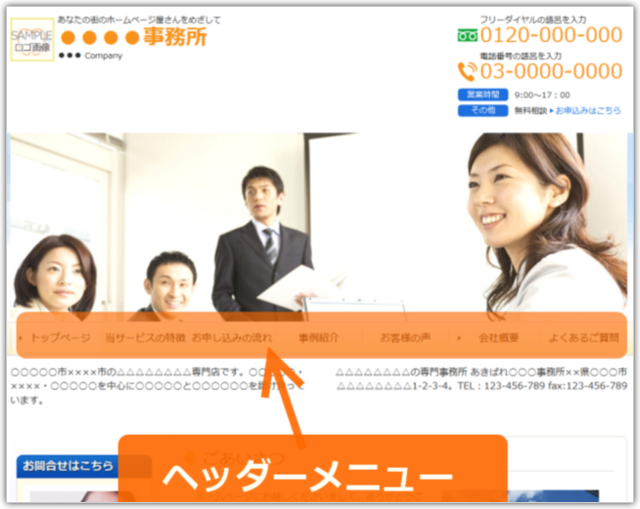
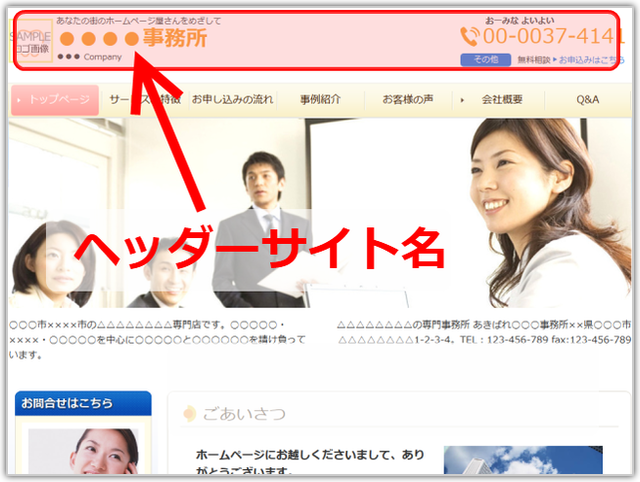
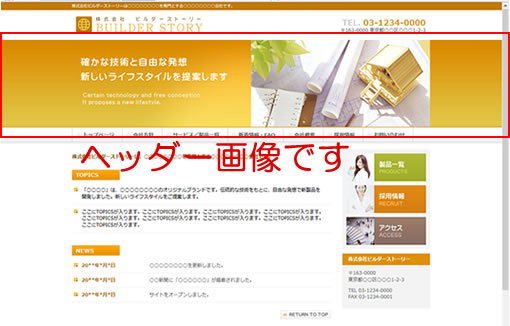
ホームページヘッダー

ヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ

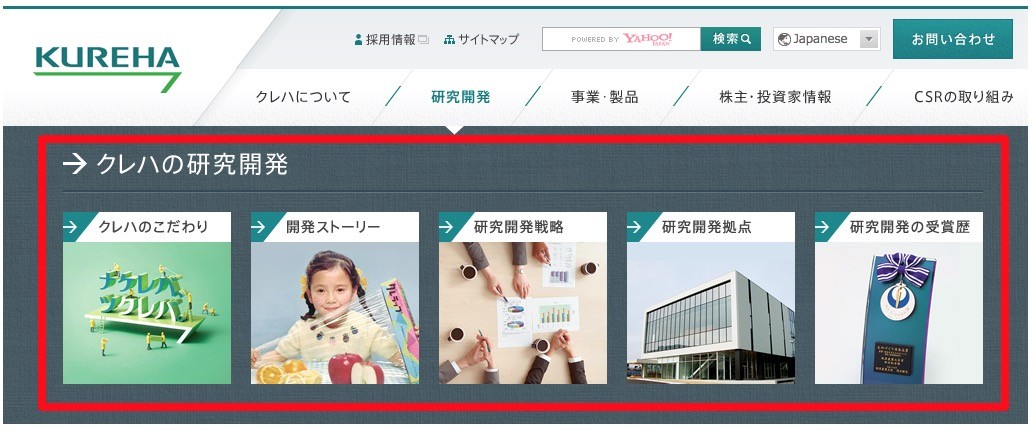
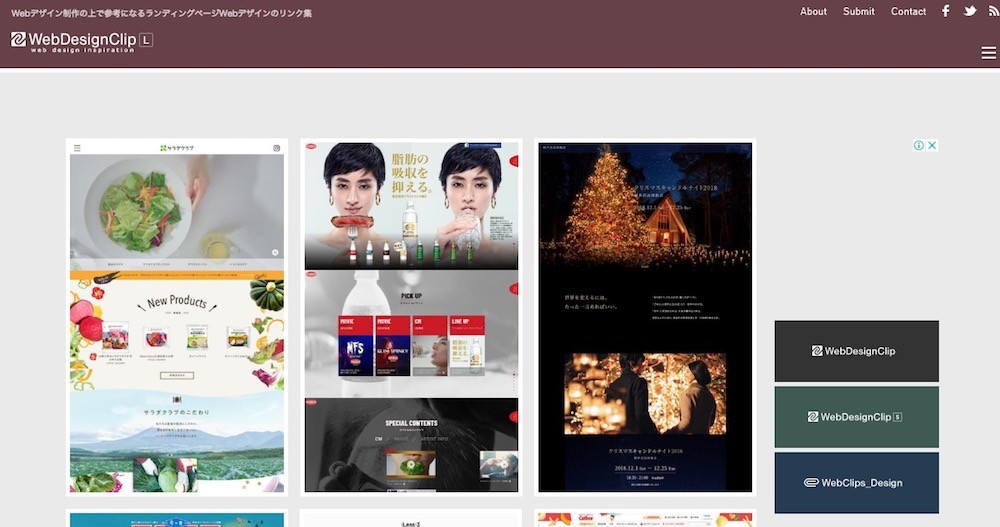
デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

ヘッダー フッター レフトナビとhtml Css Ikita企画

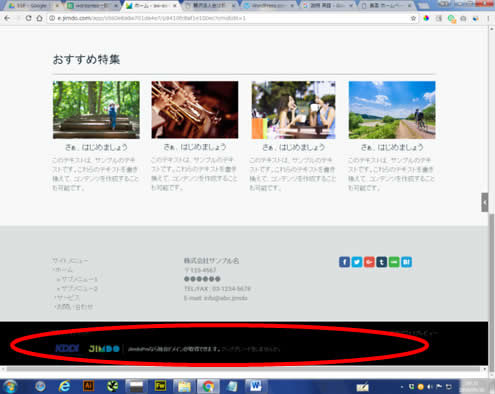
ヘッダーに固定で緊急や必須情報へのリンクが掲載されていたのが特徴的でした また広告バナーもフッターに固定されていますね ちょっと邪魔かも デジタルカタログ コーポレートサイト 鶴ヶ島

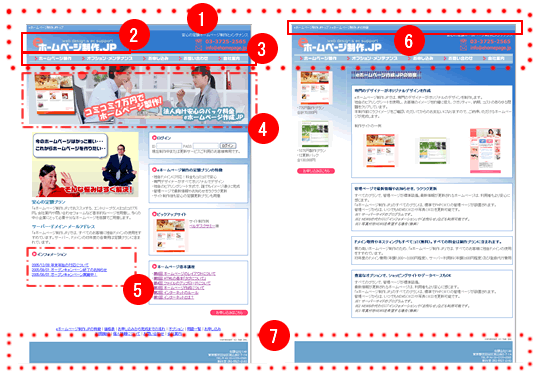
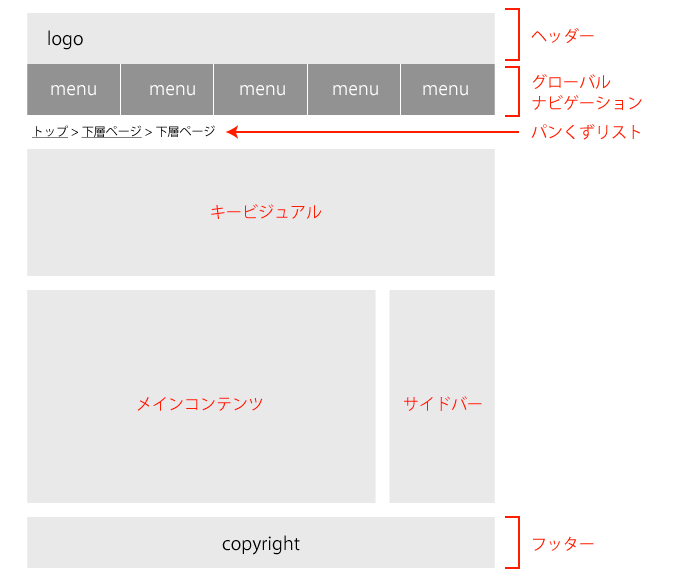
Eホームページ制作 Jp ホームページの基本構成

Vol 57 ヘッダーとフッターってなに 何を書くの
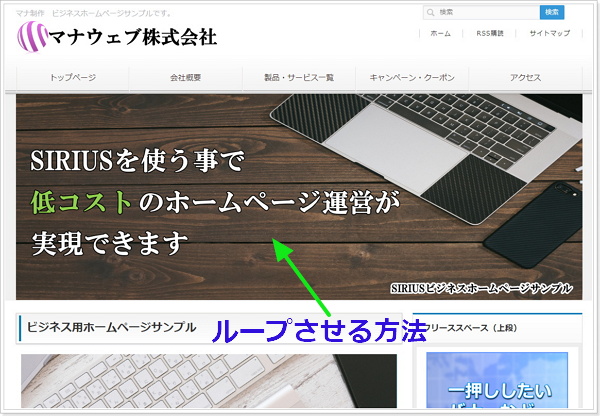
ブログのホームページテンプレートで企業のホームページとしてふさわし いデザインを実現しながらも、オリジナルのヘッダー画像を利用することで 企業ホームページ作成と変わらないクオリティのデザイン にもなっているわけです。.

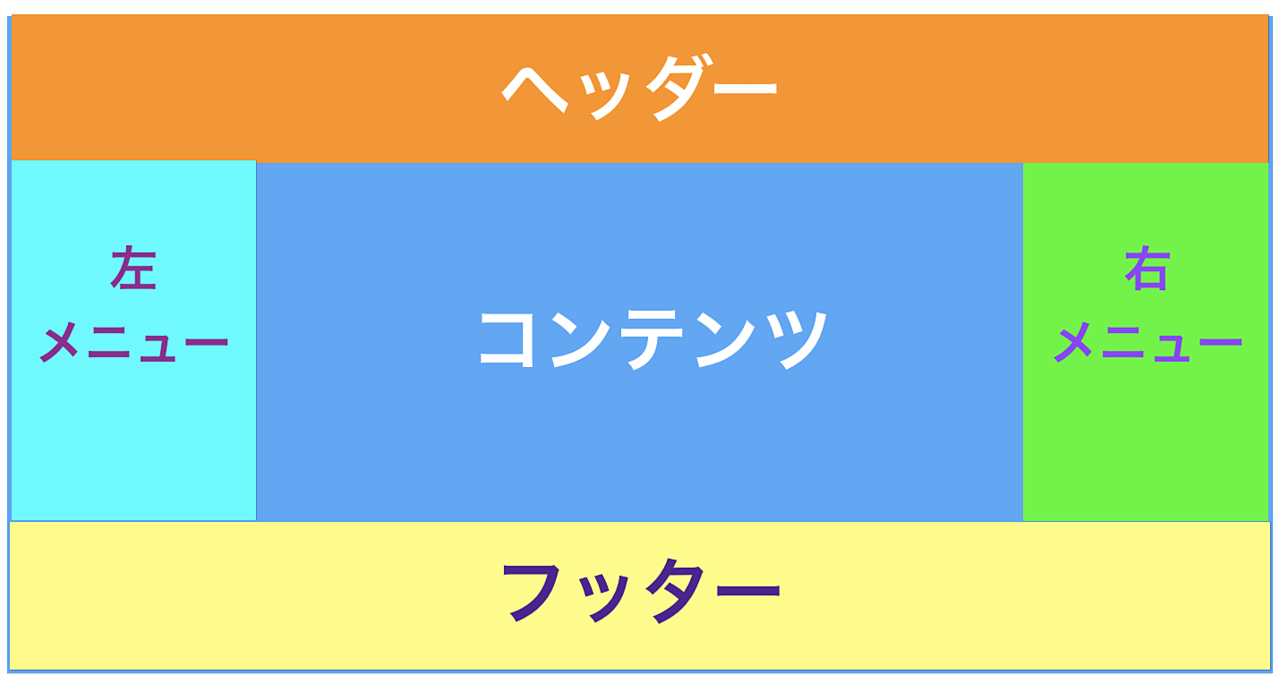
ホームページヘッダー. ヘッダーまたはフッターを挿入せずに、新しいページを開始する位置をクリックまたはタップします。 レイアウト > 改 ページ > 次のページ に移動してセクション区切りを作成します。 ヘッダーまたはフッターの領域をダブルクリックして、 ヘッダー & フッター タブを開きます。. ホームページ制作 WordPressのヘッダー画像を設定する方法と2つの応用術 かまとりーぬ 4. こんにちは! 新人平田のWeb用語紹介です(^0^) 社会人生活が始まって1か月、キューブに入社して1か月経ちました~! はやいものですね・・・ 本日は、Webサイトの構造について、 この部分は という名前で、こんな役割がある!ということを ご紹介していきます♪ 今回はまずトップページの構造.
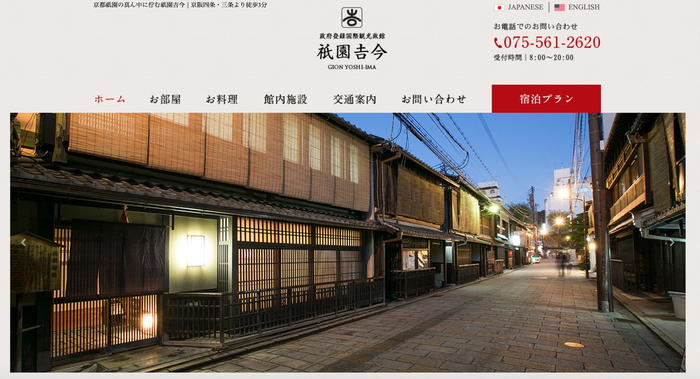
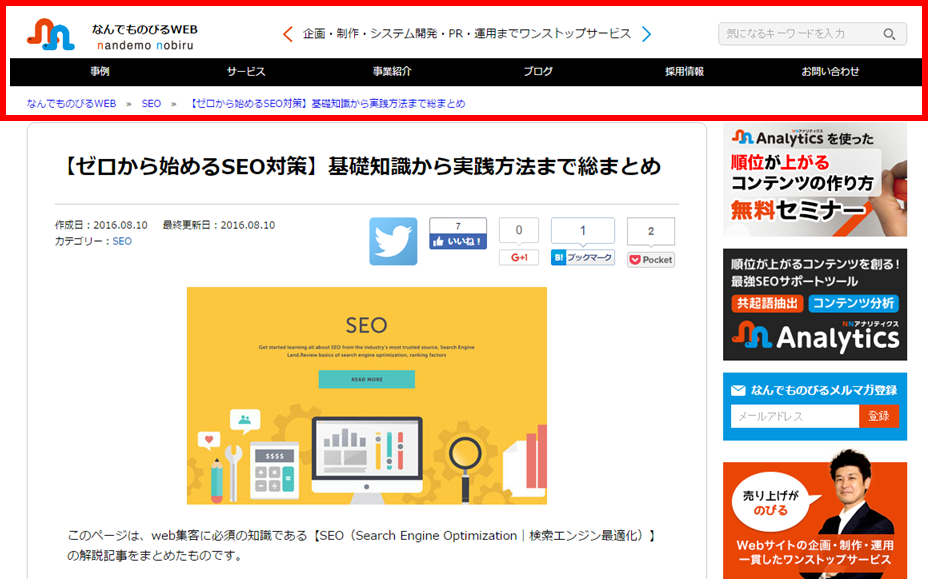
ヘッダー部分はサイトの一番上にくる、大切な部分です。 ヘッダー部分が大切な理由は、2つあります。 1つは、「サイトのイメージを作る」ということです。 どのページを開いてもヘッダーが一番上にくるので、ユーザーにどのサイトをみているのか?. ヘッダーまたはフッターを挿入せずに、新しいページを開始する位置をクリックまたはタップします。 レイアウト > 改 ページ > 次のページ に移動してセクション区切りを作成します。 ヘッダーまたはフッターの領域をダブルクリックして、 ヘッダー & フッター タブを開きます。.

ヘッダーを作成してみよう ホームページ制作cms Pippasac ピッパサック

サイトタイトル 電話番号 サイトキャッチ 文章 画像 説明文のヘッダー Header0004 ホームページ 作成 Webreak のデザイン テンプレート

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

アメブロのヘッダー作成 ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central

ホームページのヘッダータイプを変更 ネット参謀マニュアル 株式会社voicejapan

Sumさんの事例 実績 提案 ホームページ ヘッダー デザイン はじめまして Sum クラウドソーシング ランサーズ

ヘッダー アイコンの変更ホームページ作成 グーペ マニュアル

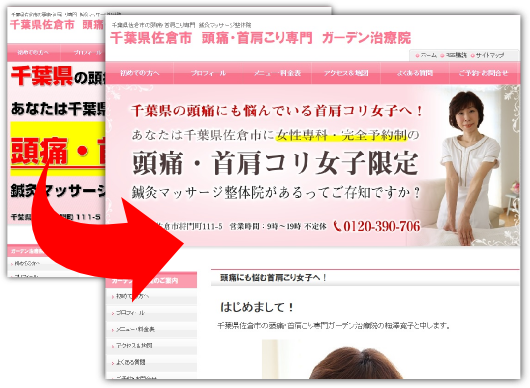
有限会社通販スポーツ様 Jimdoサイトヘッダーデザイン 千葉のホームページ制作 集客支援 Shikama Net

ヘッダーの編集 ホームページビルダー21フルcssテンプレート編集
Q Tbn And9gcq6ucnro3udc0 Fqq58w80vji7qytdumtyr Yfzcmwnok8e12hf Usqp Cau

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

お店自慢 ホームページのロゴ ヘッダー制作無料 Home Facebook

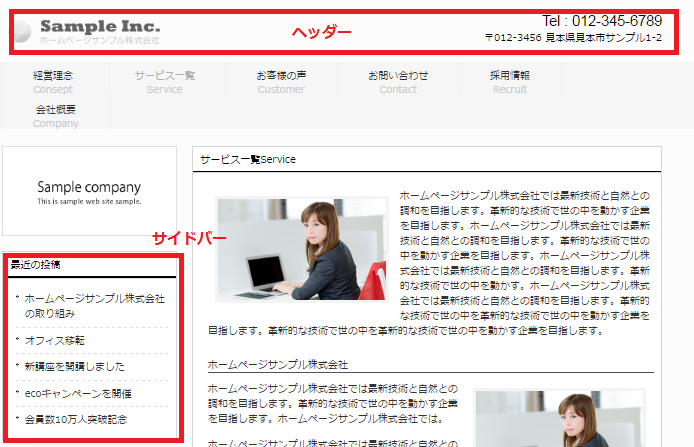
ホームページの各部の名称について ホームページ作成 更新ツール ラクマス 商用 中小企業 個人事業向け 初心者歓迎 自分で簡単にhp を更新できます

デザインの参考 ヘッダーの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

Wordpressサイトの ヘッダー フッター カスタマイズ ホームページ制作 京都 ファンフェアファンファーレ

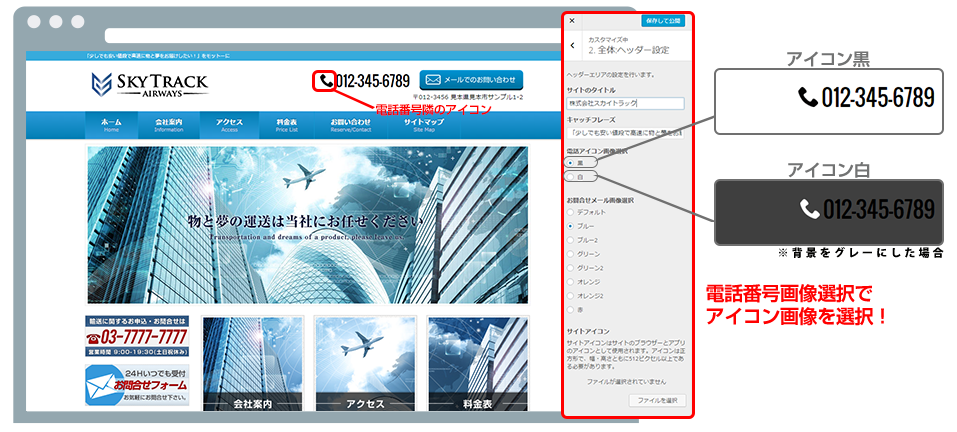
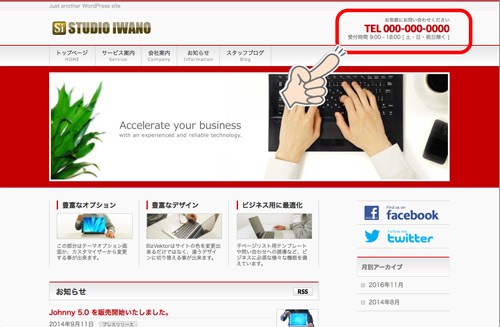
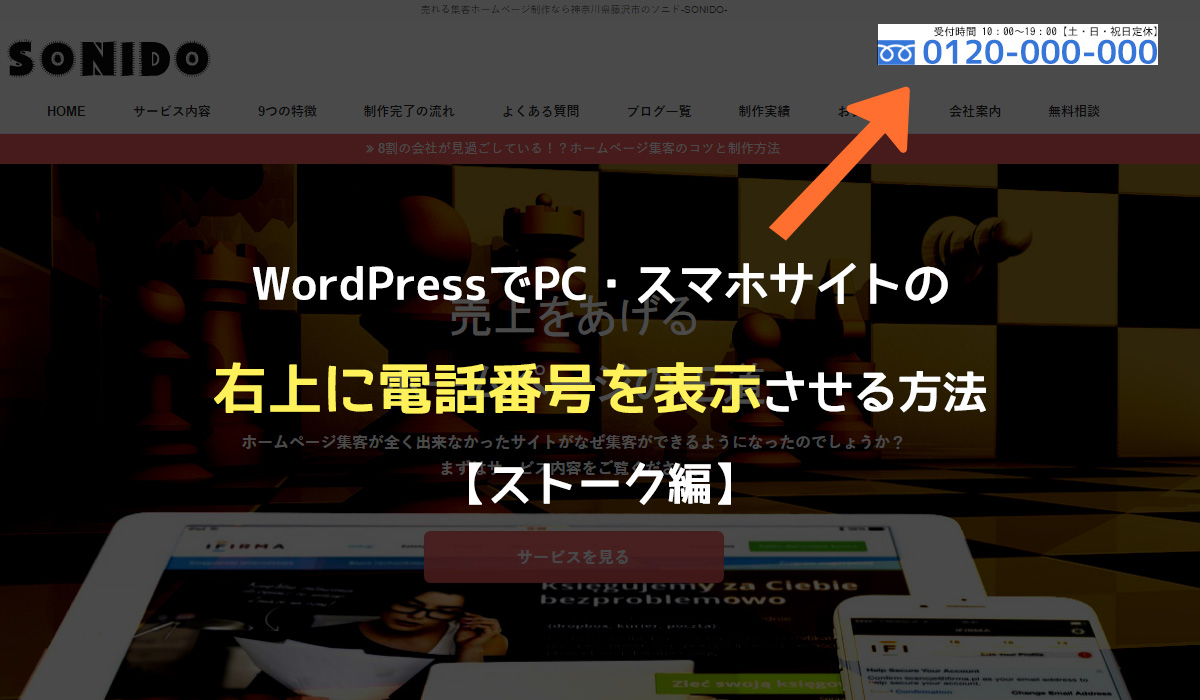
Wordpressでpc スマホサイトのヘッダー右上に電話番号を表示させる方法 ストーク編 集客専門のホームぺージ制作 Sonido 売上を上げる集客ホームページ制作なら神奈川県藤沢市のソニド Sonido

ヘッダー画像の作成方法 シリウスで企業ホームページソフト

ホームページヘッダー画像の作り方 初心者もアプリで簡単作成 ホームページ集客講座 初心者用

デザインの参考 ヘッダーの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社
Q Tbn And9gcsrmjzhman0nwp8gf9ae G Ktthyq53tlsqy5paf2gbqvh Ufdp Usqp Cau

ホームページビルダーでヘッダーhtmlなどを一括置換する方法 Tempnate Hp設置マニュアル
制作実績 ロゴ ヘッダー画像無料制作中 ホームページ無料作成のお店自慢

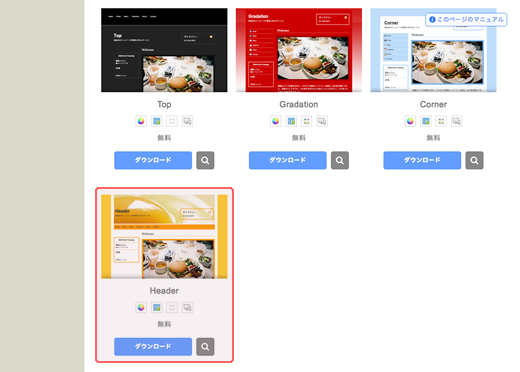
無料でヘッダー画像をデザイン 月額無料の格安ホームページ オールイット

サロンホームページのヘッダーにはこの3つを書く

ヘッダー部分をカスタマイズ ホームページ制作サービスmorph

抽象的なヘッダー デザインのホームページ テンプレートのイラスト素材 ベクタ Image

全ページ共通部分について ヘッダー ナビゲーション サイド フッター 湘南セールスプロモーション 神奈川県藤沢の 格安のウェブサイト制作 販売促進コンサルティング

Ps Auto Sitemap サイトマップをホームページに表示 ホームページのほんまる

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

既存のホームページとデザインを統一させる メールフォーム Xform

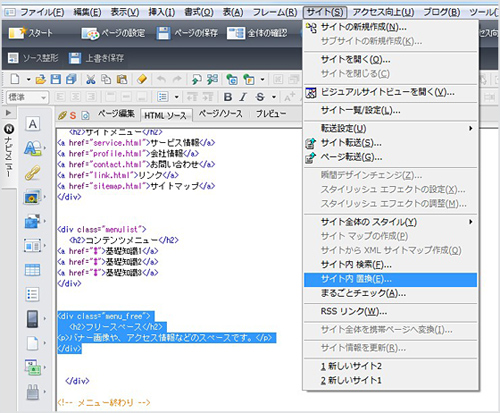
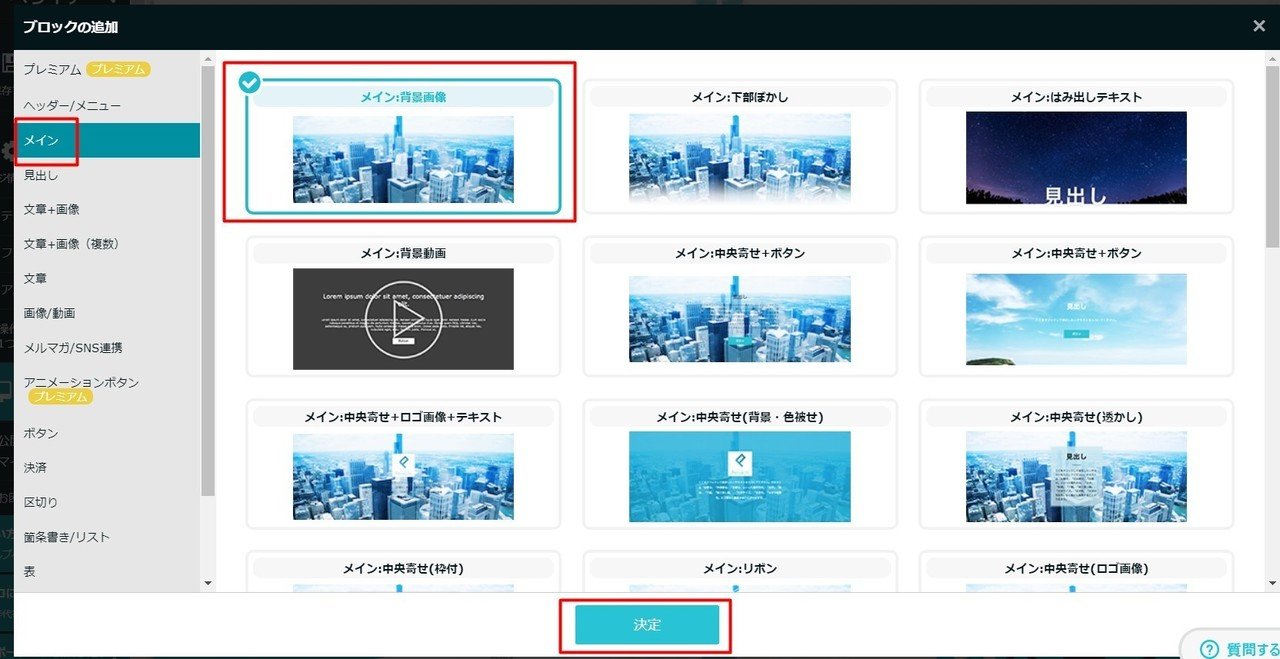
1 ヘッダーエリアの作成

1 ヘッダーエリアの作成

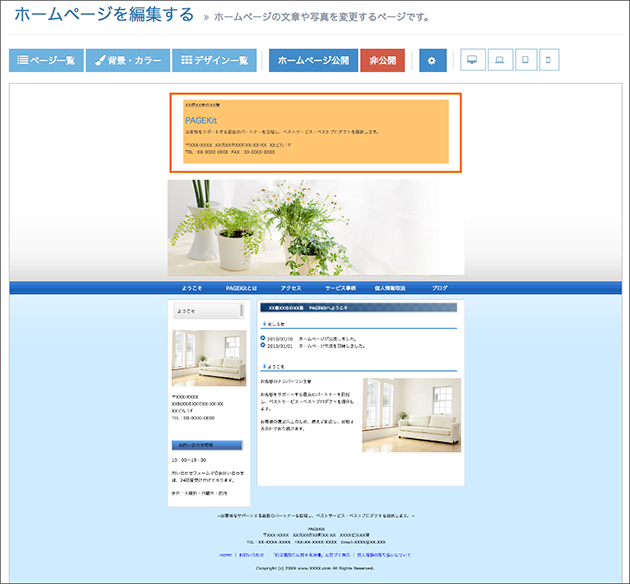
簡単ホームページ作成 ページキット ホームページのヘッダーを編集する

ブログヘッダー ホームページ画像 10 000円 シャレなホームページ素材を簡単注文

年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk

ユーザー目線を捉える 使いやすいホームページのヘッダーを作るコツ ジンドゥー Jimdo

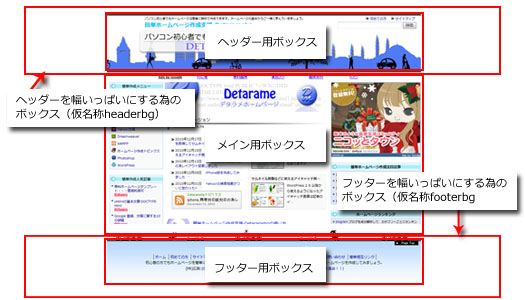
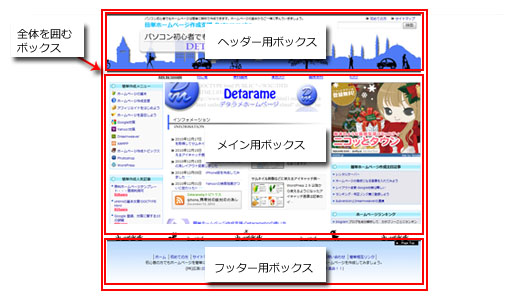
ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

Phpでホームページ作成 ページ更新を楽にする方法 ヘッダー フッター Net Soleil ゲーム攻略情報ブログ

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

Bizvektor 電話番号 ヘッダーカスタマイズ ホームページ制作 スタジオ イワノ

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

簡単ホームページ作成 ページキット ホームページのヘッダーを編集する
ホームページのヘッダー見出し画像の作り方 集客数アップの鉄板型 新潟県ホームページ制作

繁盛店 Com ホームページ簡単作成サービス

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

Wix サイトのヘッダーとは サポートセンター Wix Com

トップページ作成 レイアウトコンテナを作成

Wixホームページのヘッダー編集 Wix無料プランで作成したホームページのヘッダーを編集する 掲載する各種情報やデザイン変更など

Canvaでjimdoヘッダーを作成してホームページをオシャレに

ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

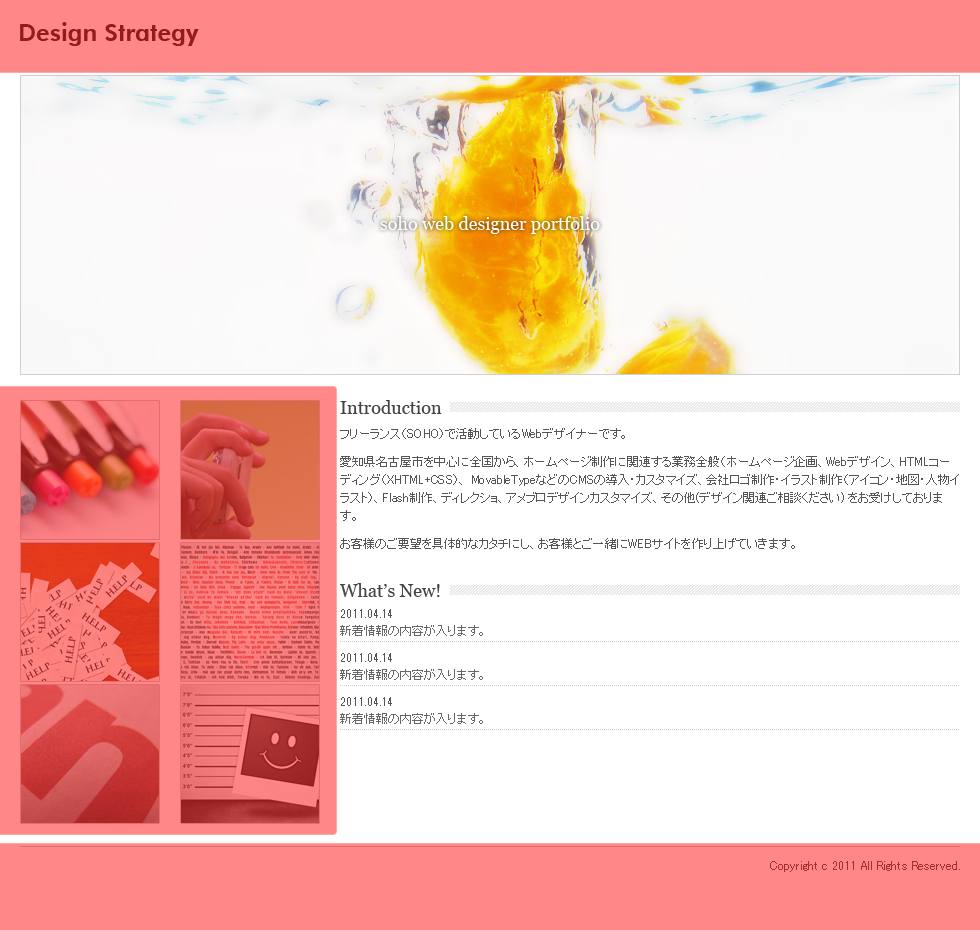
すべてはファーストビューで決まる 日本発の美しいヒーローヘッダーのホームページ選 Ferret
カフェ 飲食店のホームページのロゴ ヘッダー画像無料作成中 ホームページ無料作成のお店自慢
中小企業 お店の味方 ホームページのロゴ ヘッダー作成無料 ロゴ ヘッダ制作費完全無料

Webサイトのヘッダーやフッターなどのサイトの共通部分はどのように管理すればよいのでしょうか 独学でwebデザインまとめんばーず Webクリオンライン

ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

Blog Web500 Canvaでヘッダー画像をサクッと作ろう

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

html ホームページをつくろう ヘッダー編 ーーーーーー

ホームページ ブログのヘッダー画像を5 000円で制作中 全国2 500件の実績 誰でも簡単 ホームページ制作サービス お店自慢

ホームページのヘッダー作成 ホームページ制作 岐阜 岐阜県各務原市のホームページ作成会社 Central
1

全ページ共通部分について ヘッダー ナビゲーション サイド フッター 湘南セールスプロモーション 神奈川県藤沢の 格安のウェブサイト制作 販売促進コンサルティング

Topページを印象づけるヘッダーの3つの切り口

ホームページに固定ヘッダーを追加しよう Wix オフィシャルブログ

制作実績 ホームページ制作行政書士岡田知也事務所さま グッシンデザイン 大阪市中央区難波の個人デザイナーグッシンデザイン 大阪市中央区難波のウェブ Dtp アプリデザイン事務所

魅力的なヘッダーデザインとは ポイントと参考例をご紹介 デジタルマーケティング Web制作 Pr支援のbigmac Inc

ホームページのヘッダーメニューは6個か7個

年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk デザイン デザイン 参考 ウェブレイアウト

ヘッダー部分をカスタマイズ ホームページ制作サービスmorph

ホームページの作り方 ホームページ作成講座2

ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

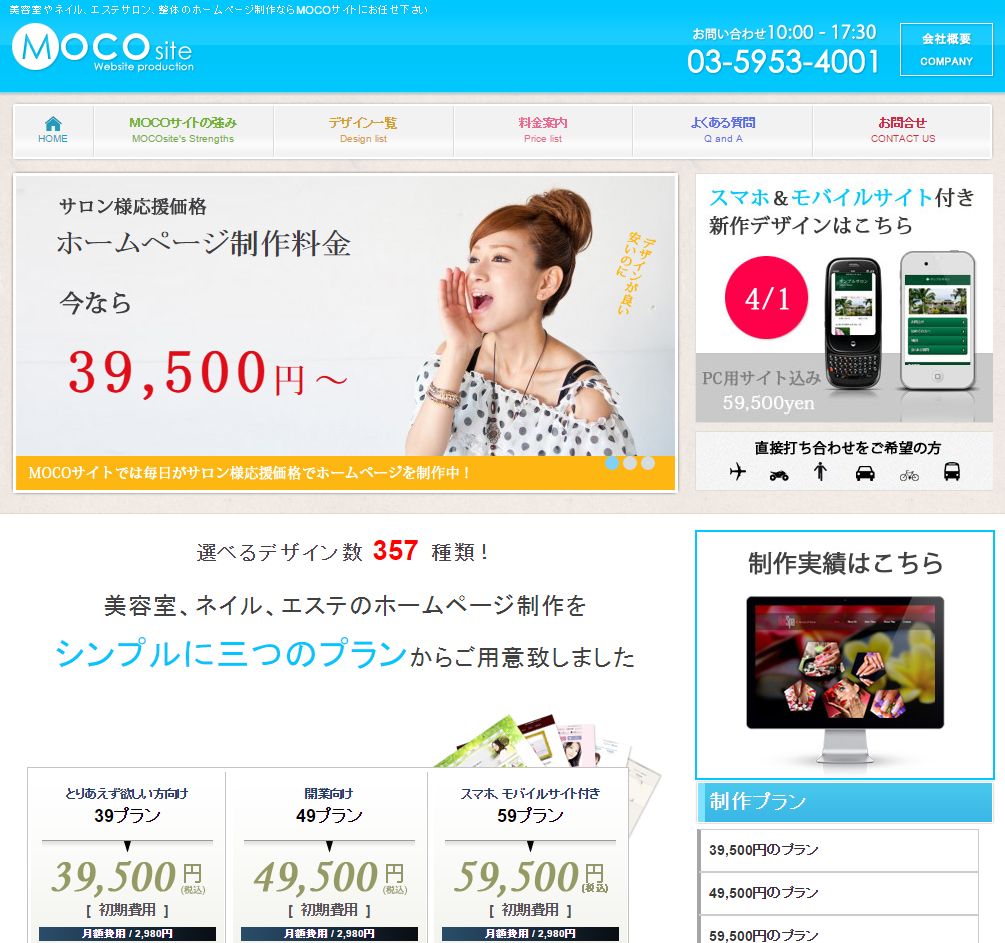
ホームページの制作時に良く使う専門用語 サロン集客ブログmoco

ヘッダ フッタ ナビゲーション 見出しなど Webサイトでよく使うパーツのデザインを集めたギャラリーサイトのまとめ コリス

ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など

デザインの参考 ヘッダーの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

ホームページのヘッダー画像に自分の写真を掲載する理由 合同会社エムリンクス

Wordpressでpc スマホサイトのヘッダー右上に電話番号を表示させる方法 ストーク編 集客専門のホームぺージ制作 Sonido 売上を上げる集客ホームページ制作なら神奈川県藤沢市のソニド Sonido

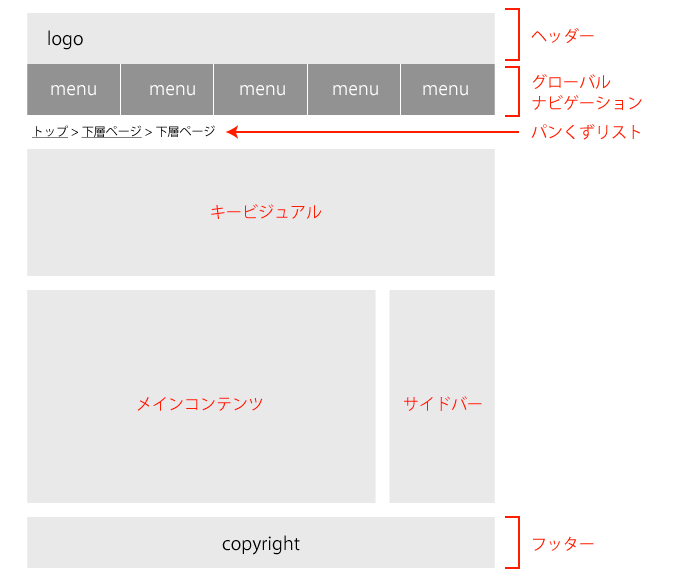
Webサイトの各ブロックの名称

ホームページの作り方 ペライチ ヘッダー画像の設定方法2 添田 健 ひとり起業家のitサポーター Note

ユーザー目線を捉える 使いやすいホームページのヘッダーを作るコツ ジンドゥー Jimdo

Webサイトの鉄板構造 ユーザビリティの高いサイト制作のコツ なんでものびるweb

Sirius新テンプレートでヘッダー画像をループさせる方法 Siriusカスタマイズ

デザインの参考 ヘッダーの素敵なサイトを集めてみた ホームページ制作 大阪 インフォメーションメディアデザイン株式会社

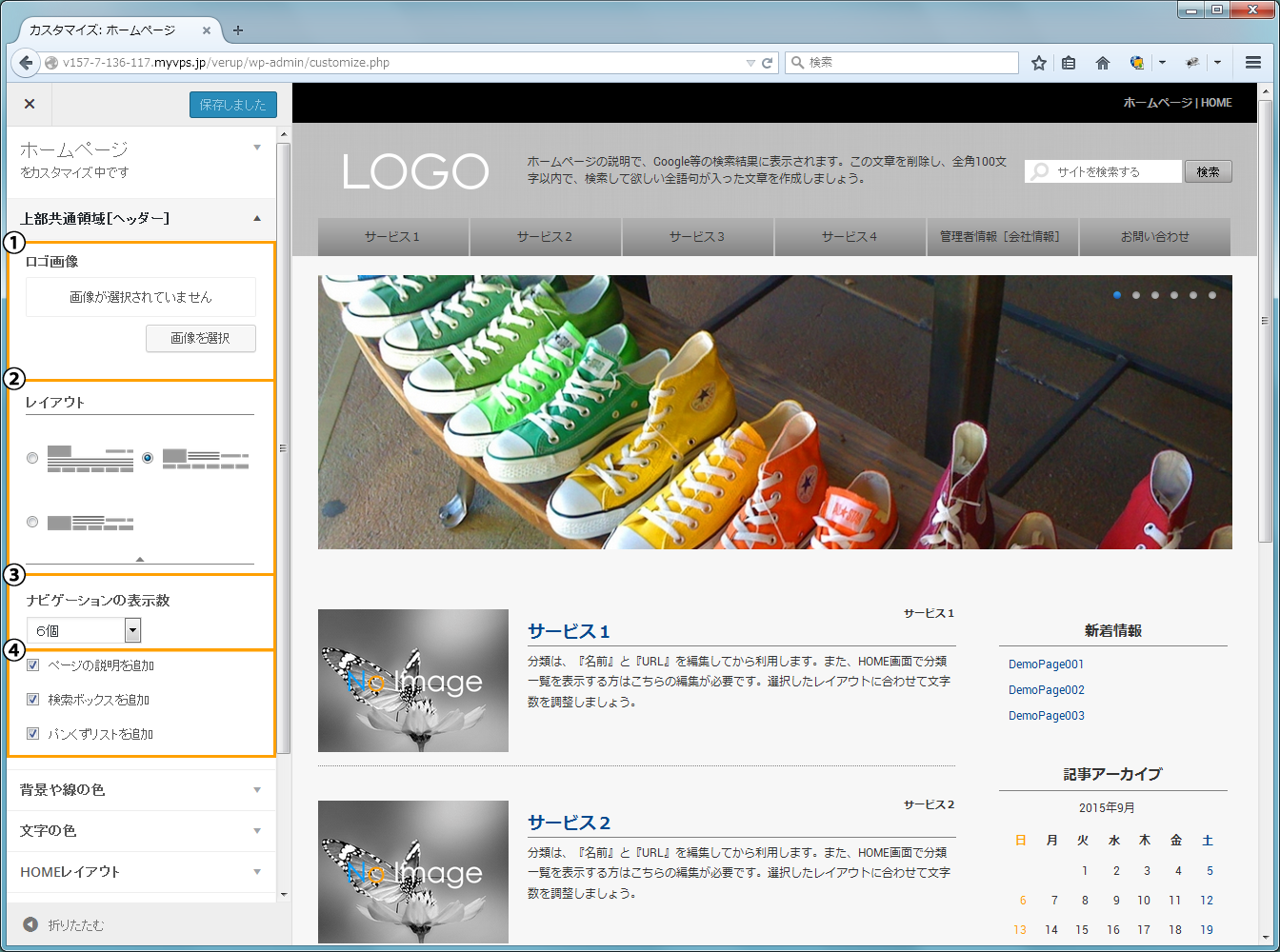
カスタマイズ サイトデザイン ホームページレイアウト の編集方法 Funmaker ファンメイカー

1 ヘッダーエリアの作成

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

ウェブアートデザイナーでヘッダー画像を作成するホームページビルダー19の使い方

ホームページビルダー21 基礎講座 Sp ヘッダー編 Youtube
エステサロンのホームページのロゴ ヘッダー画像無料作成中 ホームページ無料作成のお店自慢

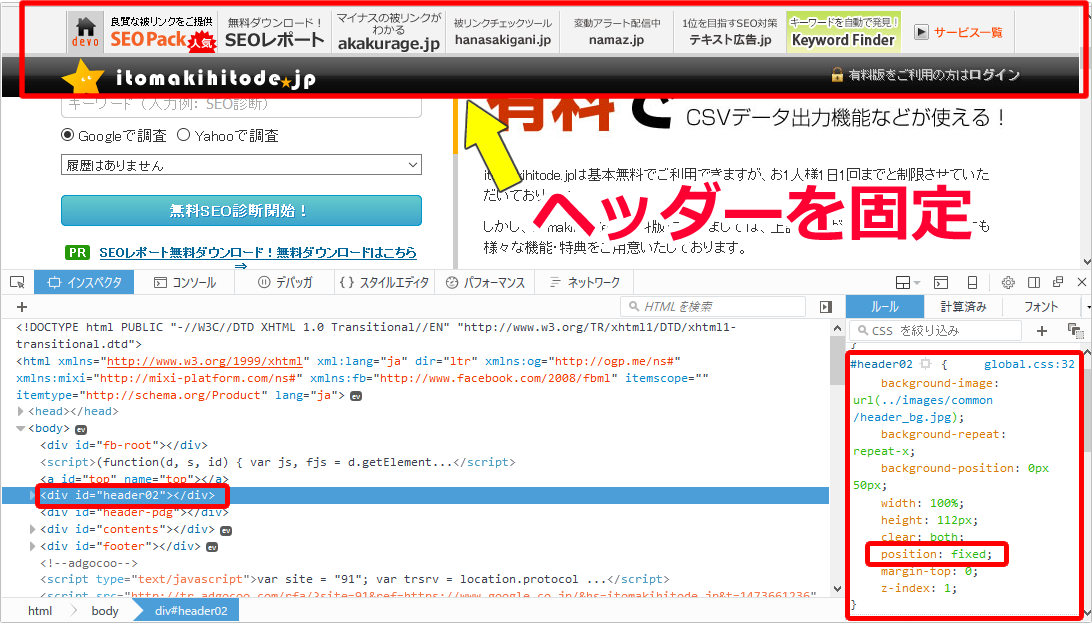
ヘッダーとフッターのhtml固定方法とデザインまとめ Seoラボ

ホームページのヘッダー背景に動画を表示するには ホームページ改善アドバイザー 日向 凛

ヘッダーを編集 Jimdo はじめてwebの解説 使い方 マニュアルサイト Jimdoでつくる簡単ホームページ
Q Tbn And9gcqy8shkbzfr2ehoa2wsfpzukw5ognnt3waugkgbjxw Usqp Cau

Wordpressテーマ Businesspress でwebサイトを制作 その3 テーマの各設定 創kenブログ

お店自慢 ホームページのロゴ ヘッダー制作無料 Home Facebook

今更聞けない けど知りたい ホームページのパーツの名前

ヘッダー部分をカスタマイズ ホームページ制作サービスmorph



