写真 丸くトリミング Css

Css 画像を丸く切り取る方法 Koushi Kagawa Note

プロフィール画像やサムネイルを丸く切り抜くcss Border Radiusコピペ版 K Id
Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla

画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ

Cssで画像を円形に切り抜く方法 Web制作の備忘録

Css 画像を丸く切り取る方法 Koushi Kagawa Note
簡単に写真や画像を丸く切り抜く「画像丸抜きくん」が便利すぎ! 備忘録 オンライン上で簡単に画像を切り抜くことが出来る便利サイトのご紹介です。.

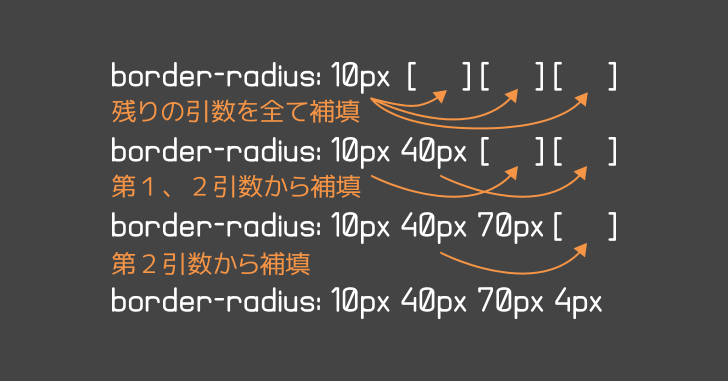
写真 丸くトリミング css. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご. 初期値は auto(切り抜かない)です。 値の指定方法 rect( ) ( ) 内に、上、右、下、左の順で4つの値を指定します。 それぞれの値は半角スペースで区切って記述します。 CSS 21の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。 。(ただし、カンマ区切りはIE. 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。.
画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか?. 画像丸抜きくん 「画像丸抜きくん」は、写真や画像を丸く切り取るシンプルなツールです。 snsのプロフィール写真などにお使いください。 画像を丸く切り抜きますか?. トリミングした画像の加工 今回は簡単な例を紹介しておきます。 画像の角を丸くして円形に変えるものです。 CSSコーディング例 borderradius 50%;.
画像をアップしてWebサイトに表示する場合、 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 サイズがちょっと合わない画像が混ざってたり、 いちいち加工する暇. トリミングした画像の加工 今回は簡単な例を紹介しておきます。 画像の角を丸くして円形に変えるものです。 CSSコーディング例 borderradius 50%;. 簡単に写真や画像を丸く切り抜く「画像丸抜きくん」が便利すぎ! 備忘録 オンライン上で簡単に画像を切り抜くことが出来る便利サイトのご紹介です。.
簡単に写真や画像を丸く切り抜く「画像丸抜きくん」が便利すぎ! 備忘録 オンライン上で簡単に画像を切り抜くことが出来る便利サイトのご紹介です。. Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg. See the Pen PoPzNJB by PakuPaku on CodePen まとめ いかがだったでしょうか。.
Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg. See the Pen PoPzNJB by PakuPaku on CodePen まとめ いかがだったでしょうか。. See the Pen PoPzNJB by PakuPaku on CodePen まとめ いかがだったでしょうか。.
Cssだけで画像を変に引き延ばさずにトリミングする方法です。 デモページ 1 画像をbackgoudとして使うタイプ imgとして置かずに、divなどのbackgoudとして使うタイプです。backg. 丸く切り抜く(トリミング)手順は、画像の上に丸くくり抜いた型のような画像を ペイントを使用して複数の画像・写真を結合する方法について解説していきます。 4枚の画像を並べて結合 1以下のように4枚の画像を用意しました。これらを並べて表示. 年2月23日 「丸で囲んだ文字」を追記しました。 左の画像(スマホの方は上の画像)は四角い画像をcssを使って丸く表示させています。 今回はcssを使って画像をこんな風に丸く表示する方法をご.
初期値は auto(切り抜かない)です。 値の指定方法 rect( ) ( ) 内に、上、右、下、左の順で4つの値を指定します。 それぞれの値は半角スペースで区切って記述します。 CSS 21の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。 。(ただし、カンマ区切りはIE. 画像イメージに CSS を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。 このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。. ペイントで写真(画像)をトリミングする方法を教えてください。 このQ&Aを見た人はこれも見ています! ペイント 画像の必要な部分だけを切り取って保存する方法を教えてください。.

薄いtext Shadowの影を濃くする方法を解説 Qumeruマガジン

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus

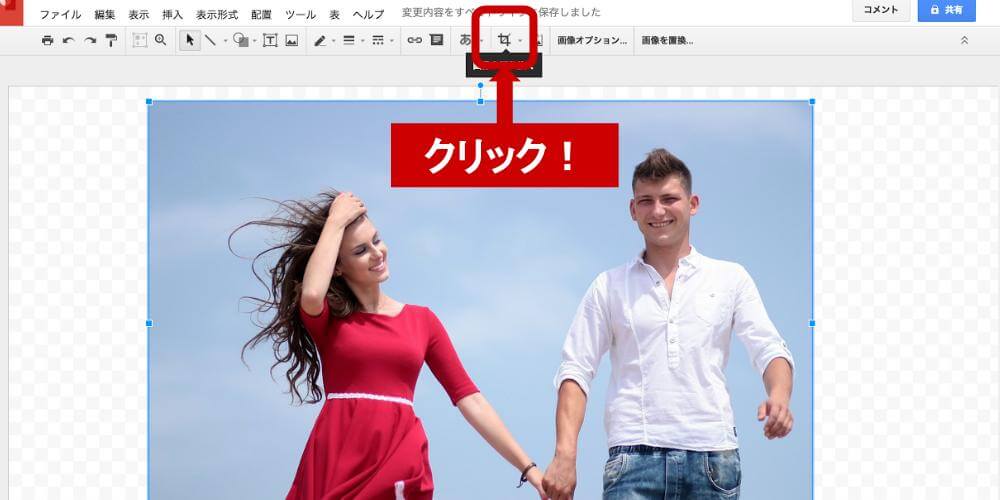
Google図形描画で画像のトリミング マスク処理をする Soyagimi Note

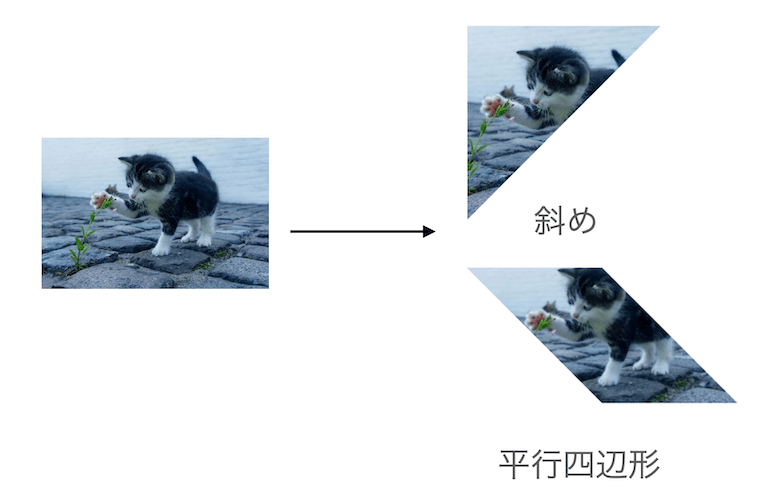
Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

向壁虚造 Webサイト作成のためのプログラミング備忘録

画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

Htmlとcssで画像の挿入とトリミング ぱくぱくブログ

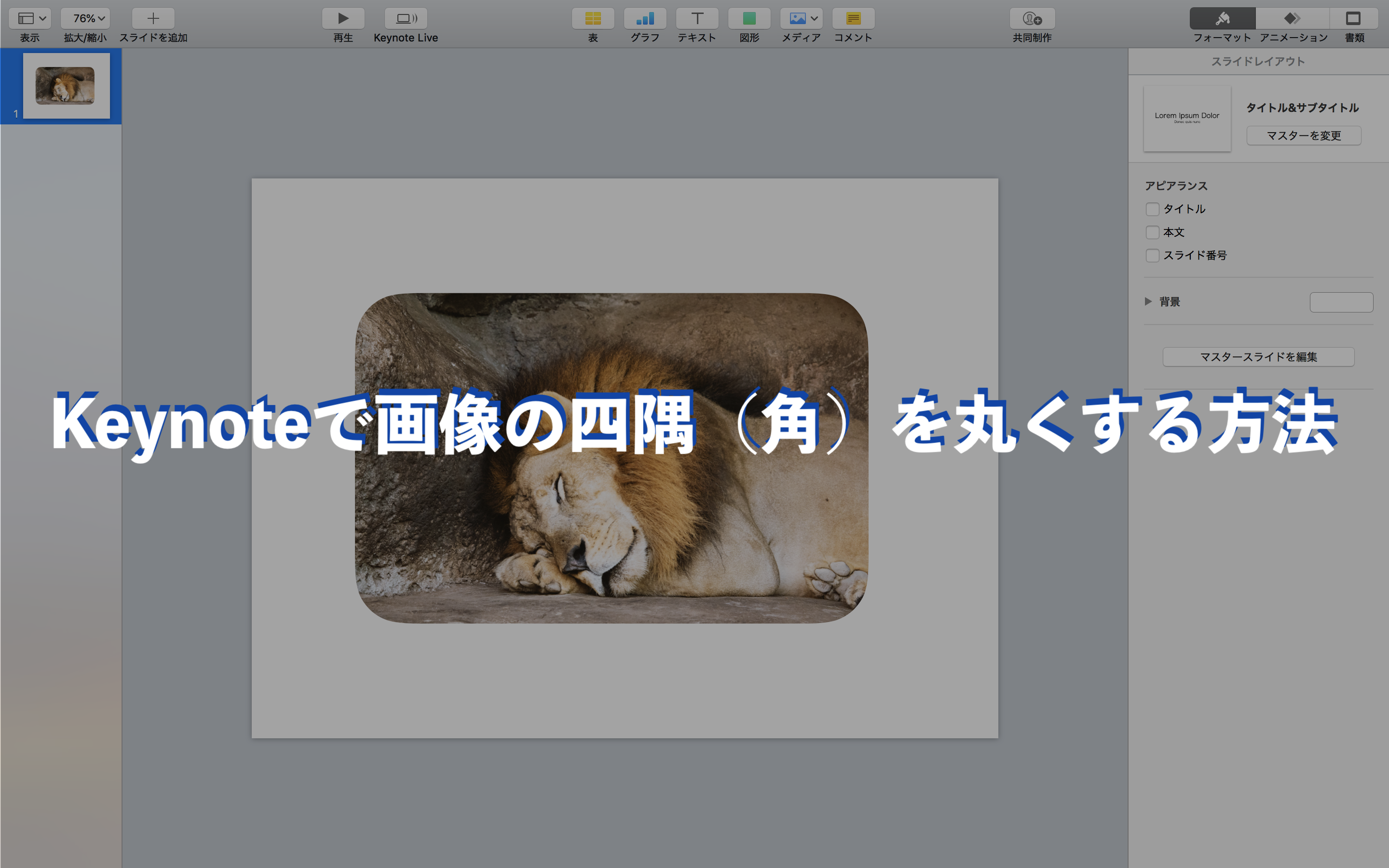
Keynoteで画像の四隅 角 を丸くする方法

Cssを使ってieを含めた各ブラウザで角丸を表現する方法 ヨシキミナトヤ Com

四角い画像をcssで円状にトリミングしてマウスオーバー時にトリミングしたままズームする Nakazi Lab ナカジラボ

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

Cssで画像の好きな位置を円形にトリミングする方法

画像を円形にマスクする 円形に切り抜いて表示する Css Tips

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン
画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ
Cssで画像の好きな位置を円形にトリミングする方法

Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア

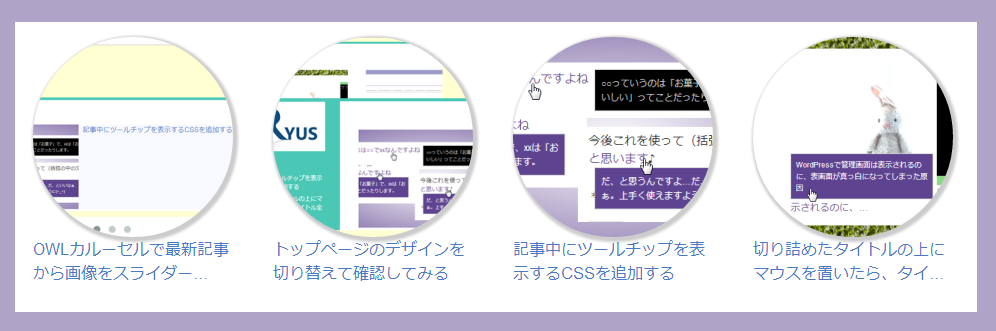
トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

Cssで画像の縁を丸める 画像を丸く表示する方法 Boder Radiusの使い方 画像編 すなぎつ

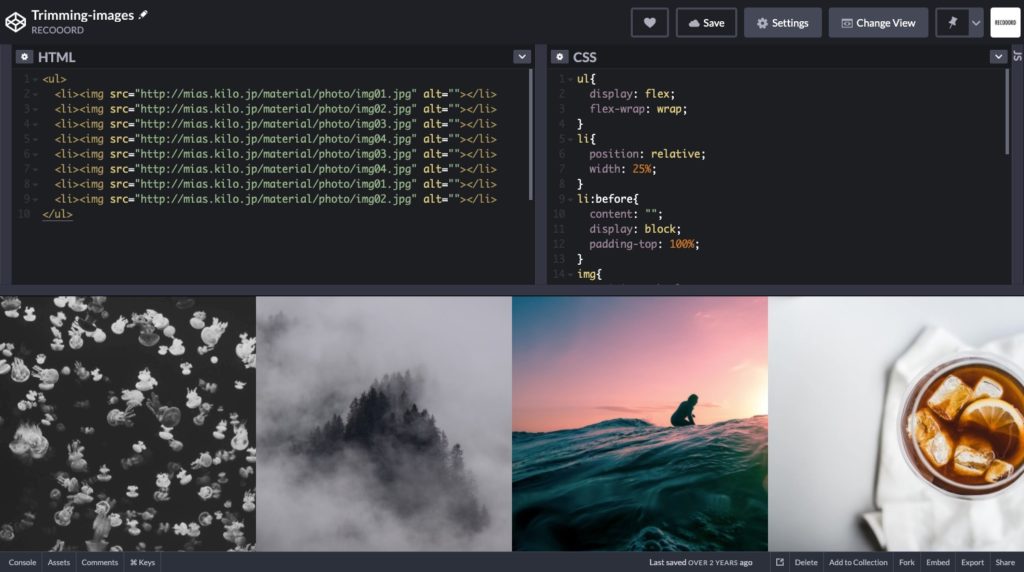
Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Recooord ホームページ制作で扱うコード プログラムを掲載

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

画像を丸形に切り取る方法 コピー ペーストで簡単 インプットとアウトプットを有効活用しよう

Cssで長方形の画像を丸く切り抜く方法 Qiita

Css で画像を丸く切り取って表示する方法

画像を円形にマスクする 円形に切り抜いて表示する Css Tips

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

Css3を使って角丸を表現する方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

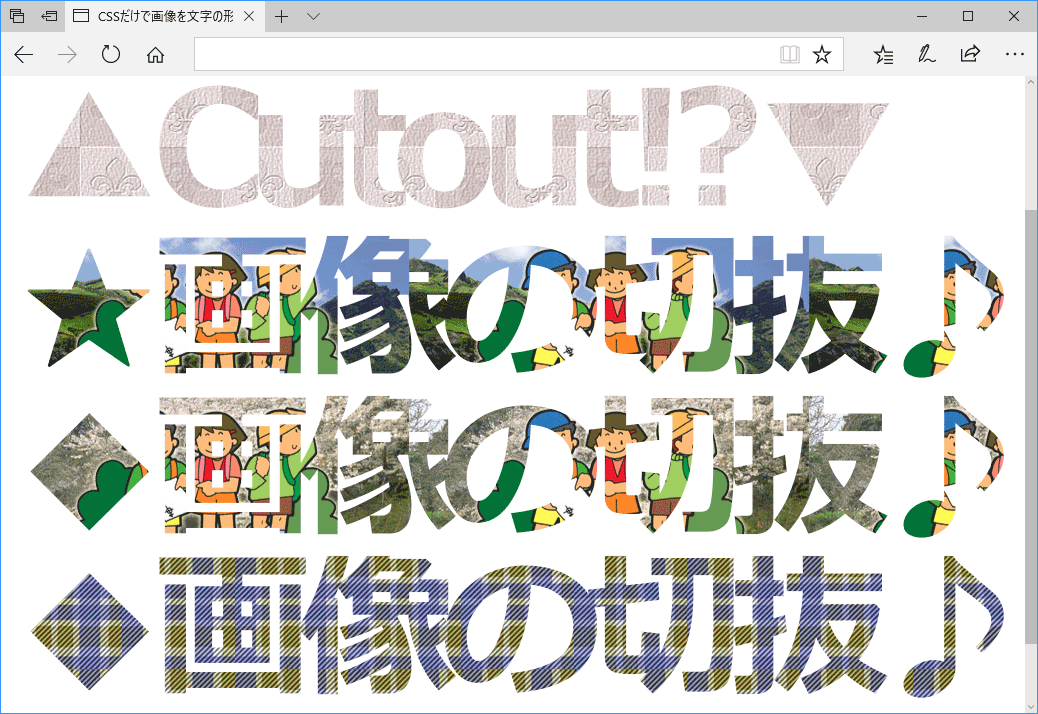
Cssだけで画像を文字の形に切り抜く方法 スタイルシートtipsふぁくとりー

Css 画像を円形に切り抜く方法

画像を丸く切り取って境界線をボカす Pixelmator Amitica

Css 画像を丸く切り取る方法 Koushi Kagawa Note

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

スタイルシートで画像を円形に表示する方法 Web技術指南書

ブログの画像に使えるcssスタイル選 コピペで簡単 ぽんひろ Com

初心者でもわかる Cssで任意の位置で写真を丸く切り抜く方法 Qiita

Css3でボックスの角にベベル 丸くないborder Radius をかける方法 Webロケッツマガジン

スタイルシートで画像を円形に表示する方法 Web技術指南書

Cssのみで写真を円形にクリッピングする Safaridesign

Photoshop 画像を丸く切り抜く方法 3パターン Yuri Weblog

Css で画像を丸く切り取って表示する方法

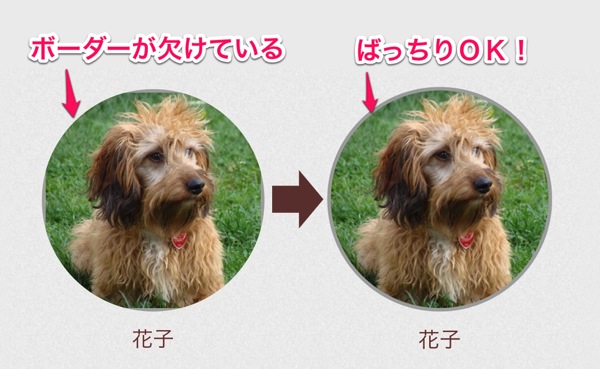
Css3のborder Radiusで画像を円形に切り抜いてボーダーを付ける時のハック 名古屋のホームページ制作なら株式会社spot

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

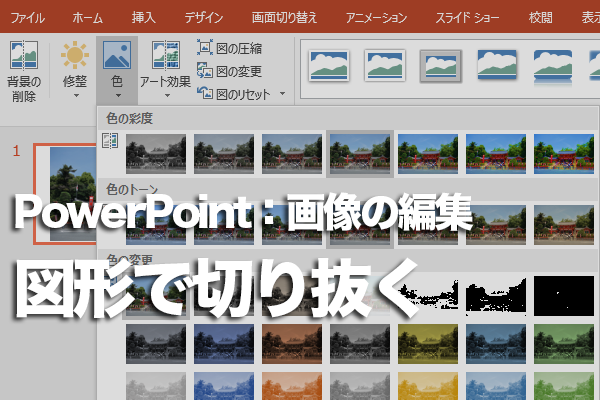
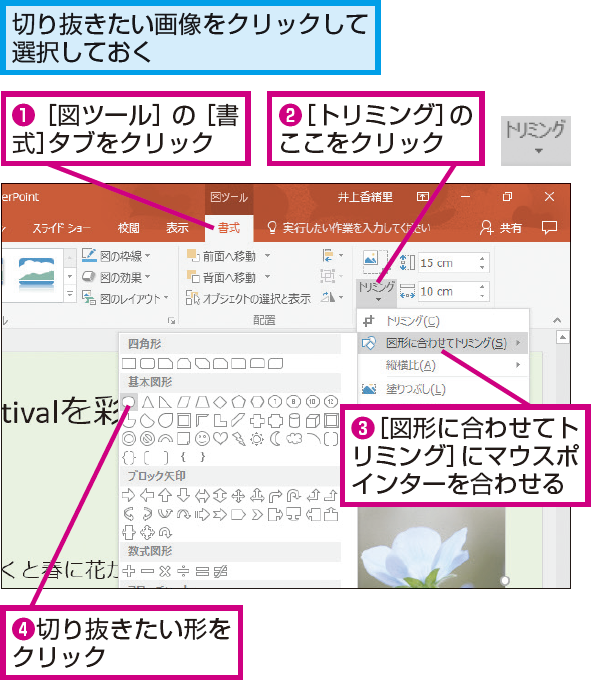
Powerpointで画像を円形や星形に切り抜く方法 できるネット

Css3を使って角丸を表現する方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

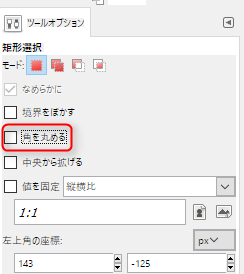
Gimpの使い方 画像とかの角を丸く切り取る 角丸処理 Pで作業軽減しましょ

Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ

Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

バグ Safariでborder Radiusがhoverアニメーション中に効かない場合の対応 Hirakublog ヒラクブログ

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

簡単に写真や画像を丸く切り抜く 画像丸抜きくん が便利すぎ エムズスタイル 想いをカタチに

Css 親要素の形状サイズで画像をトリミング 切り抜き Object Fit

知っておくと便利なcssの小技 Part8 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

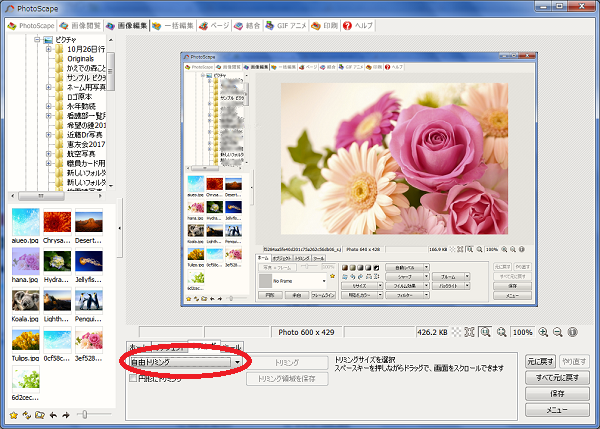
Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

Css 画像を丸く切り取る方法 Koushi Kagawa Note

1a5zzhkkoje8m

Cssのclip Pathでコンテンツを丸く切り抜く Webdev

Html Css 元画像が長方形の画像を歪みなく丸く切り抜く方法 Teratail

Css3 の Border Radius を使って円形のサムネイルを作る方法2つ Webロケッツマガジン

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

画像を円形にマスクする 円形に切り抜いて表示する Css Tips

Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも

Cssで画像を円形に切り抜く方法 Object Fitが簡単で便利 L Natsukimemo なつ記メモ Of Webデザインtips

Css3 Border Radiusの使い方 頭脳一式

Cssで長方形の画像を丸く切り抜く方法 Qiita

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Css 画像に美しい角丸やボックスシャドウ グラデーション アニメーションを適用する方法と注意点 コリス

Cssだけで画像を丸く切り抜く Photoshopなど使わずにね 76bit Cafe

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

コピペok 画像加工 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ

画像のトリミング不要 Cssだけで画像を丸く切り抜く方法 すきまのスキマ

画像を丸く切り抜く方法 Css 初めてのブログ
初心者向け 画像を丸く切り抜く方法 Photoshop Creators

たった30秒で簡単に画像を丸く切り抜く方法 Kakakakakku Blog

Cssで長方形の画像を丸く切り抜く方法 Qiita

株式会社サンシーア 初心者 Cssだけで画像を丸く表示する T Co Kyr24elwdn 初心者 Css 画像 丸く Php Java プログラマー エンジニア 採用 新卒 中途 絶賛募集中 スカイツリー Dribbble T Co 6yjwojubf4

ホームページに使う画像をcssで丸抜きする 浅草 ねこのて ホームページ

Cssで画像を丸く切り抜く方法 Webデザイン勉強ブログ

1行追加でok Cssだけで画像をトリミングできる Object Fit プロパティー Webクリエイターボックス

初心者でもわかる Cssで画像の好きな位置で丸くトリミングする方法 Qiita

Css で画像を丸く切り取って表示する方法

画像を角丸にしたり 円形に切り抜く Graycode Html Css

Powerpointで画像を円形や星形に切り抜く方法 できるネット

Photoscapeで画像を丸く切り抜く リリアのパソコン学習記

現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip

画像を円形にマスクする 円形に切り抜いて表示する Css Tips

Css 画像を丸く切り取る方法 Koushi Kagawa Note



