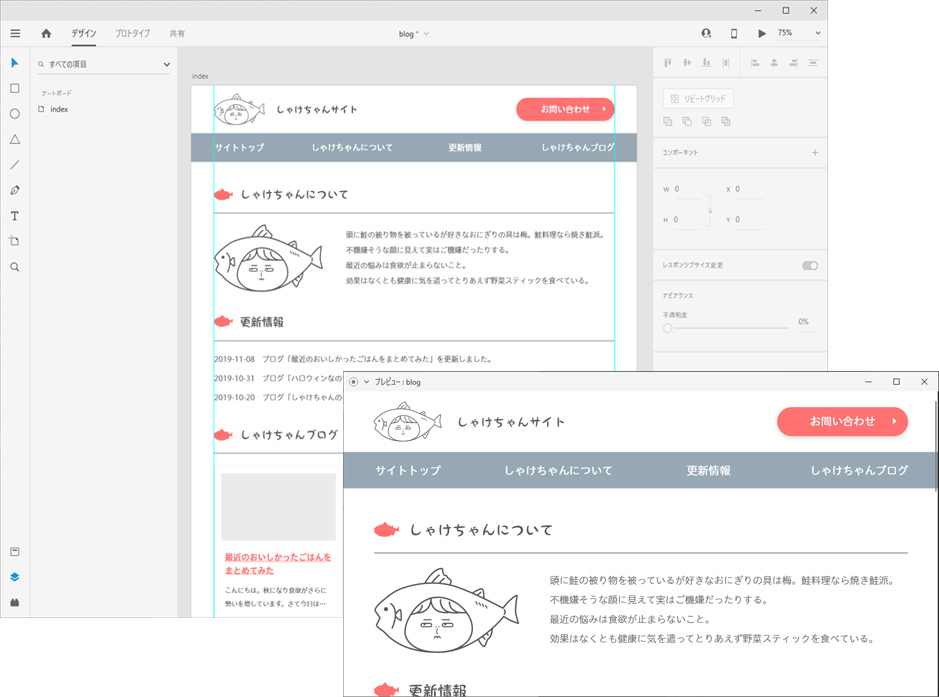
19年8月最新版 Adobe Xdのレスポンシブサイズ変更方法まとめ Nijibox Blog

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

ワイヤーフレーム作成 プロトタイプ 共有までを一元化 Webディレクションの現場に革命を起こした Adobe Xd の魅力とは 株式会社lig

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

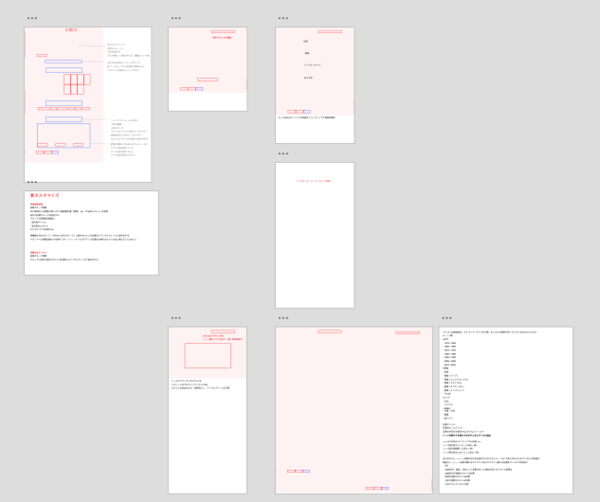
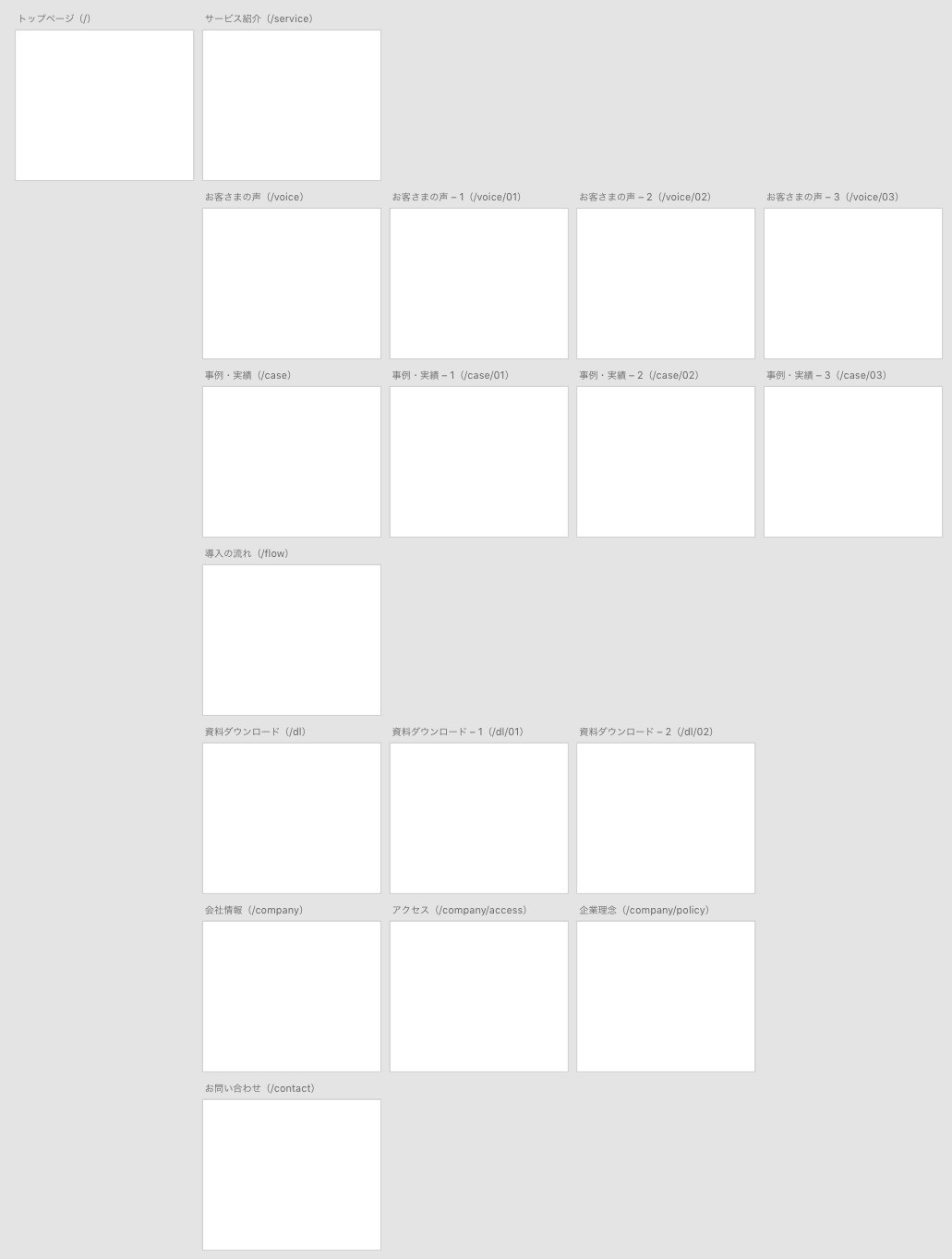
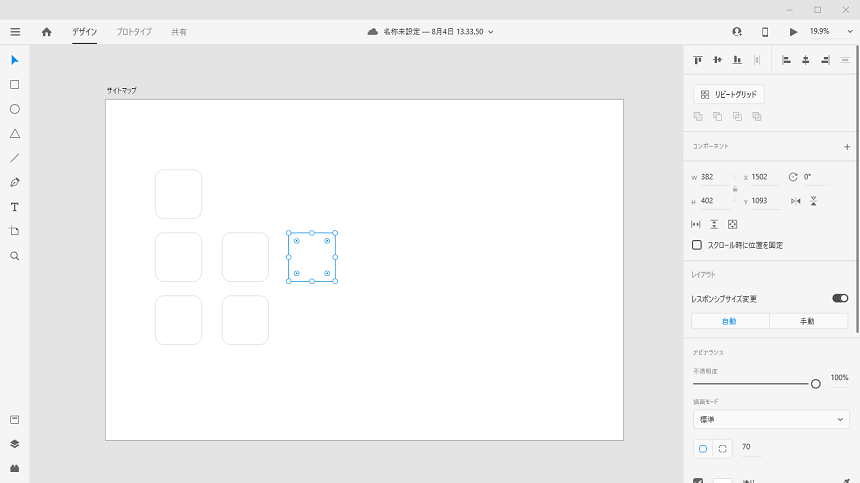
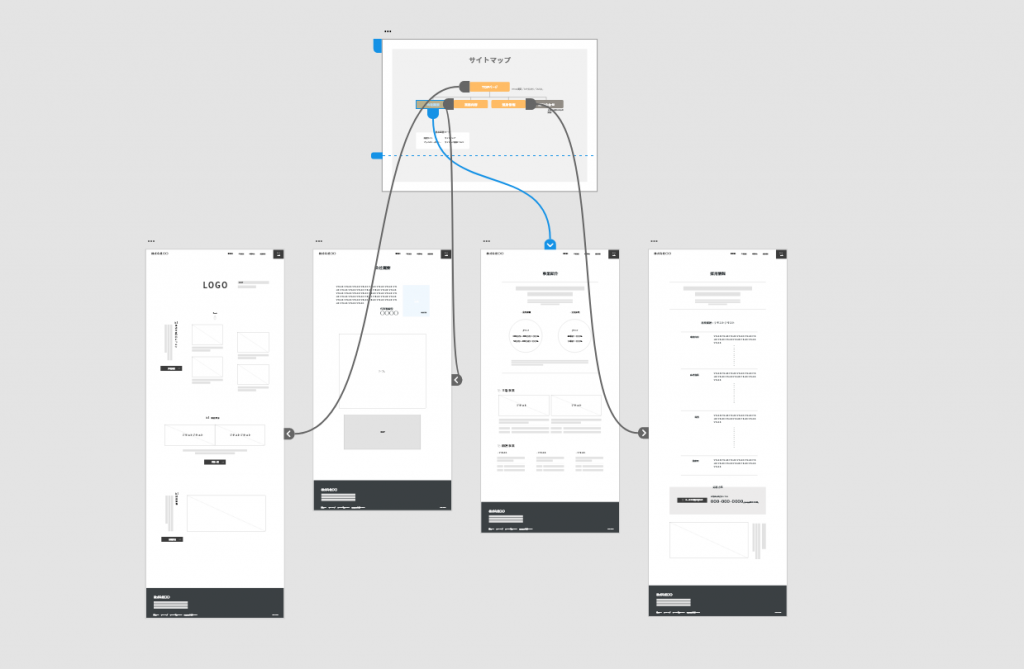
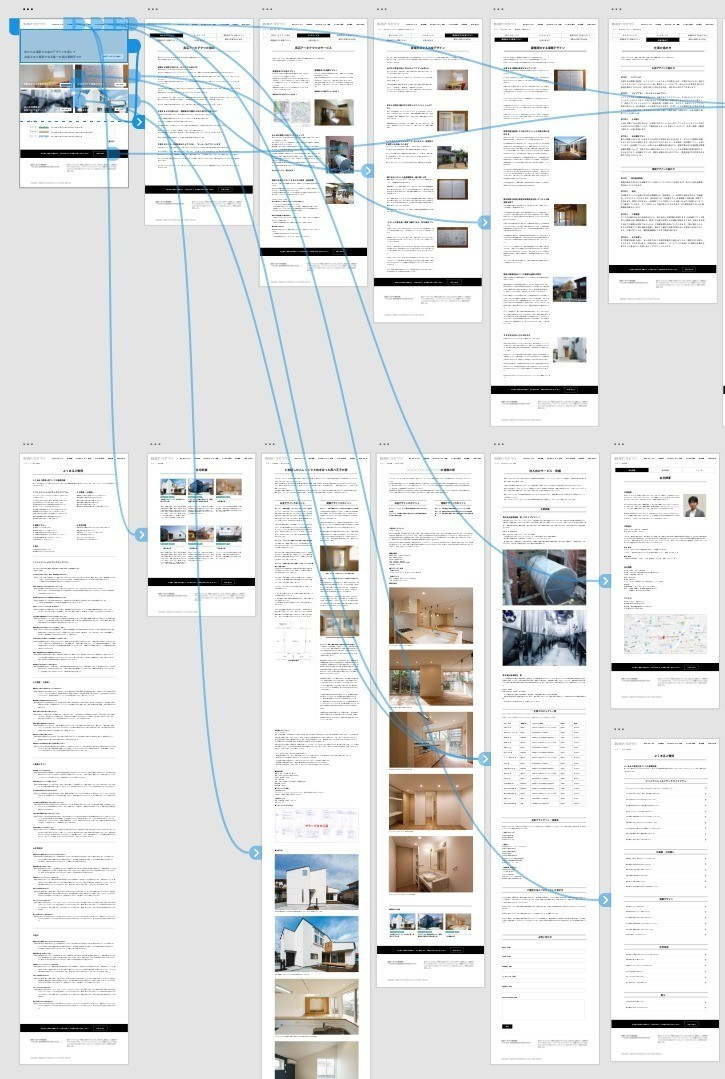
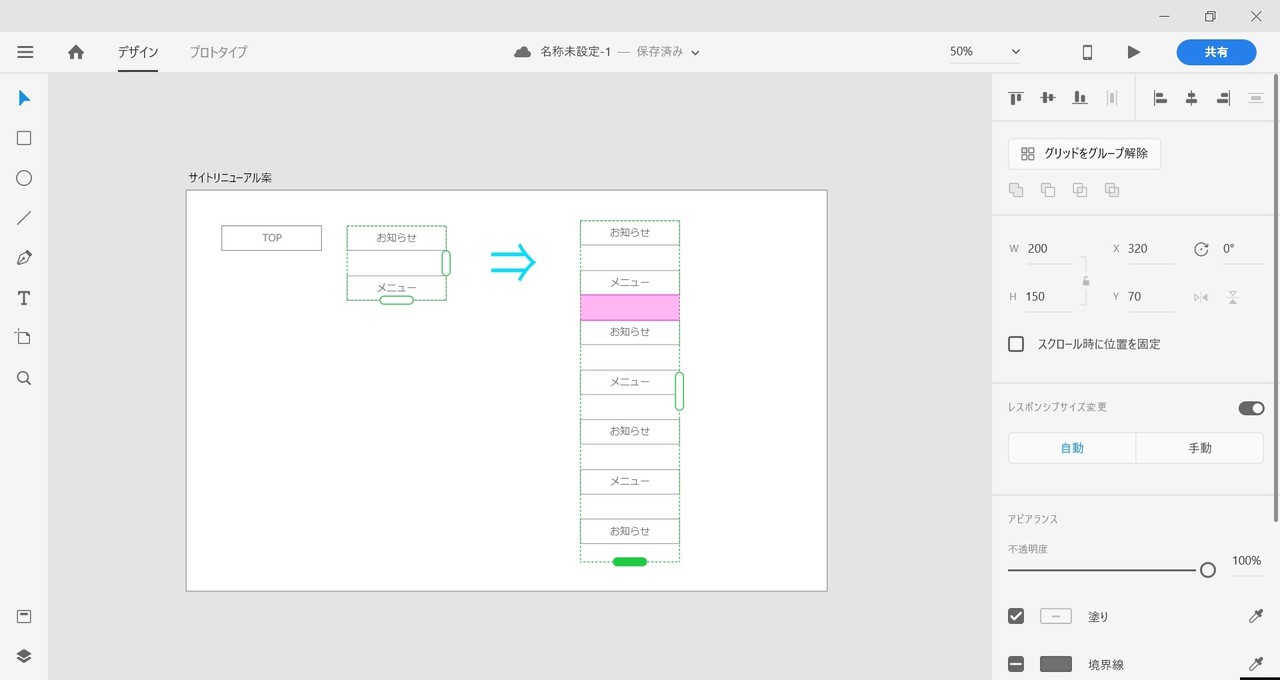
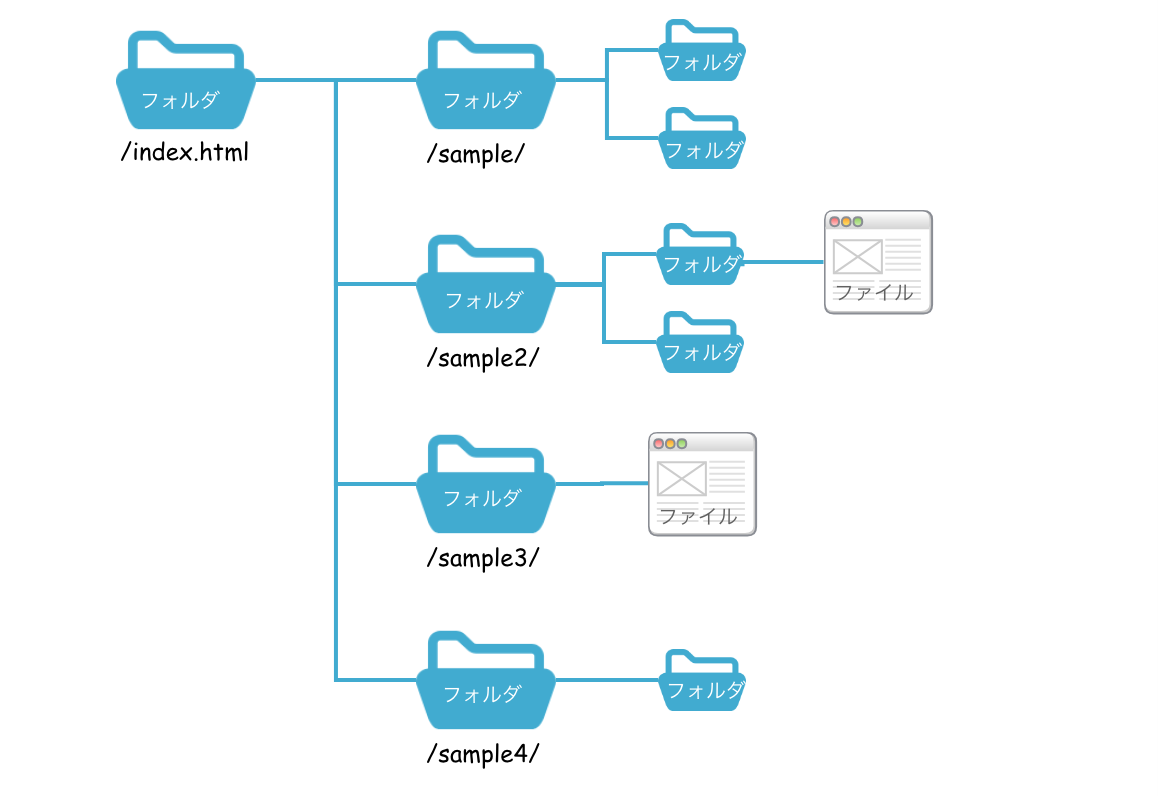
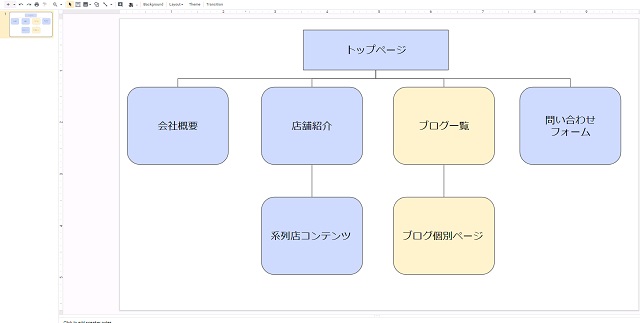
Xdでサイトマップを作成するのが便利で分かり易い

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

Xdでサイトマップを作成するのが便利で分かり易い

Webサイトのワイヤーフレームの作り方 Xdを開く前の3ステップ 重松佑 Shhh Inc Note

サイトマップ 構成図 をエクセルで簡単に作成する方法 テンプレート付き Web幹事

Xdでサイトマップを作成するのが便利で分かり易い

Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig

Webデザインのワークフローで学ぶ はじめてのadobe Xd 株式会社タガス

Web担当者必見 ワイヤーフレーム作成時の注力ポイント9個と便利ツール選 Ferret

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社
Q Tbn And9gcr8mpee Choq9ofwm1aavl Xvxah9fsg2hcu6lsz1bwqwyyjzyh Usqp Cau

Xdでワイヤーフレーム作成 Vol 2 全体的な作成の流れ Will Style Inc 神戸にあるウェブ制作会社

Xdでワイヤーフレーム作成 Vol 2 全体的な作成の流れ Will Style Inc 神戸にあるウェブ制作会社

ホームページのサイトマップ作成ソフトの比較 プリンセスビジョン

ディレクションで使える Adobe Xdの主な機能 ファブリカコミュニケーションズ

みんながハッピーになれるwebディレクションを パワポ Adobexd 移行のススメ ホームページ制作 埼玉で依頼するならdensuke 越谷 草加 八潮 春日部

公式テンプレートを使ってadobe Xdのプラグインを自作してみよう Starter Project導入編 ビジネスとit活用に役立つ情報

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

5zu90whfxaahlm

ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

続 Adobe Xdはじめました 追求編 サイドスリーブログ 神戸のweb制作会社 株式会社サイドスリー

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Ui Uxデザインツールとは決め付けられないxdの仕事の幅をさらに広げるプラグイン Whiteboard 株式会社フラグメント 東京 世田谷区上野毛のwebサイト ホームページ 制作会社
Q Tbn And9gctory02yi42scnh8tbufiqa3xbpzxtrnrht8m7phkaxzofxpzb3 Usqp Cau

発注者目線のadobe Xd利用術 エイマエダカツタロウ Note

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Adobe Xdでシンプルなワイヤーフレームを作ろう 便利なuiキットいろいろ Webクリエイターボックス

Xd Adobe ボーンデジタル

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

ホームページのサイトマップ作成ソフトの比較 プリンセスビジョン

Webデザイナー必見 あっという間にワイヤーフレームが完成 Xd Quick Mockup テンプレート機能 東日印刷株式会社

ワイヤーフレームにはadobe Xd が便利 7つのメリットをご紹介 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社

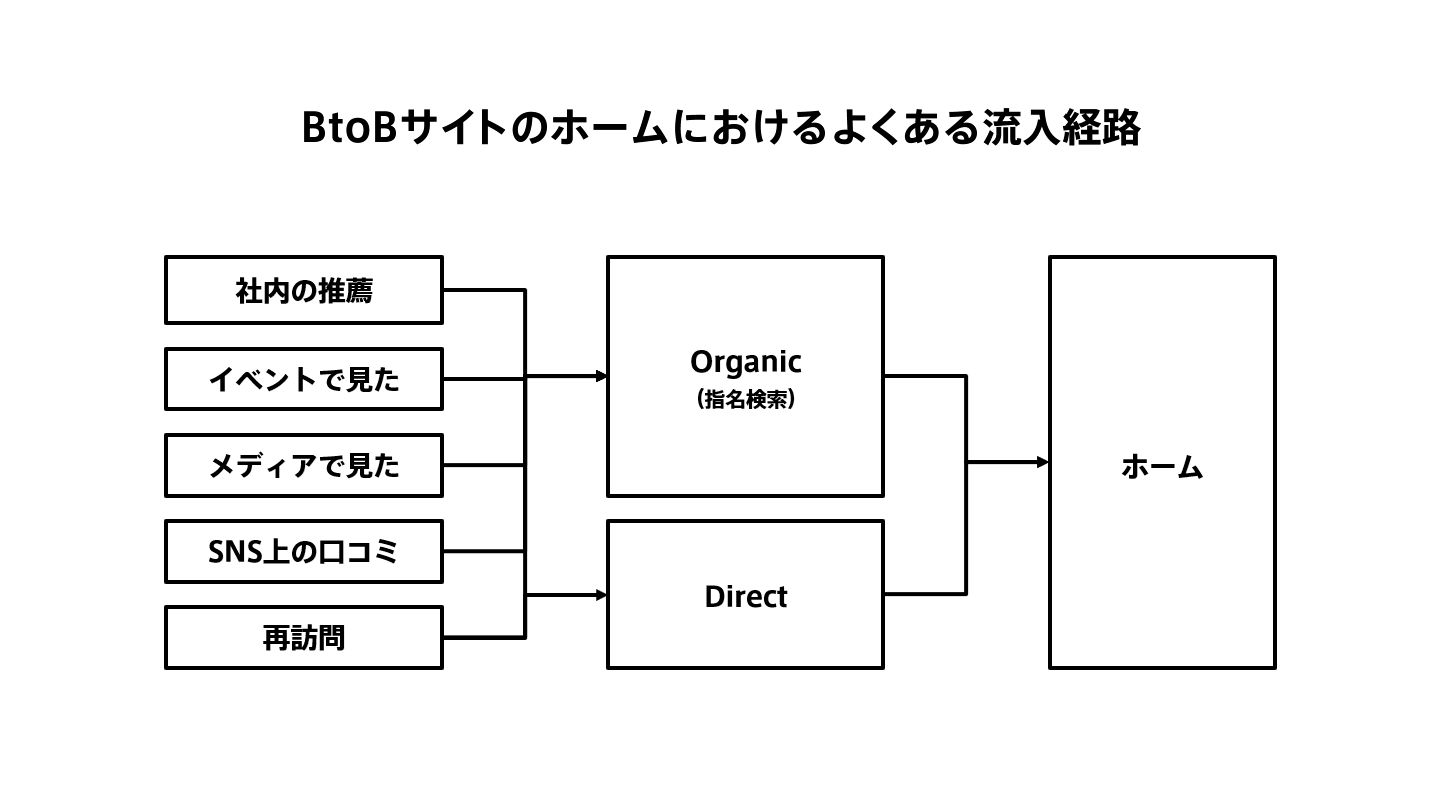
Btobサイトを成功に導く180のチェックリスト Knowledge Baigie

まだadobe Xd使ってないの はじめての人もこれを読めばすぐに使えるadobe Xdのトリセツ 株式会社lig

Adobe Xdの使い方とは Qt Creatorと並ぶ万能webデザインツールをチュートリアルやプラグインの紹介とともに解説 Seleqt セレキュト

Adobe Xdまだ使ってないの こんなに万能なのにもったいない 株式会社lig

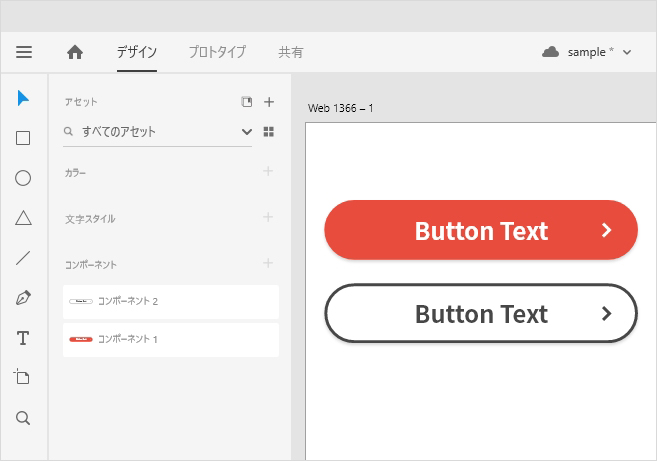
Adobe Xdのコンポーネントを利用してホバーアクションをデザインする ビジネスとit活用に役立つ情報

Adobexdでプレゼン資料のテンプレートを作ったからダウンロードしてね Arutega デジタルノマド挑戦記 アルテガ

ワイヤーフレーム 画面設計 の作り方 Webディレクター必見 東京のホームページ制作 Web制作会社 Brisk

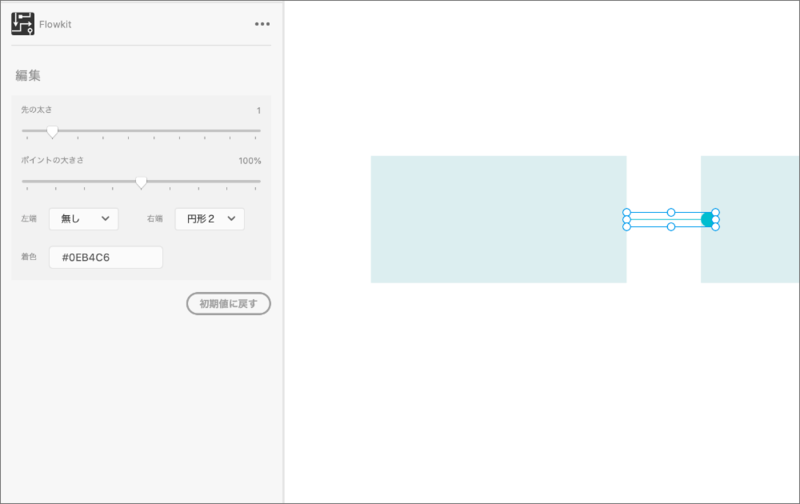
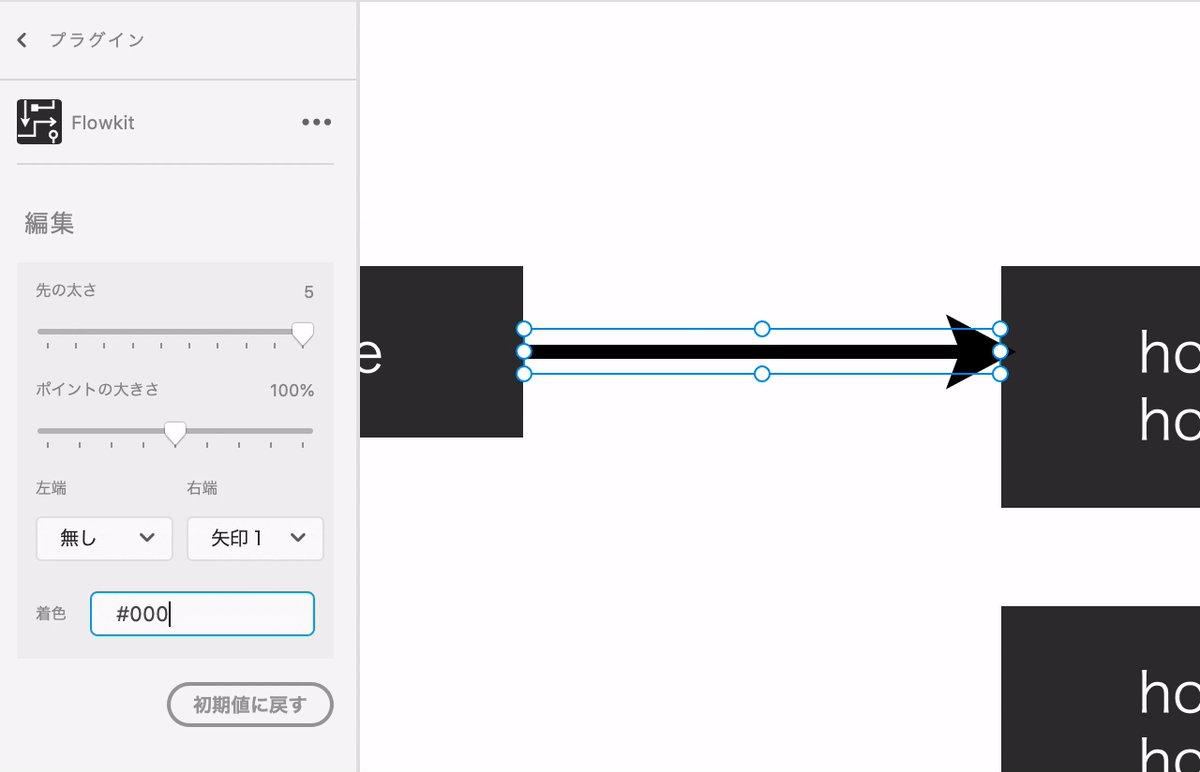
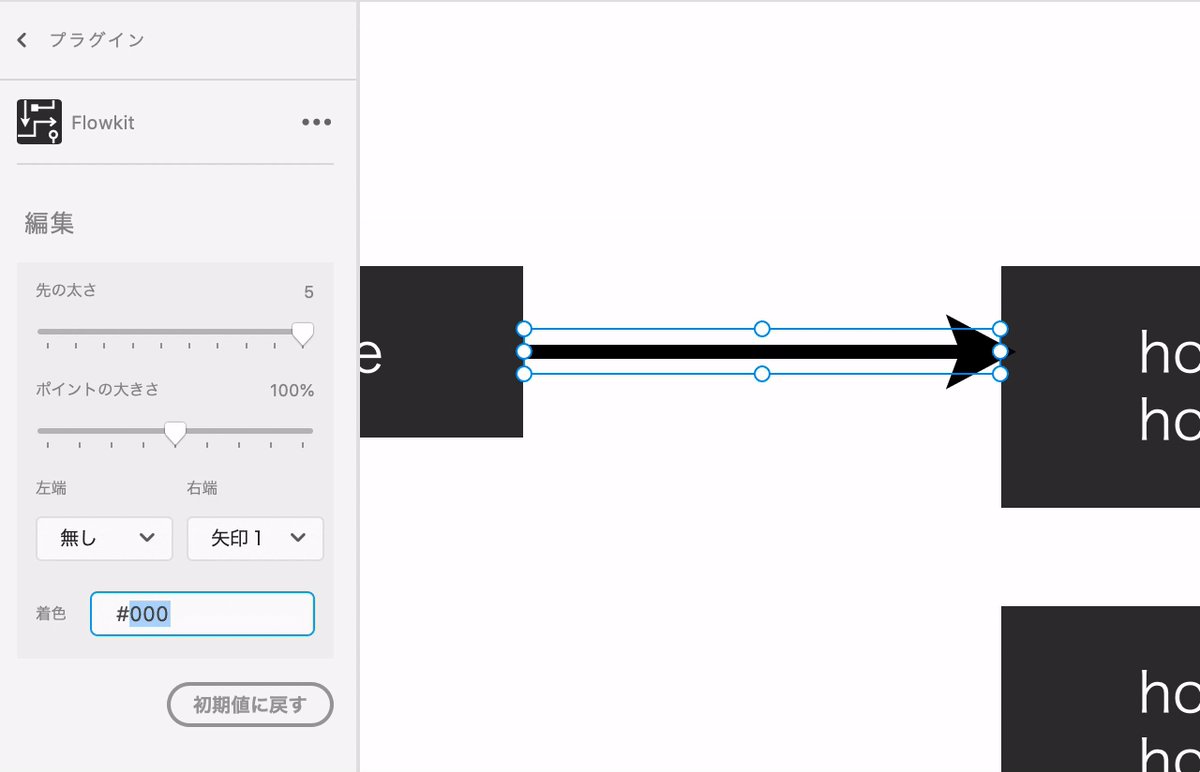
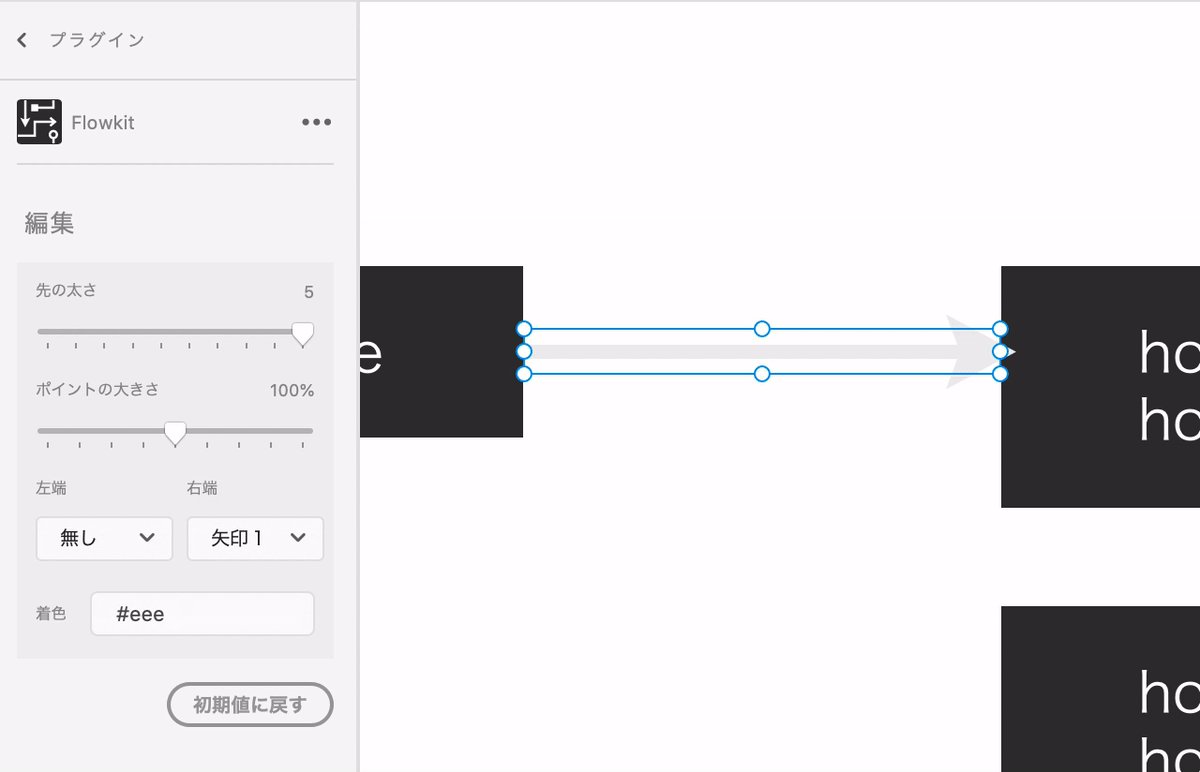
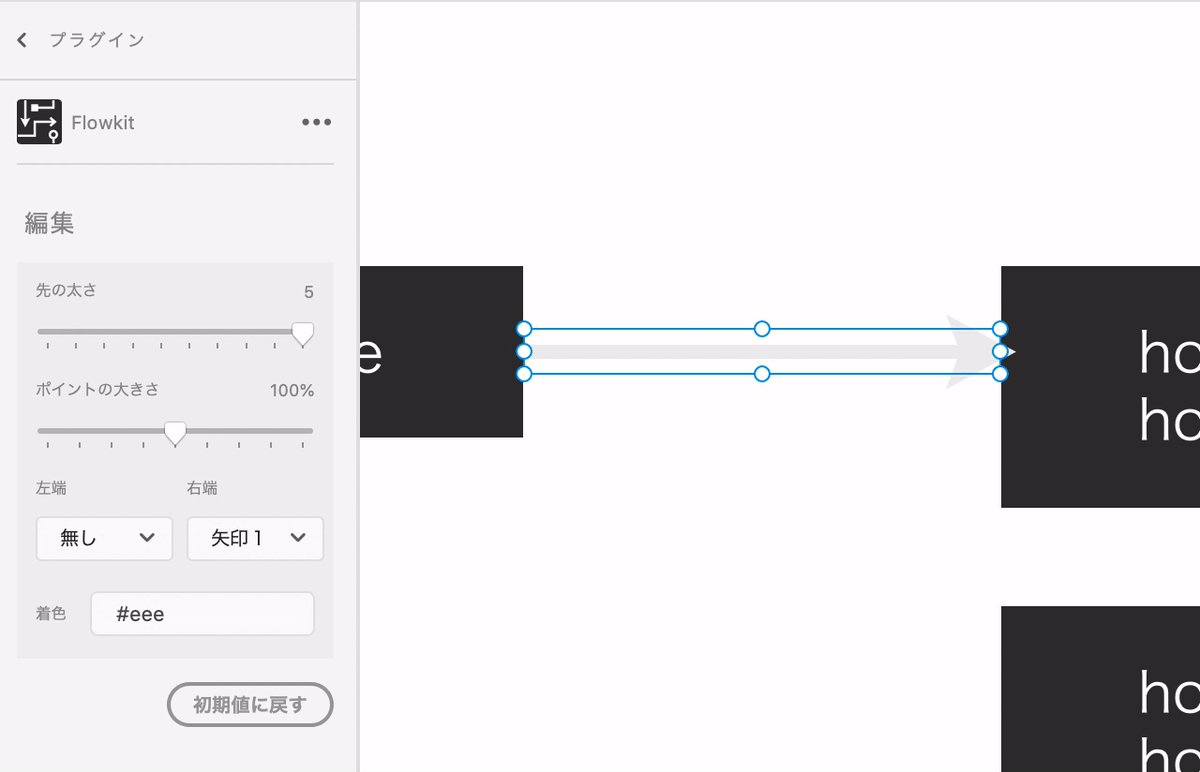
フロー図を作成するのに便利なadobexdプラグイン Flowkit Adobexdプラグインまとめ Chot Design

Adobe Xd おすすめ無料キット21選まとめ Ui Uxデザイナー必見 Workship Magazine ワークシップマガジン

ワイヤーフレームの役割と作り方 Web制作 志ん誠社のナレッジ

Xd サイトマップ テンプレート

ホームページのサイトマップ作成ソフトの比較 プリンセスビジョン

サイトマップ 構成図作成の方法 テンプレートプレゼント シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Figmaで完結する Webサイト設計の流れ クモのようにコツコツと

Adobe Xd をホワイトボード代わりに Adobeがリモートワーク支援プラグインをリリース 窓の杜

サイトマップの作り方 3 Webディレクターの基礎知識 Chot Design
年版 Xdがもっと便利に おすすめのプラグインまとめ Web Design Trends

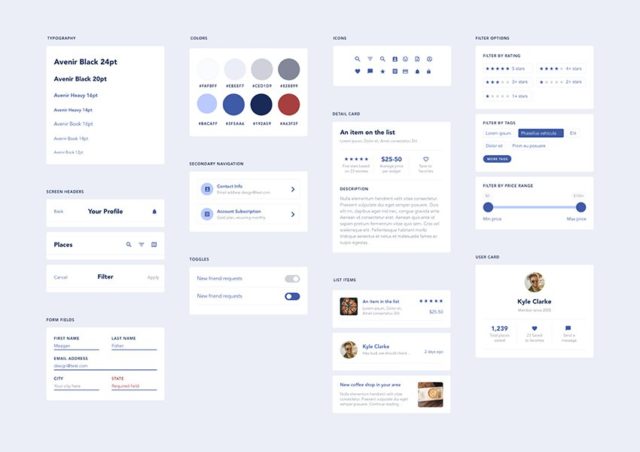
テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

Adobe Xdがどんどん便利になってる Web制作に使える無料素材のまとめ コリス

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

ディレクトリマップって ホワイトボードオフィシャルブログ
Q Tbn And9gcqpk Ftfleafgn Fgmhzx94lnhrb14fi0mgwnt8nf5yfhvovb Usqp Cau

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

ワイヤーフレームの役割や作り方と使えるワイヤーフレームツール7選 Atoone
Q Tbn And9gct55qlz7mzc6flgyjzhvksp Mt9wl0nb1nqnpv5h2x5e6eo Q7n Usqp Cau

ホームページの構成図 サイトマップ を作る方法 注意点やツールも紹介 Zeroラボ コンテンツマーケティング Lpo対策

全員攻撃型デザインのススメ Adobe Xdでつくるこれからのワイヤーフレーム入門 第2回 今すぐパワポとサヨナラできる Adobe Xdの便利機能5つ Adobe Blog

Web制作の参考になる サイトマップやハイレベルサイトマップ フローチャートなどのまとめ コリス

Xdでワイヤーフレーム作成 Vol 2 全体的な作成の流れ Will Style Inc 神戸にあるウェブ制作会社

ディレクターにもうれしい Adobe Xd用の日本語ワイヤーフレームuiキット Wires Jp 提供開始 Adobe Blog

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

年版 Adobe Xdのおすすめuiキット18選 Web Design Trends

テンプレートを厳選 Adobe Xd無料ワイヤーキット Technical Creator

目的ごとにしっかり選べる おすすめワイヤーフレームツール5選 Web担当者が厳選 Web幹事

Top Storyboard Editor Plugin For Xd

Adobexdで 矢印 を生成できるプラグインflowkitが便利 Logzeudon With はてなブログ



