グリッドデザイン サイト

960pxの呪縛を解き放てば 諸々自由になれるのか Prasm プラズム

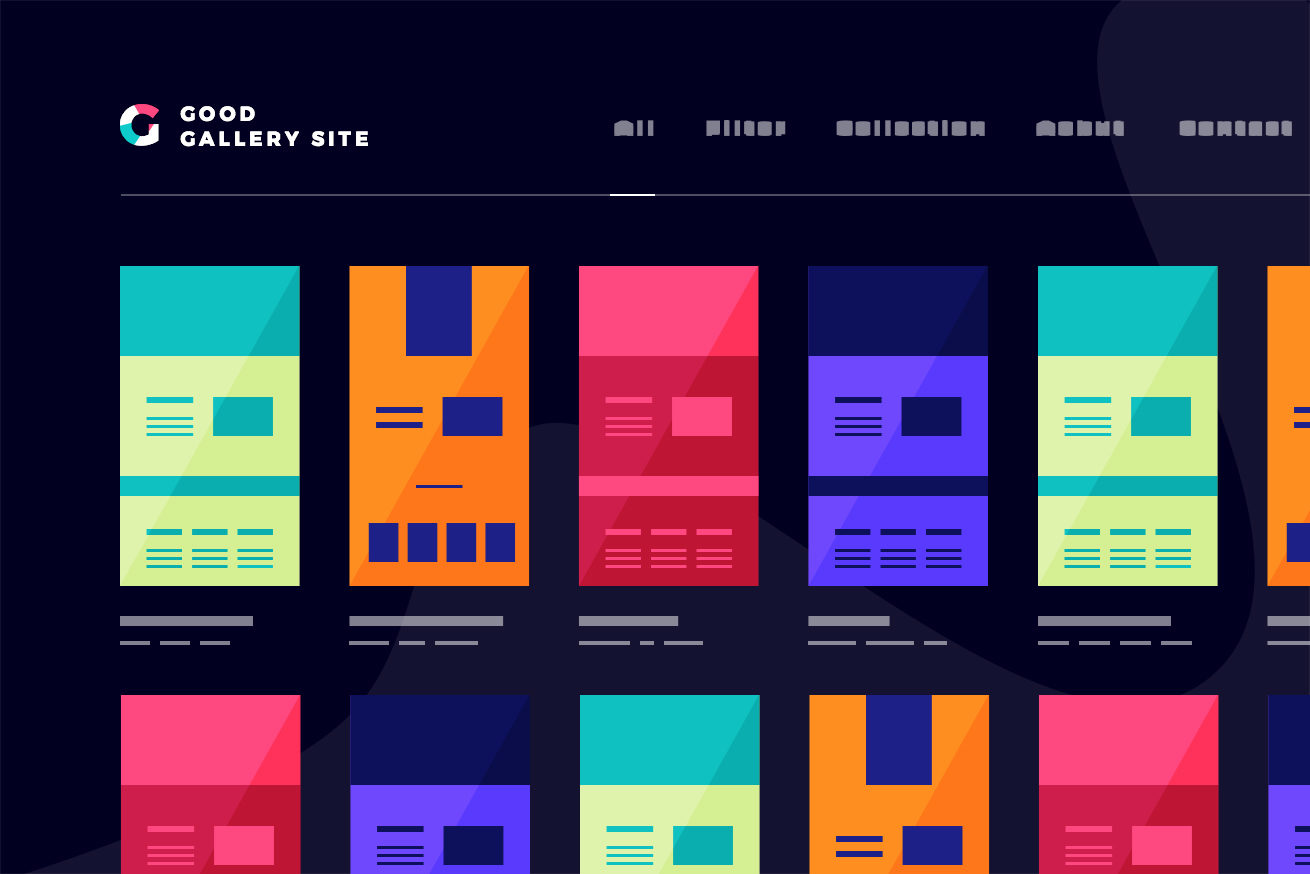
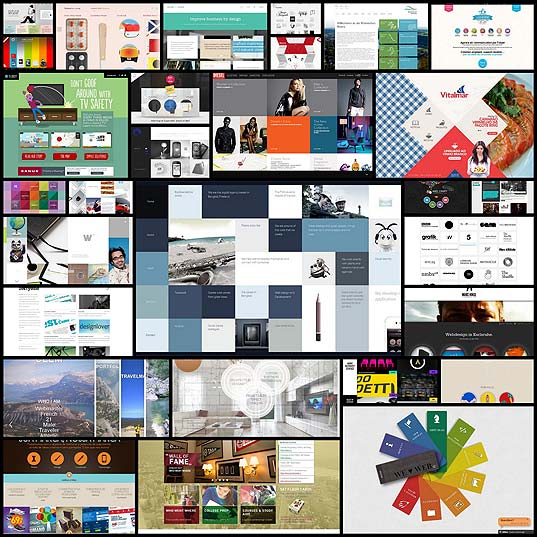
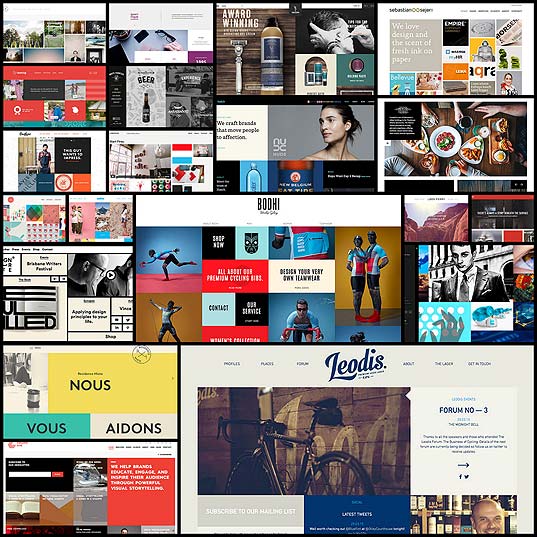
Webデザイン ギャラリー形式向けのシンプルで均一なグリッドレイアウトを使ったwebサイト30 いぬらぼ

グリッドスタイルなwebサイトデザイン 例 いぬらぼ
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

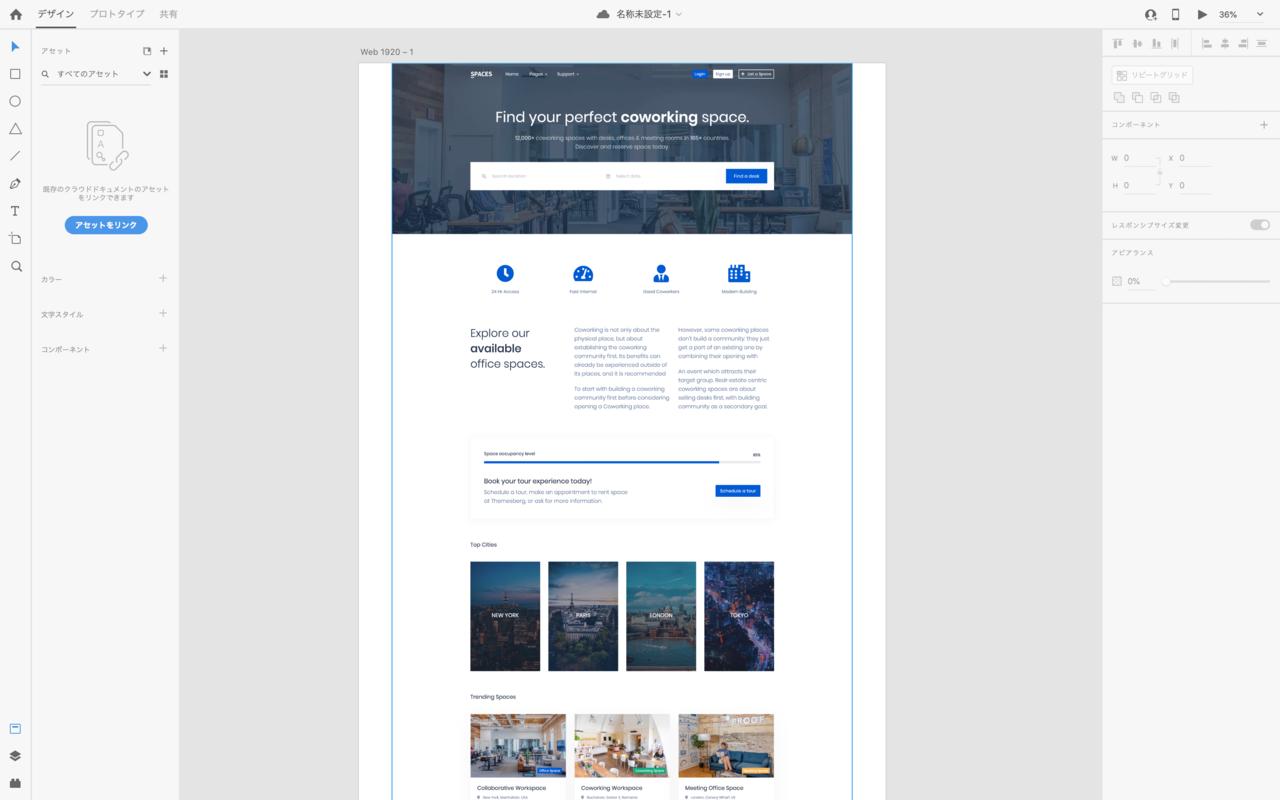
Webデザイングリッドを設定する方法 Adobe Xd チュートリアル

Webデザインの収集をするなら Clipular が便利
21年1月8日 新型コロナウイルス感染拡大に伴う 在宅勤務実施のお知らせ 年12月8日 年末年始の休業のお知らせ.

グリッドデザイン サイト. マテリアルデザインのアプリは探せばどれだけでも見つかるのですが、Webサイトはあまりまとまっていません。そこで海外のサイトを探し回って、完成度の高いマテリアルなWebサイトを掘り出してみました。 1 Material Cmiscm. また、まとまりのあるサイト表現はブランディングの維持にも役立ちます。 デメリット ・情報量を多く配置できる為、配置によってはどこから見ればよくわからないサイトになりやすい グリッドデザインはたくさんの要素を均等に配置するのに向いてい. 海外デザインブログCanva Design School Blogで公開された「15 Reasons Why A Grid Based Approach Will Improve Your Designs」より許可をもらい、日本語抄訳しています。 グラフィックデザイナーの基礎テクニックのひとつとして、格子状または方眼状のグリッド(英 Grid)は重要なデザインツールと言えます。.
Advertisement いくつかの有名ホームページ、ウェブサイトを見てみると、どれも細かいところまで作り込まれたデザインとなっていませんか。 どのサイトもグリッドを使ってレイアウトされたものが多いように感じます。 グ. 全体のデザイン ワイヤーフレームとモックアップ photo UXBooth. 周年企画「デザインの余白 人と人、その間にあるデザインのはなし」の第一回目 杉木源三氏との対談を公開しました 0605 19 年末年始のお知らせ.
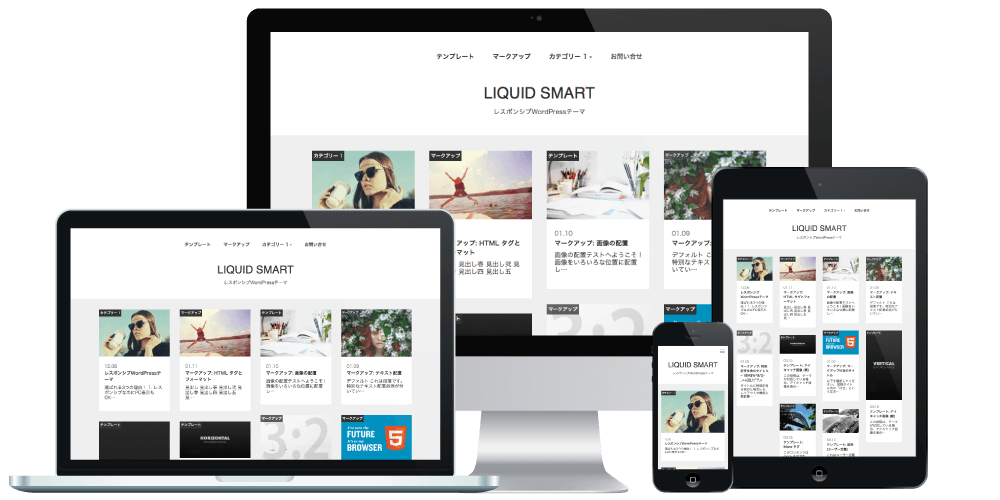
オシャレなグリッドデザインWordPressテーマ LIQUID PRESS 日本語WordPress公式テーマ&プラグイン。レスポンシブWebデザイン、Bootstrap4対応、SEO対策済。商用サイトでもご利用頂ける、最新ブロックエディター対応WPテンプレート。. マテリアルデザインのアプリは探せばどれだけでも見つかるのですが、Webサイトはあまりまとまっていません。そこで海外のサイトを探し回って、完成度の高いマテリアルなWebサイトを掘り出してみました。 1 Material Cmiscm. グリッドレイアウトとは?リキッドレイアウトとは? グリッドレイアウト まず、 グリッドレイアウトとは、サイトの幅と高さから、デザインの大枠を「四角形(格子)」に分解して構成したレイアウト手法です。 Googleの提唱しているマテリアルデザインで使われている「カード」の概念とも.
Advertisement いくつかの有名ホームページ、ウェブサイトを見てみると、どれも細かいところまで作り込まれたデザインとなっていませんか。 どのサイトもグリッドを使ってレイアウトされたものが多いように感じます。 グ. G RID DESIGN パター MODEL 001 材質 SUS303(JIS G4304) ロフト 4° ソール角 2° ライ角 71° ヘッド重量 350g(15gx2) ・360g(gx2) / シャフト NSTP1 比重の高いタングステン(susの約25倍)をトゥヒールに配置。. 海外デザインブログCanva Design School Blogで公開された「15 Reasons Why A Grid Based Approach Will Improve Your Designs」より許可をもらい、日本語抄訳しています。 グラフィックデザイナーの基礎テクニックのひとつとして、格子状または方眼状のグリッド(英 Grid)は重要なデザインツールと言えます。.
レイアウトも自由自在!CSSグリッドベースのフレームワーク4選 1 iota iotaは、親要素であるグリッドコンテナーだけにクラス名「grid」を付すだけですぐに使うことができる、シンプルなレスポンシブ対応の CS Sグリッドベースの フレームワーク です。 容量もたったの584バイトと非常に小さく.
Q Tbn And9gcqvp54lqnodbn3fuyydblypb11q5kwuuwx1uonm81kkq5tcghzo Usqp Cau

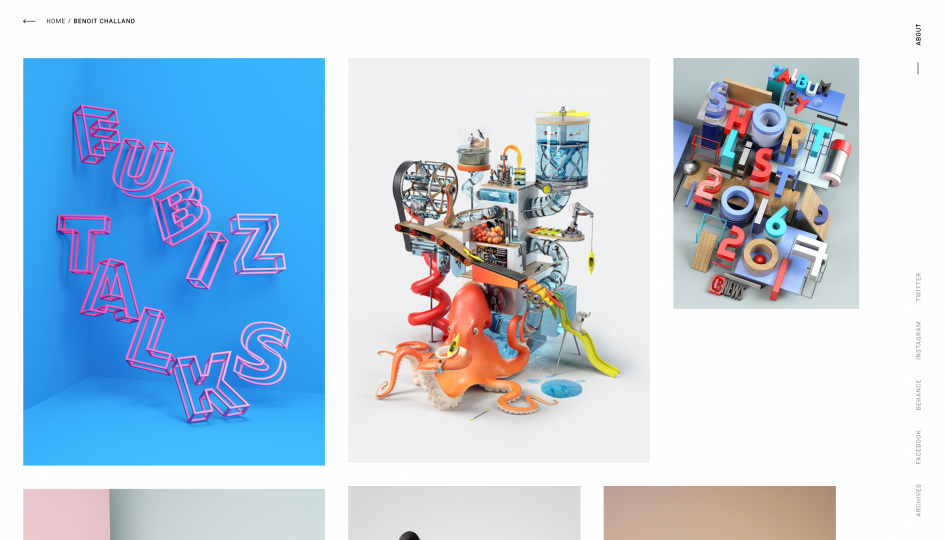
グリッド 縦長のwebデザインギャラリー サイトリンク集 Muuuuu Org
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

Html5 Css3モダンコーディング フロントエンドエンジニアが教える3つの本格レイアウト スタンダード グリッド シングルページレイアウトの作り方 Web Engineer S Books 吉田 真麻 本 通販 Amazon

北海道の注文住宅cozy コーズィー Webデザイン制作のまとめならweb Design Stock

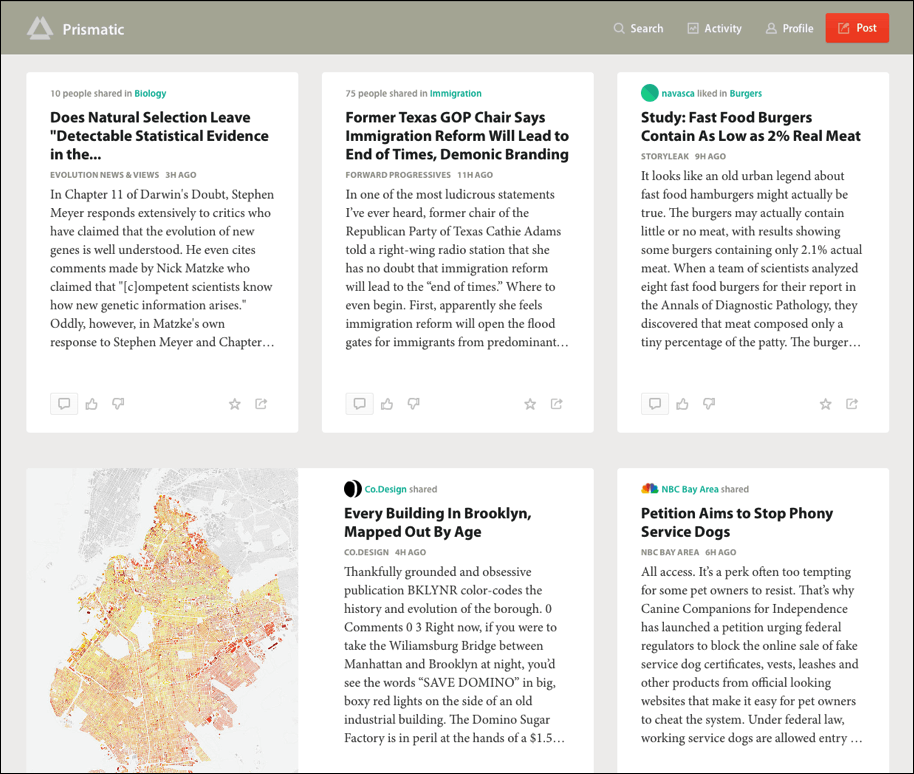
カード型グリッドデザインとマテリアルデザイン Webデザイン Webデザイナースクール

人工知能がwebをデザイン Aiが自動的にサイトを生成 改善する The Grid デザイン会社 ビートラックス ブログ

Webデザインの グリッド とは 特徴や与える印象を解説 Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン

Webデザインの参考になるギャラリーサイト30選 保存版 株式会社lig

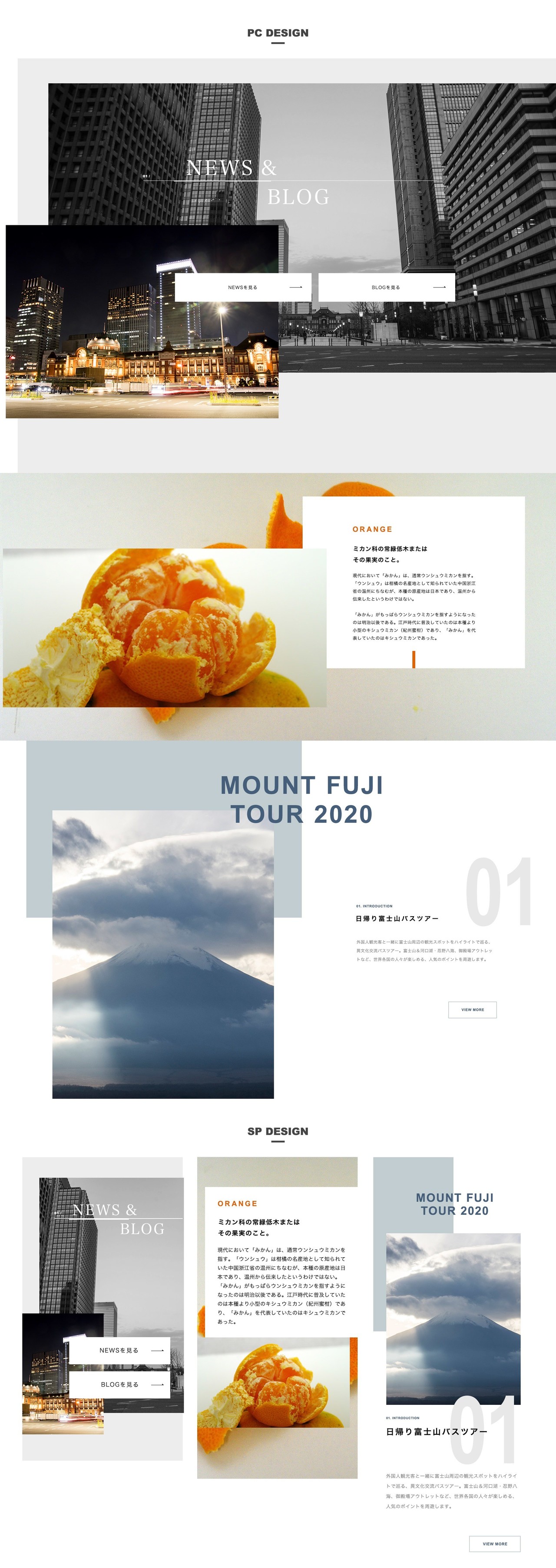
グラフィカルな写真コンテンツを効果的に見せる ランダムな配置のグリッドレイアウトのサイトデザインをまとめました グリッドレイアウト グリッドデザイン グリッド

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

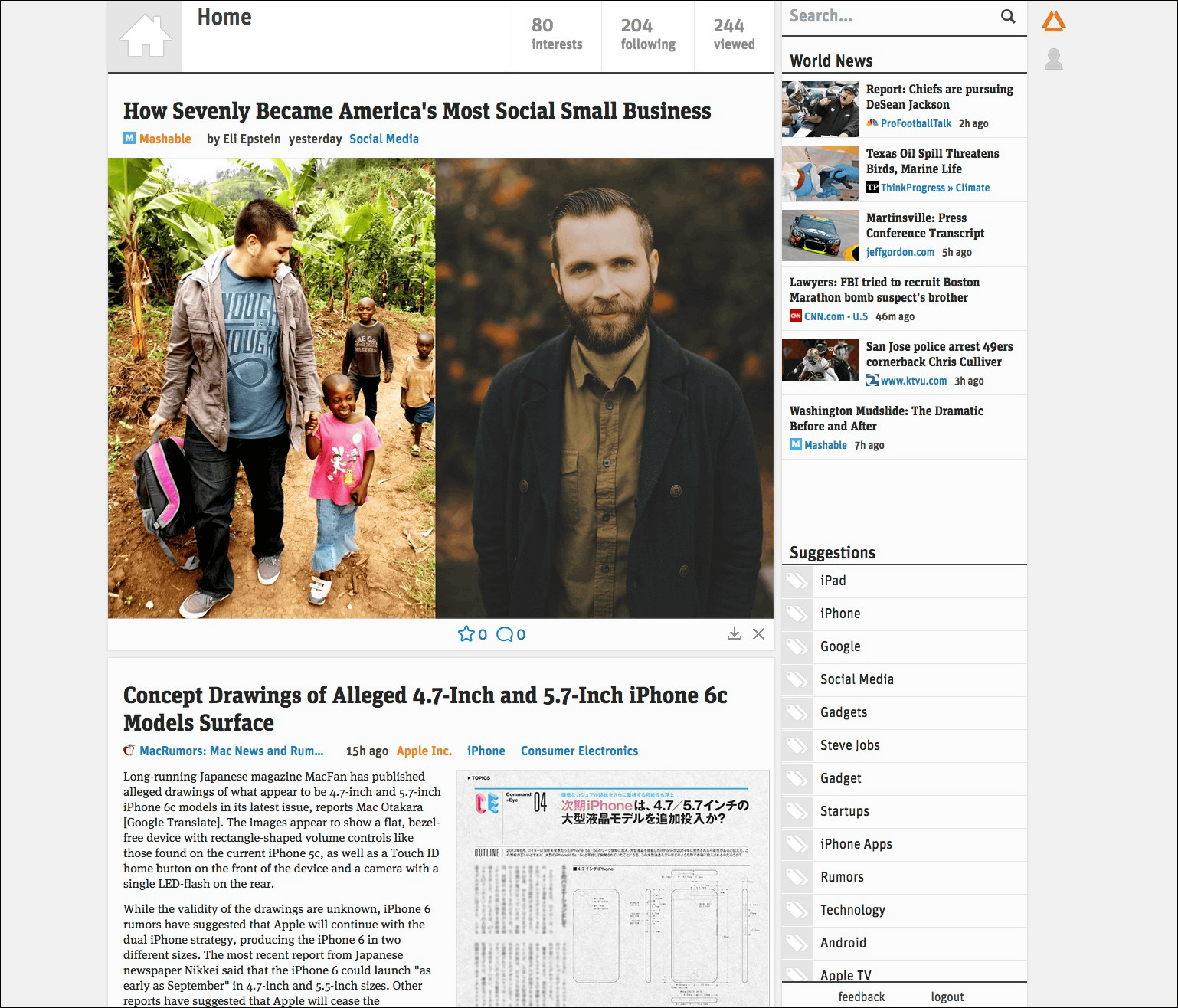
ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ Gigazine

カード型デザイン グリッドレイアウト なサイトを国内と海外合わせて 58サイト 集めてみた おしブロ おしい県でwebに携わって働く人のブログ グリッドレイアウト レイアウト デザイン

オシャレなグリッドデザインwordpressテーマ Liquid Press

まるで雑誌のように自由なwebページが実現する Cssグリッドレイアウト デザインブック 発売 デザインってオモシロイ Mdn Design Interactive

19年 気になるwebデザイントレンド ファイブスターコーポレーション
Q Tbn And9gcrlc4p1qjgjka Xpg Duy8fgc71oc5glveon8onnhbsxmjfvgji Usqp Cau

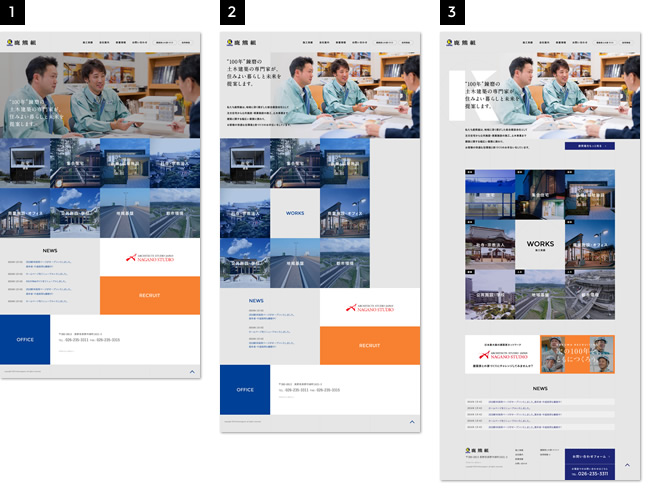
鹿熊組 Webデザインの守破離 Webディレクター ハラヒロシのブログ

グリッド 縦長のwebデザインギャラリー サイトリンク集 Muuuuu Org

グリッドレイアウトを採用しているwebデザイン 40 海外 Nxworld

グリッドレイアウトwebデザインのサイトが作成できるwordpressテンプレート 失敗から学ブログ

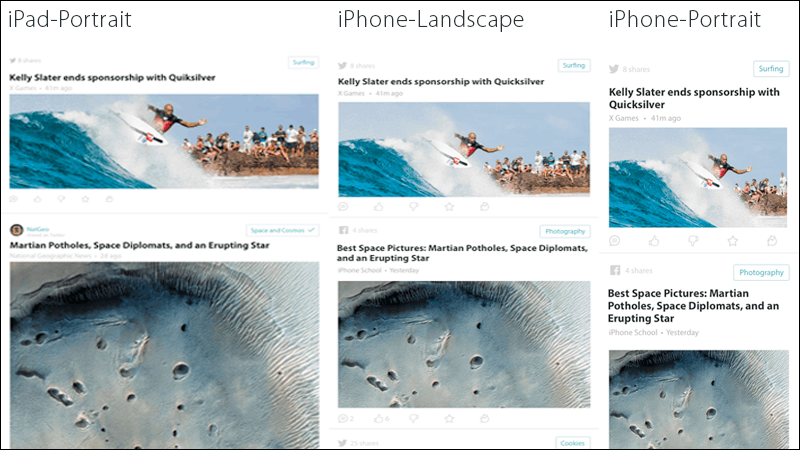
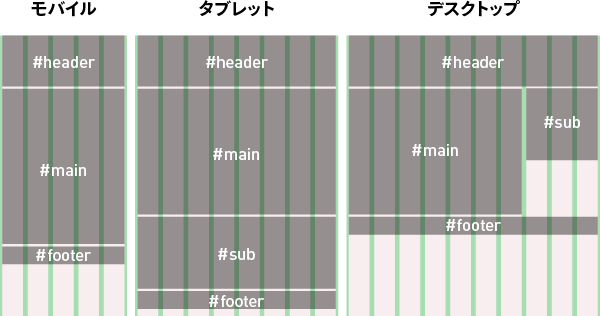
可変グリッドレイアウトで実現するレスポンシブwebデザインの考え方 アットトリップ

グリッドデザインとは ホームページ制作 Webサイト更新システム サイト職人cms

Webデザインのリンク集 A Design Trigger

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ Gigazine

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret
Q Tbn And9gctr1jorw3bsl5b Lnlrgkbo2rthddsejxwmxojipyrcabnb5po Usqp Cau

ウェブサイトやブログによくあるリストデザインが流行のグリッドデザインよりも有効なわけ Gigazine

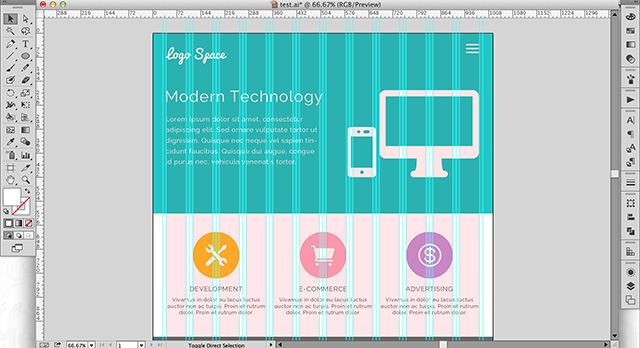
グリッドを使ったウェブレイアウトのデザイン方法 具体的サンプル Photoshopvip

18年webトレンド ブロークングリッドレイアウト Tastasメディア

グリッドレイアウトの基本的なこと Mororeco

Css Gridの実用的なテクニックが基礎からていねいに解説されたフロントエンドの制作者にオススメの本 コリス

可変グリッドレイアウトで実現するレスポンシブwebデザイン 前編 Adc Adobe Developer Connection

Webデザインのリンク集 A Design Trigger
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

ページの幅960pxを基準にして 設計するグリッドデザイン コリス

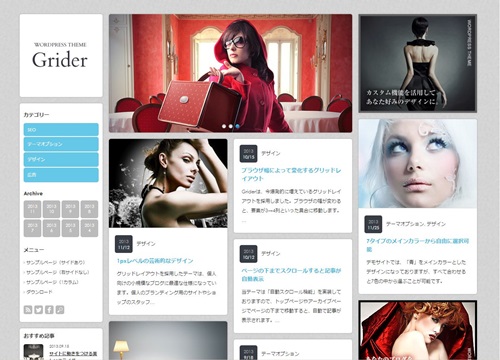
Wordpressのグリッドレイアウト カード型のgrider Tcd015 を使用した10サイトを厳選しました 個性的で魅力がいっぱい

ブロークングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

グリッドレイアウトの基本的なこと Mororeco

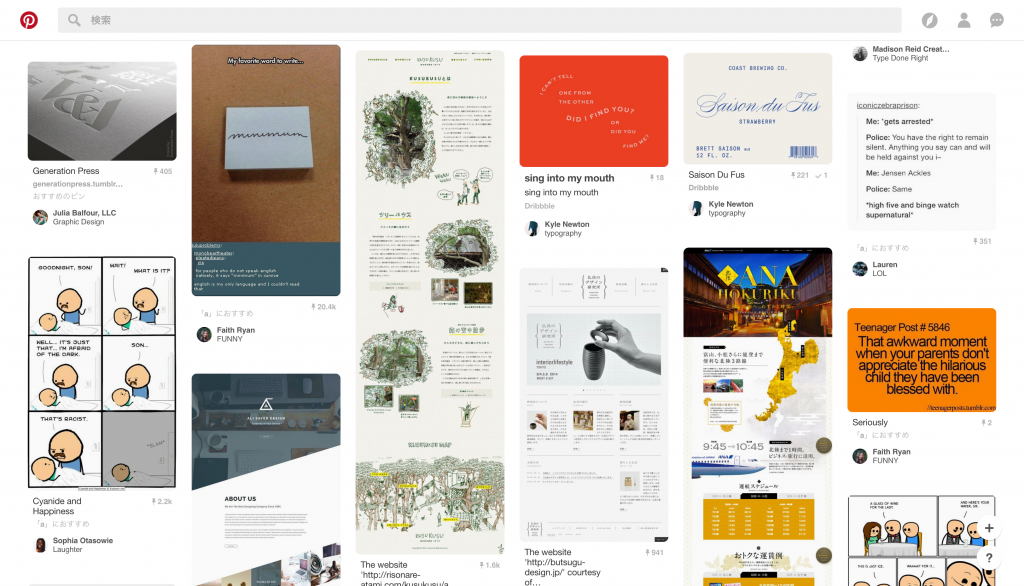
Web Design おしゃれまとめの人気アイデア Pinterest Chris Huang パンフレット デザイン グリッドレイアウト Webデザイン

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス

Bootstrapのグリッドシステムのガイドラインをデザインツールで表示する Tips Note By Tam

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip パンフレット デザイン グリッドレイアウト グリッドデザイン

Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday

グリッドデザイン時の計算に便利なサイト Gridpx スターフィールド株式会社

グリッド 縦長のwebデザインギャラリー サイトリンク集 Muuuuu Org

グリッドって万能 デザインがグンと良くなる15の理由まとめ Photoshopvip

参考になる可変グリッドデザイン5つ 堺のウェブ制作 Noon

Css Gridを使ったレスポンシブ対応の基本レイアウト Webクリエイターボックス

自由なレイアウト ノングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

Illustratorでのwebデザインがいい感じ おすすめポイントや設定いろいろ Webクリエイターボックス

ハイセンスなグリッドベースの海外webサイトデザイン30例 いぬらぼ

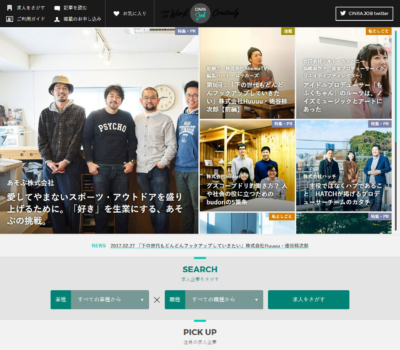
看護部のサイトデザインの参考になりそうなサイトまとめ うぇぶもよう

自由なレイアウト ノングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

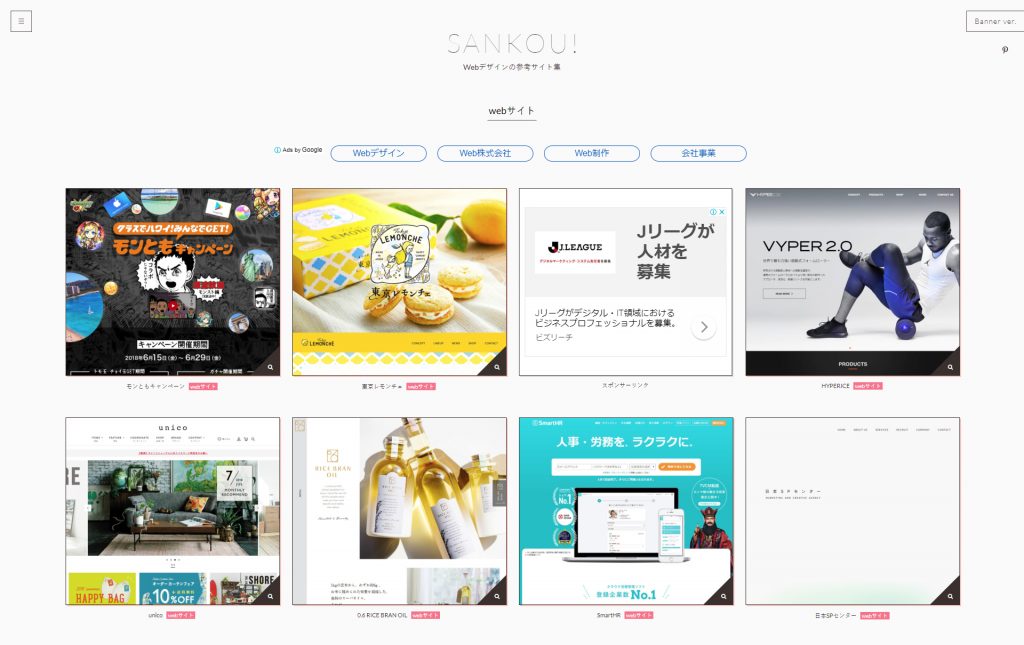
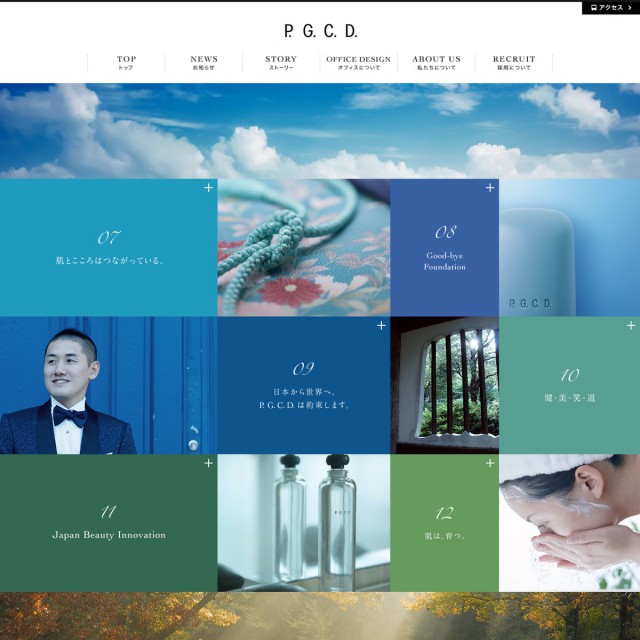
グリッドレイアウト Sankou Webデザインギャラリー 参考サイト集

可変グリッドレイアウトサイト Webデザインのまとめ リンク集 イケサイ

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip

グリッドレイアウトを採用しているwebデザイン 40 国内 Nxworld

グリッドのwebデザイン参考サイト一覧 Webデザインギャラリー

流行りのグリッドデザインでリニューアル 電通サイト ツマミグイ Blog

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

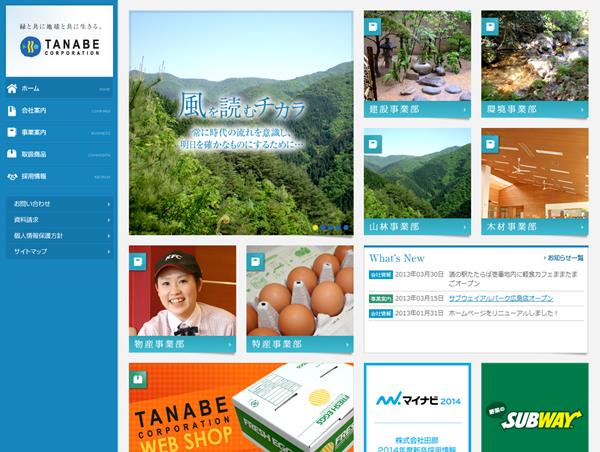
田部 イケサイ

グリッド 縦長のwebデザインギャラリー サイトリンク集 Muuuuu Org

要素をブロックのように詰め込み 組み合わせたグリッドレイアウトのwebデザイン サイト いぬらぼ

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

Jd7v9nnpwajwqm

グリッドレイアウト Web Design Clip Webデザインギャラリー クリップ集

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends
デザインは8の倍数でできている 1 Pixel サイバーエージェント公式クリエイターズブログ

カード型デザイン グリッドレイアウト なサイトを国内と海外合わせて 58サイト 集めてみた おしブロ おしい県でwebに携わって働く人のブログ デザイン レイアウト Webデザイン
Q Tbn And9gcqullrkckfvuzuypfbbzchktazzk62os3txj4zdddwrtvfazal7 Usqp Cau

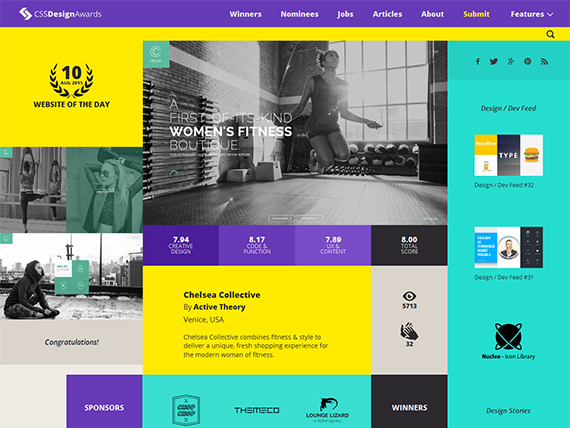
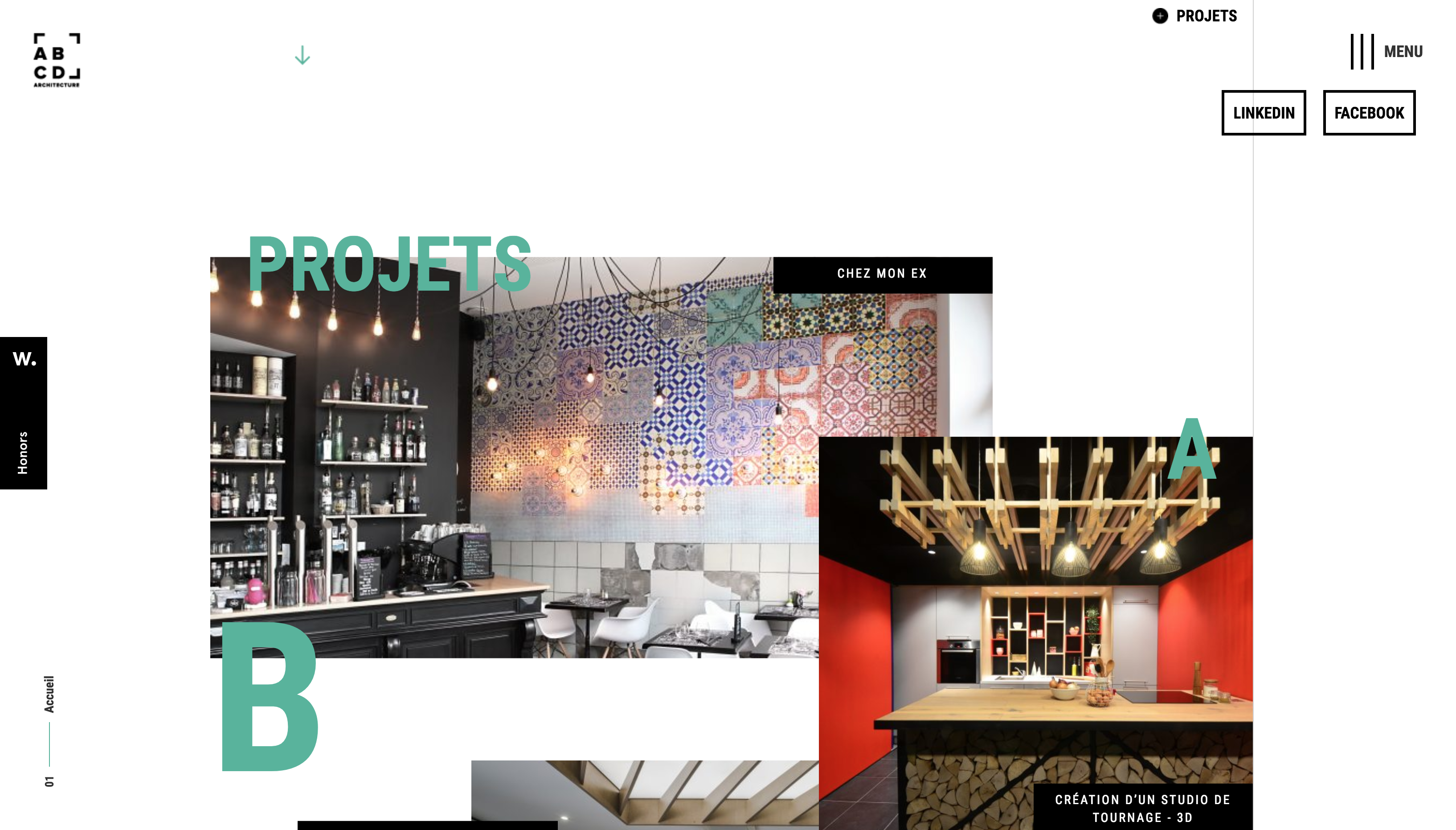
ツー ダブリュー ジー 世界のwebデザインギャラリー グリッドシステム

L Webデザイン ブロークングリッドレイアウト15選 Dai Note

グリッドデザイン Webデザイン集 Artnoc Com Webデザインギャラリーサイト

グリッドのwebデザイン参考サイト一覧 Webデザインギャラリー

Webデザイングリッドを設定する方法 Adobe Xd チュートリアル

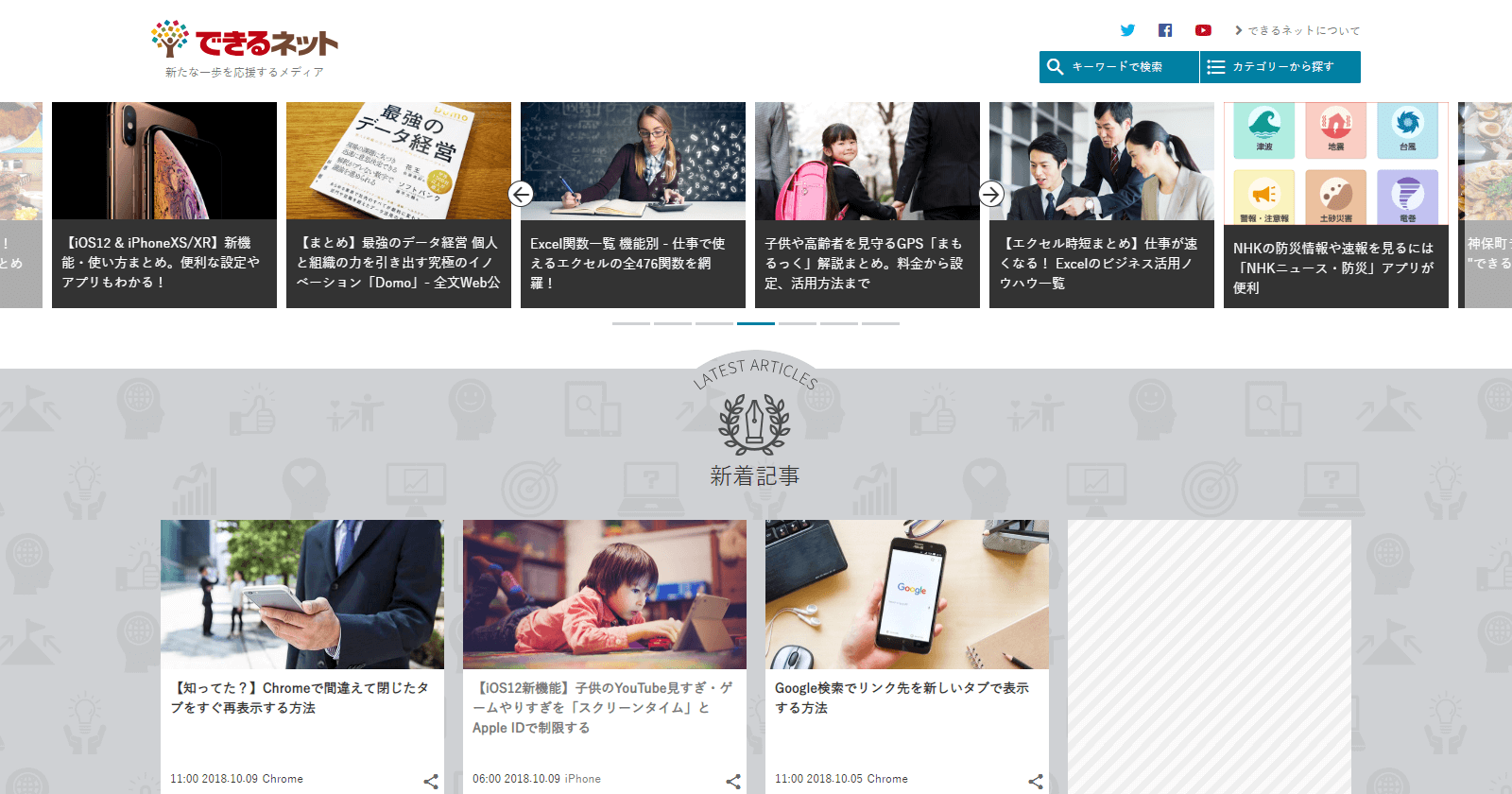
できるネット デザインなどを一新 より使いやすくリニューアル 編集部からのお知らせ できるネット

Webデザイングリッドを設定する方法 Adobe Xd チュートリアル

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

ブーム到来か ノングリッドデザインの魅力と参考になるwebサイト Web Design Trends

グリッドのwebデザイン参考サイト一覧 Page 3 Of 7 Webデザインギャラリー

グリッドを使ったウェブレイアウトのデザイン方法 具体的サンプル Photoshopvip

グリッドのwebデザイン参考サイト一覧 Webデザインギャラリー

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Web デザイン 境界線をあえて外す ブロークングリッドレイアウト の参考サイト Webdesignday

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

センス不要 初心者でも今すぐ使えるwebデザインテクニック13選 Codecampus

グリッドデザインのwebサイトが良い15の理由 Techacademyマガジン

Webデザイングリッドを設定する方法 Adobe Xd チュートリアル

サンプルで学ぶdreamweaver Cs6 レスポンシブwebデザイン に挑戦してみよう 4 6 Codezine コードジン
デザインは8の倍数でできている 1 Pixel サイバーエージェント公式クリエイターズブログ

グリッドレイアウトとは 作り方やデザインの学び方を解説 ワードプレス初心者向け情報サイト Webcode

Adobe Xdでグリッドシステムのレイアウト枠を作る グリッドシステムを使ったレイアウトとレスポンシブwebデザインについて Tkpea Note



