ホームページ ヘッダー画像 サイズ

ツイッター Twitter のヘッダー画像サイズは 変更方法は Tazuki Blog
ヘッダーロゴ画像をサイトタイトルの代わりにする Googleサイトの使い方まとめ 初心者でも簡単にホームページ作成

21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook
3

ヘッダー画像のサイズは 選ぶ時の注意点は 初心者のためのワードプレス スクール

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事
WordPress無料テーマLightningでヘッダーロゴを入れたときに小さいなーって思った方も少なくないと思います。このヘッダーロゴを大きくできる方法ないですかという要望がありましたのでその方法について解説していきます。目 次 ヘッダーロゴについて ヘッダーロゴ画像サイズ ヘッダーロゴを.

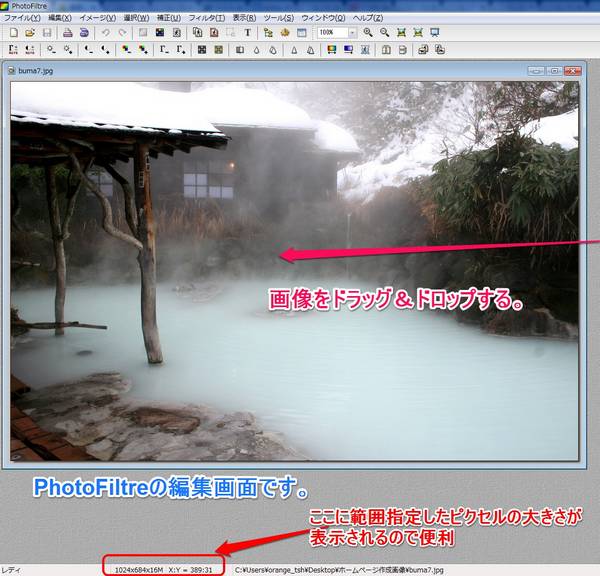
ホームページ ヘッダー画像 サイズ. カスタムヘッダー画像のサイズは、「外観」「ヘッダー」メニューで、幅と高さが指定されています。Twenty Elevenは幅1000pxで高さ2px、Twenty Twelveは幅960px、高さ250pxになっています。 この設定を変更するには、Twenty Elevenではfunctions. ホームページ制作・SEO対策を通じて集客向上↑売上UP↑ならCyberAccelAdvisors 電話番号 BLOG CATEGORY では、ヘッダー画像のサイズを決めて行きましょう。. ホームページに載せる適正画像サイズをデータで検証 このページの情報は07年6月のものです。 → 18年版を公開しました。 最近のデジカメは300万画素(ピクセル)以上は当たり前になっていますがデジカメで撮影した画像をそのままホームページに載せてはいけません。.
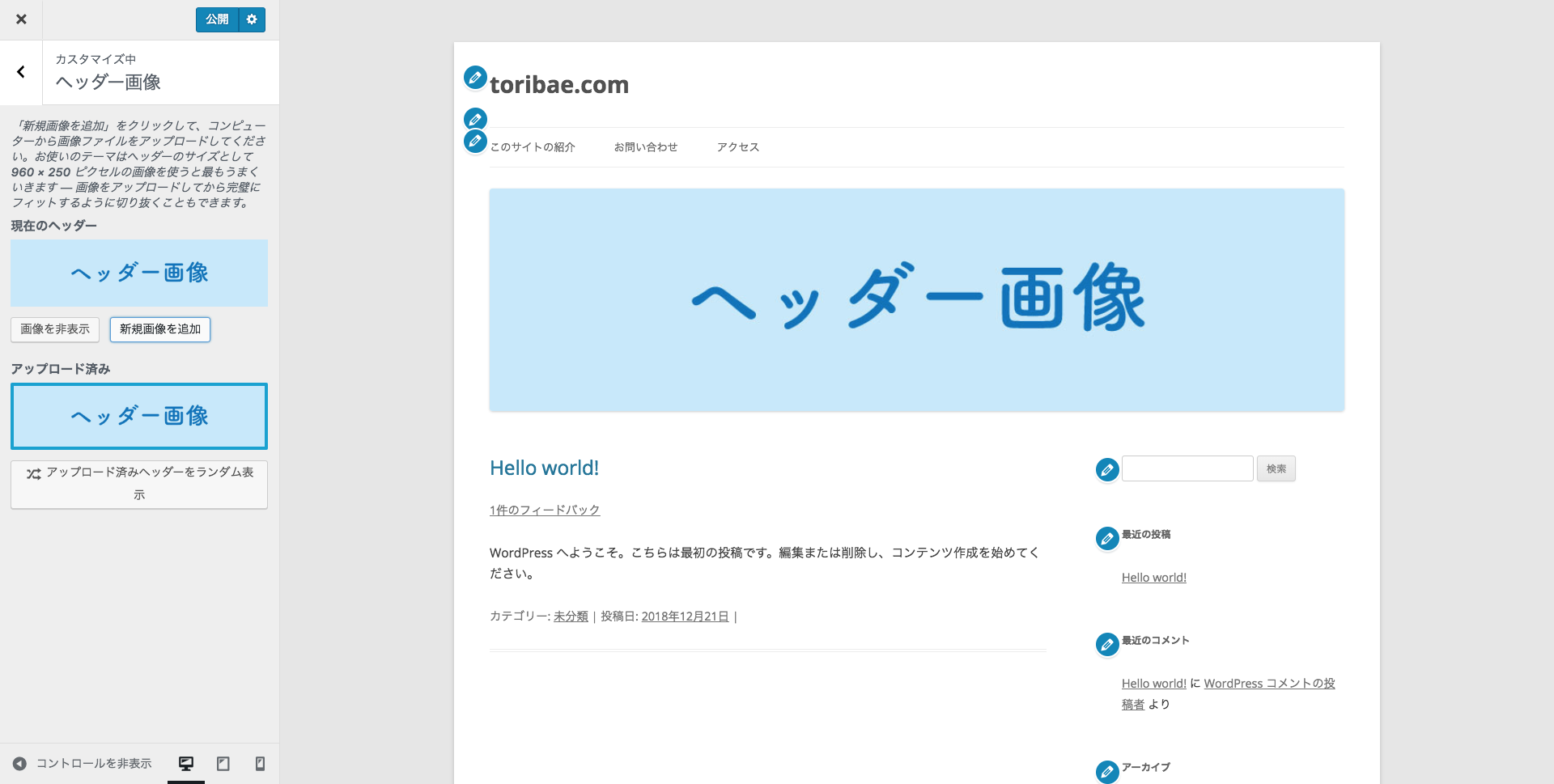
スマホ時代の画像サイズについては、詳しく別記事でご紹介しています。 bindでサイトを作成する時の画像サイズの目安 大きすぎる画像をそのまま使うのを避ける 大きい画像であるほどいいかと言えば、ページが重くなるのでもちろんngです。気軽に撮影. ヘッダー画像を入れましたが、パソコンで見るとほぼヘッダー画像一面の大きさになってしまいます。 デモタイプは8にしてあります。 宜しくお願いします。 マニュアル確認済み キャッシュクリア済み プラグイン全停止済み WordPressのバージョン ご利用のサーバー名 PHPのバージョン OS ご. ヘッダー画像のサイズはテーマにより異なる為、事前に確認しておきましょう。 今回は「Twenty Twelve」というテーマでヘッダー画像を設定していきます。 Twenty Twelveのヘッダー画像サイズは「 960×250 」です。 ぜひ参考にしてみて下さい。.
メインブロック(ヘッダー画像)の編集 メインのブロック(ヘッダー画像)のブロックにテキストの部分もあります。 プレビューで文字の大きさなど、確認します。 pc,スマホで見たときそれぞれ確認しましょう。 文字(テキスト)サイズと色を変更してみました 横1行で表示されるテキスト. Noteには自身で画像を登録できる箇所があります。 各推奨画像サイズは以下をご参照ください。登録画像が推奨サイズと異なる場合はトリミングされて表示されます。 ※ブラウザとアプリでは見え方が異なります 記事 1 記事見出し画像 マガジン・クリエイターページ 2 クリエイターページ. Cocoonヘッダー画像が幅によって表示が変わる様子 まとめると次の通り。 ヘッダー幅 < 1240pxの場合:画像の真ん中を中心に幅だけ変わる。 ヘッダー幅 > 1240pxの場合:途中から中央に向かって拡大していく。.
画像サイズについて 上図に記載があるように、ここでは「縦 960px × 横 250px 以上」のヘッダー画像を推奨している。これはテーマ” Twenty Twelve “の場合だが、テーマによって推奨画像サイズは異なるので、事前に確認しておこう。. こんにちは、株式会社オーガランド、ogaRiaチームです。 今回は、楽天ショップの「スマートフォンページ」に表示される画像の推奨サイズをご案内します。 まず基本!スマホは機種によって画面幅が異なります スマートフォンの場合は、 ・機種によって画面幅が大きく異なる ・縦に持った時. ホームページに載せる適正画像サイズをデータで検証 このページの情報は07年6月のものです。 → 18年版を公開しました。 最近のデジカメは300万画素(ピクセル)以上は当たり前になっていますがデジカメで撮影した画像をそのままホームページに載せてはいけません。.
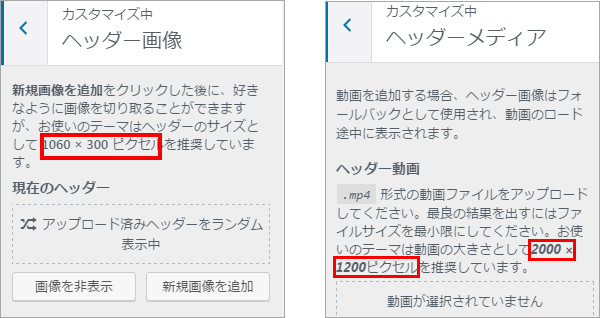
Qヘッダー画像のサイズがわかりません。どこに書いてありますか? ヘッダー画像のサイズって、本当にテーマによって様々ですね。 私がこの講座で進めているSTINGER8だと1060×300ピクセル。 Twenty Seventeenだと00×10ピクセルです。. ヘッダー画像のサイズはテーマにより異なる為、事前に確認しておきましょう。 今回は「Twenty Twelve」というテーマでヘッダー画像を設定していきます。 Twenty Twelveのヘッダー画像サイズは「 960×250 」です。 ぜひ参考にしてみて下さい。. パソカフェホームページのヘッダー画像は現在3代目。 年末にコレに変えてから、ぐんっとお問い合わせが増えました! ヘッダー画像って大事なのね。。 この記事では、現在のヘッダー画像にかわるまでの経緯をご紹介しています。.
ホーム 画面 に飛ぶurl 214ヘッダー画像の下層ページ表示選択 jinでヘッダー画像を設定・カスタマイズする方法(ヘッダー画像の作り方&サイズ) jinのヘッダー画像のサイズ、作り方、設定の仕方を一挙公開!これを見れば細かい設定までスッキリ. ホームに固定ページを使用する (PCでは問題なし) 画像のサイズは2580 x 294 ピクセルです。 ロゴ画像に推奨サイズはない、との情報をこちらのスレッドで確認しましたが、スマホで見たときにヘッダーの上に隙間ができないように、ロゴ画像をいっぱい. ホーム 画面 に飛ぶurl 214ヘッダー画像の下層ページ表示選択 jinでヘッダー画像を設定・カスタマイズする方法(ヘッダー画像の作り方&サイズ) jinのヘッダー画像のサイズ、作り方、設定の仕方を一挙公開!これを見れば細かい設定までスッキリ.
パソカフェホームページのヘッダー画像は現在3代目。 年末にコレに変えてから、ぐんっとお問い合わせが増えました! ヘッダー画像って大事なのね。。 この記事では、現在のヘッダー画像にかわるまでの経緯をご紹介しています。. 「せっかくホームページを作るなら、ちょっとでも個性的な方がイイ!」という方は少なくないでしょう! Jimdoは確かに一定のテンプレートが用意され、そのデザインも決まっていますが、 用意されたテンプレートと、ヘッダーの画像、そして背景や配色の組み合わせにより、 自分だけの. 画像サイズについて 上図に記載があるように、ここでは「縦 960px × 横 250px 以上」のヘッダー画像を推奨している。これはテーマ” Twenty Twelve “の場合だが、テーマによって推奨画像サイズは異なるので、事前に確認しておこう。.

Wordpressのヘッダー画像を設定する方法

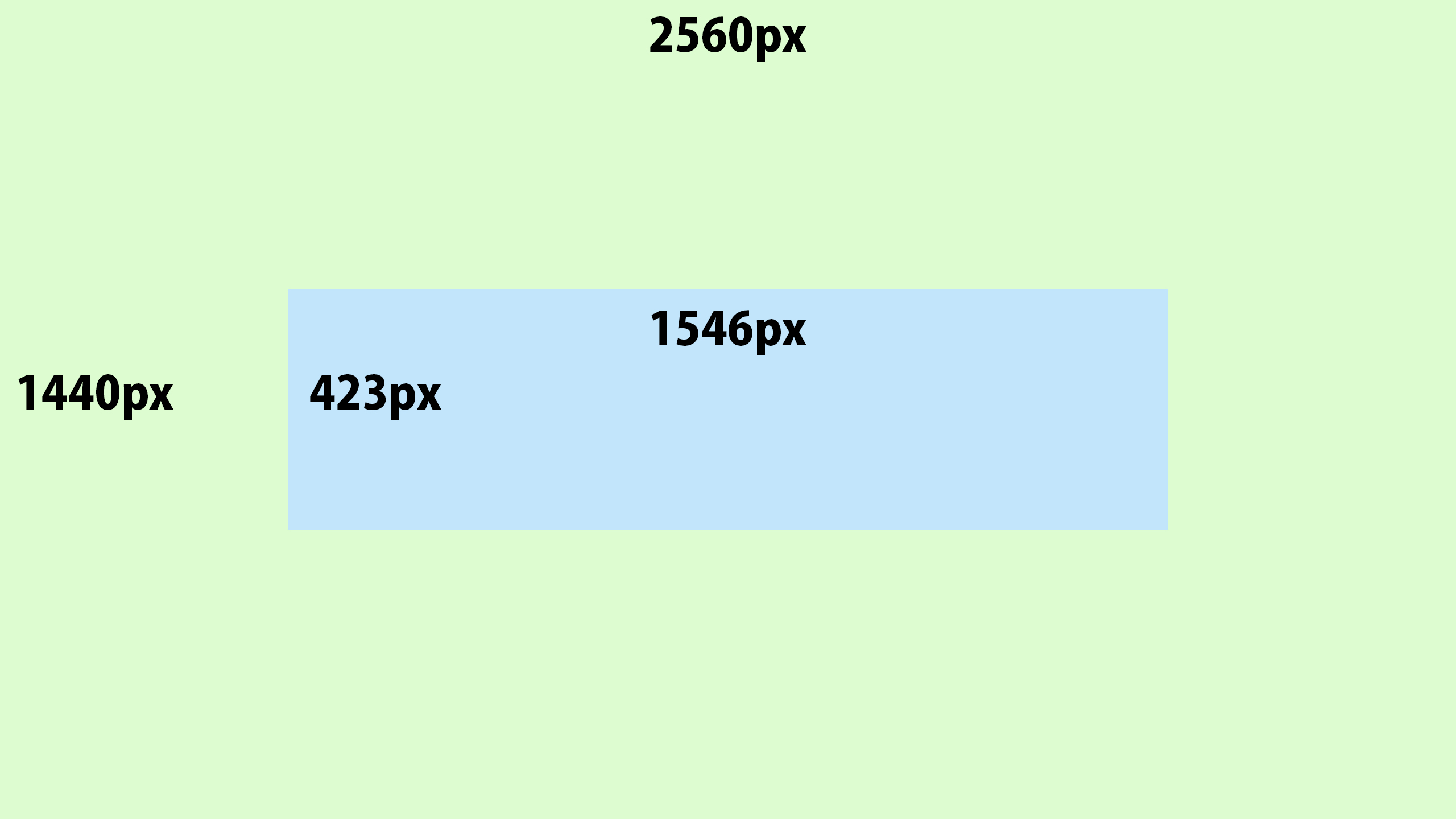
Webサイトの横幅のサイズはいくつが良い 何pxが最適なのかを徹底解説 Liibercraft リーベルクラフト

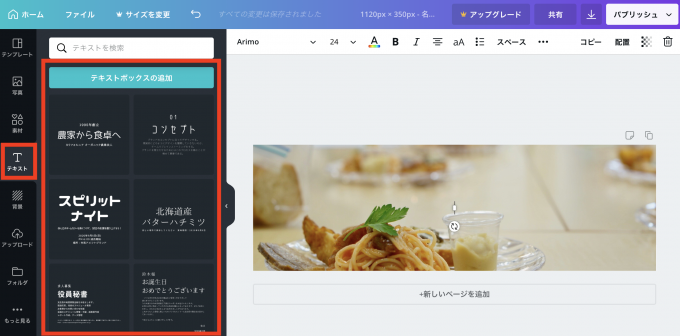
3分で完成 おしゃれなヘッダーやバナー画像が簡単に作れちゃうのはこれ 高浜ゆみえオフィシャルサイト 魅せるweb活用

ホームページタイトル

Cocoon ヘッダーのブログタイトルの色 サイズ スタイルをカスタマイズ

Canvaでjimdoヘッダーを作成してホームページをオシャレに
Q Tbn And9gcru4rfu4sbjmdni42vybbvjoyu9nk3j8nrfrzealodgm1uhp6wz Usqp Cau

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

カンタン 新プロフィールページのヘッダーを設置する方法 サイズ記載あり ひとめボレされちゃうアメブロの作り方 好きなことで輝きたいナチュラル女子の起業サポート

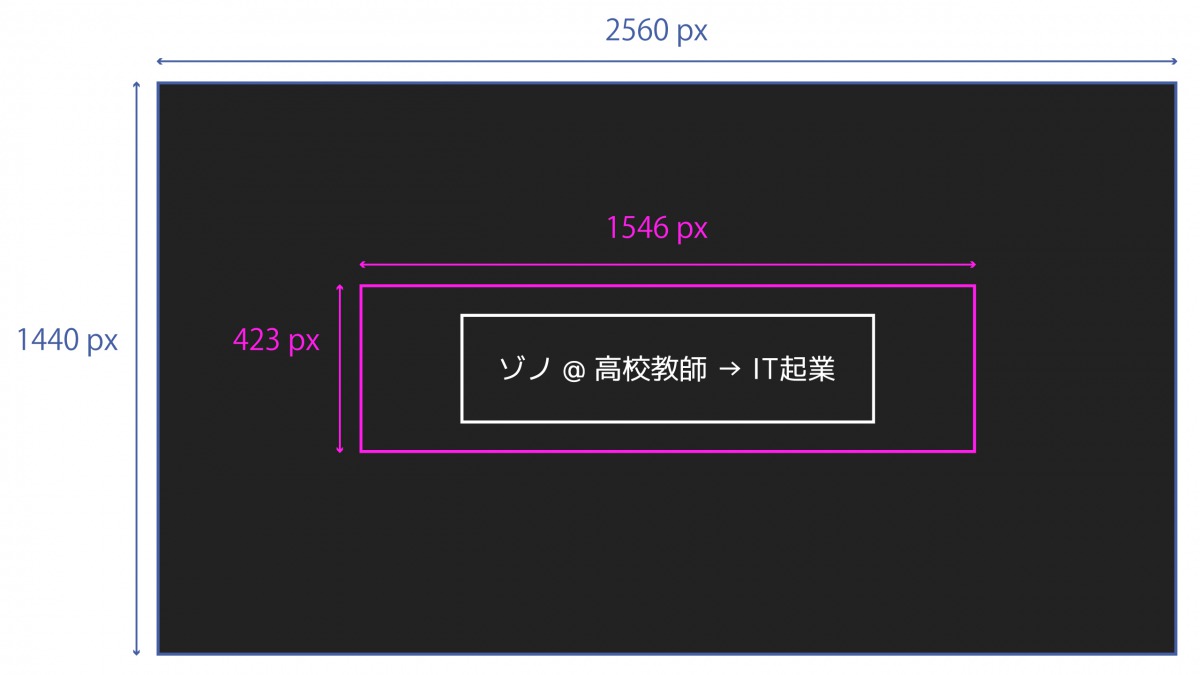
Youtube ヘッダーの作り方 推奨サイズ 2560 1440 01blog ゼロイチブログ ゾノ

Noteの全画像サイズまとめ サムネ クリエイターヘッダー マガジン プロフィール Osunbook

アメブロ 新プロフィール カバー ヘッダー画像のサイズ 大きさ について考察してみた エムズスタイル 想いをカタチに

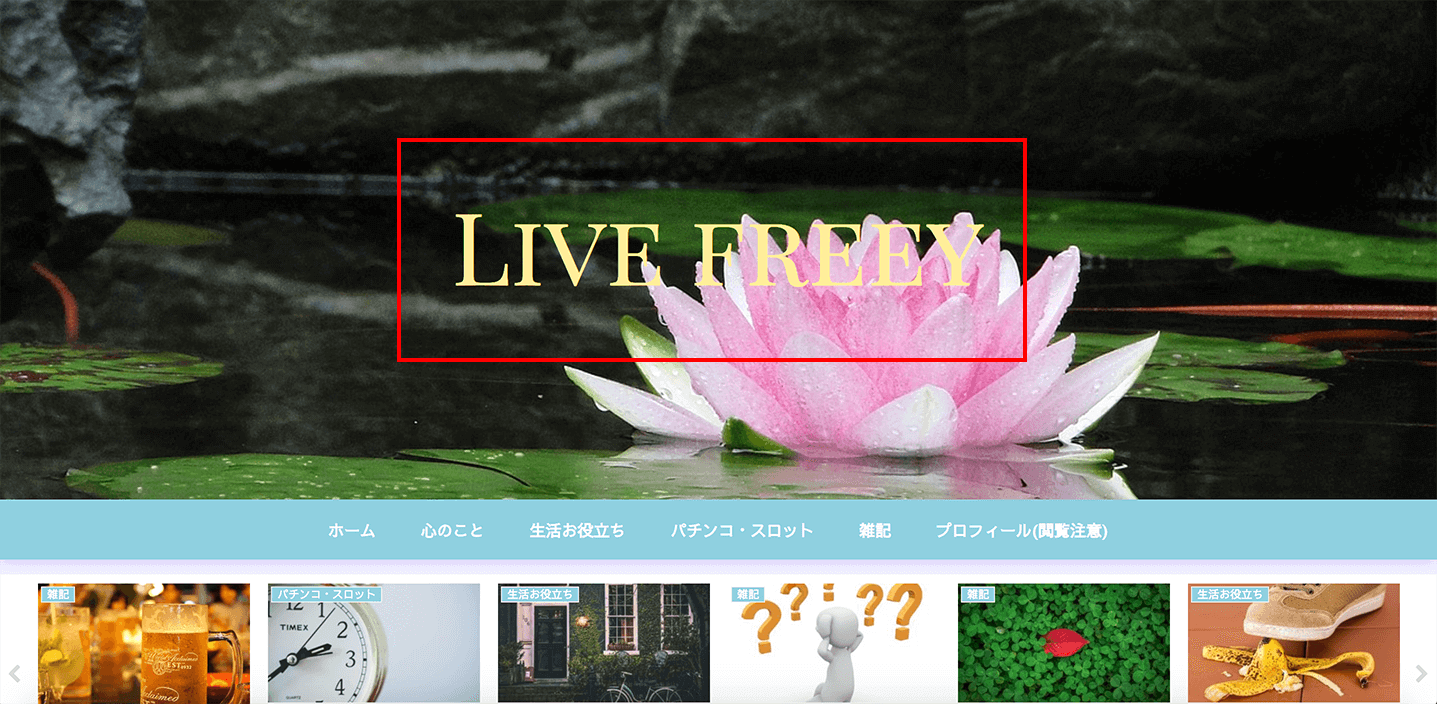
Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

アメブロ プロフィールページのヘッダー画像を自分で作る時に注意する点は 加藤敦志 Ameba Ownd 札幌 ホームページ 作成 アメーバオウンド アメーバオウンドマイスター

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

Twitterに最適なヘッダーサイズは 設定方法とおすすめの作成ツール Ferret

Wordpressのヘッダー画像を設定する方法と2つの応用術 株式会社バズったー

タイプ別 グローバルメニューのデザイン15選 本当に参考になるものだけ厳選 Web幹事

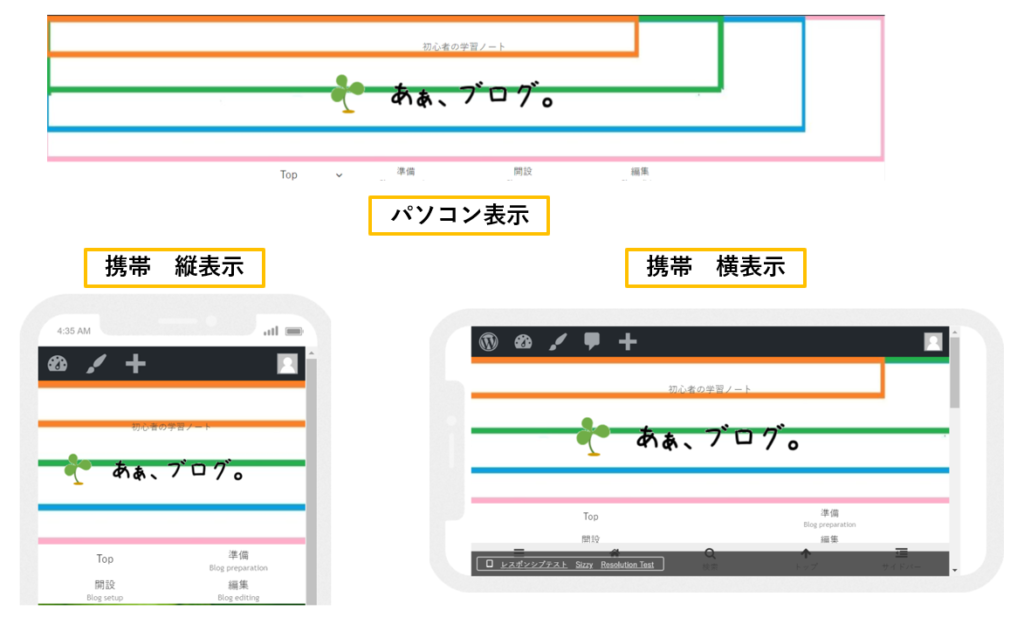
Cocoon ヘッダー画像サイズと選ぶポイント あぁ ブログ

テンプレート008aのヘッダーの画像が 推奨サイズで作っても上手く合いません ユーザーズマニュアル

事前の注意事項 Jimdo虎の巻

ヘッダー画像のサイズは 選ぶ時の注意点は 初心者のためのワードプレス スクール

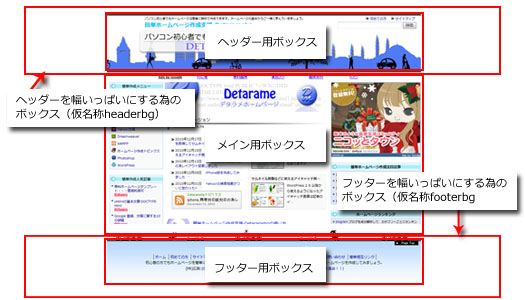
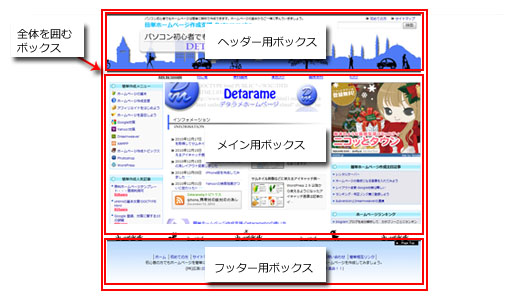
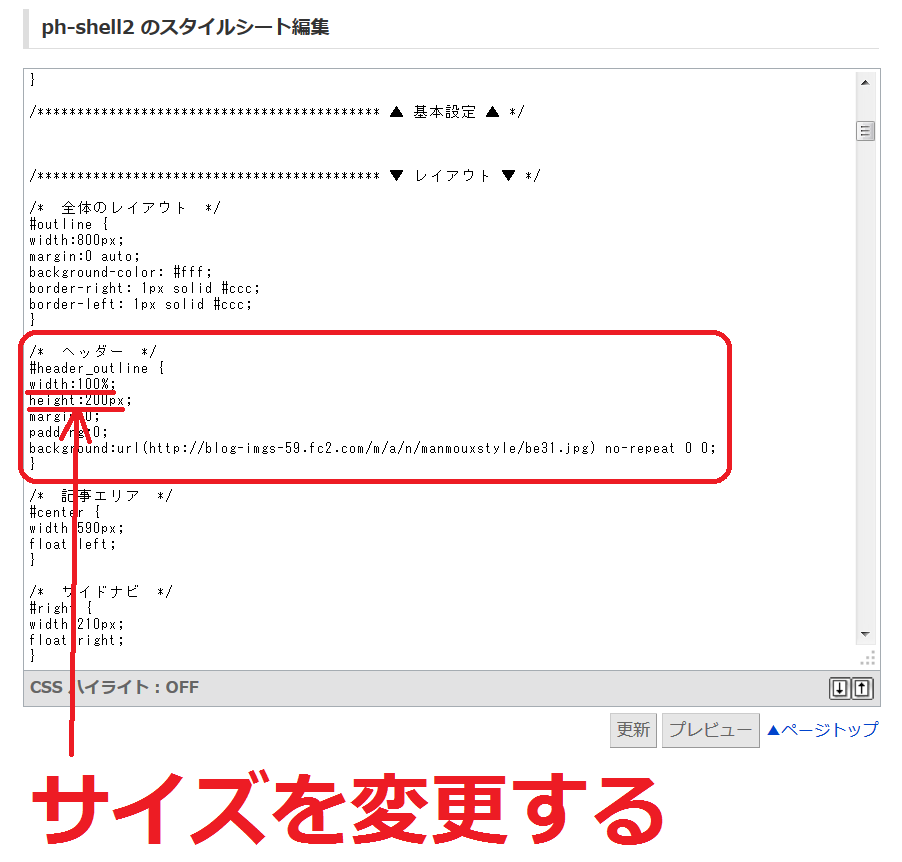
ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

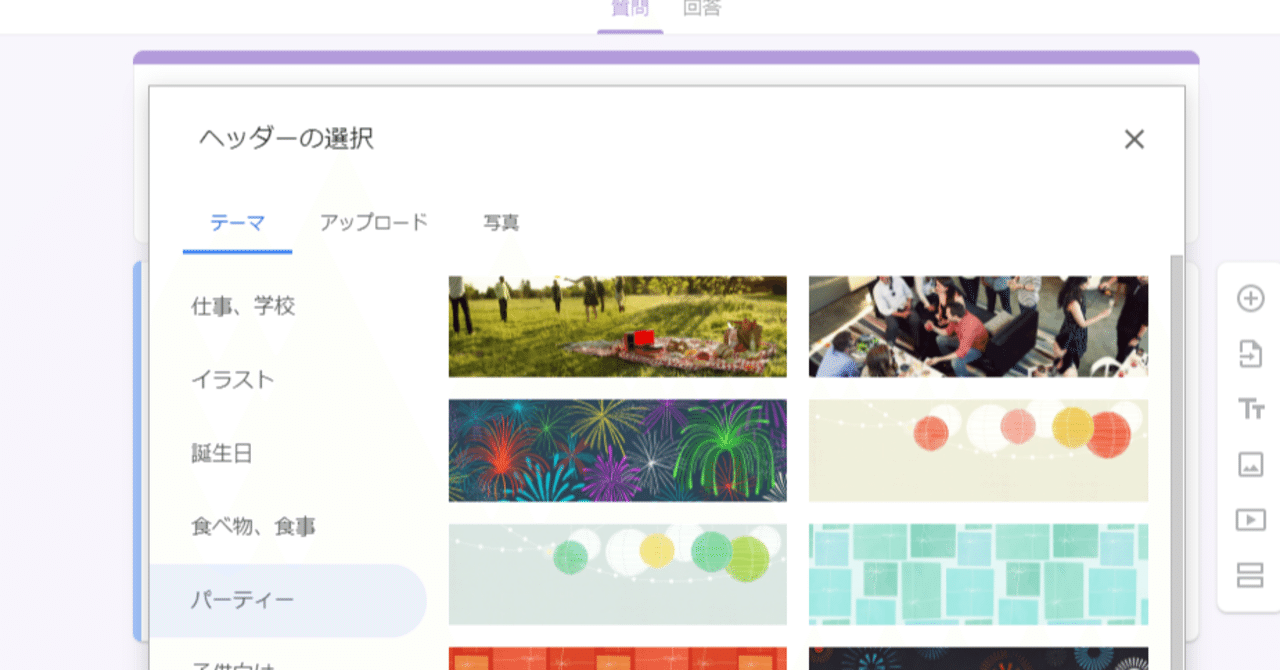
Google Formsのヘッダー画像のサイズ 源 義家 Note

アメブロヘッダーサイズはどれくらいの大きさが必要 17年版 Beeブログ アメブロ ジンドゥー活用法 Webデザイン研究所bee丨札幌 北海道

Cocoon ヘッダーとロゴの適正サイズは 思った通りに設定する Tazuki Blog

ヘッダーレイアウトデザイン設定 Wordpress 有料テーマ Emanon Pro

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

ブログのヘッダー画像の大きさは 主要テーマを比較から縦250pxが良い

一瞬でおしゃれなアメブロになる オリジナルヘッダー画像の作り方 女性向けホームページ制作 アメブロカスタマイズ F Labo

ホームページのヘッダー画像は自分で作れる スタッフブログ コムログクラウド 安くて簡単 中小企業様向け 効果的なホームページ制作ツール 無料ssl付

アメブロカスタマイズ ヘッダー画像のサイズ変更 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

アメブロカスタマイズ新デザインに最適なヘッダー画像サイズ Office Fitplus お金とitのお悩みなら横浜のfp事務所へ

簡単ホームページ作成 ページキット ホームページ作成の流れ

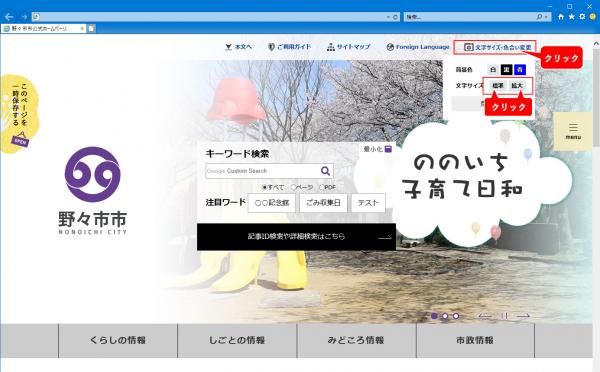
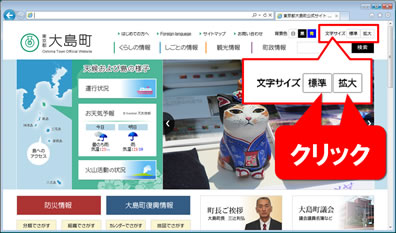
文字を拡大する方法 野々市市ホームページ

アメブロカスタマイズ ヘッダー画像のサイズ変更 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

Cocoonテーマのヘッダーとロゴ 画像幅を理解してピッタリと
Jimdo ジンドゥー の無料プランを使っていますが ヘッダー Yahoo 知恵袋

19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン

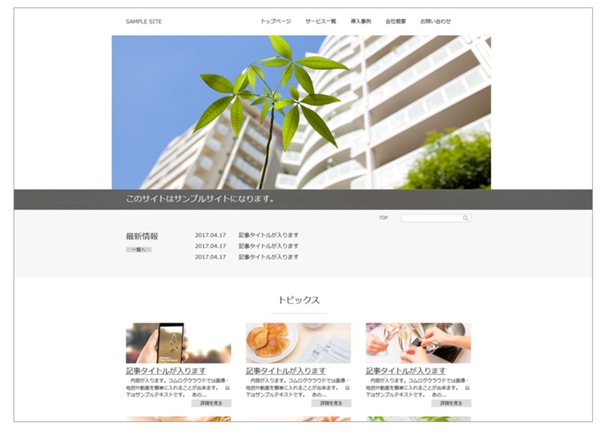
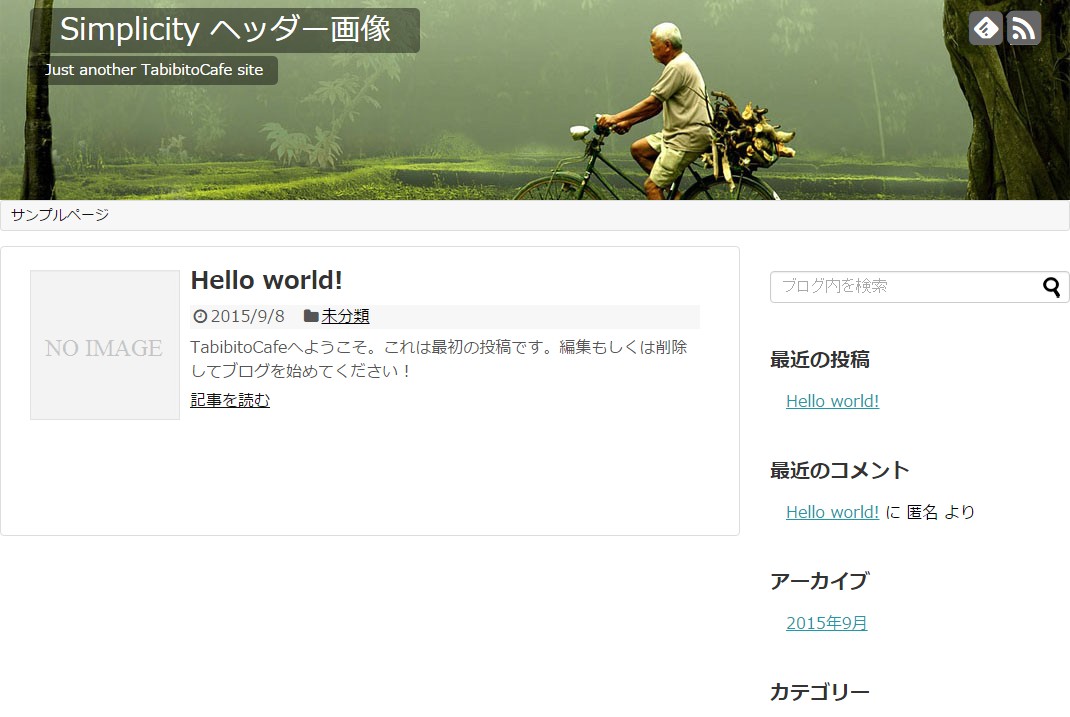
ウィンドウ幅いっぱいのヘッダー画像

ブログヘッダーのサイズはどれくらいがベストか 見栄えを意識して考えてみる ヘタウマ工房

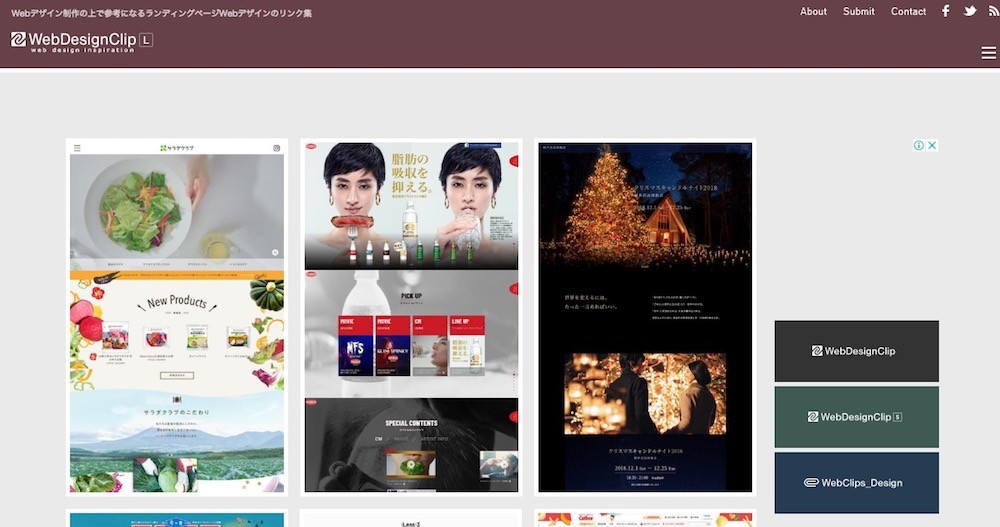
Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Jimdoのヘッダー背景の位置調整 ジンドゥークリエイター使い方紹介 Jimdo It Yourself

Wordpressヘッダー最上部にキャッチフレーズ サイトの説明 を挿入するカスタマイズ シンプルでおしゃれなwordpressテーマ Minimal Wp

Canvaでjimdoヘッダーを作成してホームページをオシャレに

シリウスsiriusのヘッダーやサイドメニューをサイズ変更するやり方

Wordpressのヘッダー画像を設定する方法と2つの応用術 株式会社バズったー

Canvaでjimdoヘッダーを作成してホームページをオシャレに

ブログのヘッダー画像の大きさは 主要テーマを比較から縦250pxが良い

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

Webサイトのヘッダー領域の高さはどう決める 独学でwebデザインまとめんばーず Webクリオンライン

Wixホームページのヘッダー編集 Wix無料プランで作成したホームページのヘッダーを編集する 掲載する各種情報やデザイン変更など

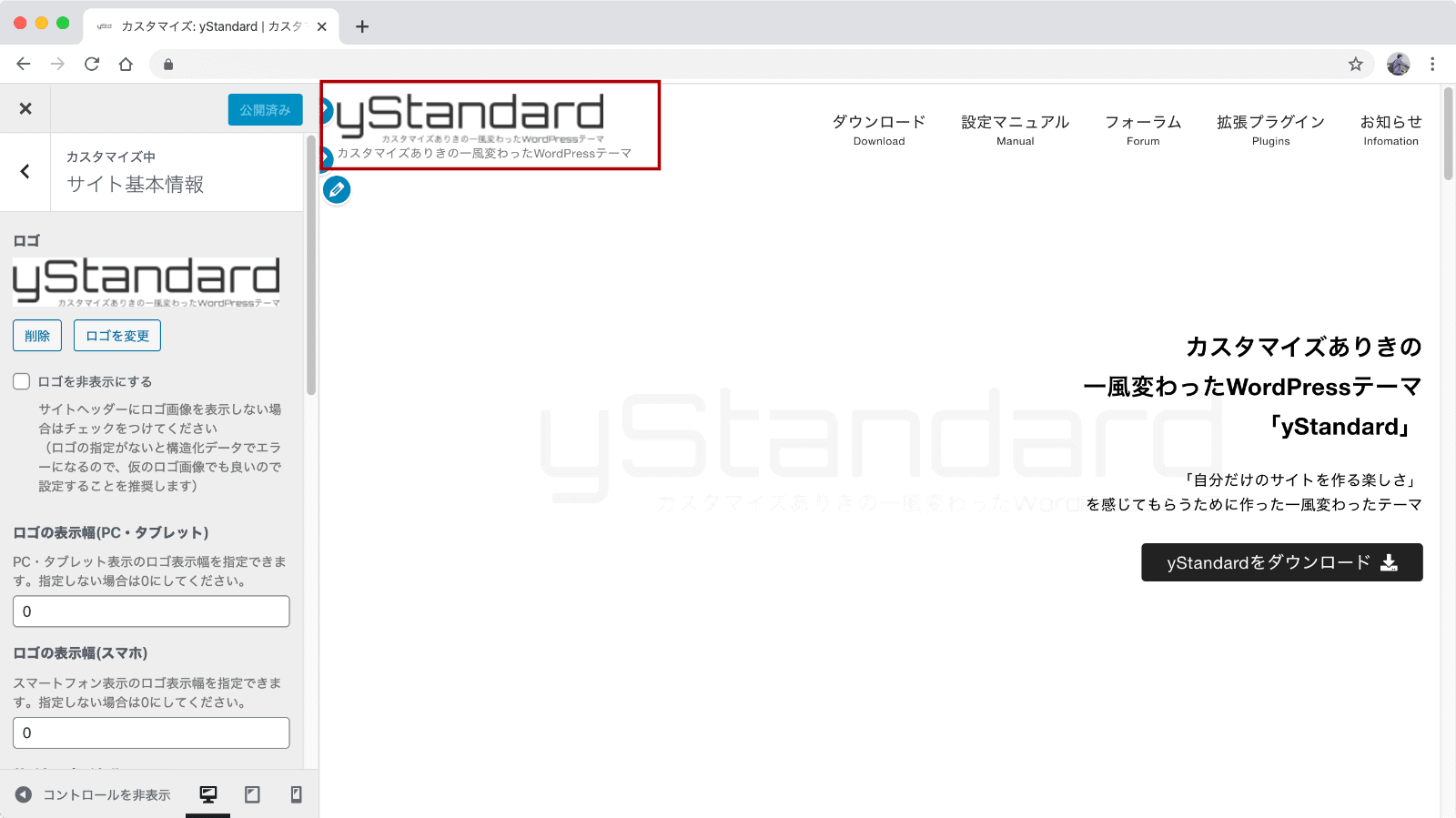
ヘッダーロゴ画像の設定 表示サイズを設定する方法 Ystandard

Twitterのカバー画像の大きさは1500 500 無料テンプレート配布します 川崎市高津 溝の口 ホームページ制作 ホワイ

Youtubeチャンネルアートのヘッダーサイズはこれです サンプルあり コトダマウェブ

Canvaでjimdoヘッダーを作成してホームページをオシャレに

Youtubeのチャンネルアートのサイズに合わせた作り方 テンプレートを使ってpcやスマホを意識する Arutora

アメブロカスタマイズ新デザインに最適なヘッダー画像サイズ Office Fitplus お金とitのお悩みなら横浜のfp事務所へ

ヘッダーレイアウトデザイン設定 Wordpress 有料テーマ Emanon Pro

Jimdoで見出しの大きさ変更カスタマイズ Pc スマホ切り替え ポポデザイン 西宮市のホームページ制作 女性デザイナーでサポート抜群

デザイナーが解説 ヘッダーデザインのおしゃれな事例を総まとめ 21年最新版 Web幹事

追記あり Amebaowndテーマ Cdg のヘッダー画像サイズ高さを変更するには 加藤敦志 Ameba Ownd 札幌 ホームページ 作成 アメーバオウンド アメーバオウンドマイスター

文字が小さいと感じた方へ 東京都大島町公式サイト

ヘッダーとフッターの高さを調整する サポートセンター Wix Com

Wordpressのヘッダー画像を設定する方法と2つの応用術 株式会社バズったー

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

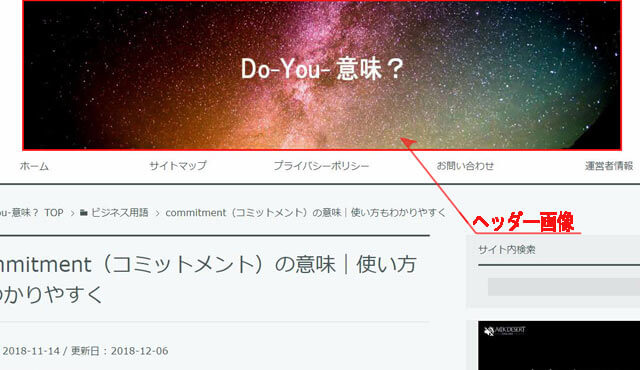
ブログのヘッダー画像のサイズは 初心者オススメ ペイントで簡単にヘッダーを作る方法 Do You 意味

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

Webデザインの 気持ちがいい ヘッダーの高さは ポケットラボ

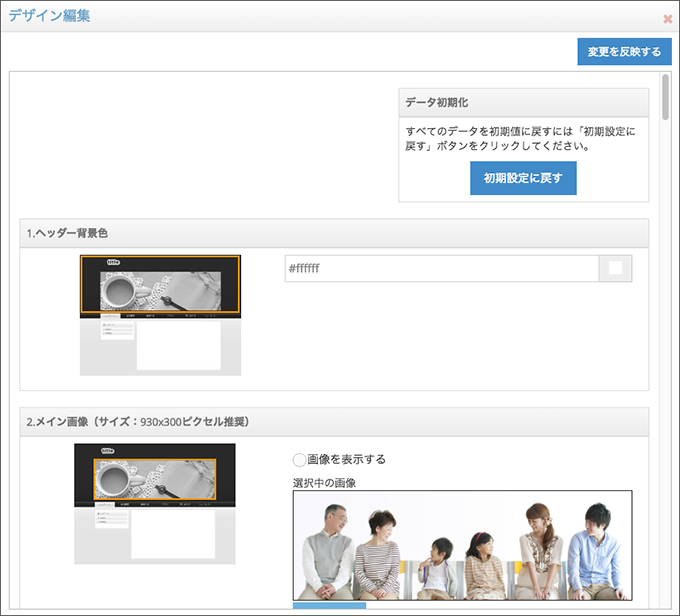
トップページのトップ画像のみを変更

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

ヘッダーロゴ画像の設定 表示サイズを設定する方法 Ystandard
ヘッダーにロゴ画像を挿入する方法と適切なサイズ Googleサイトの使い方まとめ 初心者でも簡単にホームページ作成

Twitter ヘッダー画像のサイズ

ヘッダー作成のポイントとおしゃれなデザイン事例を紹介 依頼時の注意点も ココナラマガジン

ヘッダー フッターをブラウザ幅いっぱいにする方法 簡単ホームページ作成支援 Detaramehp

ホームページ作成ソフトシリウスsirius文字のサイズ変更

ペライチホームページのヘッダー編集 ペライチ無料プランで作成したホームページのヘッダーを編集する テンプレート変更や情報の掲載方法など

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

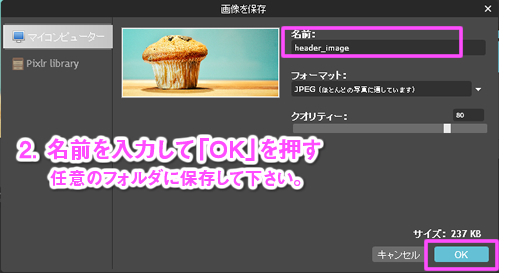
サイト画像 保存方法 オウンドヘッダーサイズ取得 3つの方法 ごえんや21ドットコム Goenya21 Com

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Fc2ブログのヘッダー画像を変更する方法 引退馬のためにできること うさぎのみかんと一緒に

文字を拡大する方法 砥部町ホームページ

ヘッダー画像の作成方法 シリウスで企業ホームページソフト
Q Tbn And9gcq4wq J8e1dekoenqmr62qyezew7q5aqjelv2rsgkm Usqp Cau

Twitterのヘッダーサイズは 画像の作り方 変更方法も解説 18年最新版 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです

Noteの全画像サイズまとめ サムネ クリエイターヘッダー マガジン プロフィール Osunbook

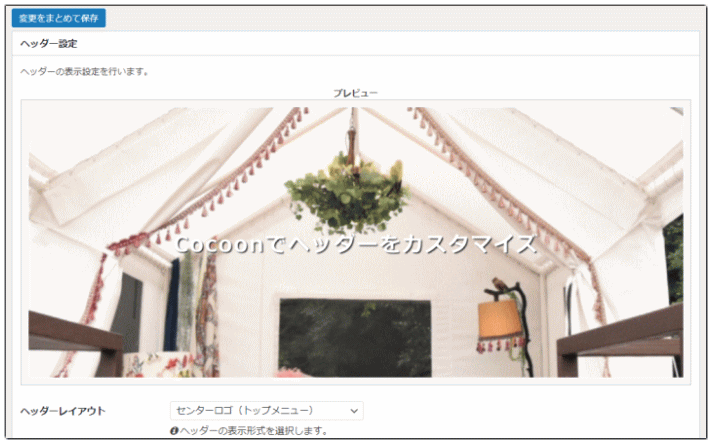
Cocoonでヘッダーをカスタマイズする手順

ヘッダー画像の作成方法 シリウスで企業ホームページソフト

Fc2ブログのヘッダーサイズを変える Fc2白書

サイトのレイアウトを編集する Googleサイトで作るホームページ

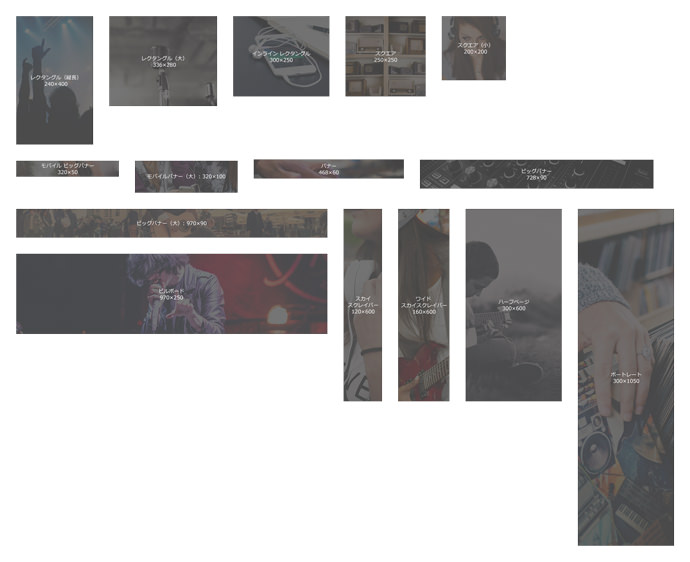
Snsヘッダー画像の推奨サイズまとめ 作成時の注意点

画像編集サイト Canva を使ったヘッダー画像の作り方

バナーとは サイズや作り方とか初心者が知っておくと良いこと

レスポンシブwebデザインにしよう 新米web担のためのホームページの作り方 第14回 コアースのブログ

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog



