Web 画像 サイズ

複数の画面サイズで同時にレスポンシブデザインの検証ができるツール Responsively App の使い方 ワードプレステーマtcd

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

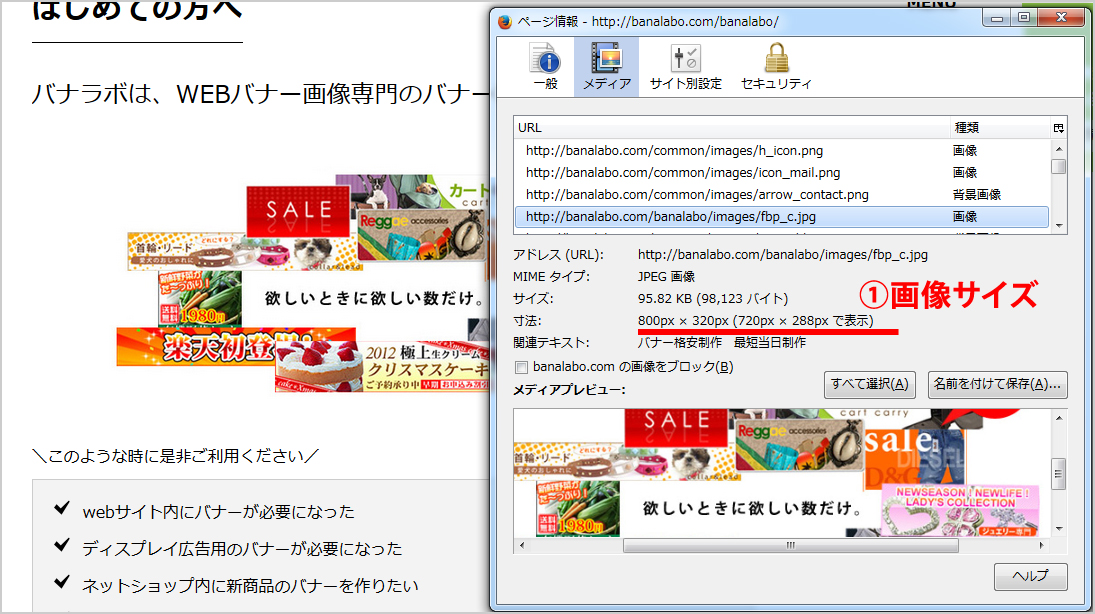
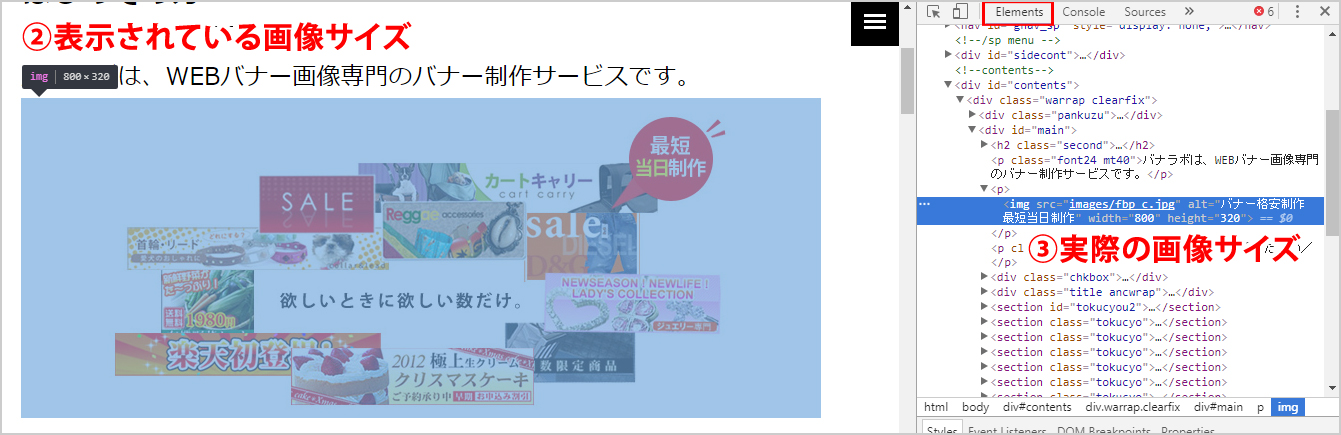
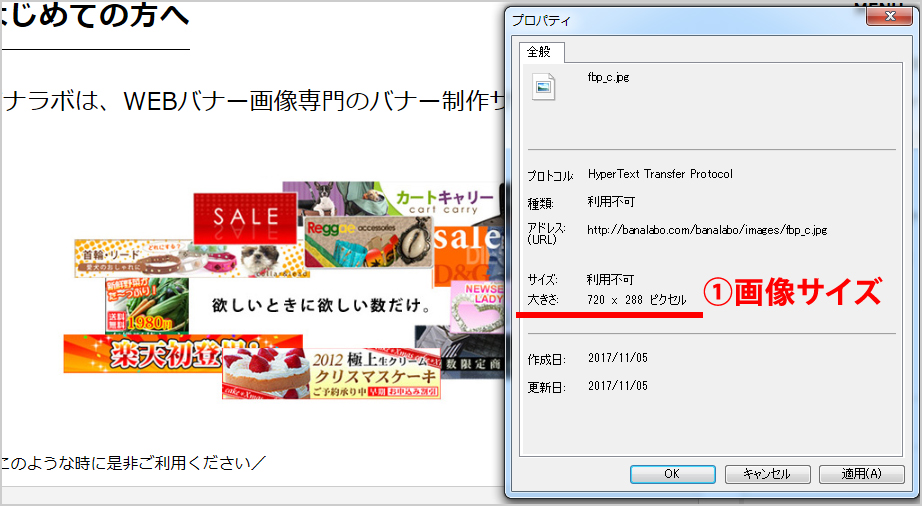
パッと簡単にバナー画像のサイズを調べる方法

Bindでサイトを作成する時の画像サイズの目安 成果につながるwebスキルアッププログラム

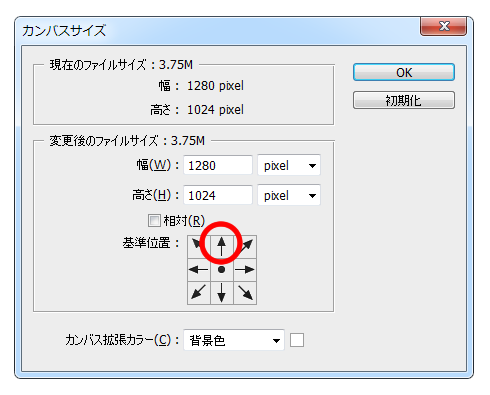
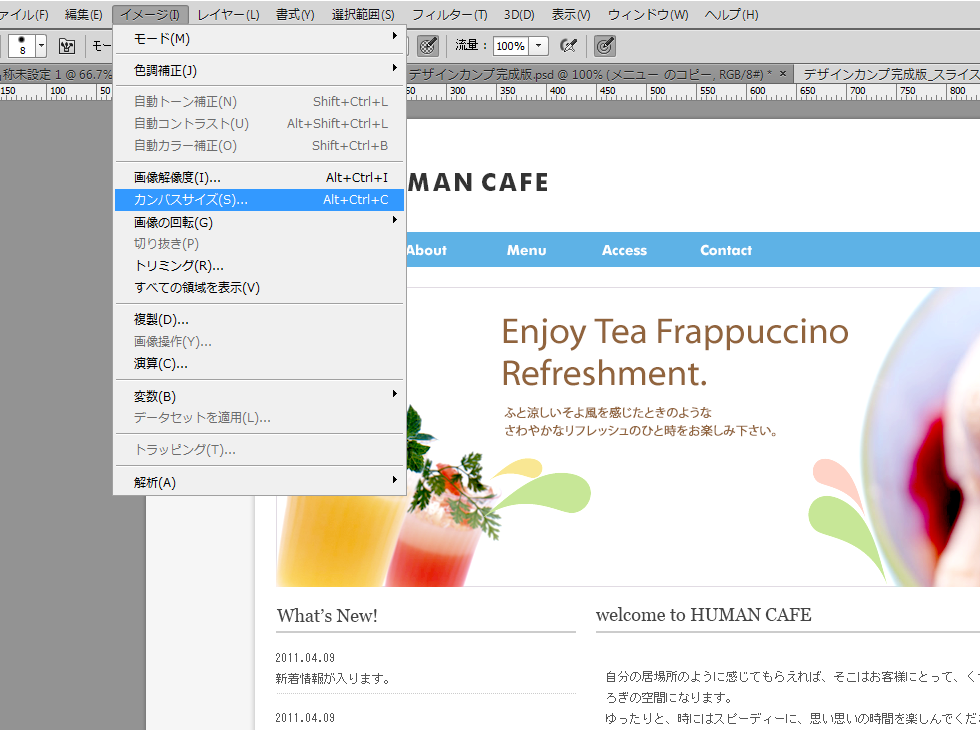
Photoshopでデザインカンプ作成時の縦サイズについて 独学でwebデザインまとめんばーず Webクリオンライン
Webページで画像のサイズを最適化するにはどうしたらよいか 画像のファイル形式という点から基礎知識と改善策・方法について紹介していきます。 画質を下げることでページ表示速度も改善することがあるので、是非試してみましょう。 目次.

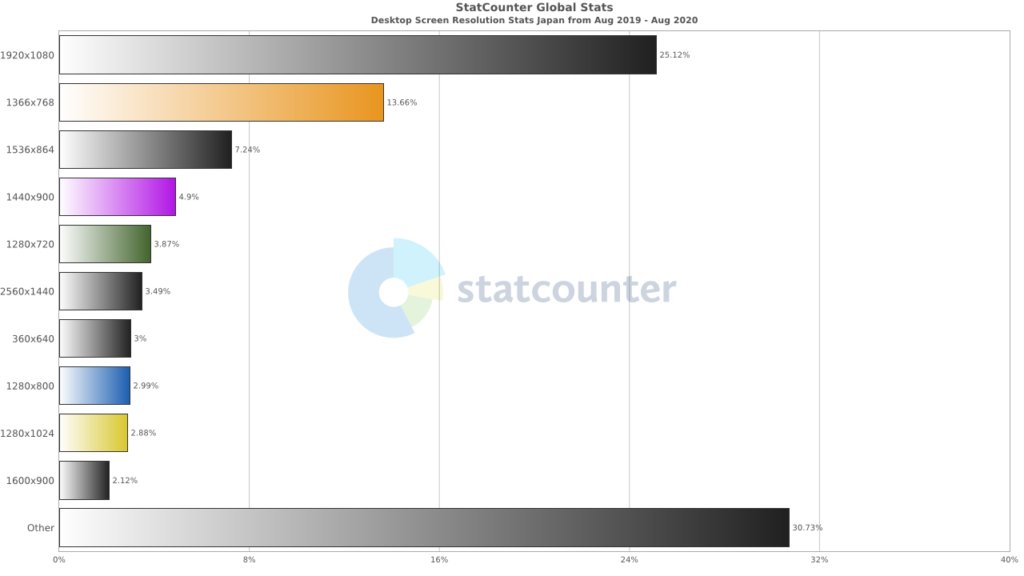
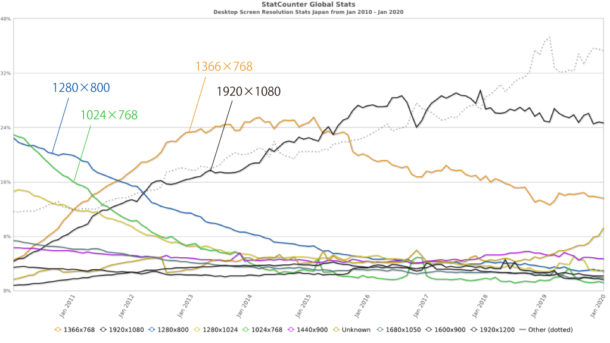
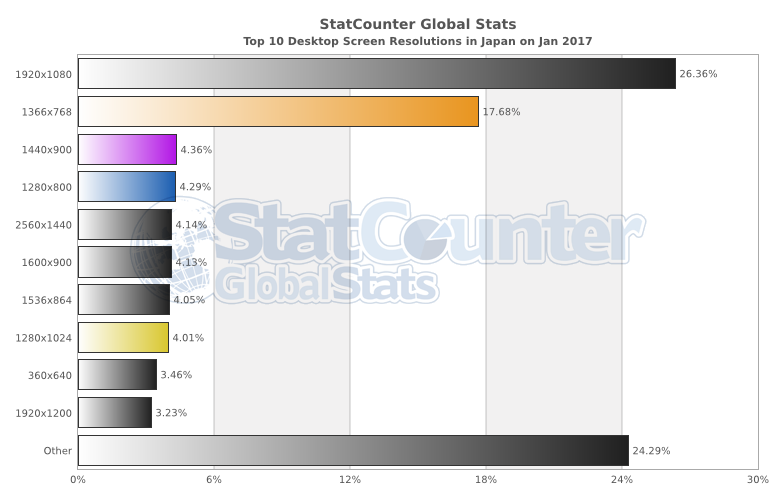
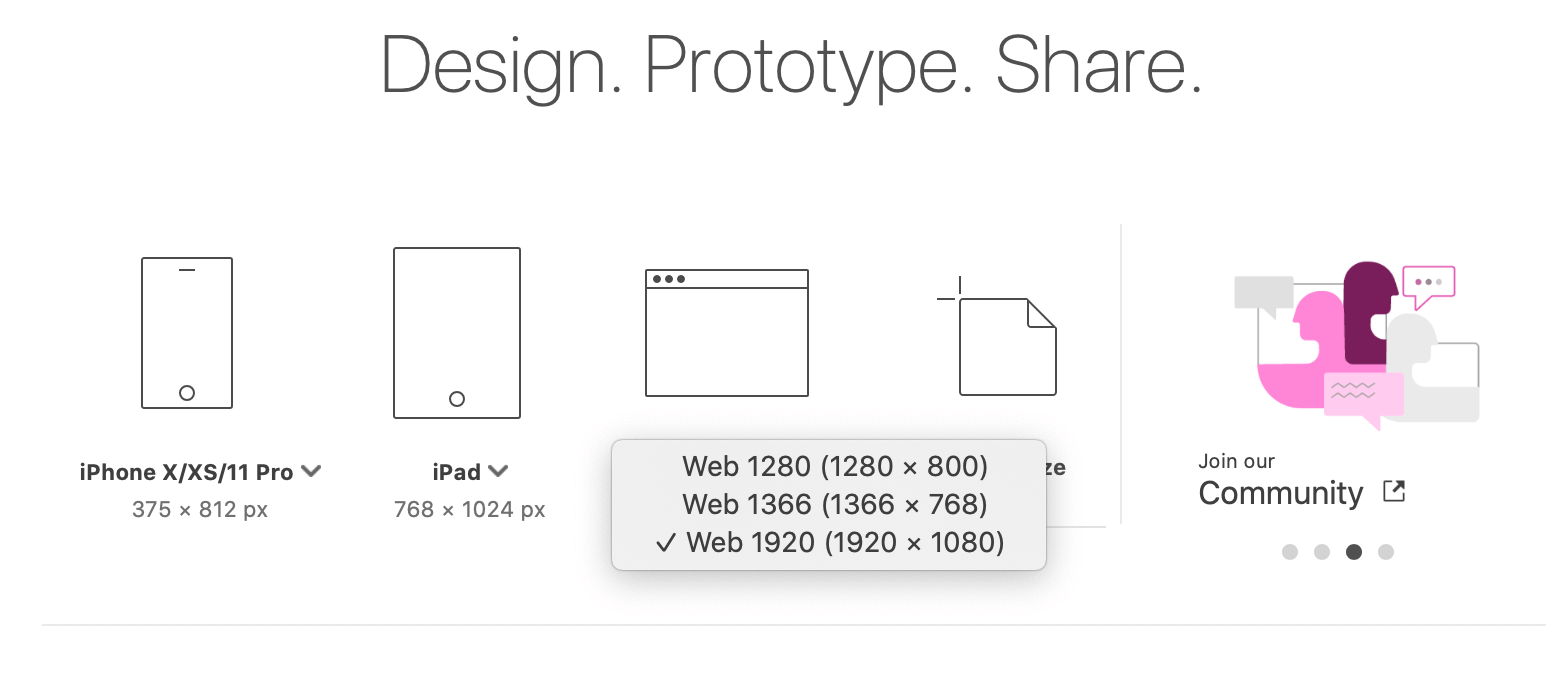
Web 画像 サイズ. サイズ (横) 450 × (たて) 300 (px) 拡大縮小なしのオリジナルサイズです。 webサイトの写真として十分使えるサイズですが、 最近のwebサイトの傾向がやや幅広になっているので、 幅広なサイトには物足りないサイズかも知れません。 サイズ (横) 600 (たて) 400 (px). 同じ縦横比169でも、画像サイズは 19 x 1080ピクセルだったり、1280 x 7ピクセルだったりします。 Webの画像サイズ 画像をWebにアップロードする場合は、画像サイズの仕様を理解することが重要です。. Googleアナリティクスの場合「ユーザー > ユーザー環境 > ブラウザとOS」から確認可能です。 こちらの場合「1366 × 768」が最も主流でした。 最も大きなサイズでは「2560 x 1440」なんてものもありました。.
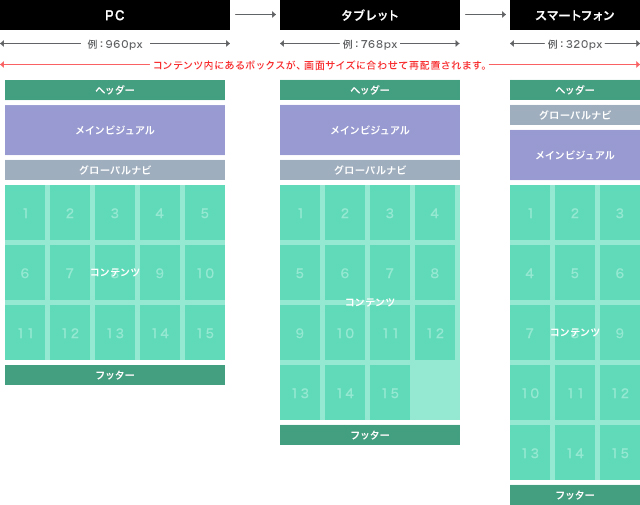
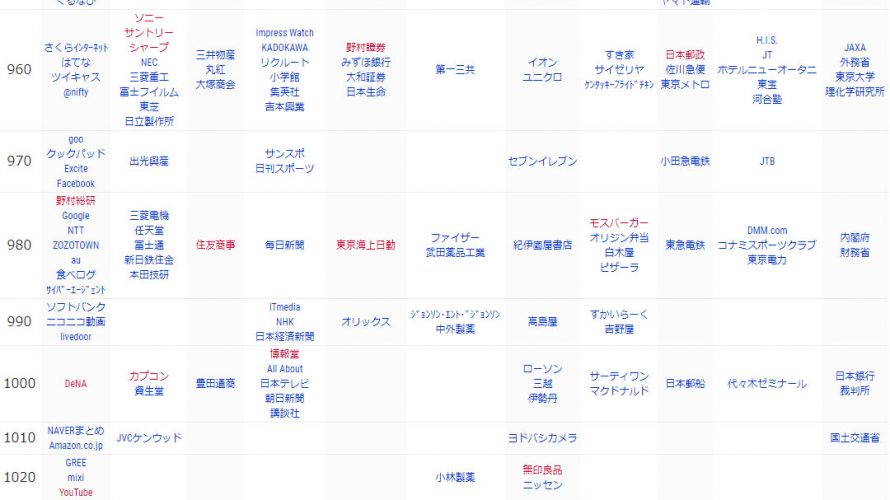
Webサイトのつくりは大きく2種類に分かれる 「Web・IT大手企業やイケてる企業」だけを厳選したWebサイトの横幅一覧 —————————— ① 固定幅 —————————— 900px : 人間 940px : NTT docomo / キノトロープ 950px : Yahoo!. 10,000人を対象に抽出した結果、 XGA (1024×768)以上が95%近くになりました 。 そのため、レイアウトを組むときは、1024px以下でスクロールバーやお気に入りなどのサイドバーを考慮して、 950px~980pxくらいのサイズ が良いのではないでしょうか。. Web パーツのレイアウト 使用する web パーツのレイアウトは、画像のサイズ変更にも影響します。 次の例では、さまざまな web パーツとそのレイアウトを1つの列に表示し、それぞれで使用されている縦横比を示しています。.
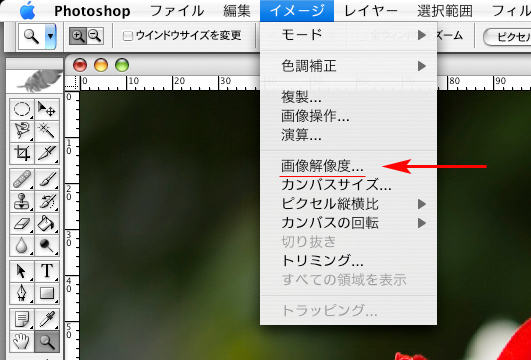
ページトップへ戻る 12 画像の比率をそのままでサイズを変更する 画像を特定のサイズに指定したい場合は、「widthプロパティ」と「heightプロパティ」で調整できますが、サイズを変更する際には、画像の縦横の比率も考慮してサイズ指定をしないと、リサイズ時に画像がくずれることがあり. 画像をweb用に適正サイズにして保存する一連の作業を、画像編集ソフト「フォトショップエレメンツ(PhotoshopElements)12」を用いて図解にて説明します。 広告 BTOパソコンのサイコム 元画像は昼飯の「マルキンやきそば(函館)」を、スマホの最高サイズの. 画像を縮小する! 縮小したい画像ファイル (JPEG,GIF,PNG)を選択してください。 縮小サイズを150px 2,560pxから選択してください。 任意のサイズを指定することもできます(10px 5472px)。 必要に応じて画質を設定してください。 値が小さいほどファイルサイズが小さくなりますが、画像が荒くなります。 JPEGに変換する にチェックを入れると、GIFやPNGの画像がJPEGに.
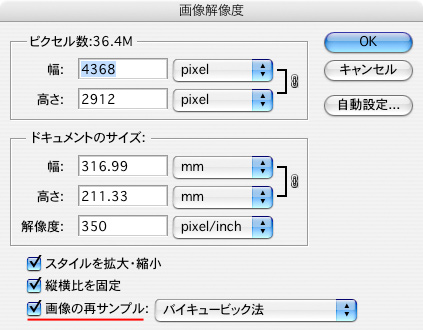
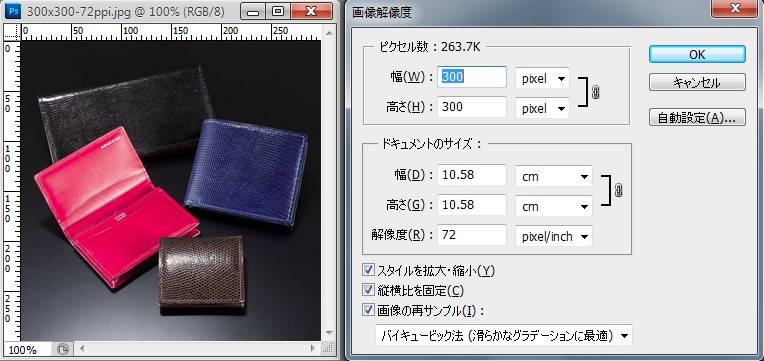
こんにちは、FASTCODINGです。 突然ですが弊社ブログの中で最も人気のある記事をご存知ですか? 答えはこちら↓ Webサイトデザインの横幅サイズ!もう何pxか迷わない! 17年1月版 人気なのはとても嬉しいことなのですが、WEBを閲覧するデバイスの進化は日進月歩。. 解像度とは 画像の密度 、1インチ (254cm)あたりのピクセル数の事です。 d ots p er i nchの略で dpi と表記されます。 72dpiの場合1インチあたり72ピクセル×72ピクセル=5184ピクセルであることになります。. ブログなどにアップする画像としては必要以上に大きな画像サイズで撮影されます。 例えば、iPhone5sのカメラアプリで撮影した写真サイズは3264 x 2448ピクセルと 非常に大きく、ファイルサイズも1枚3MB以上となってしまいます。.
ブログなどにアップする画像としては必要以上に大きな画像サイズで撮影されます。 例えば、iPhone5sのカメラアプリで撮影した写真サイズは3264 x 2448ピクセルと 非常に大きく、ファイルサイズも1枚3MB以上となってしまいます。. また画像のサイズが大きいとデータの容量も大きくなります。商品数が多く画像を大量に掲載する場合はモールにアップロードできる画像の容量も注意しなければいけません。 画像の長辺を 600pixel〜10pixel あたりにしているショップさんが多いようです。. また画像のサイズが大きいとデータの容量も大きくなります。商品数が多く画像を大量に掲載する場合はモールにアップロードできる画像の容量も注意しなければいけません。 画像の長辺を 600pixel〜10pixel あたりにしているショップさんが多いようです。.
ただ、どうでしょうか webページを作成するにあたって やはり、画像は多くなる傾向になりませんか? 特に、アフィリエイト等を行うのであれば、 必然的に、画像はでてきますよね! それにアフィリエイトリンクも結構なサイズ!. ただ、どうでしょうか webページを作成するにあたって やはり、画像は多くなる傾向になりませんか? 特に、アフィリエイト等を行うのであれば、 必然的に、画像はでてきますよね! それにアフィリエイトリンクも結構なサイズ!. スクリーン解像度:72dpi 72dpiとは1インチあたり72ドット数の画像解像度 先ほど説明をした「72dpi」は スクリーン解像度 といって、WEBサイトなどで一般的に用いられるPCモニター画面表示用の解像度です。.
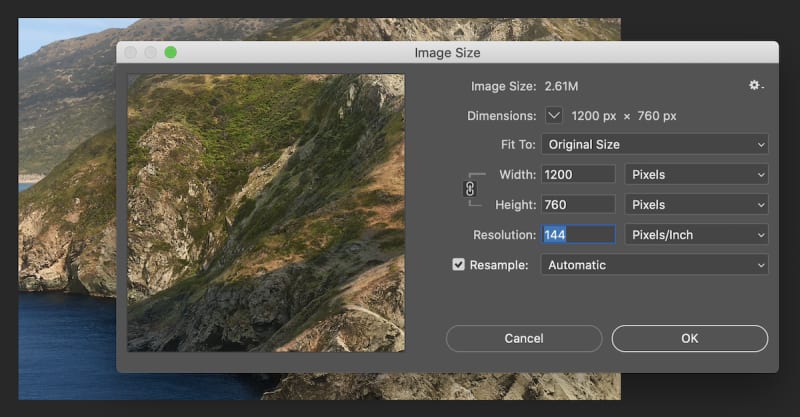
解像度とは「画像の精細さ」のことで、以前は 72 dpi がWebサイト用とされていましたが、高精細ディスプレイの登場によって状況は変わっています。 最近の Mac では、スクリーンショットを保存すると、上の画像のように 144 dpi となっています。 この画像を解像度の低い 72 dpi のPCで開くと Width 10 px × (144 / 72) = 2400 px として2倍の大きさで表示されますが、高精細.

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

ホームページに貼るバナーとは 作り方 サイズ 無料デザインサンプルを紹介 ララクリップ Web集客の基礎作りwebマガジン

なんでも計測 Webサイズマスター へ Chrome拡張 Page Ruler View Image Info Properties の使い方

Webアイコンフォントを色違い サイズ違いで表示 Enbarqment

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

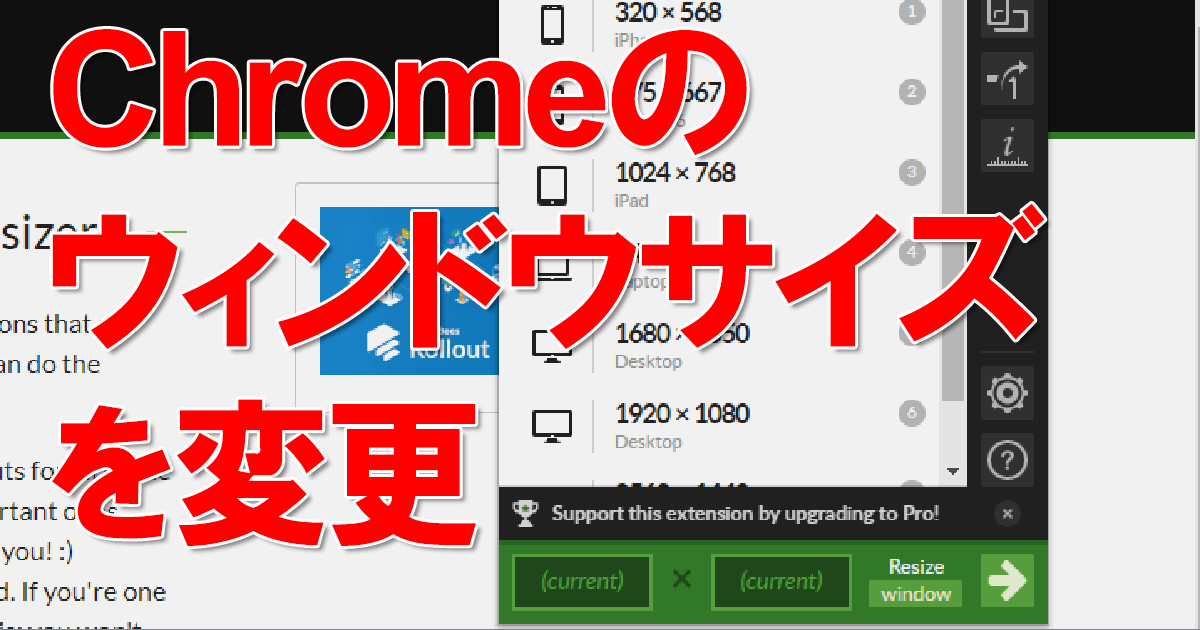
Chromeでweb上の画像サイズなどを測る簡単な方法
Q Tbn And9gctmc Jvvnyqp4 Ptdalsuiaj Yu9 Iuokbgiraqbkm8t9olaqbe Usqp Cau

パワーポイントで作るワイヤーフレーム もう迷わない 画面 フォントサイズ

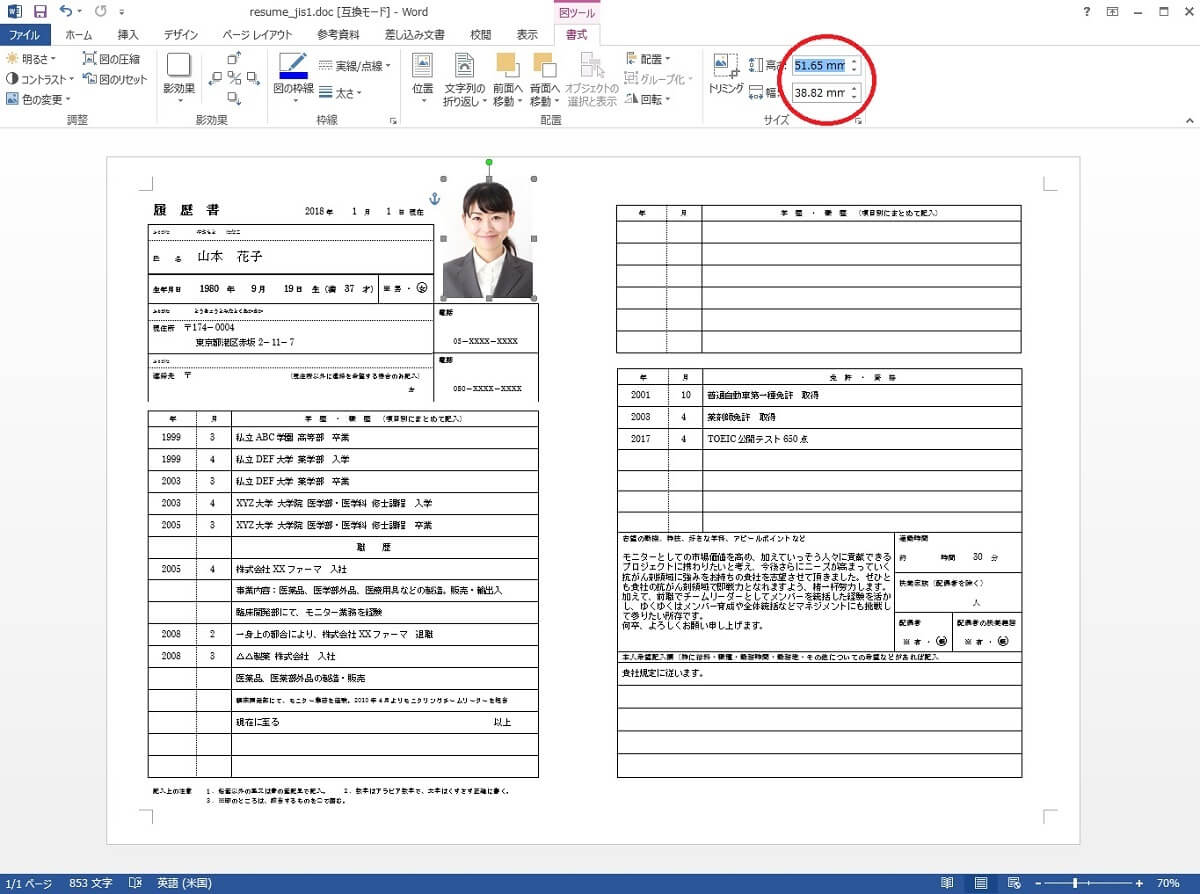
履歴書の写真データ 用意の仕方 Web履歴書に貼る方法 転職hacks

Webデザインやseoを向上させる画像最適化の方法とは ジンドゥー Jimdo
同時実行スレッド数および実行待ちキューサイズの設定例 Webアプリケーション単位

複数の画面サイズで同時にレスポンシブデザインの検証ができるツール Responsively App の使い方 ワードプレステーマtcd

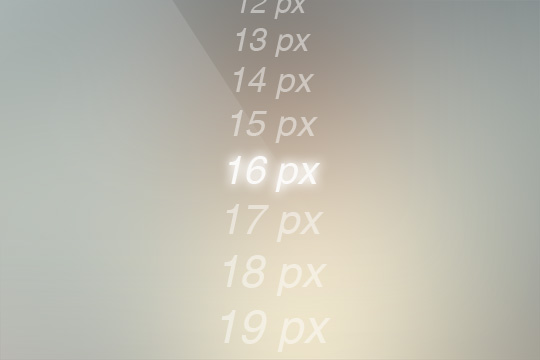
最小の文字サイズを知ればデザインは作りやすい パンフレット デザイン Lp デザイン 卒業アルバム デザイン

Illustratorでweb用に書き出し1px 画像サイズがずれる理由と解決方法 Message Graphic

ブラウザ上で画像サイズが変更できる 無料 Bulk Resize Photosの使い方 Webサイト制作 コンサルなら石川県金沢市のアイスタイル I Style

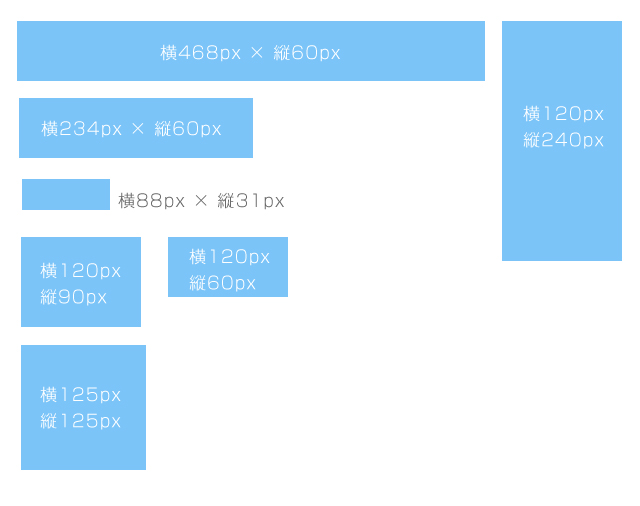
国際標準バナーサイズ

Web用画像の解像度変更と再保存 学習帳

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

レスポンシブwebデザインのモックアップを簡単に作成できる Adobe Edge Reflow の使い方 1 4 Codezine コードジン

Web画像の最適な解像度 画素 サイズを徹底解説 Liibercraft リーベルクラフト

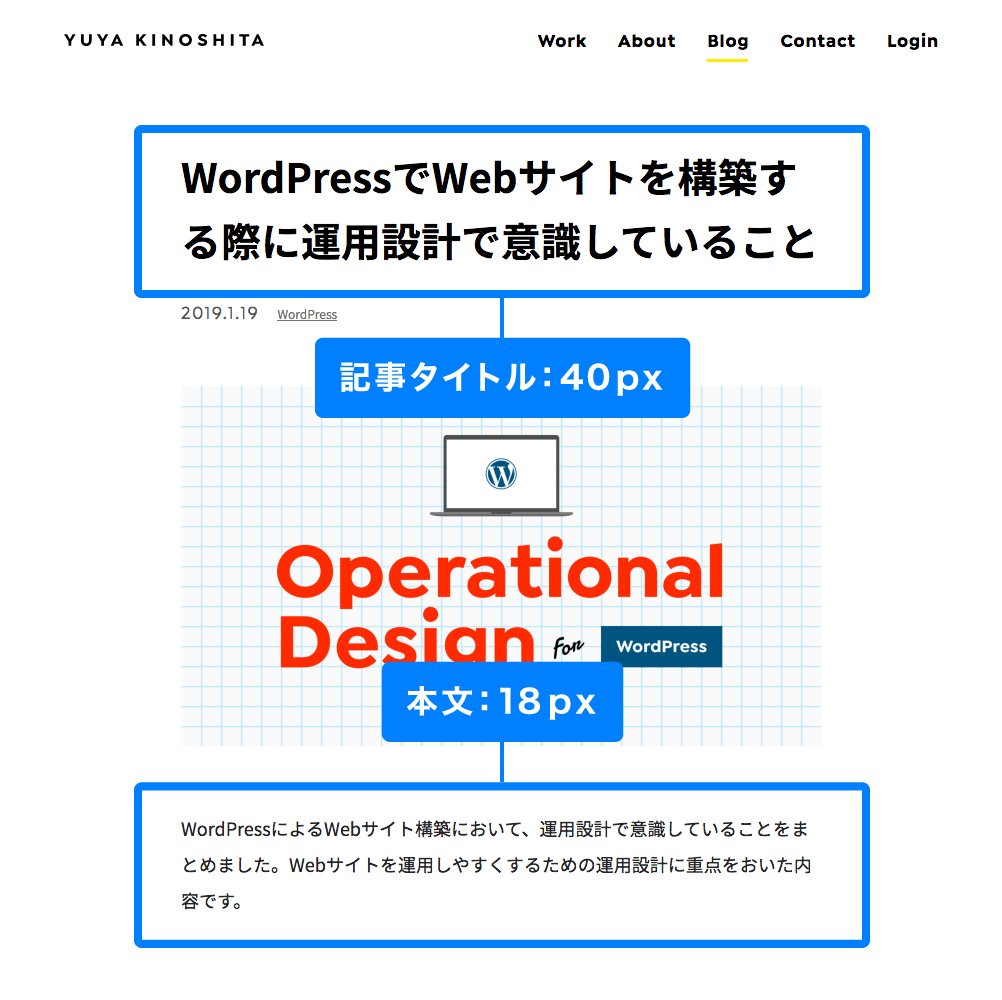
有名なwebサイトから学ぶ 記事ページのフォントサイズまとめ

Webデザイン横幅のサイズ感とretina Display対応について 株式会社stack Online

画像サイズ Webにおける解像度が不要な理由 撮影代行 鈴木遥介

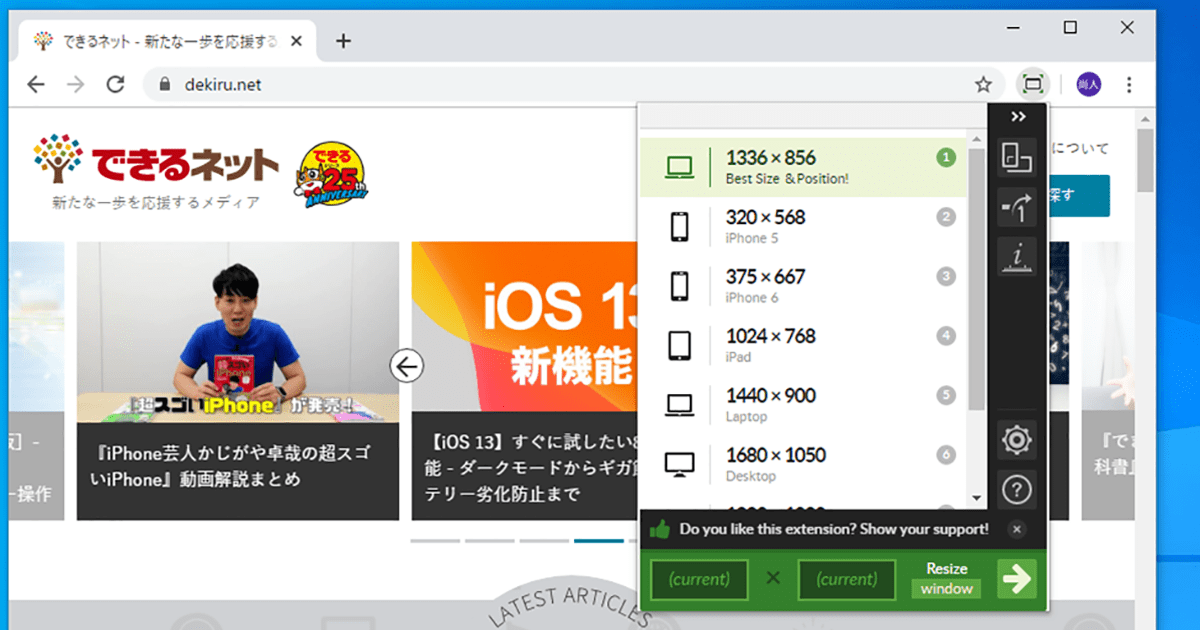
Chromeの画面サイズは常に同じにしたい 職場と自宅の環境を揃える Windows Resizer できるネット

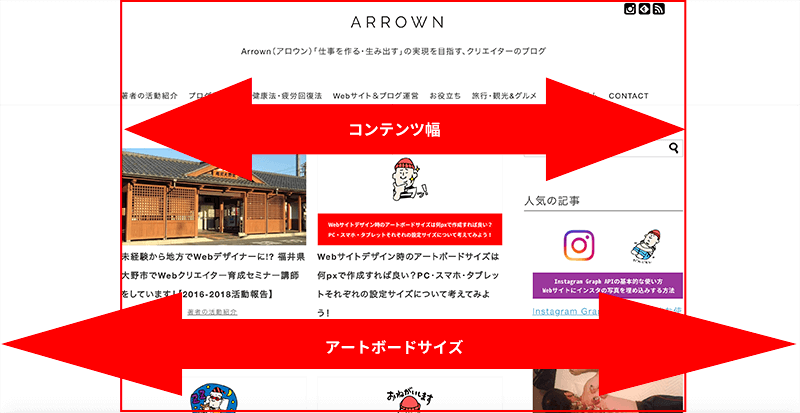
Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net

Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net

Sharepoint モダンページでの画像のサイズ変更とスケーリング Sharepoint

必読 5分でわかるレスポンシブwebデザインまとめ 株式会社lig

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Photoshopでデザインカンプ作成時の縦サイズについて 独学でwebデザインまとめんばーず Webクリオンライン

読みやすいwebタイポグラフィとデザインルール設計について Blog Yuya Kinoshita

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog

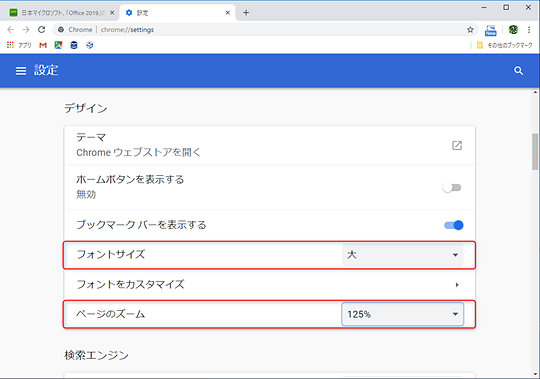
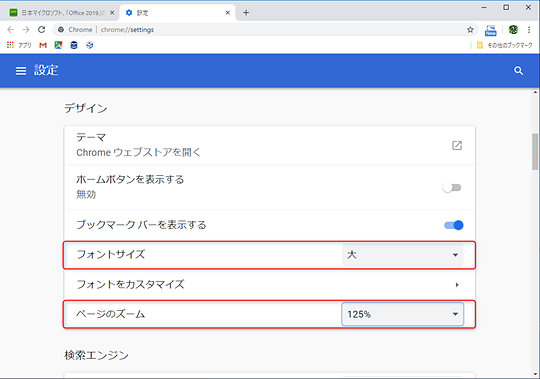
なぜかchromeで見ていたwebページが大きくなった 原因と対策方法 窓の杜

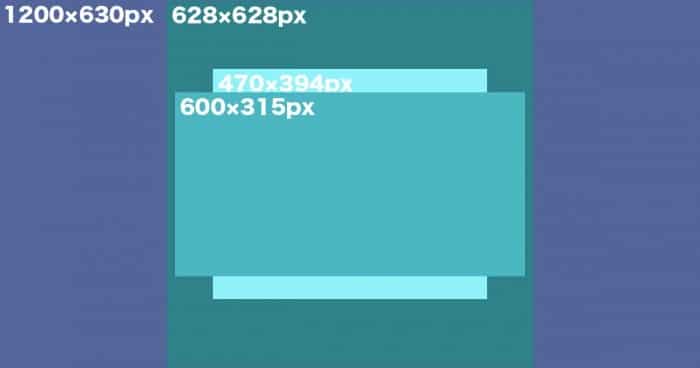
Twitterのウェブサイトカードが新しい画像サイズをサポート Unyoo Jp

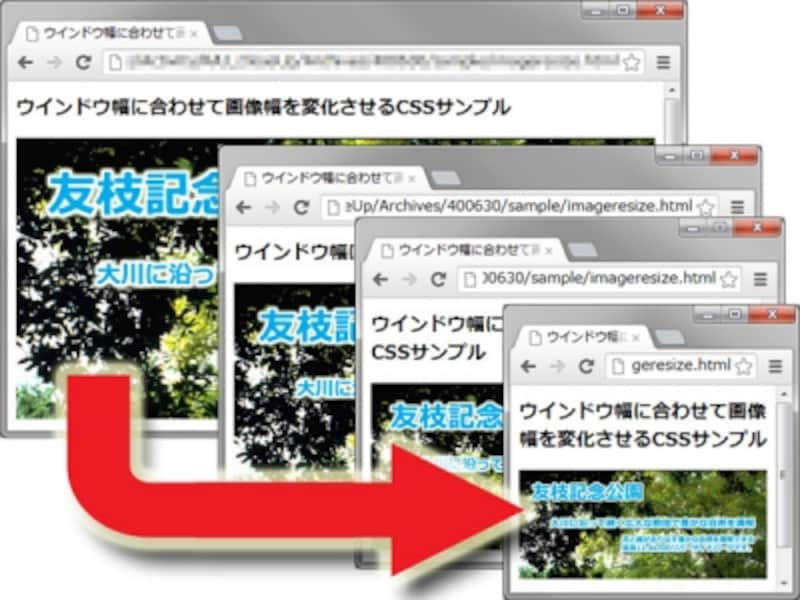
ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

Webデザインデータ制作時の4つの注意点 横幅 色 解像度 文字 Webget

Webページのスクショ撮影時にサイズを整えるchrome拡張 Windows Resizer できるネット
3
Q Tbn And9gctcz9md9pdmpf3h46 Zwhkzggspv Ammyi Ghzsteq Usqp Cau

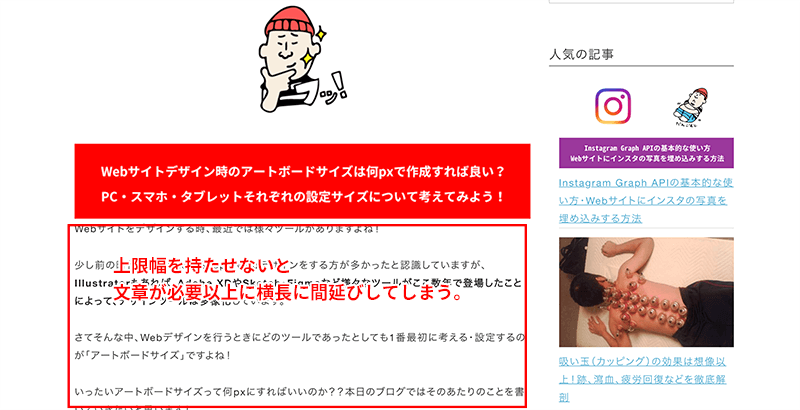
Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

レスポンシブに対応したwebページをさまざまなデバイスのサイズで表示を同時確認できる無料ツール Everysize コリス

Illustrator設定 100 表示で実寸サイズの表示にする ピクセル 現場で働くプロが色々書いてるブログ Ppfパートナーズ

ウェブ用画像 写真プリントの 縦横比とサイズ をまとめてみました
Q Tbn And9gctxyidedcygnrypipvsdaibqjwvqgdp9mvu3hjo5gd7k5n72kgk Usqp Cau

Webサイトのコンテンツ幅って何pxで考えれば良い 必要性も含めて考えてみる Arrown

Webデザインやseoを向上させる画像最適化の方法とは ジンドゥー Jimdo

デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

レディースにweb限定サイズが登場 The Shop Tk ザ ショップ ティーケー の公式通販 ワールド オンラインストア World Online Store

Webデザインのアートボードサイズってどうしてる オススメのサイズをご紹介 Ryob Net

Webマンガの画像サイズはどのくらい 主なwebマンガアプリの推奨サイズ一覧

スマホ対応 レスポンシブwebデザインでモバイルフレンドリーなサイト制作を ドコドア

Css 結局レスポンシブでのフォントサイズはどう書くべき Seo対策なら株式会社ペコプラ

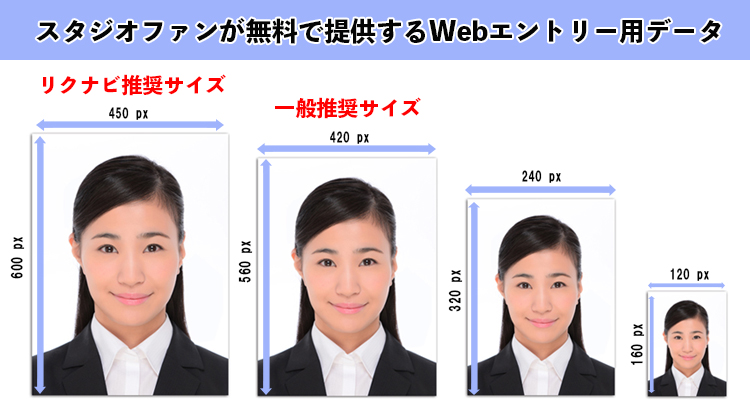
就活用写真のサイズは Webとの違いやサイズが合わない時の対応策を簡単解説 キミスカ就活研究室

Webデザインサイズ Webty Staff Blog

推奨サイズまとめ Facebook Twitter Youtube Instagramで使う画像サイズ Webマスターの手帳

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Webサイトのフォントサイズ 16px が読みやすい ソラリンクblog ソラリンク 北海道帯広市のホームページ制作会社

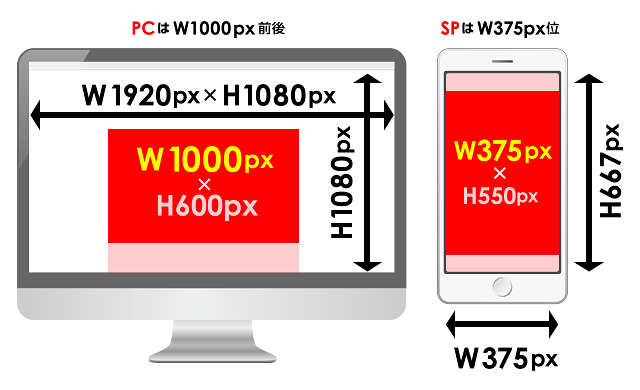
Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown

Webエントリーするとき 証明写真のデータはどうする サイズや添付方法は 大学生の就活の基本 就活の基礎知識 就活スタイル マイナビ 学生の窓口

結局どうする Sns用ogp画像の最適サイズを割り出しました Web業界で働く人や興味がある人に役立つ情報サイト Qam カム

Skvi9r3 H5t7om

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Web用画像の解像度変更と再保存 学習帳

Webからエントリーする就活の証明写真データのサイズは決まっている

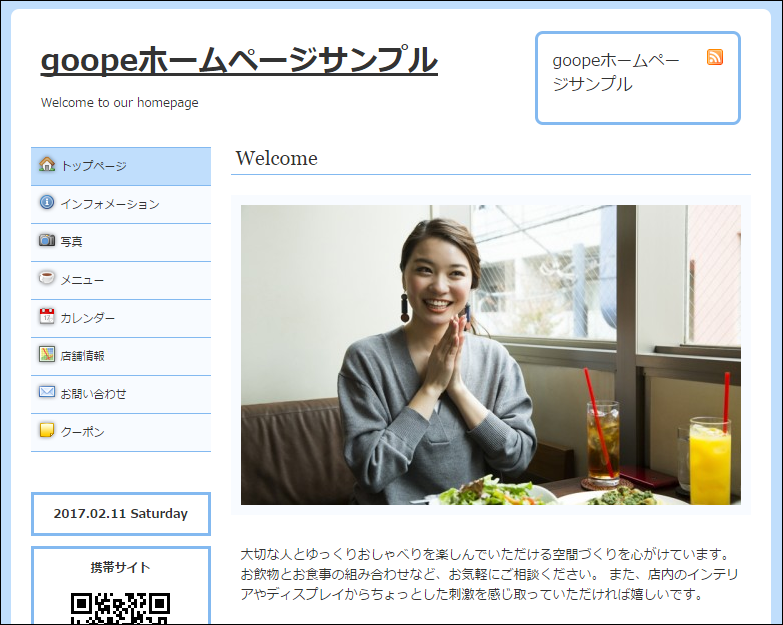
適切なサイズの画像を使い かっこよくお店を紹介する グーペを実際に使い使用感を記事にしました

Webデザイナーを目指す方に最適なディスプレイサイズ Stack Design

Web限定サイズ デザインスリーブカットソー カットソー Index インデックス ワールド オンラインストア World Online Store

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

パッと簡単にバナー画像のサイズを調べる方法

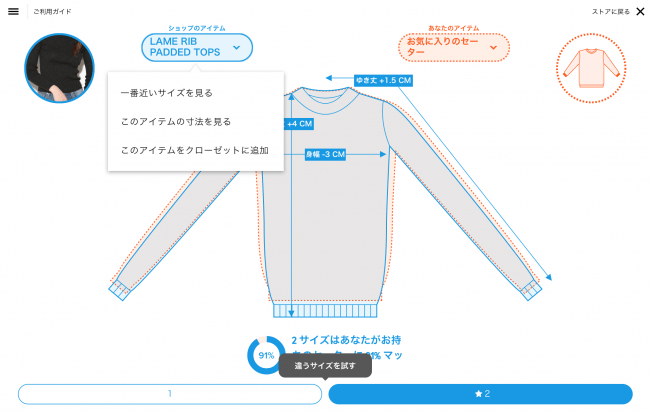
バーチャサイズがオンライン試着ソリューションをshel Tter Web Store シェルター ウェブストア に提供開始 株式会社virtusizeのプレスリリース

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About

解像度 の理解があいまいだったので備忘録としてまとめてみた News 株式会社indetail インディテール

ウェブ用画像 写真プリントの 縦横比とサイズ をまとめてみました

連載 グラフィックデザイナーがwebデザインに挑戦するときに知っておきたい10の知識 01 画面サイズ編 株式会社y S Y S Inc

ハニーズ公式通販 フリルボータイブラウス Web限定llサイズ有 トップス Honeys Online Shop レディースファッション通販

パフォーマンス観点でのweb用の画像最適化について 19年

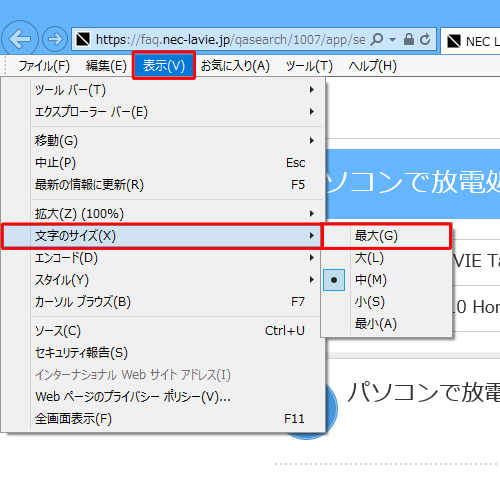
Ps3 Webページの表示サイズを変更する

ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市

パッと簡単にバナー画像のサイズを調べる方法

Webサイトの最適な画像サイズ Webデザイナー独学入門

パッと簡単にバナー画像のサイズを調べる方法

フォトショップ Web用に保存がアートボードのサイズにならない時の原因と対処 Photoshop シュマリ

Nec Lavie公式サイト サービス サポート Q A Q A番号

年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element

Web漫画を描きたい 読みやすいサイズ 解像度 フォントサイズとは 三日ログ ミカログ

Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown

Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog

Retina対応がイマイチ分からない人向けの簡単ガイド 初心者webデザイナー向け Sa Yo Note

Webページのレイアウトサイズ A Memorandum

デバイスの画面サイズに合わせたwebサイトの必要性 一日一ヨクスル

デザインは8の倍数でできている Web デザイン

ホームページに最適な画面サイズ Web Notes

Webサイトの横幅のサイズはいくつが良い 何pxが最適なのかを徹底解説 Liibercraft リーベルクラフト

適切なサイズの画像を使い かっこよくお店を紹介する グーペを実際に使い使用感を記事にしました



