メニュー 作り方 Html

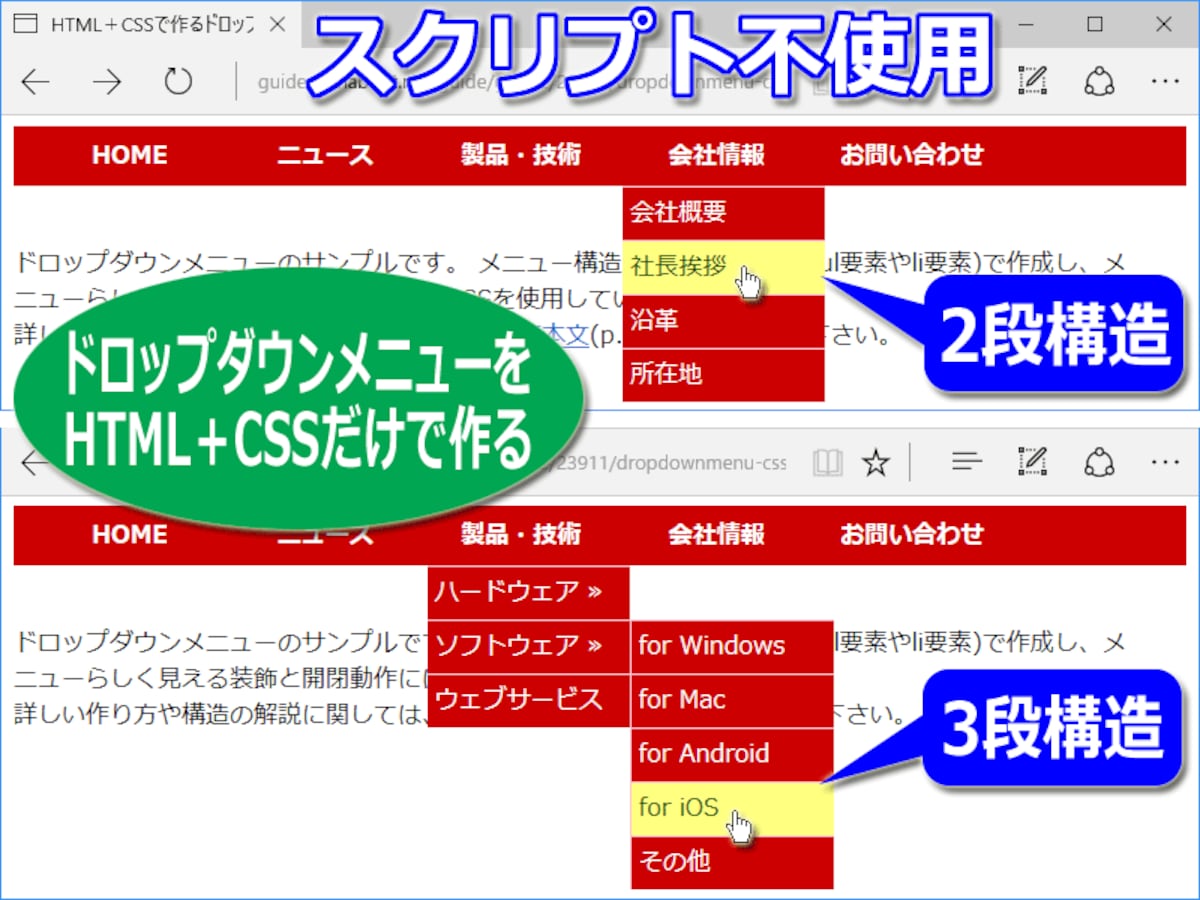
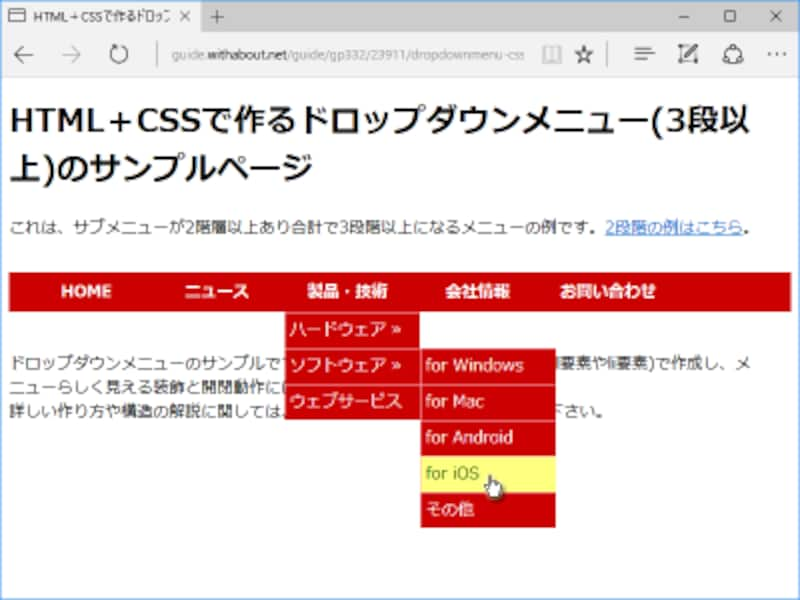
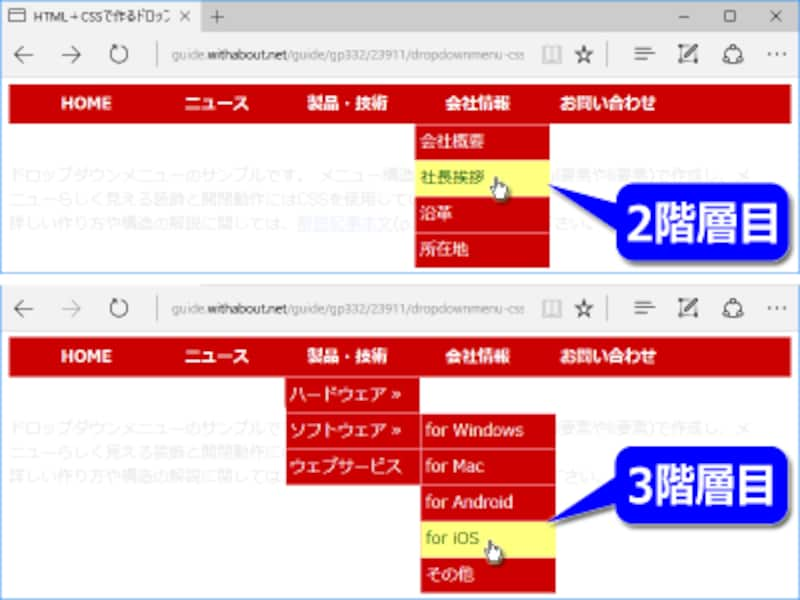
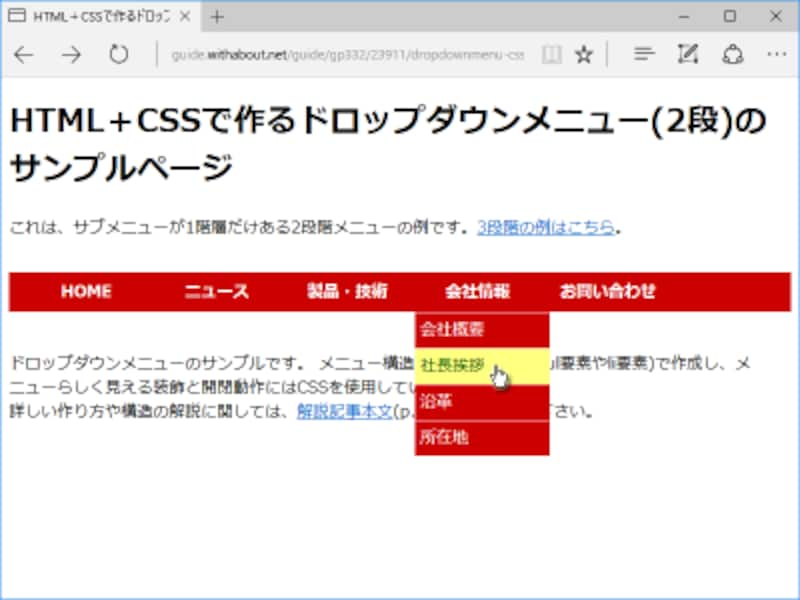
ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

Html Css Jquery ナビゲーションメニューの作り方 起業の学び

アメブロ用メニューバー グローバルメニュー の作り方解説 新css対応 Nailcompass ネイルコンパス

オリジナルメニューバーの作り方 基本編 Asterlist

シンプルなメニューバー 素人がhtmlとcssで作成 Youtube

レスポンシブwebデザインの作り方 使えるhtml Css4つの基本技 Mobile First Marketing Labo
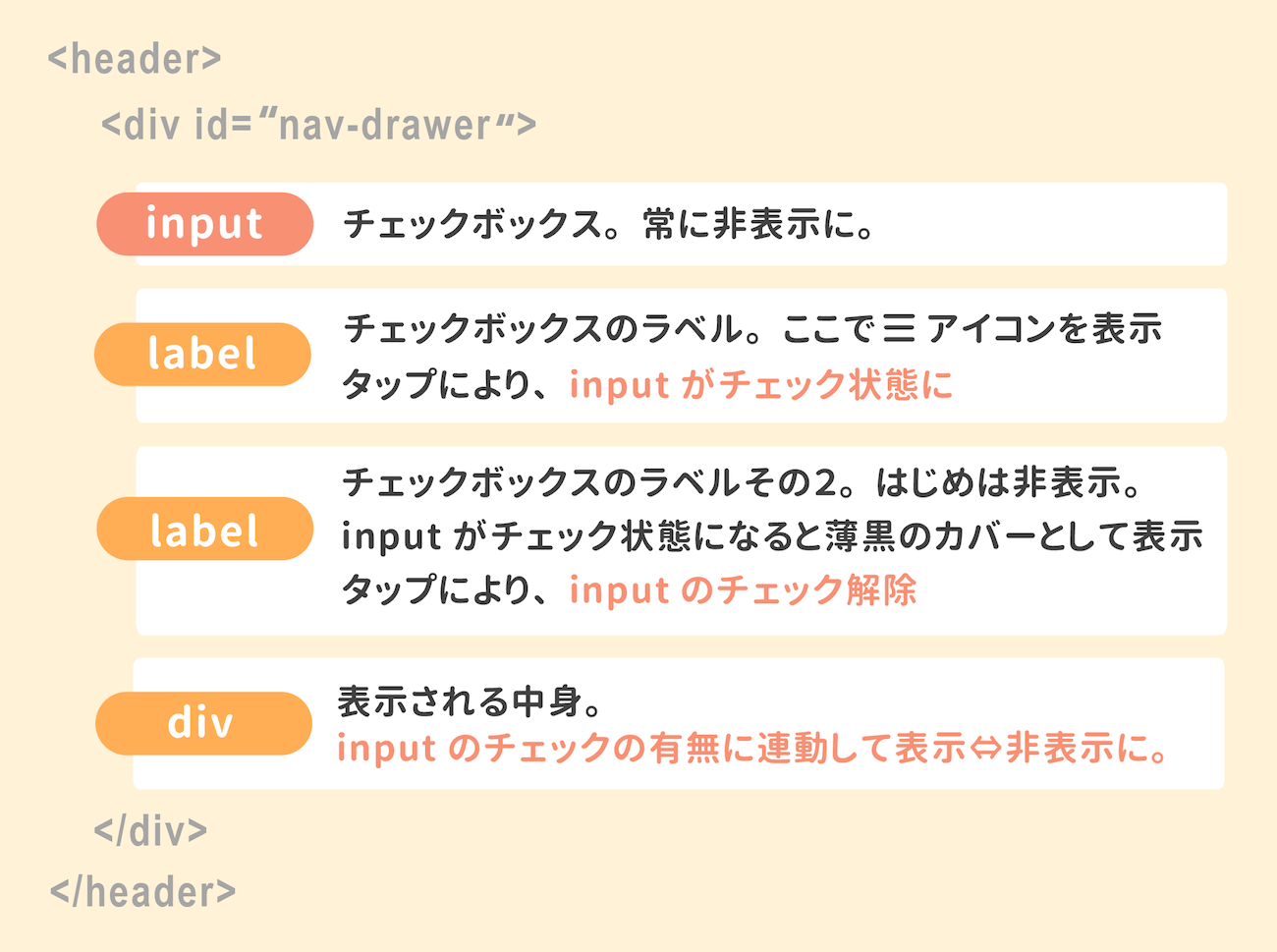
JQueryを使ったハンバーガメニューの作り方を紹介します。 jQueryの知識がなくてもハンバーガーメニューは簡単に作ることができます。 コンテンツハンバーガーメニューの仕組みハンバーガーメニュー作成手順HTMLHTM.

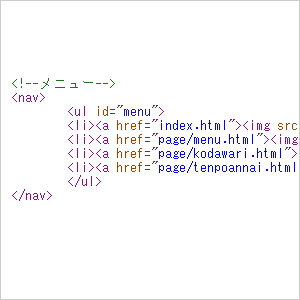
メニュー 作り方 html. 縦メニューの作り方をメモしておきます。 今回は画像ではなくHTMLとCSSだけで書けるタイプです。 画像で作るナビは違う日に記述します。 HTMLのbody要素内を下記で作成します。 Rock. Htmlでヘッダーを作成する基本構造 では始めよう⇐できる人っぽい 前回からhtmlの基礎や練習をしながら、htmlの基本構造の骨組み作りだけはしておいたので、その続きでヘッダーをマークアップして勉強していこうと思います。. AFFINGER4超簡単なヘッダーメニューの作り方講座 今はサイト作りやWordPressテーマ制作で飯を食っています 当ブログ(ひつじアフィリエイト)では、僕が0→万円まで伸ばした時に培ったノウハウそのものを記事にして、コンテンツとして伝えています.
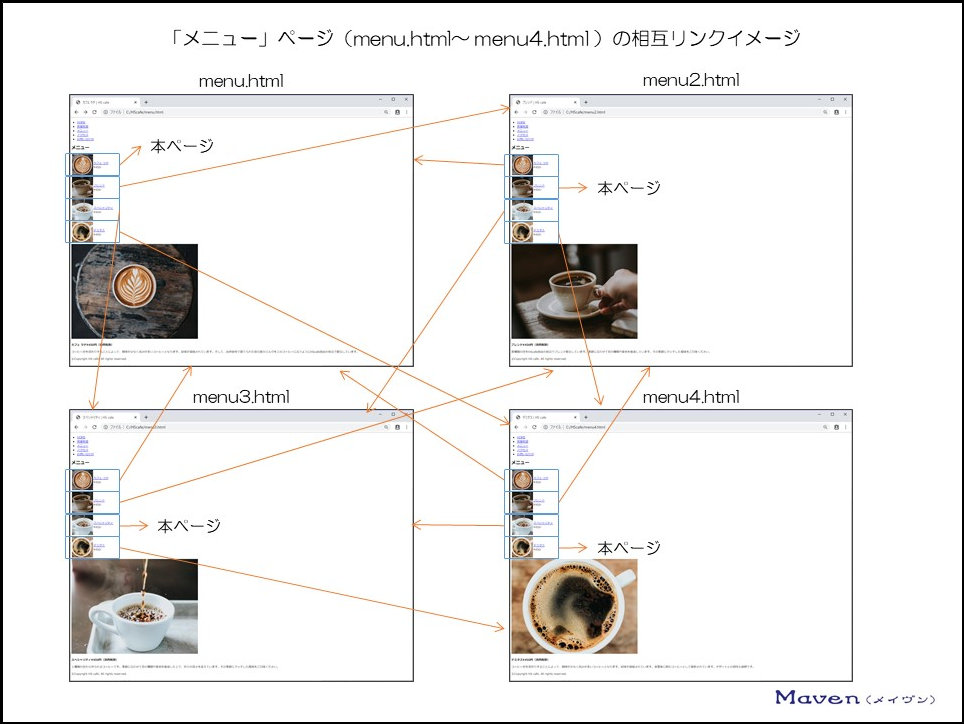
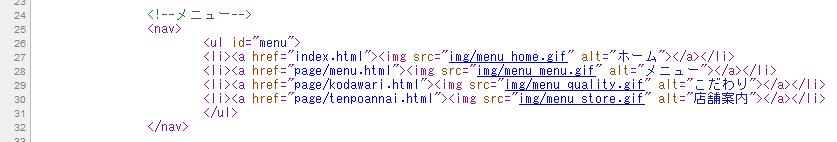
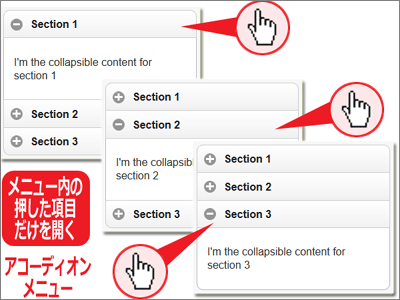
にわかデザイン(1):html5+css3は「メニューの作り方」を覚えるだけ! (2/3) htmlのタグ要素には、もともと持っている表示の属性があります。. クリックすると開閉するコンテンツ、いわゆるアコーディオンの作り方を、初心者が1から作れるように説明します。 html部分の作成 まずは、土台となる親メニューを作ります。. メニュー表示部を作成しよう 次はメニューを完成させましょう。 メニューの出来上がりイメージとソースコードは、以下のようになります。 HTMLの記述例 完成図 「HOME」「MENU」「Quality」「Store Info」の4画像を挿入します。 ※それぞれの画像にタグ(リンク)が入っていますが、今回は無視して後ほど入力します。.
にわかデザイン(1):html5+css3は「メニューの作り方」を覚えるだけ! (2/3) htmlのタグ要素には、もともと持っている表示の属性があります。. にわかデザイン(1):html5+css3は「メニューの作り方」を覚えるだけ! (1/3) (1/3) にわかデザイナーになれる、簡単Tipsをお伝えします。. HTML MENU001 MENU002 MENU003 MENU004 MENU005 CSS #tmenu { float left;.
サイドメニュー、フッターメニューの4つが基本配置される。 joomla!の初期のインストールや、 基本設定の仕方なんかは 頻繁に行わないので、 まず避けては通れない ややこしいメニューの作り方を紹介 メニューの作り方 《1》メニューの作成. Htmlとcssだけでできるドロップダウンメニューの作り方 css twitter html&cssパンくずリストの作り方を順を追って解説 この記事では「htmlとcssでパンくずリストを作る方法」について、1つずつ順を追って解説します。 パンくずリストのリンクを作成. メニュー部分を作る これは簡単ですね。 まずは普通にメニュー部分を作ります。 HTML メニュー1 メニュー2 メニュー3 CSS.
} #main { paddingleft 240px. Html タブメニューのつくり方 ページ切替用タブ テーブルレイアウトを利用して、図形を使用せず、html記述のみで、タブメニュー(タブ風に装飾されたリンク)を作成する方法についてご説明します. クリックすると開閉するコンテンツ、いわゆるアコーディオンの作り方を、初心者が1から作れるように説明します。 html部分の作成 まずは、土台となる親メニューを作ります。.
Htmlとcssだけでできるドロップダウンメニューの作り方 css twitter html&cssパンくずリストの作り方を順を追って解説 この記事では「htmlとcssでパンくずリストを作る方法」について、1つずつ順を追って解説します。 パンくずリストのリンクを作成.

コピペでできる Cssとhtmlのみで作るメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト
スマホで見た時にページ下部に表示される固定メニューの作り方 福岡県糟屋郡のホームページ制作フリーランスのfuga
Htmlでサイドメニューの作り方を教えてください ひょんなとこからwe Yahoo 知恵袋

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

コピペ可 ハンバーガーメニューを3行のjqueryで実現する Eclairのブログ

ヘッダー フッター レフトナビとhtml Css Ikita企画

Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips

コピペ Htmlフォームのselect項目まとめ 生年月日 年齢 都道府県 職業 Fastcoding Blog

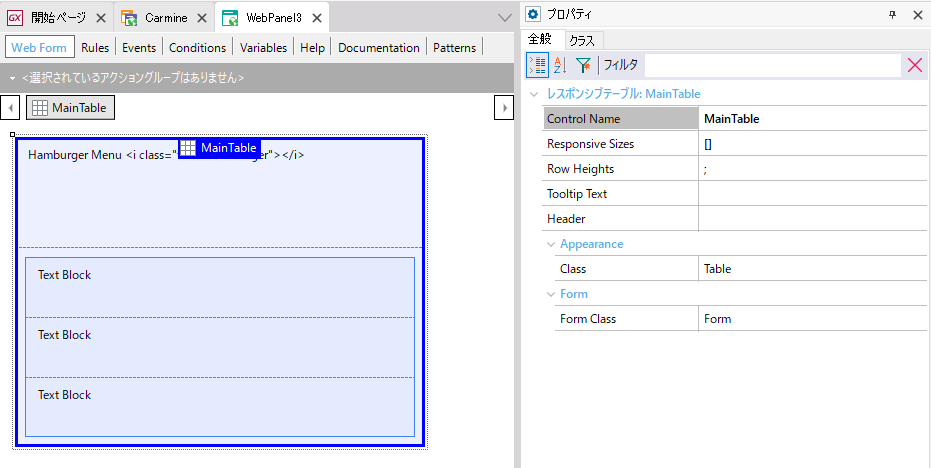
Genexusでハンバーガーメニューアニメーションを実装してみる 株式会社キャパ Capa Inc コーポレートサイト

Cssで横並びメニューの設置方法 Ux Milk

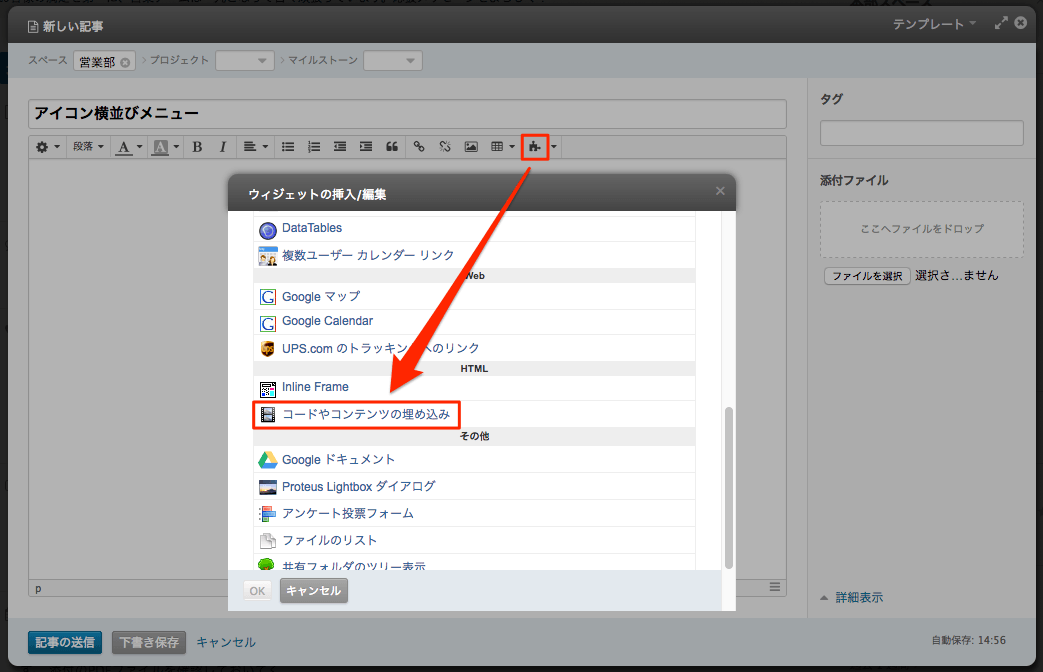
Faq26 画像アイコンを横に並べたメニューの作り方

意外に簡単 Css3を使ったシンプルな横メニューの作り方 Webpark

Htmlでヘッダーにロゴとメニューと画像を配置する勉強

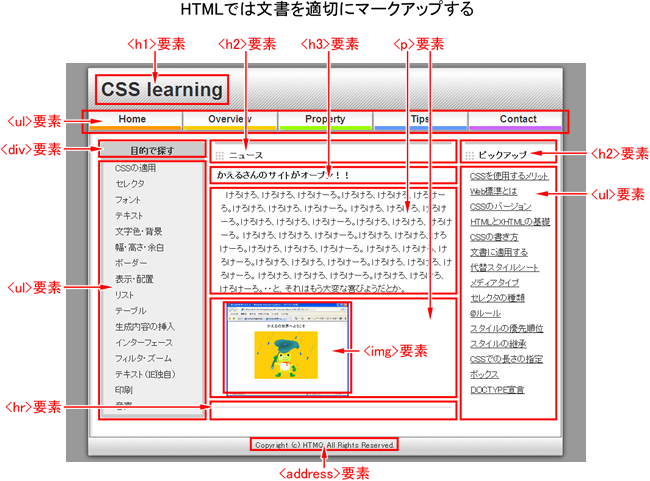
初心者向け3 Htmlの書き方と構造 メニューページの作り方 Webサイト作成のmorph モーフ

Codeprep プログラムを書いて動かしながら学ぶ実践型のプログラミング学習サービス

簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About

折りたたみ式メニュー ホームページビルダーの達人 使い方を動画で解説

Cssとhtmlでアコーディオンメニューの作り方を勉強する

ヘッダーメニューの作り方 Htmlコーディング実演動画 初心者向け Youtube

簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About

Css Cssだけでタブ切り替えを作る方法 Bagelee ベーグリー

ハンバーガーメニューの作り方講座 簡単なcss実装を紹介 Jqueryより高速です ヤフー出身エンジニアの初心者向けプログラミング講座 Youtube

レスポンシブwebデザインに対応したメニューの作り方 追記あり Webpark

Htmlとcssだけでできるドロップダウンメニューの作り方 Public Constructor

アメブロカスタマイズ メニューバーの作り方 ホームページ作り方動画13時間講座

細部にこだわってみた Css3を使った美しい横メニューの作り方 Webpark

Html メニューボタンの作り方2 Cssでメニュー一覧を開く 閉じる 表示 非表示 ふたり暮らし

これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム

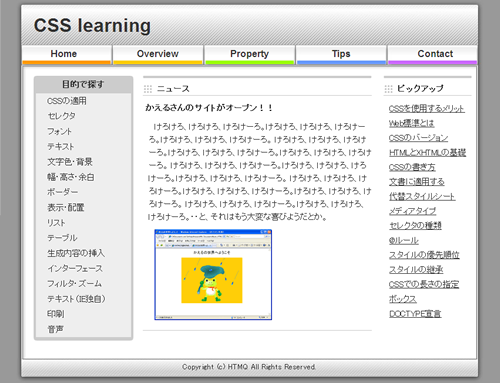
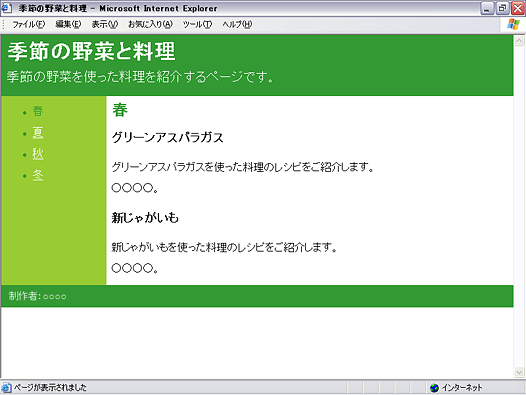
Html Cssによるウェブページ制作例 Cssの基本

簡単なドロップダウンメニューの作り方 Jquery活用編 ホームページ作成 All About

Html Cssによるウェブページ制作例 Cssの基本

メニュー表示部を完成させよう さきちんweb

Html Cssによるウェブページ制作例 Cssの基本

ヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ

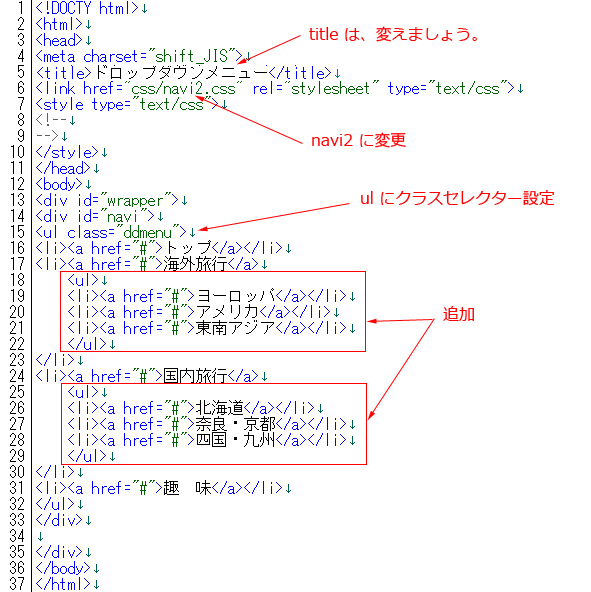
ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About
Q Tbn And9gctenxgeg8 Nreim1vw8qvlxmiflwttvqobaxthdqn4 Usqp Cau

ハンバーガーメニュー ドロワーメニューの作り方1 Youtube

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

かっこいい管理画面デザインの適用 後編 Django Pdfからexcelへ文字起しする業務改善アプリを作ってみよう Techpit

Html メニューボタンの作り方1 Css フッターの謎の隙間をなくす方法 ふたり暮らし

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

Webサイトの作り方 Htmlとcssとjavascriptって 結局なんなの ノマクリ

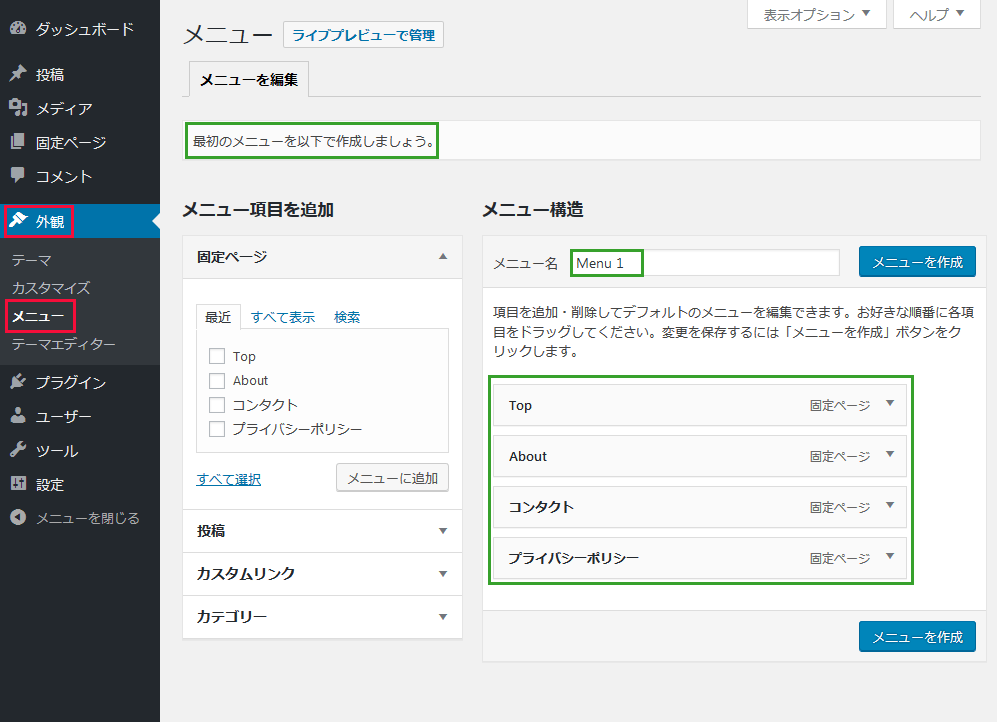
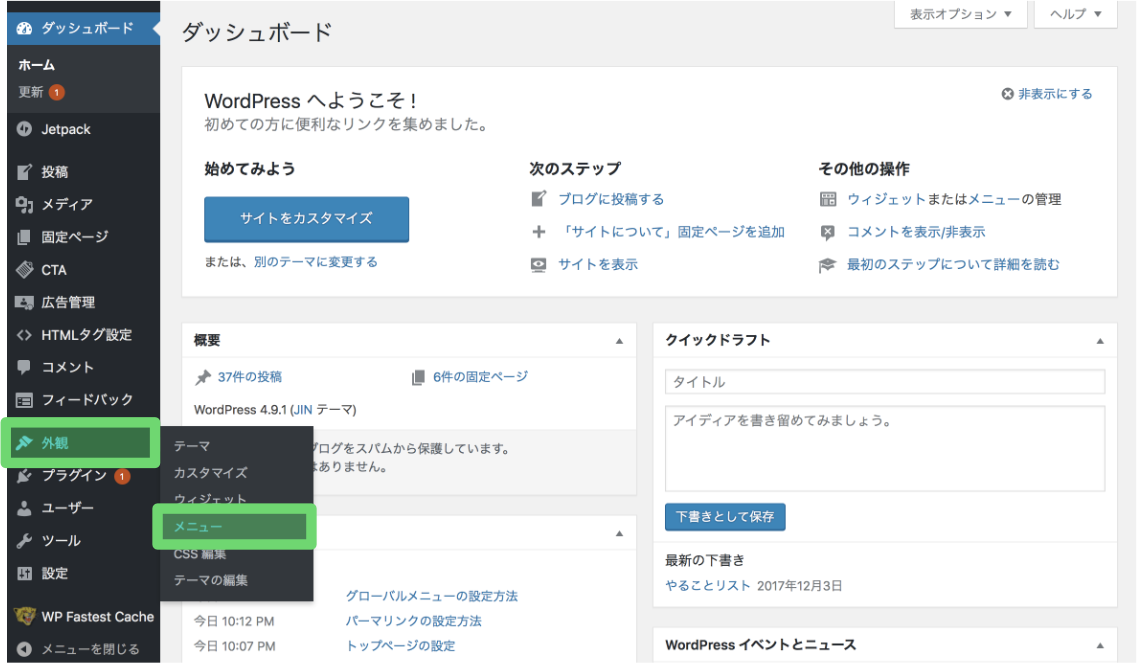
Wordpressヘッダーメニューバーの作り方と設定方法 Webst8のブログ

ホームページの作り方の基本 Htmlのタグを学習 3日で作るホームページ

Webサイトを作ろう 10 横並びメニューをcssで作る パソコン修理のエヌシステムblog

ラジオボタンを応用して Html Cssだけでアコーディオンメニューuiを作る方法 Sakura Scope

コピペで簡単 ハンバーガーメニューをcssだけで作る方法 ルイログ ガジェットやモノで生活に刺激を

Htmlでドロップダウンメニューを表示する方法 初心者向け Techacademyマガジン

これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム

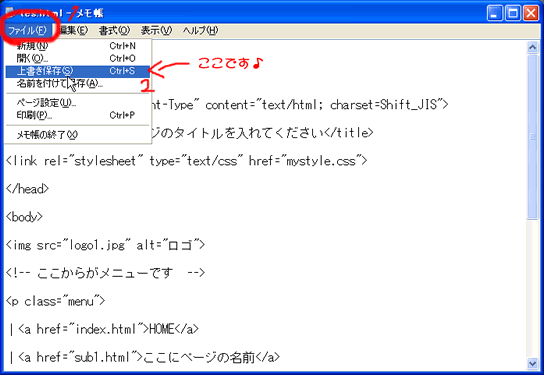
メモ帳などのエディターでのhpテンプレート編集方法 Tempnate Hp設置マニュアル

Html Css Jquery ナビゲーションメニューの作り方2 起業の学び

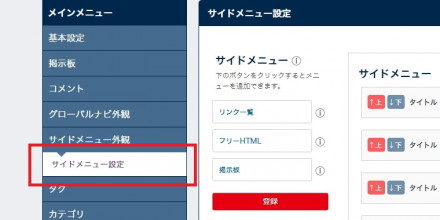
スマホフッターメニューの設定方法 Jin Manual

Htmlとcssによるヘッダーサイドメニューの作り方 すなぎつ

Jqueryで簡単ドロップダウンメニュー Tech Dig

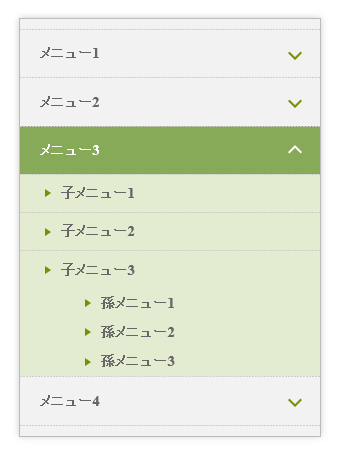
Html Css ドロップダウンメニュー作成 レスポンシブ 子メニュー 孫メニューの作り方 よろろぐ

ドロップダウンメニューの作り方

ヘッダーメニューを作成してみよう 新米web担のためのホームページの作り方 第23回 コアースのブログ
Q Tbn And9gcsq0cpehtzpmi3si1octjeiltdn1azwskgsfrgpq3ici8hy8tro Usqp Cau

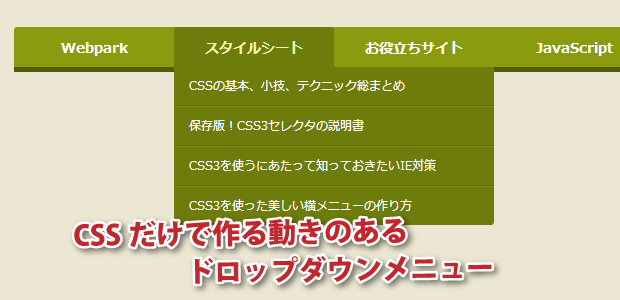
Cssだけで作る動きのあるドロップダウンメニュー Webpark

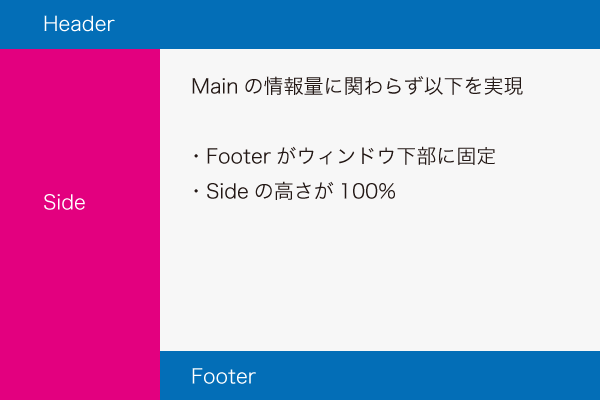
フッターをウィンドウ下部に固定 サイドの高さを100 にする方法 It女子のお気に入りフォルダ

初心者向け ハンバーガーメニューの作り方 株式会社kop

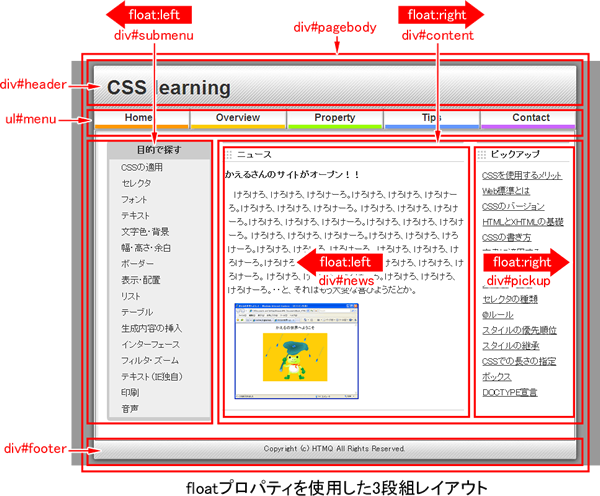
左右に区切る レイアウト Html Cssまとめページ

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Zbxzjs9 Pneunm

Html Tableで表作成する方法 レイアウトの方法まで完全網羅 Webcamp Navi

シンプルなソース Cssだけでアニメーション ドロップダウンメニュー Ri Mode Rainbow

cssコピペで完了 ハンバーガーメニューの作り方 ぴょんなことから
Q Tbn And9gcttdr3iasky7vl8crqr 4dfmvpfeoc5fefofmvz9k5wgvpnerpf Usqp Cau

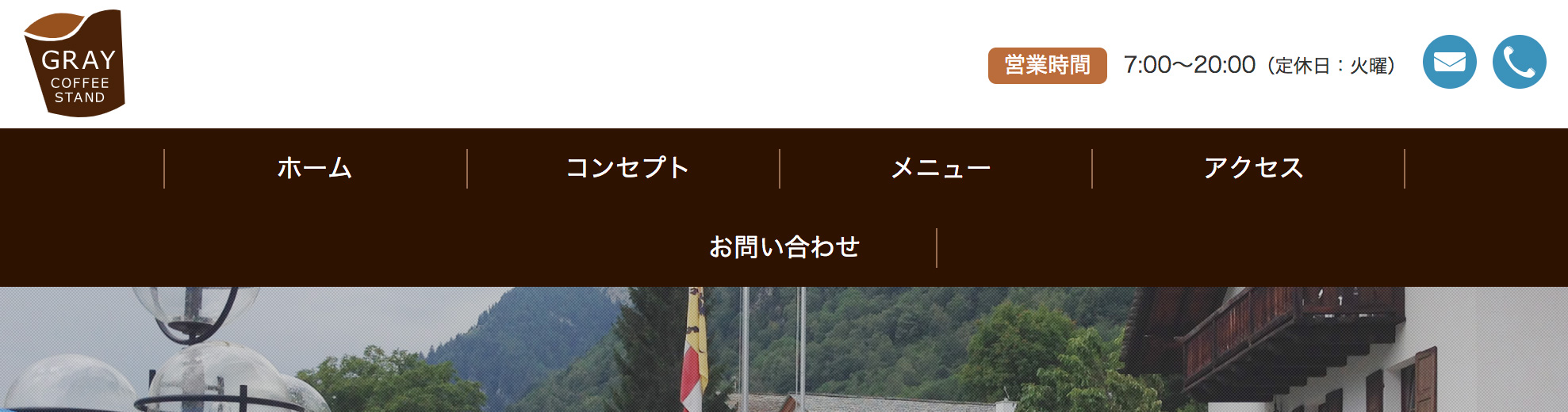
横並びのメニューを作成する Graycode Html Css

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

Html Css Jquery ナビゲーションメニューの作り方 起業の学び

Wordpress ナビゲーションメニュー カスタムメニュー Web Design Leaves

これで分かる メガメニューの基本の作り方 成果につながるwebスキルアッププログラム

メニュー表示部を完成させよう さきちんweb

アメブロカスタマイズ メニューバーの作り方 ホームページ作り方動画13時間講座

Htmlとcssだけでできるドロップダウンメニューの作り方 Public Constructor

Htmlのフッター作成 コピーライト と フッターメニュー をマークアップ

Html Css ハンバーガーメニューの作り方 自分でカスタマイズ可能

Cssだけで簡単 ハンバーガーメニューの作り方 スマホ対応

画像 6 11 Jqueryを使わずスライドするサイドメニューを作る方法 ホームページ作成 All About

ドロップダウンメニュー アコーディオンメニューの作り方 Html Css Javascriptでシンプルに作る方法 Youtube

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About

Cssとhtmlでアコーディオンメニューの作り方を勉強する

Htmlでヘッダーにロゴとメニューと画像を配置する勉強

サイドバーメニューの作り方 Jin Manual

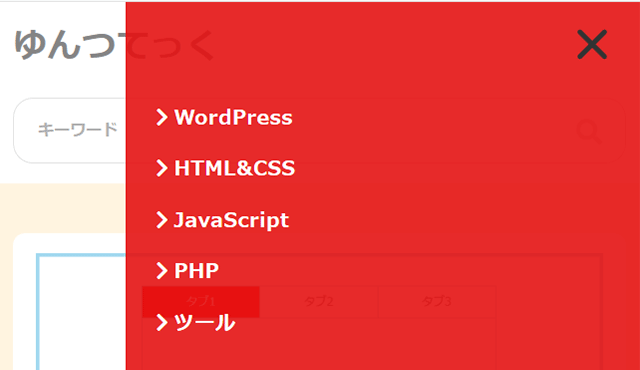
Cssだけで作るハンバーガメニュー ゆんつてっく
Q Tbn And9gctoe1xmithrq9pvamfsh2oblkijkgmpr2zttl30yhq85phhwvla Usqp Cau

Cssとhtmlでアコーディオンメニューの作り方を勉強する

ホームページビルダーでのhpテンプレート編集方法 Tempnate Hp設置マニュアル

Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes

Html 3本線のメニューボタンの作り方 Cssだけでok コピーして使ってください

サイドメニューとは ゴリラwiki

サイドバーメニューの作り方 Jin Manual

ドロップダウンメニューの作り方

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

Jquery プラグインなしで縦型のドロップダウンメニューを作る

ドロップダウンメニューをhtml Cssだけで作る方法 ホームページ作成 All About



