ホームページ ヘッダー サイズ

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

Wixホームページのヘッダー編集 Wix無料プランで作成したホームページのヘッダーを編集する 掲載する各種情報やデザイン変更など

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市
Jimdo ジンドゥー の無料プランを使っていますが ヘッダー Yahoo 知恵袋
ホームページ作成/画像の表示・活用 (HTML,CSS,JavaScript) 画像を自動リサイズする際に拡大縮小しすぎを防ぐCSS (2ページ目) 画像の表示サイズをブラウザのウインドウ幅や端末の画面幅に自動で合わせたい場合があります。CSSを使えば画面幅と画像サイズを.

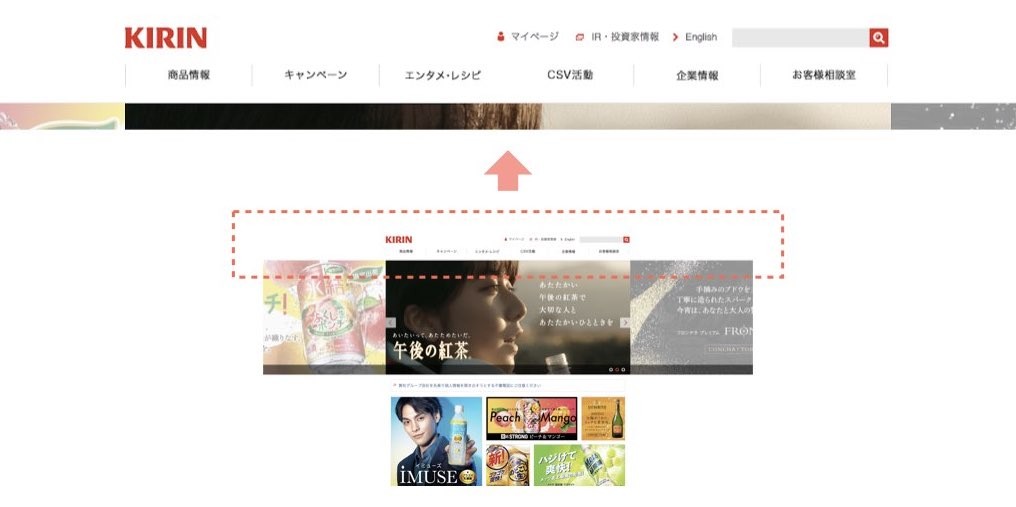
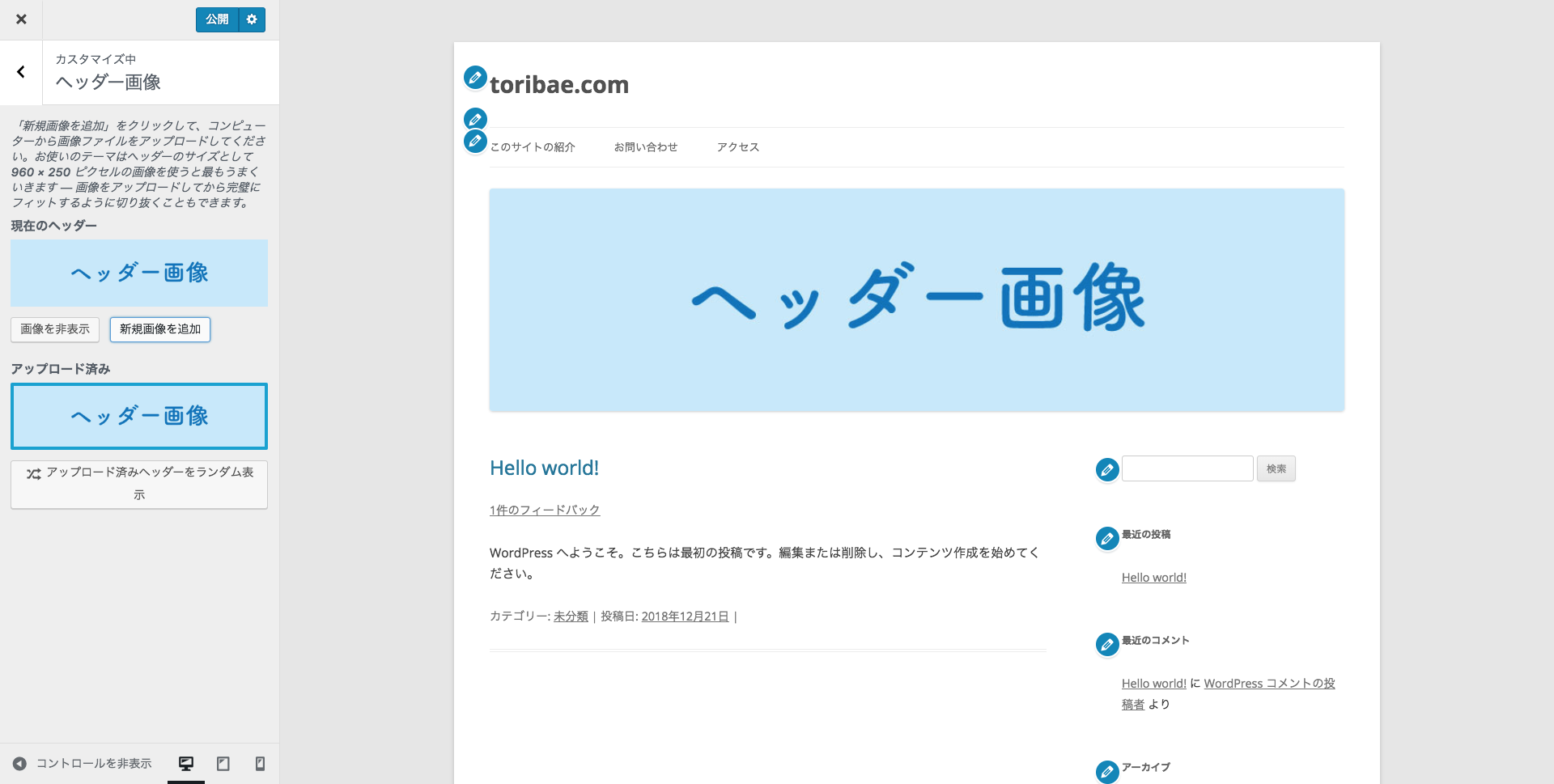
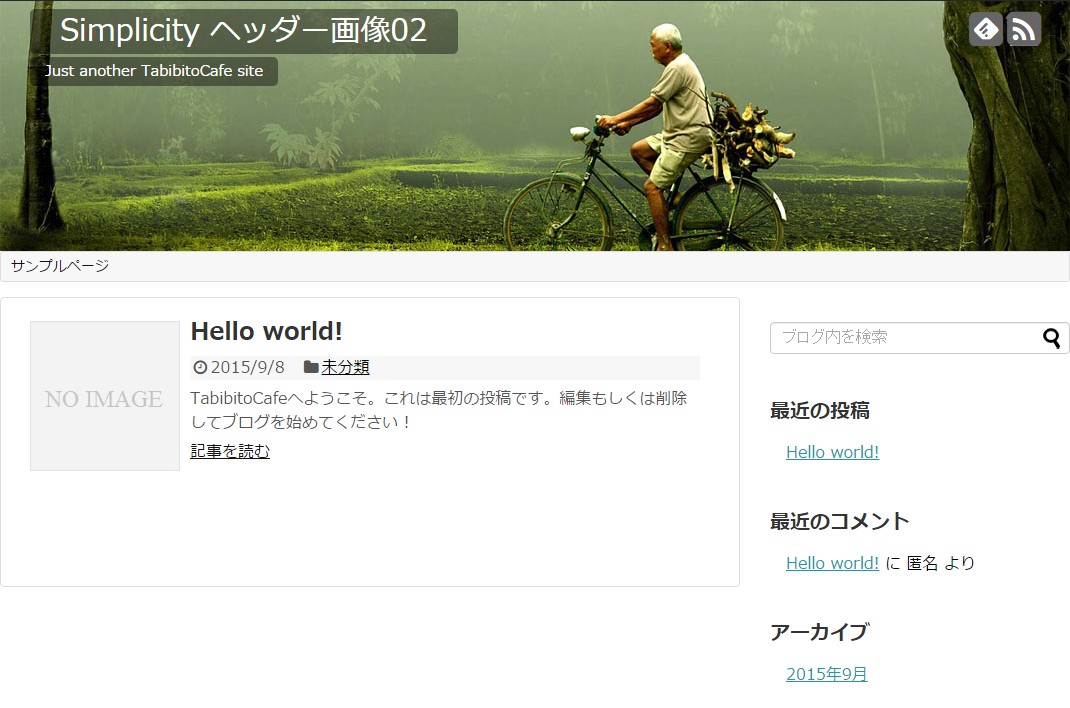
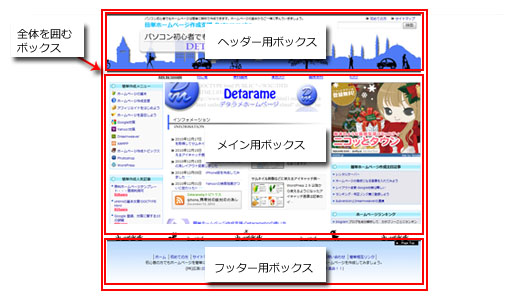
ホームページ ヘッダー サイズ. ホームページ制作 WordPressのヘッダー画像を設定する方法と2つの応用術 かまとりーぬ 4. 3 ページの記述 31 ヘッダー 今回は全体に共通するスタイルシートで文字サイズの指定をします。 Web上でも、やたらクオリティーの高いホームページデザインなのにフッターの下とブラウザの間に空白が出来ているものは、このようにpaddingの指定を. WordPress無料テーマLightningでヘッダーロゴを入れたときに小さいなーって思った方も少なくないと思います。このヘッダーロゴを大きくできる方法ないですかという要望がありましたのでその方法について解説していきます。目 次 ヘッダーロゴについて ヘッダーロゴ画像サイズ ヘッダーロゴを.
ホームページの可読性を見直す7つのチェックリスト 1 最低限の文字の大きさを確保しよう 現在公開されているホーム ページ のほとんどは、15〜18pxの文字サイズを採用しています。 00年代前半のように、さらに小さな12px〜14pxの文字サイズが流行した時期もありましたが、さすがにこれ. ヘッダーおよびフッターのタイトル、日付、ページ番号の操作の詳細については、「ワークシートのヘッダーとフッター」を参照してください。 補足説明 Excel Tech Community では、いつでも専門家に質問できます。 Microsoft コミュニティでは、サポートを受けられます。. カスタムヘッダー画像のサイズは、「外観」「ヘッダー」メニューで、幅と高さが指定されています。Twenty Elevenは幅1000pxで高さ2px、Twenty Twelveは幅960px、高さ250pxになっています。 この設定を変更するには、Twenty Elevenではfunctions.
ホームページに載せる適正画像サイズをデータで検証 このページの情報は07年6月のものです。 → 18年版を公開しました。 最近のデジカメは300万画素(ピクセル)以上は当たり前になっていますがデジカメで撮影した画像をそのままホームページに載せてはいけません。. ホームページヘッダーの表示サイズを変更したいということであれば、下記スタイルで変更することができると思います。 カスタマイズの 追加 CSS などに、homeheadercontent { height 540px;. ページの70%が1mbを超え、36%が2mbを超え、12%が4mbを超え モバイル向けサイトの表示速度!ページロード70%が10秒以上 ですので、ページサイズが高くなるのは、 必然的な要素ではありますが、いかに低くするかの対策も必要ですね.
ホームページの可読性を見直す7つのチェックリスト 1 最低限の文字の大きさを確保しよう 現在公開されているホーム ページ のほとんどは、15〜18pxの文字サイズを採用しています。 00年代前半のように、さらに小さな12px〜14pxの文字サイズが流行した時期もありましたが、さすがにこれ. ヘッダーまたはフッターを挿入せずに、新しいページを開始する位置をクリックまたはタップします。 レイアウト > 改 ページ > 次のページ に移動してセクション区切りを作成します。 ヘッダーまたはフッターの領域をダブルクリックして、 ヘッダー & フッター タブを開きます。. ホームページ制作 WordPressのヘッダー画像を設定する方法と2つの応用術 かまとりーぬ 4.
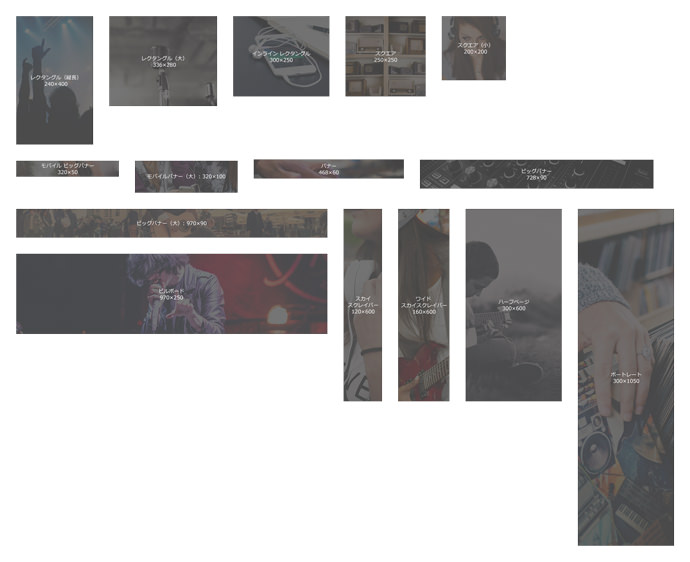
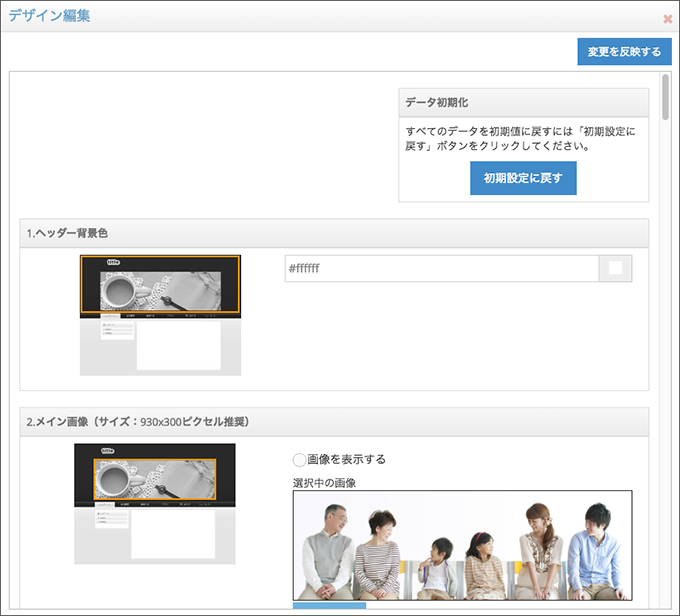
ホームページ制作・SEO対策を通じて集客向上↑売上UP↑ならCyberAccelAdvisors 電話番号 BLOG CATEGORY では、ヘッダー画像のサイズを決めて行きましょう。. ページの70%が1mbを超え、36%が2mbを超え、12%が4mbを超え モバイル向けサイトの表示速度!ページロード70%が10秒以上 ですので、ページサイズが高くなるのは、 必然的な要素ではありますが、いかに低くするかの対策も必要ですね. 最大画像サイズ コンテンツによって使用できる画像のサイズと形式が異なります。以下に一覧として掲載してありますが、一般的に小さい画像のほうが使用する容量も少なく、ホームページの読み込みにも時間がかかりません。 画像(サイズはピクセル単位) 最大サイズ:10x1000.

Youtubeチャンネルアートのヘッダーサイズはこれです サンプルあり コトダマウェブ
Q Tbn And9gctnpw6i Zjkcuzxh1bguyomd9nashzkekistdrinwl2 6b Iuog Usqp Cau

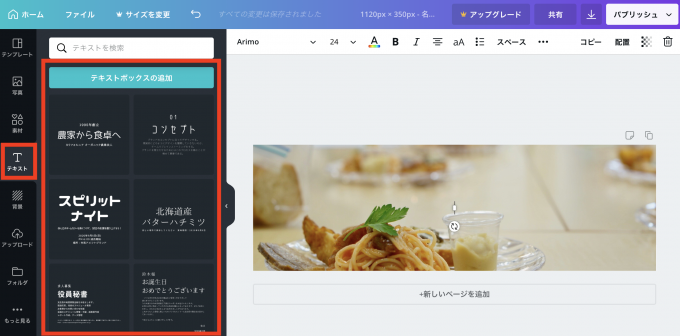
画像編集サイト Canva を使ったヘッダー画像の作り方

Canvaでjimdoヘッダーを作成してホームページをオシャレに

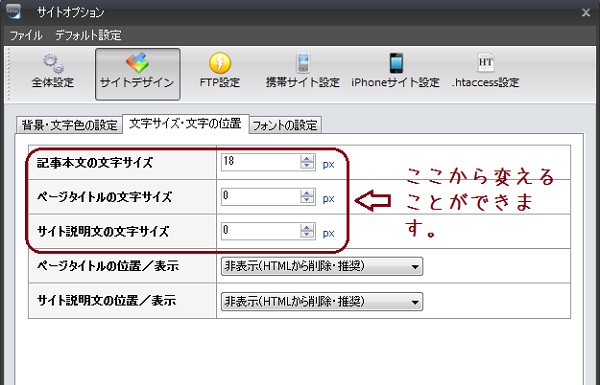
Siriusシリウスの見出しフォントが大きくする方法

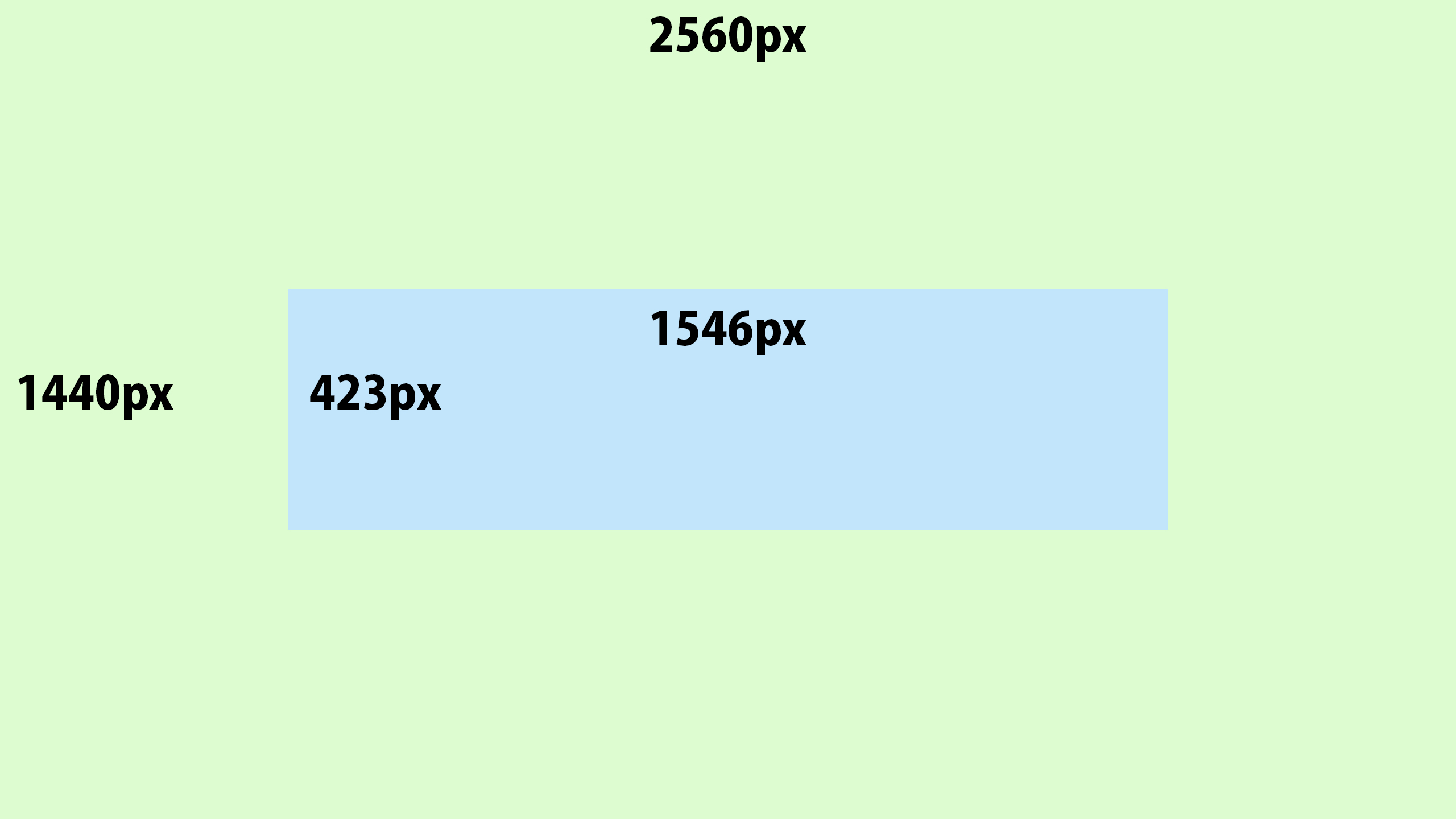
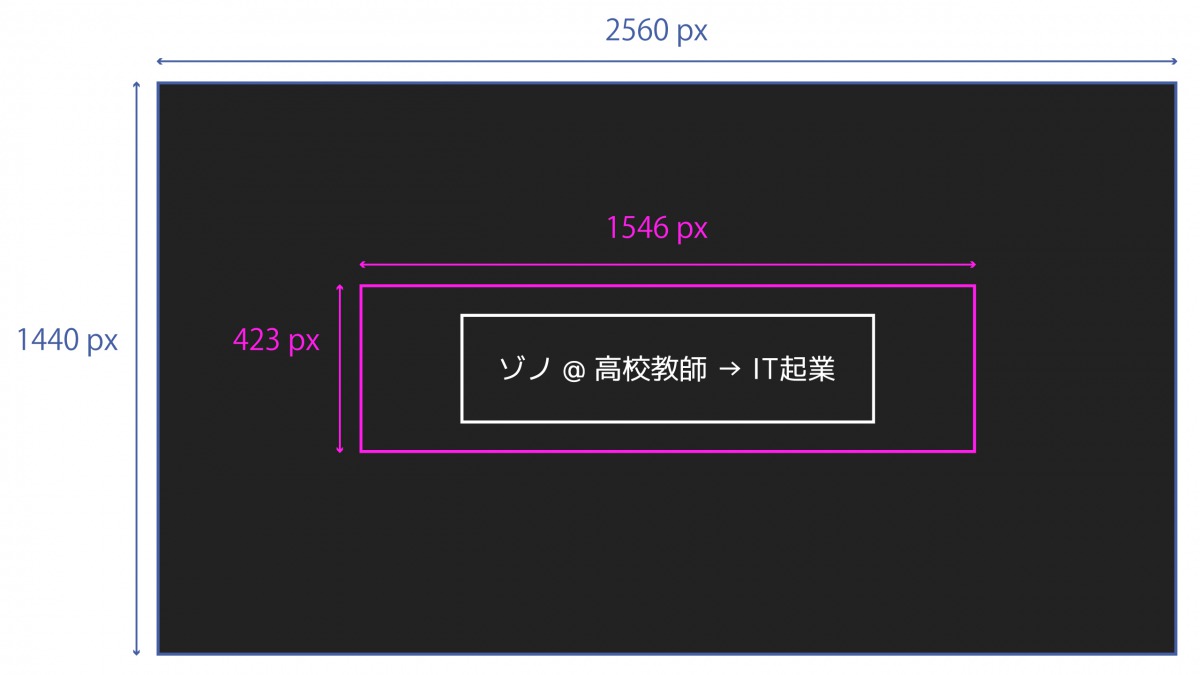
Youtube ヘッダーの作り方 推奨サイズ 2560 1440 01blog ゼロイチブログ ゾノ

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

Wordpressのヘッダー画像を設定する方法と2つの応用術 株式会社バズったー
Q Tbn And9gctroq5lp1hyz2tlofscs G5yookp Ucg4wbqk6blu Usqp Cau

カンタン 新プロフィールページのヘッダーを設置する方法 サイズ記載あり ひとめボレされちゃうアメブロの作り方 好きなことで輝きたいナチュラル女子の起業サポート
ヘッダーロゴ画像をサイトタイトルの代わりにする Googleサイトの使い方まとめ 初心者でも簡単にホームページ作成

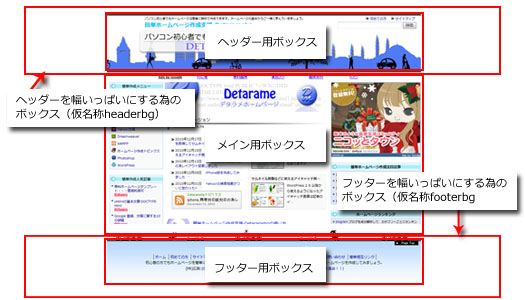
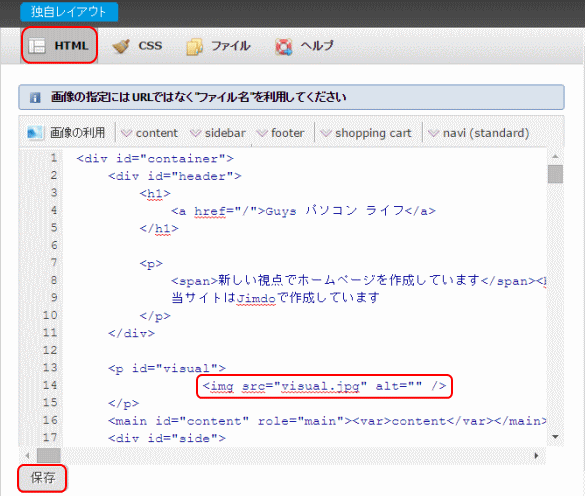
ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

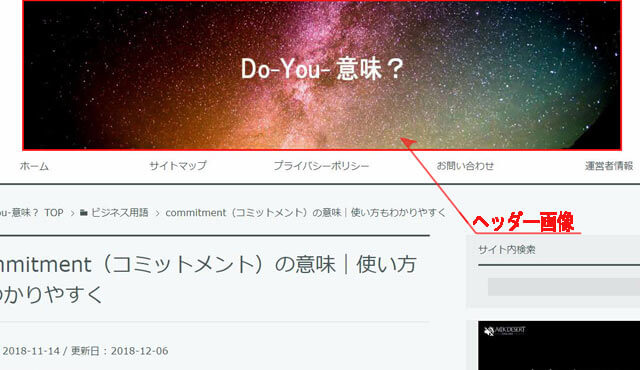
ブログのヘッダー画像のサイズは 初心者オススメ ペイントで簡単にヘッダーを作る方法 Do You 意味

Twitter ヘッダー画像のサイズ

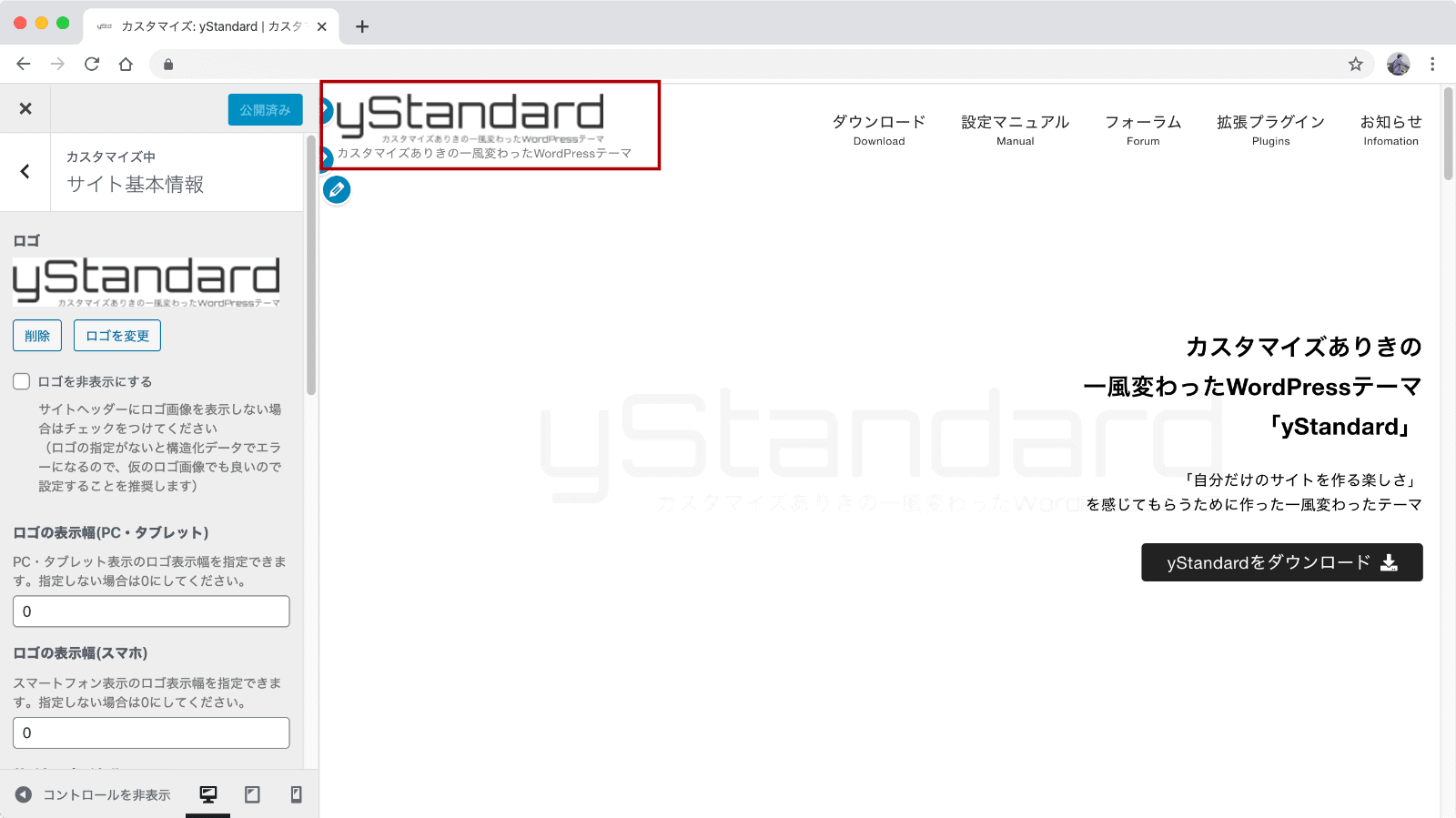
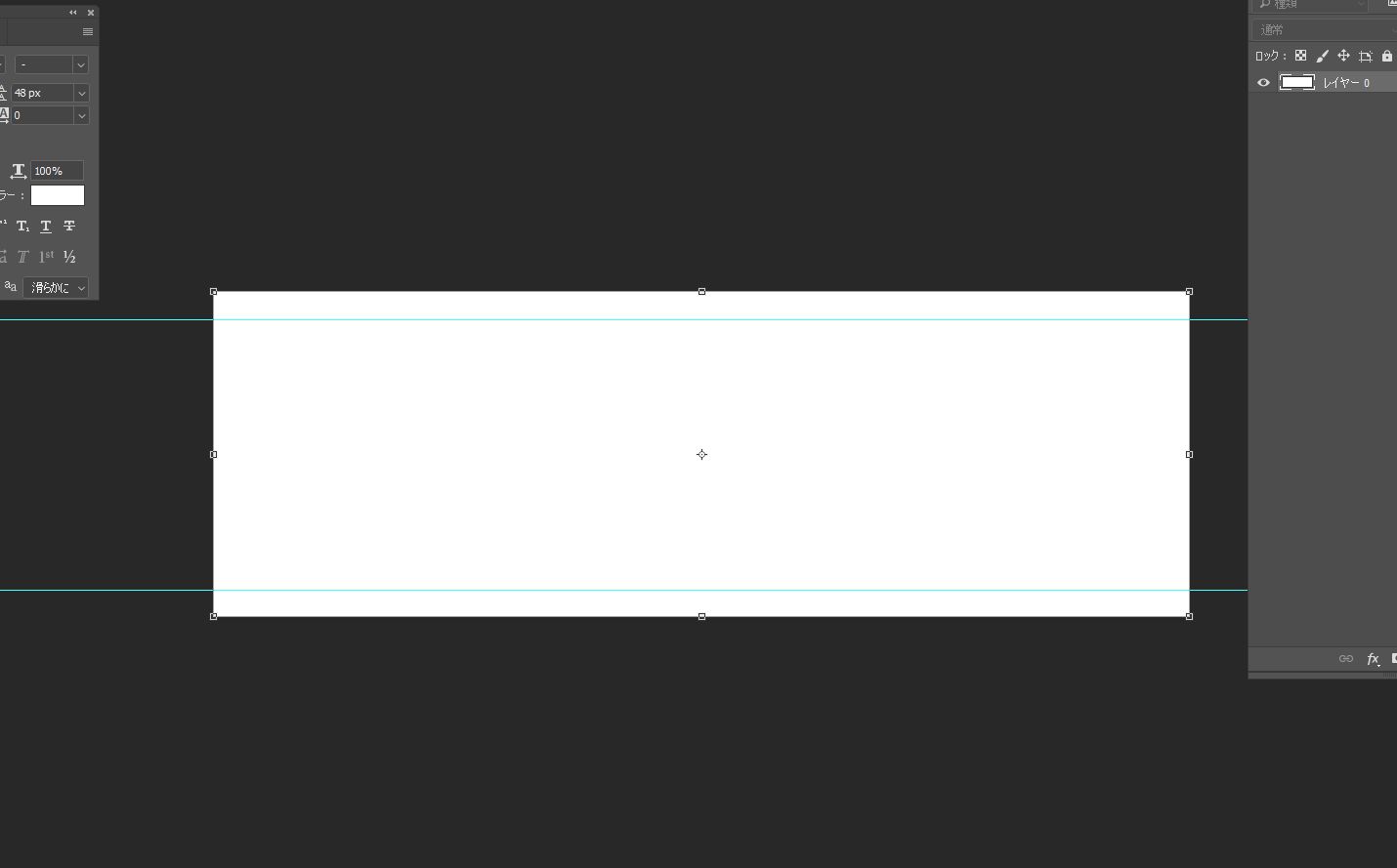
ヘッダーロゴ画像の設定 表示サイズを設定する方法 Ystandard

Twitterに最適なヘッダーサイズは 設定方法とおすすめの作成ツール Ferret
Q Tbn And9gcrwa5ffzhryplmnpqiyahphn7yvnatetackgbwmshoo Wm9s4po Usqp Cau

ヘッダーロゴ画像の設定 表示サイズを設定する方法 Ystandard

Noteの全画像サイズまとめ サムネ クリエイターヘッダー マガジン プロフィール Osunbook

ヘッダー画像の作成方法 シリウスで企業ホームページソフト

Twitterのカバー画像の大きさは1500 500 無料テンプレート配布します 川崎市高津 溝の口 ホームページ制作 ホワイ

ブログヘッダーのサイズはどれくらいがベストか 見栄えを意識して考えてみる ヘタウマ工房

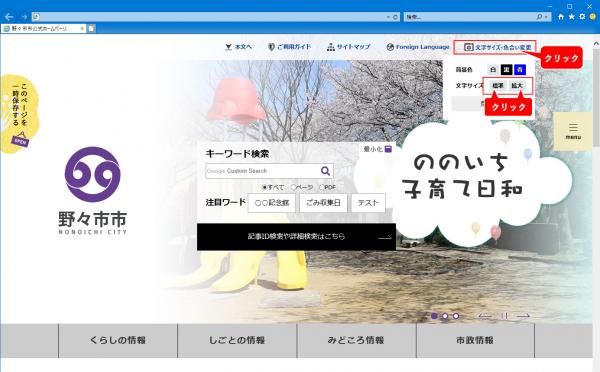
文字を拡大する方法 砥部町ホームページ

簡単ホームページ作成 ページキット ホームページ作成の流れ

Jimdoのヘッダー背景の位置調整 ジンドゥークリエイター使い方紹介 Jimdo It Yourself

ブログのヘッダー画像の大きさは 主要テーマを比較から縦250pxが良い

アメブロカスタマイズ ヘッダー画像のサイズ変更 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

簡易な文字サイズ 配色の変更方法 福岡県庁ホームページ

アメブロカスタマイズ新デザインに最適なヘッダー画像サイズ Office Fitplus お金とitのお悩みなら横浜のfp事務所へ

ヘッダーとフッターの高さを調整する サポートセンター Wix Com

一瞬でおしゃれなアメブロになる オリジナルヘッダー画像の作り方 女性向けホームページ制作 アメブロカスタマイズ F Labo

アメブロ プロフィールページのヘッダー画像を自分で作る時に注意する点は 加藤敦志 Ameba Ownd 札幌 ホームページ 作成 アメーバオウンド アメーバオウンドマイスター

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

ヘッダー作成のポイントとおしゃれなデザイン事例を紹介 依頼時の注意点も ココナラマガジン

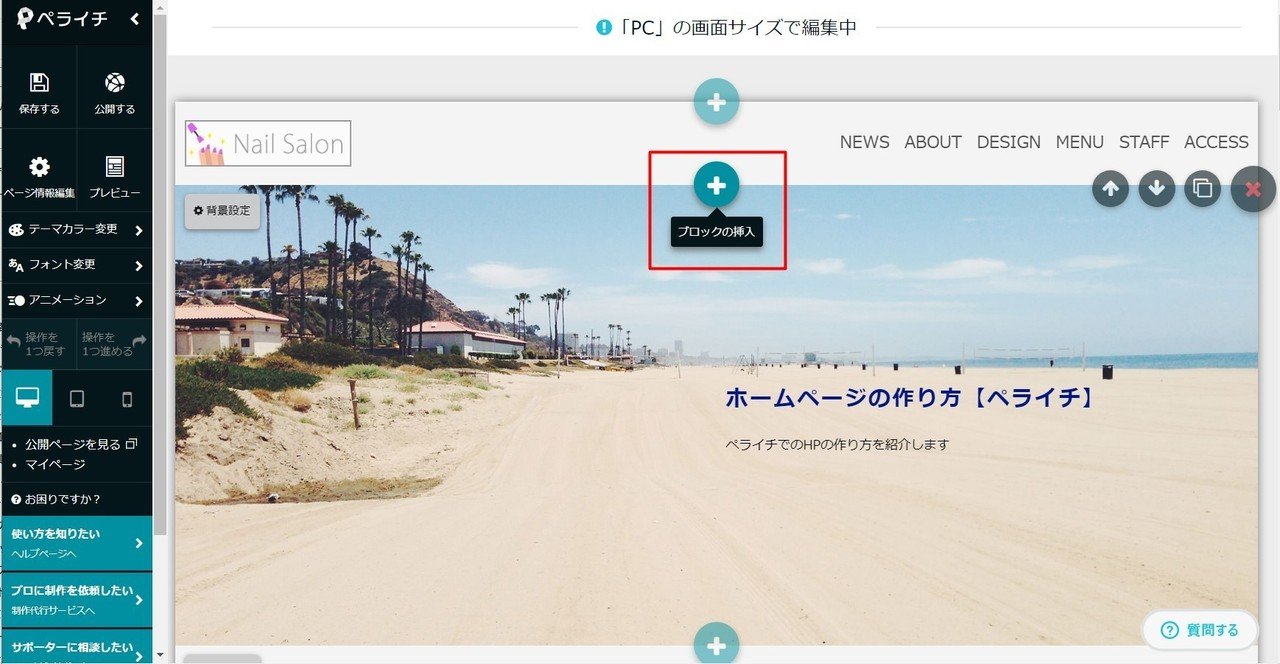
ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など

テンプレート008aのヘッダーの画像が 推奨サイズで作っても上手く合いません ユーザーズマニュアル

Canvaでjimdoヘッダーを作成してホームページをオシャレに

3分で完成 おしゃれなヘッダーやバナー画像が簡単に作れちゃうのはこれ 高浜ゆみえオフィシャルサイト 魅せるweb活用

Wordpressのヘッダー画像を設定する方法と2つの応用術 株式会社バズったー

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

ホームページの作り方 ペライチ メイン ヘッダー画像 ブロック 添田 健 ひとり起業家のitサポーター Note

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

アメブロカスタマイズ ヘッダー画像のサイズ変更 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡

ツイッター Twitter のヘッダー画像サイズは 変更方法は Tazuki Blog

3分で完成 おしゃれなヘッダーやバナー画像が簡単に作れちゃうのはこれ 高浜ゆみえオフィシャルサイト 魅せるweb活用

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

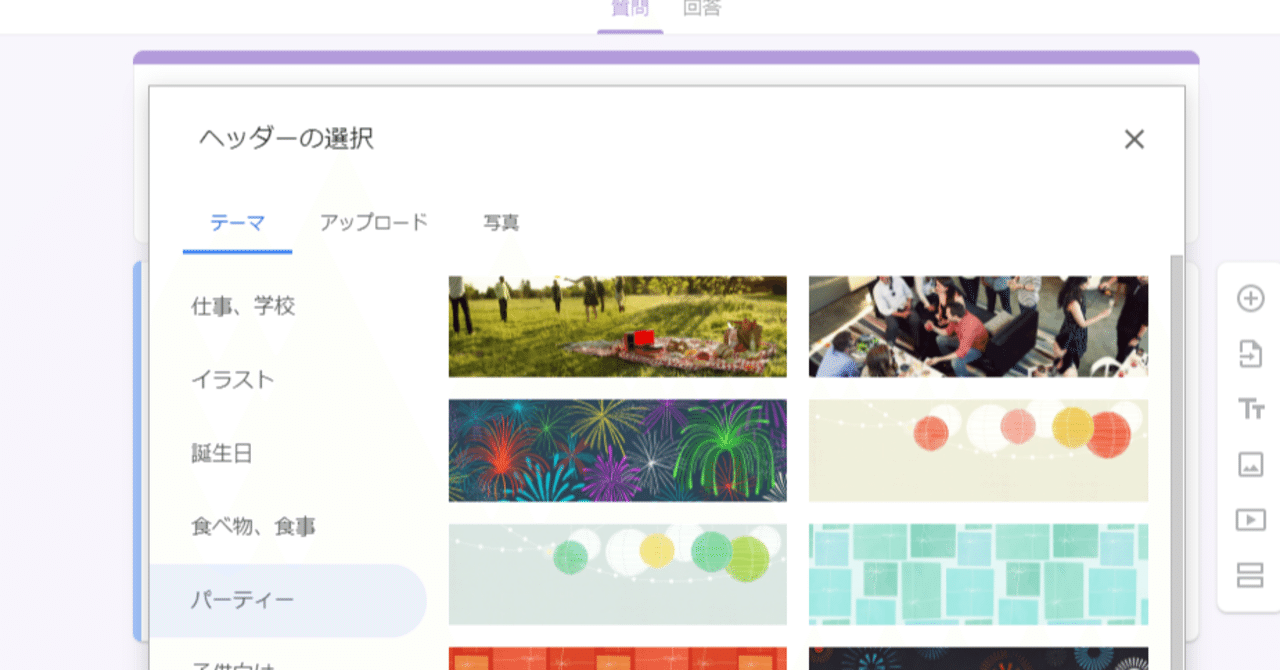
Google Formsのヘッダー画像のサイズ 源 義家 Note

ブログのヘッダー画像の大きさは 主要テーマを比較から縦250pxが良い

ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

Wordpressのヘッダー画像を設定する方法

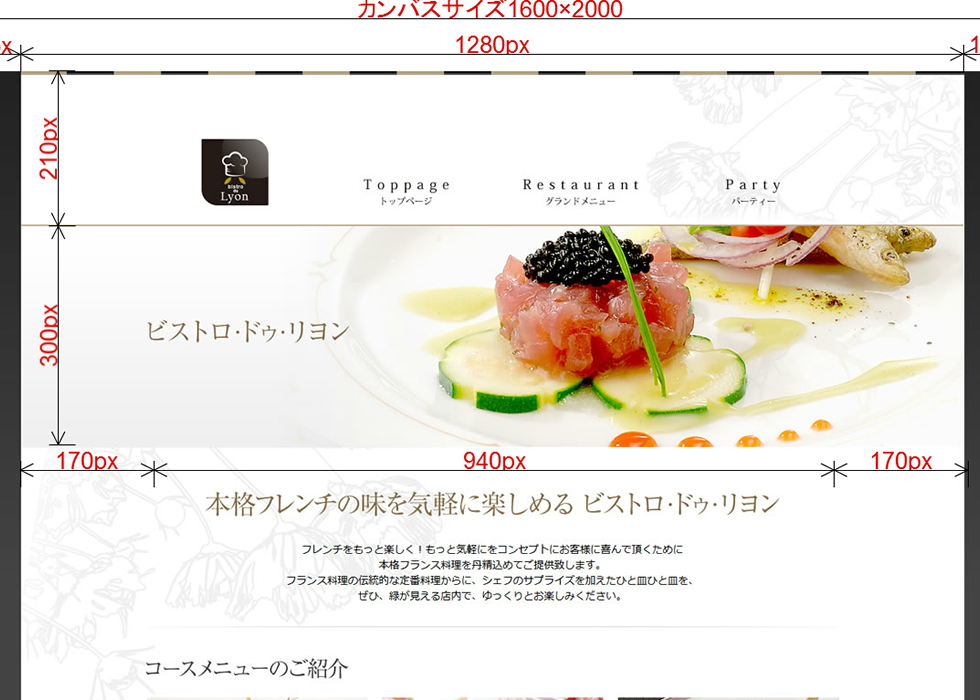
Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Canvaでjimdoヘッダーを作成してホームページをオシャレに

文字を拡大する方法 野々市市ホームページ

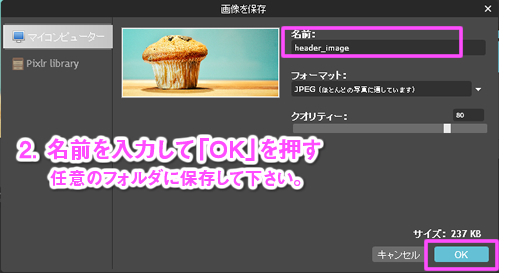
サイト画像 保存方法 オウンドヘッダーサイズ取得 3つの方法 ごえんや21ドットコム Goenya21 Com

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

ホームページのヘッダー画像は自分で作れる スタッフブログ コムログクラウド 安くて簡単 中小企業様向け 効果的なホームページ制作ツール 無料ssl付

Cocoonテーマのヘッダーとロゴ 画像幅を理解してピッタリと

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

Wordpressヘッダー最上部にキャッチフレーズ サイトの説明 を挿入するカスタマイズ シンプルでおしゃれなwordpressテーマ Minimal Wp

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

Webサイトのヘッダー領域の高さはどう決める 独学でwebデザインまとめんばーず Webクリオンライン

Cocoon ヘッダーのブログタイトルの色 サイズ スタイルをカスタマイズ

スマホヘッダーデザインのトレンドと気をつけるべき5つのポイント In Pocket インポケット

アメブロカスタマイズ新デザインに最適なヘッダー画像サイズ Office Fitplus お金とitのお悩みなら横浜のfp事務所へ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

フリー素材 ヘッダー画像 800pixサイズ ガーリーな懐中時計のwebデザイン素材 ネットショップ制作などに使える約50点のwebデザイン素材 Tigpig

ホームページに最適な画面サイズ Web Notes

Jimdoで見出しの大きさ変更カスタマイズ Pc スマホ切り替え ポポデザイン 西宮市のホームページ制作 女性デザイナーでサポート抜群

Snsヘッダー画像の推奨サイズまとめ 作成時の注意点

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

Cocoonでヘッダーをカスタマイズする手順

Twitterのヘッダーサイズは 画像の作り方 変更方法も解説 18年最新版 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

事前の注意事項 Jimdo虎の巻

アメブロヘッダーサイズはどれくらいの大きさが必要 17年版 Beeブログ アメブロ ジンドゥー活用法 Webデザイン研究所bee丨札幌 北海道

Canvaでjimdoヘッダーを作成してホームページをオシャレに

トップページのトップ画像のみを変更

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

Wordpress ホームページテンプレート ホームページ制作 Web Aqua ウェブ アクア

ヘッダーレイアウトデザイン設定 Wordpress 有料テーマ Emanon Pro

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Webサイトの横幅のサイズはいくつが良い 何pxが最適なのかを徹底解説 Liibercraft リーベルクラフト

ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など

ホームページのトップ画像サイズ Zono Note

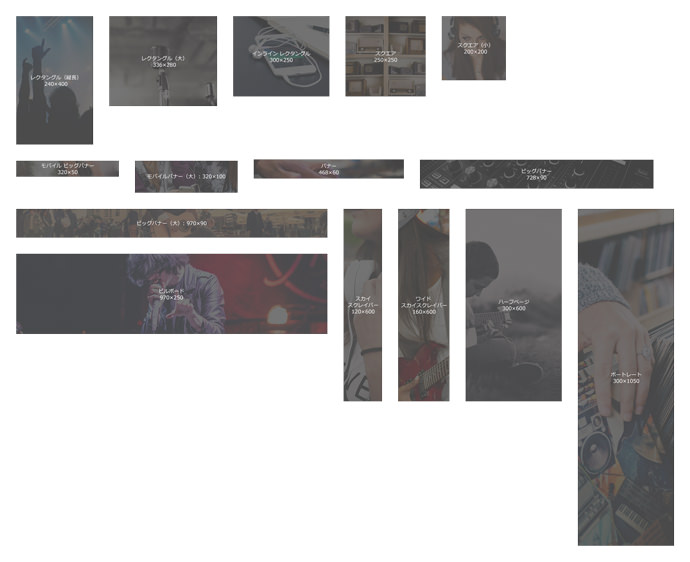
バナーとは サイズや作り方とか初心者が知っておくと良いこと

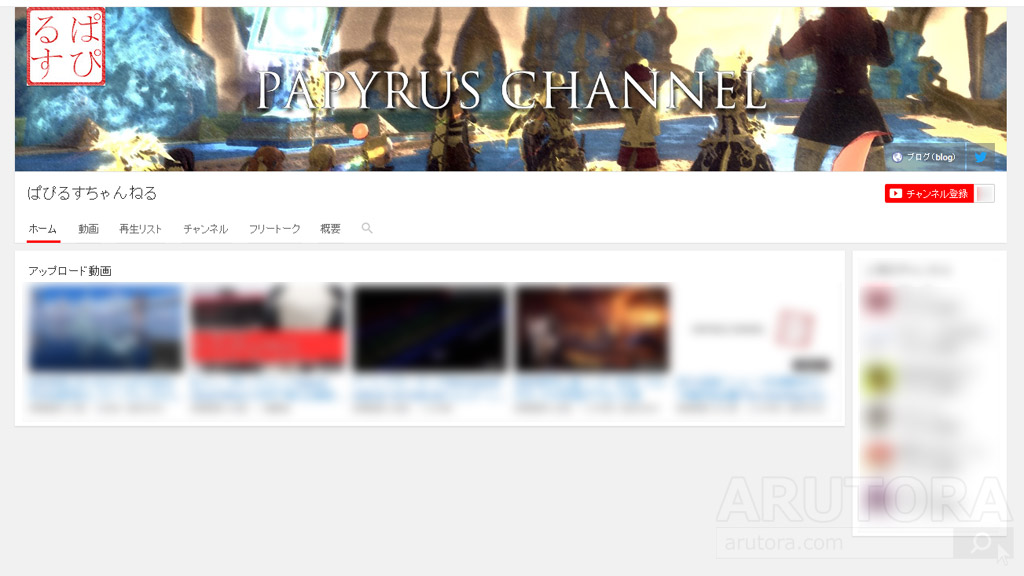
Youtubeのチャンネルアートのサイズに合わせた作り方 テンプレートを使ってpcやスマホを意識する Arutora

Cocoon ヘッダーとロゴの適正サイズは 思った通りに設定する Tazuki Blog

文字を拡大する方法 飛騨市公式ウェブサイト

サイトのレイアウトを編集する Googleサイトで作るホームページ
Q Tbn And9gctmc Jvvnyqp4 Ptdalsuiaj Yu9 Iuokbgiraqbkm8t9olaqbe Usqp Cau

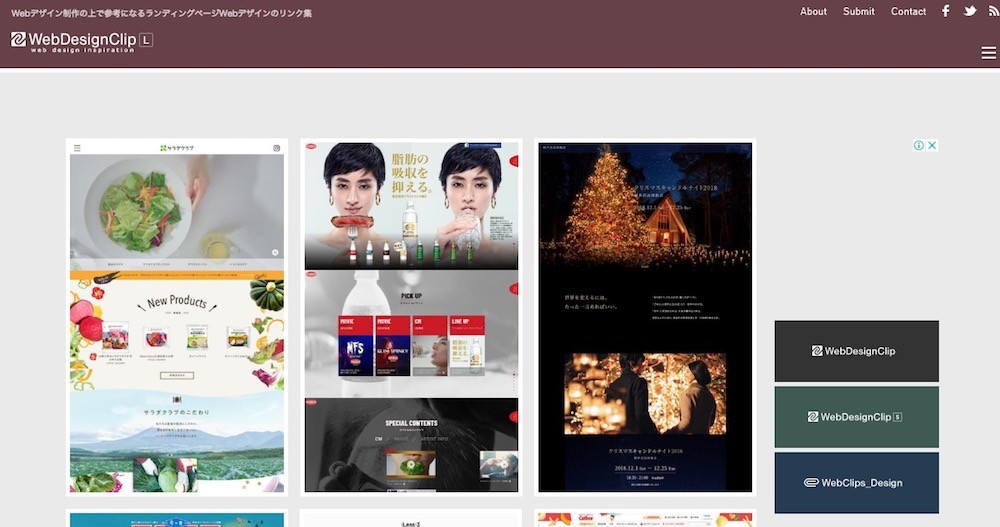
年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事
ヘッダーにロゴ画像を挿入する方法と適切なサイズ Googleサイトの使い方まとめ 初心者でも簡単にホームページ作成

ヘッダーレイアウトデザイン設定 Wordpress 有料テーマ Emanon Pro

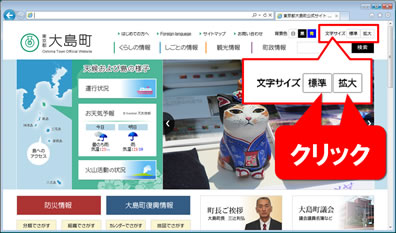
文字が小さいと感じた方へ 東京都大島町公式サイト



