写真 グリッド レイアウト

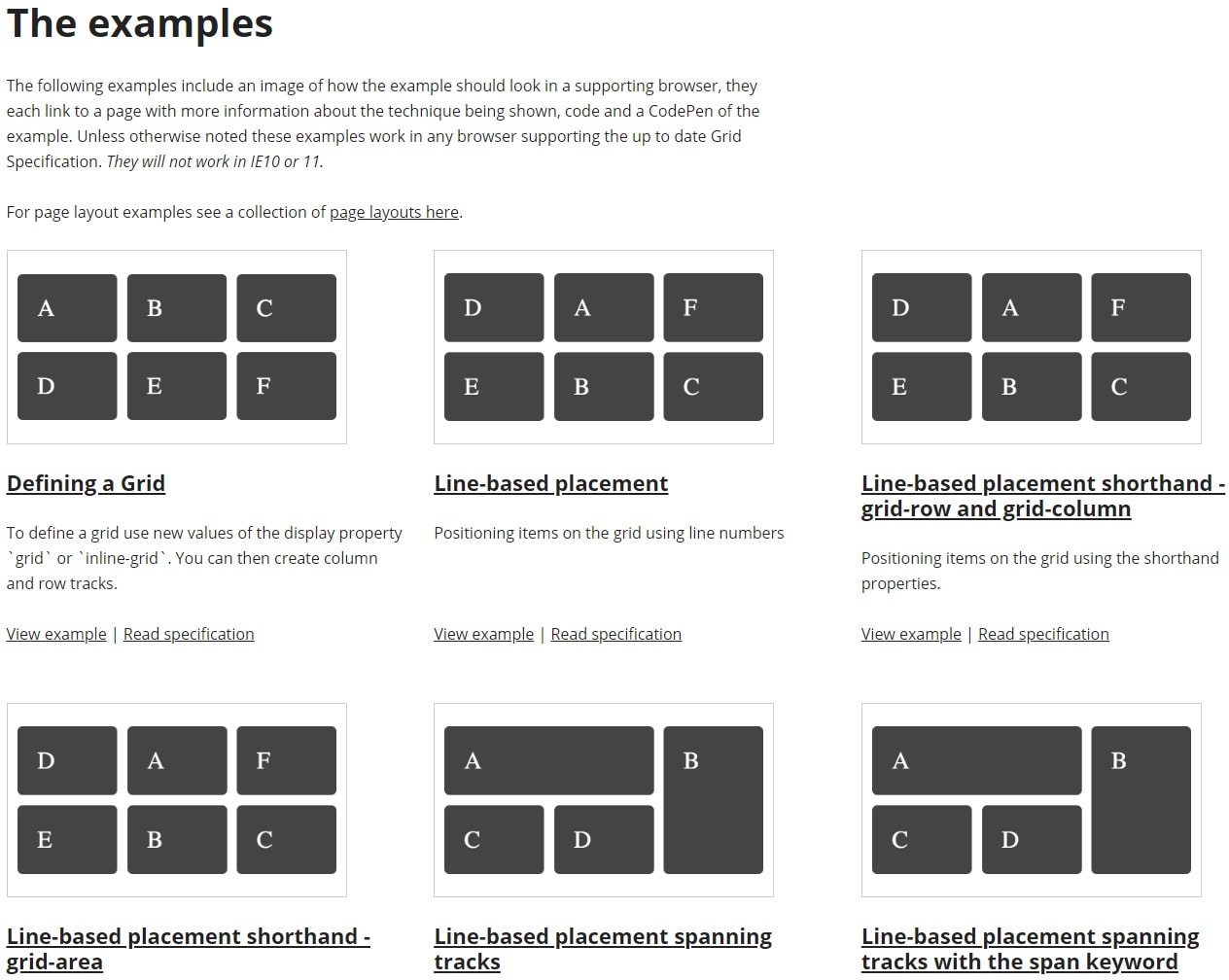
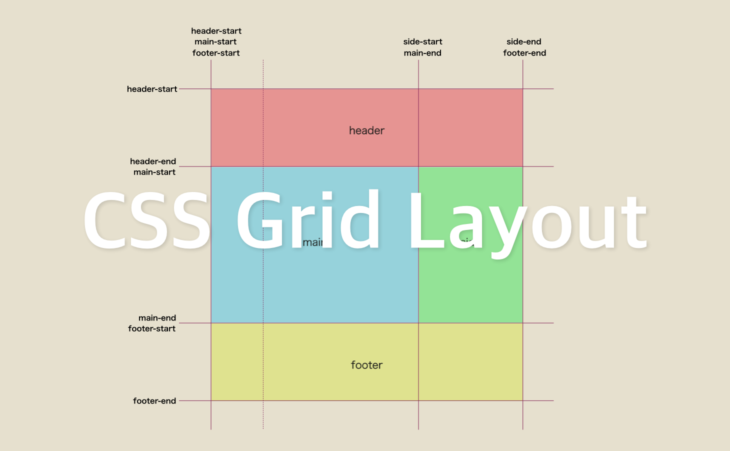
Css Grid Layout を極める 基礎編 Qiita

Cssグリッドレイアウト デザインブック エビスコム 工学 Kindleストア Amazon
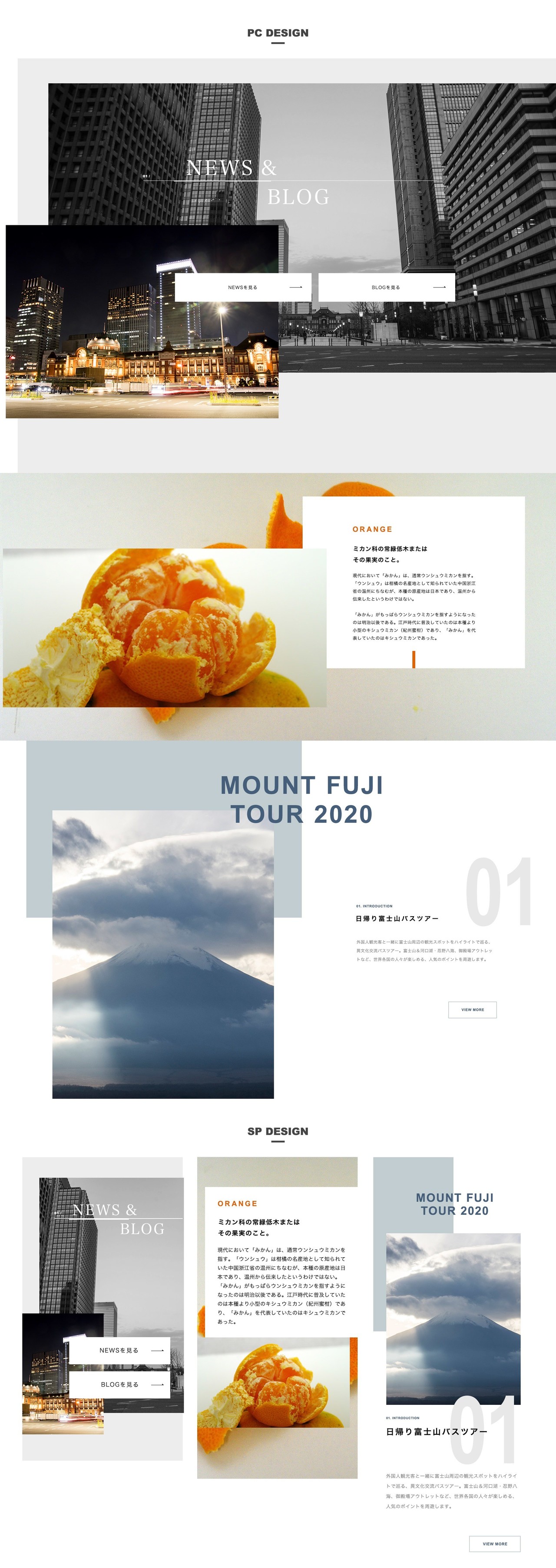
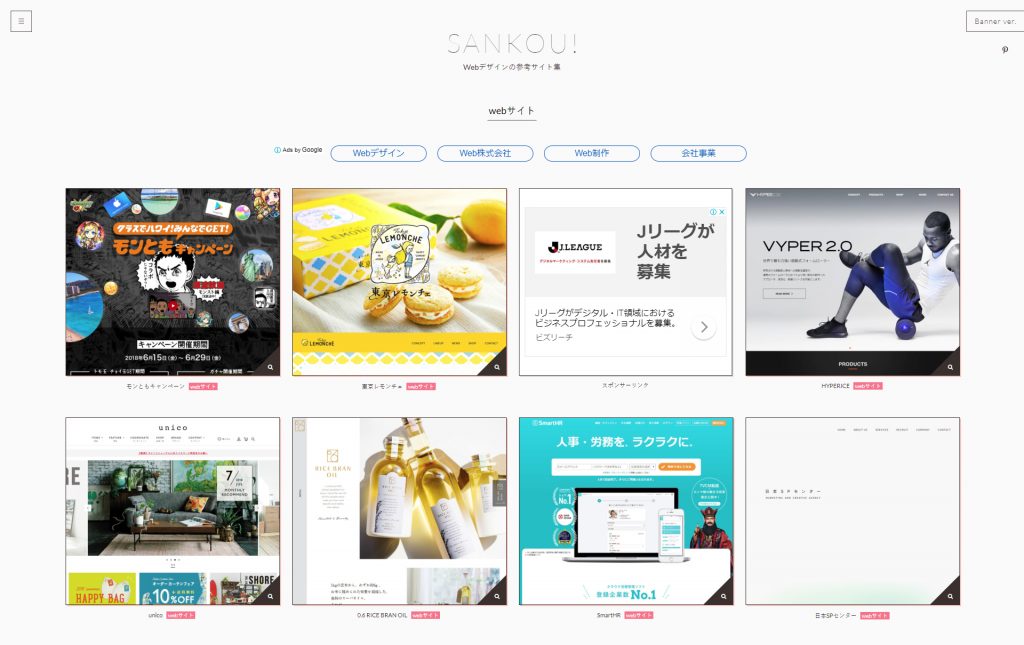
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

レスポンシブも簡単に Cssグリッドレイアウトをマスターしよう すきまのスキマ

Css Cssグリッドレイアウト基本の き Pilgrim

Webデザインの基本が身につく ページのグリッド レイアウト 要素配置の効果的な使い方のまとめ コリス
で rui さんのボード「組み写真レイアウト参考」を見てみましょう。。「パンフレット デザイン, グリッドデザイン, 広告デザイン」のアイデアをもっと見てみましょう。.

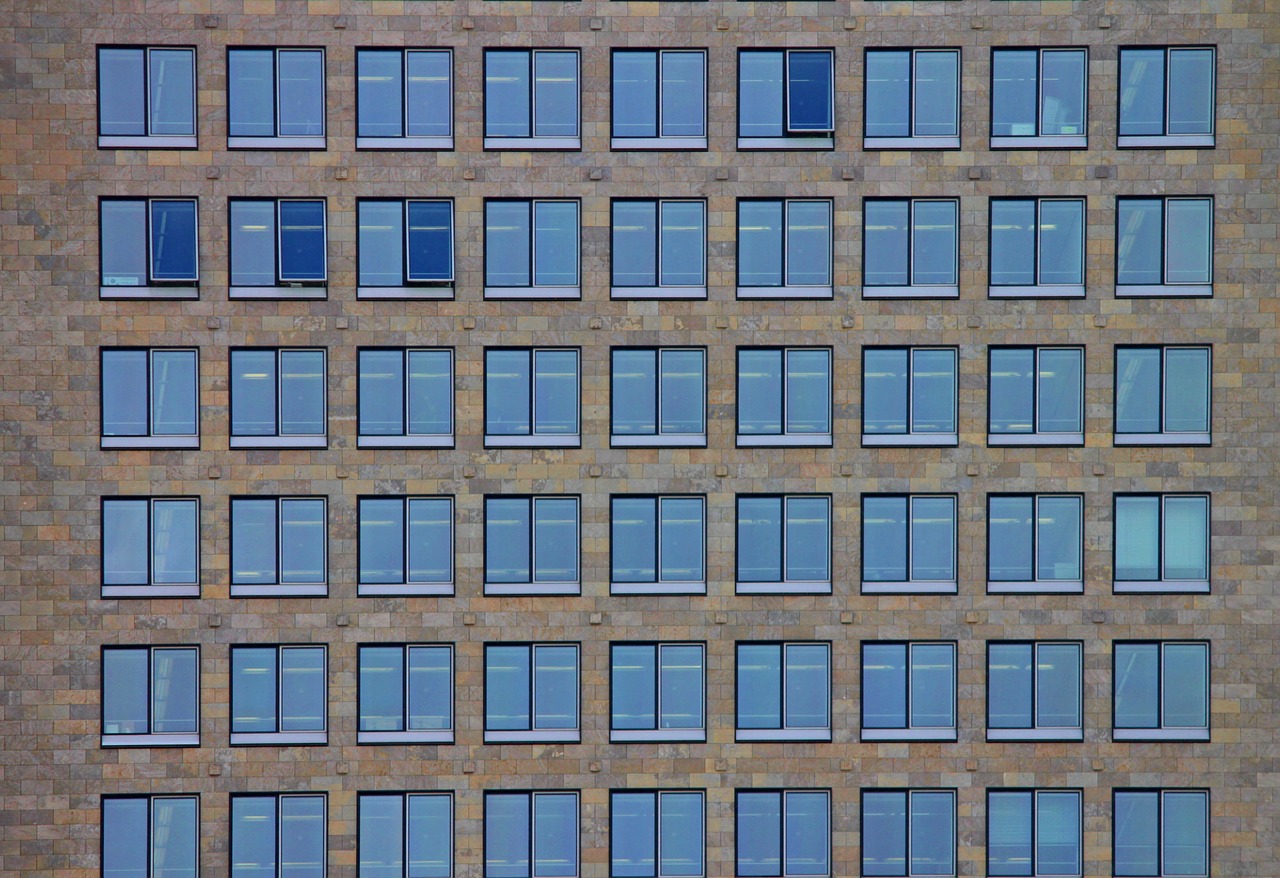
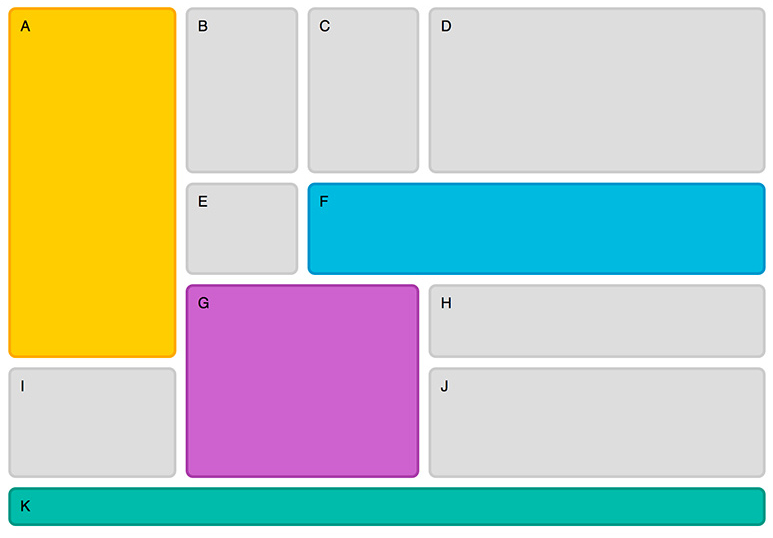
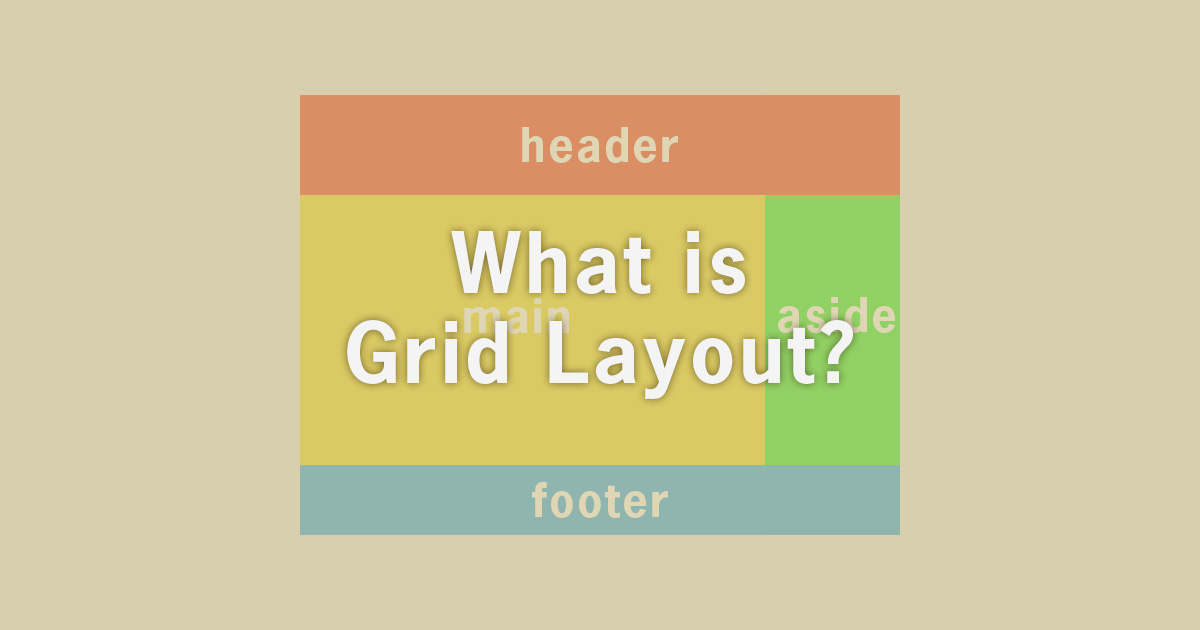
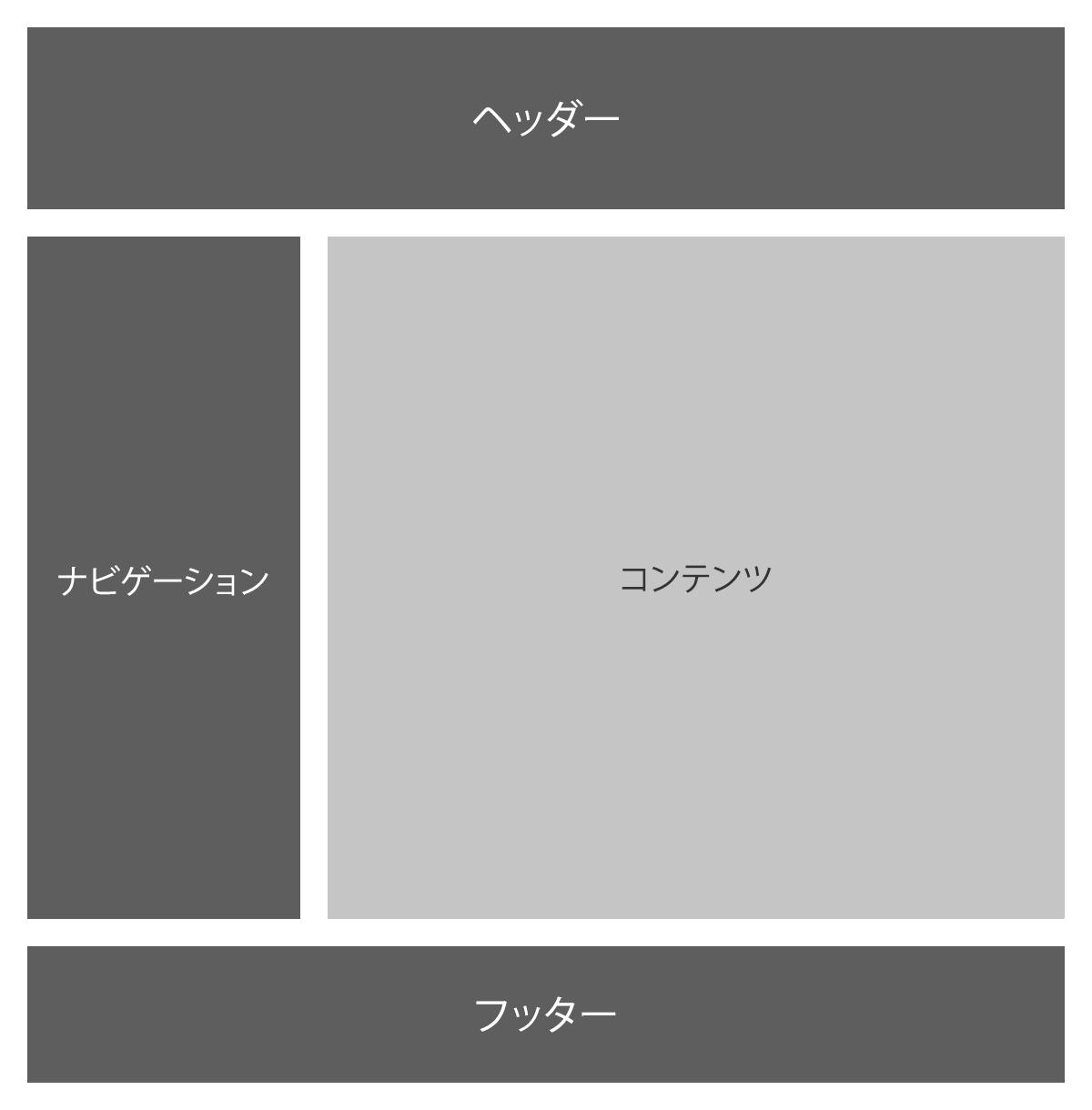
写真 グリッド レイアウト. グリッドレイアウトとは?リキッドレイアウトとは? グリッドレイアウト まず、 グリッドレイアウトとは、サイトの幅と高さから、デザインの大枠を「四角形(格子)」に分解して構成したレイアウト手法です。 Googleの提唱しているマテリアルデザインで使われている「カード」の概念とも. フォトコラージュメーカー:フォトグリッド、レイアウト&モンタージュ Photo Collage Makerを使用して、1枚の写真でストーリー全体を伝えてください。 Photo Collage Makerは、50以上のコラージュ、50以上のエフェクト、50以上のオーバーレイ、100以上のステッカー. グリッドレイアウトとは グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、画面や ページ を縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。.
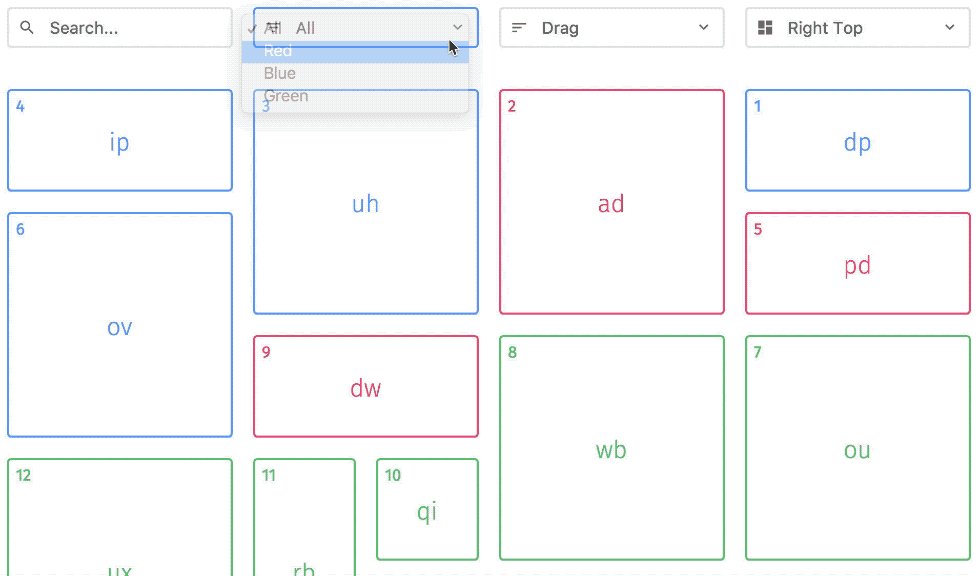
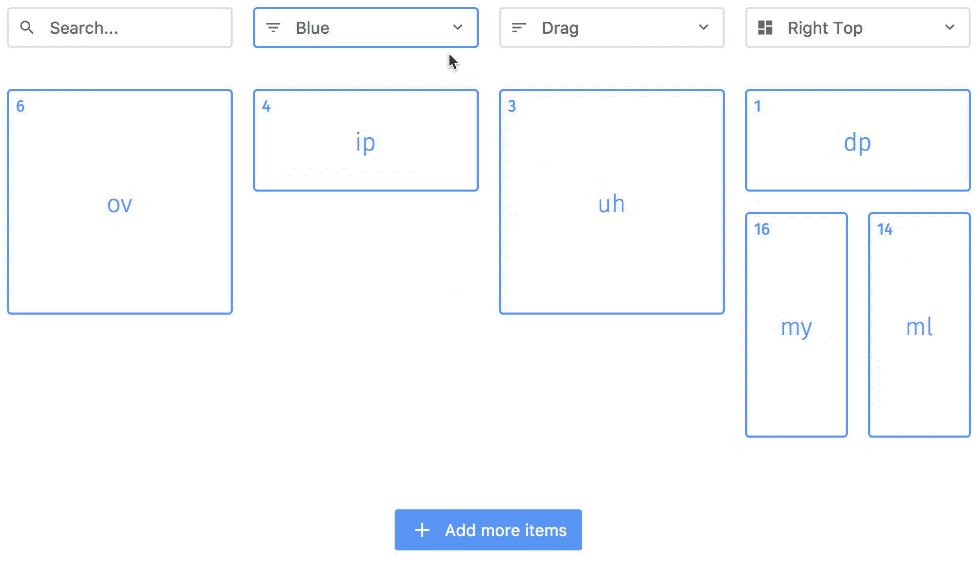
グリッド線の表示 グリッドを使えば、イラストや写真などを綺麗に配置できます。グリッドは線と点が選べます。 画像補正 様々なメニューを使用して画像を補正することができます。 図形描画機能 写真画面やイラスト画面で直線や曲線などの図形が. ただ、 写真のレイアウトを選ぼうとすると・・・・ 6枚のレイアウトは少なく、7枚、8枚は有料オプションのレイアウトのみとなっています。 9枚以上のレイアウトはそもそも無いんですよね。 困ったーーーっ! レイアウトが選べなければできないよっ!. インスタグラムを運用しているみなさん。『グリッド投稿』を知っていますか? 『グリッド投稿』は、インスタで1枚の写真を複数に分割して投稿したい時に使える機能。 おしゃれでアートのように楽しめて、インパクトもあるので、 個人だけでなく企業でも活用 するところが後を絶ちません。.
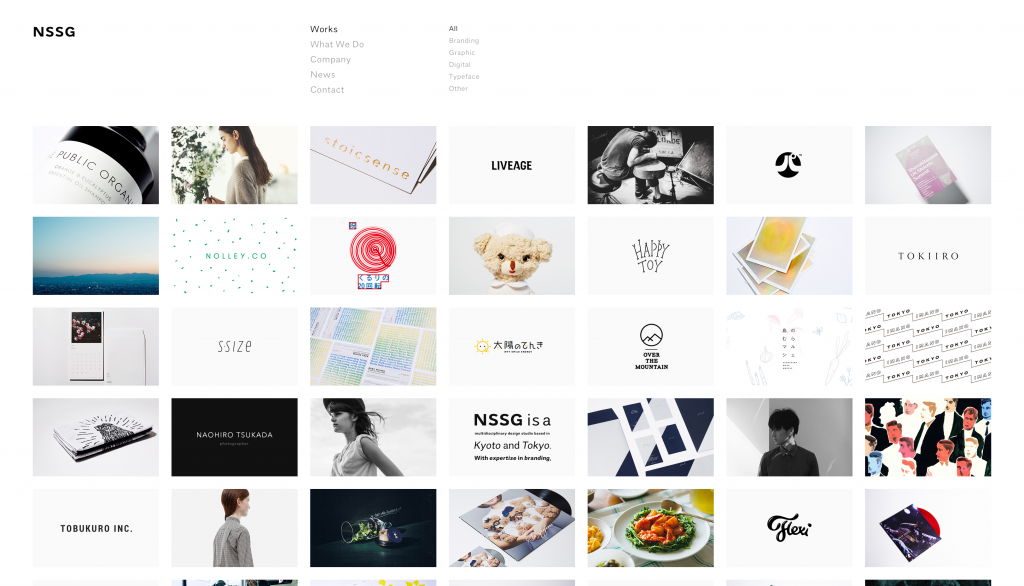
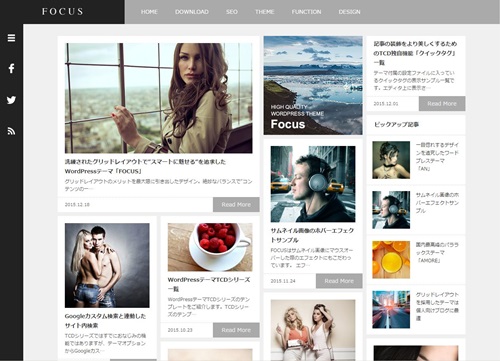
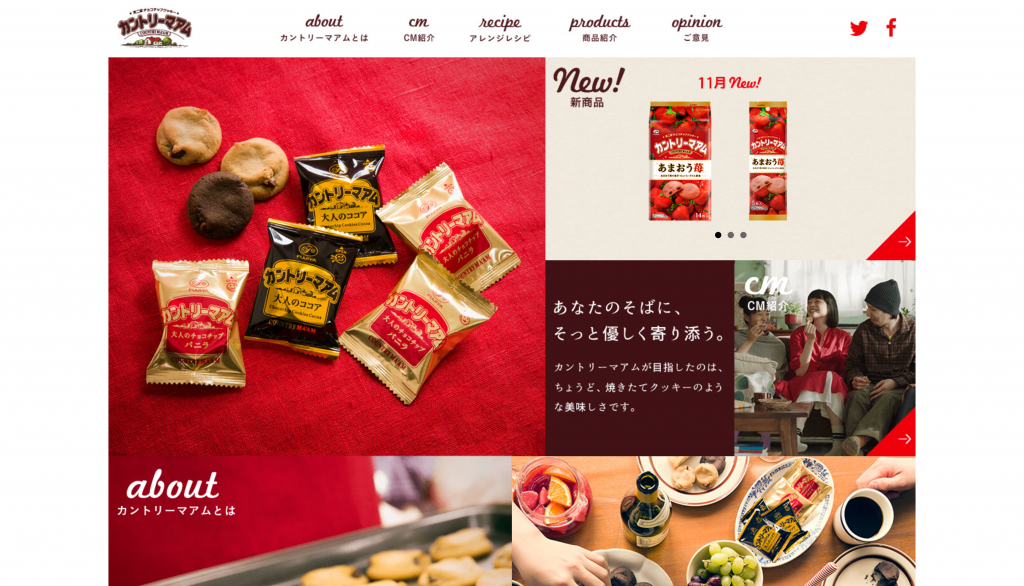
海外デザインブログDJDesignerLabcomで、ユニークなグリッドレイアウトを使ったWebサイトデザイン40個をまとめたエントリー「40 Impressive Grid Based Web Designs for Inspiration」が公開されていたので、今回はご紹介します。 コンテンツをグリッド状に並べることができるjQueryプラグインも一緒にまとめて. グリッドレイアウトとは グリッド レイアウト (グリッドデザイン、グリッドシステム)はホーム ページ のデザイン手法の一つで、画面や ページ を縦横に分断する直線で格子状に分割し、これを組み合わせてブロック内の要素の大きさや配置を決定していく方法のことです。. 写真一覧部分と動画一覧部分がそれぞれ大きさの違うグリッドでレイアウトされている。 写真はロールオーバーで拡大画像が表示される。 pick up「動画一覧部分」.
ただ、 写真のレイアウトを選ぼうとすると・・・・ 6枚のレイアウトは少なく、7枚、8枚は有料オプションのレイアウトのみとなっています。 9枚以上のレイアウトはそもそも無いんですよね。 困ったーーーっ! レイアウトが選べなければできないよっ!. 写真コラージュに最適なレイアウトと加えたい写真の数を選択します。 写真でストーリーを伝える 「」ボタンをクリックし、各グリッドにぴったりな写真をアプロードしていきます。 フォトエディタを使って編集し、想い出を写真グリッドに詰め込みます。. で rui さんのボード「組み写真レイアウト参考」を見てみましょう。。「パンフレット デザイン, グリッドデザイン, 広告デザイン」のアイデアをもっと見てみましょう。.
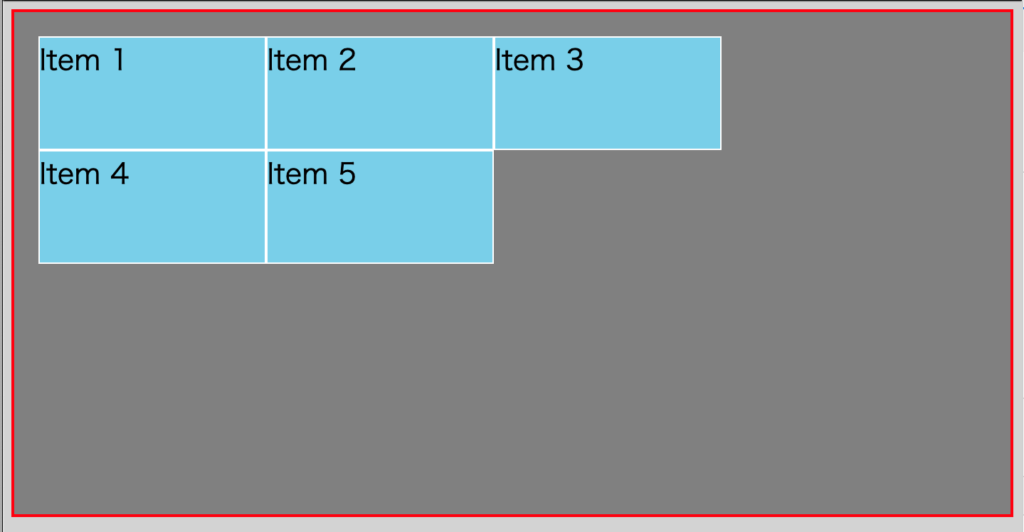
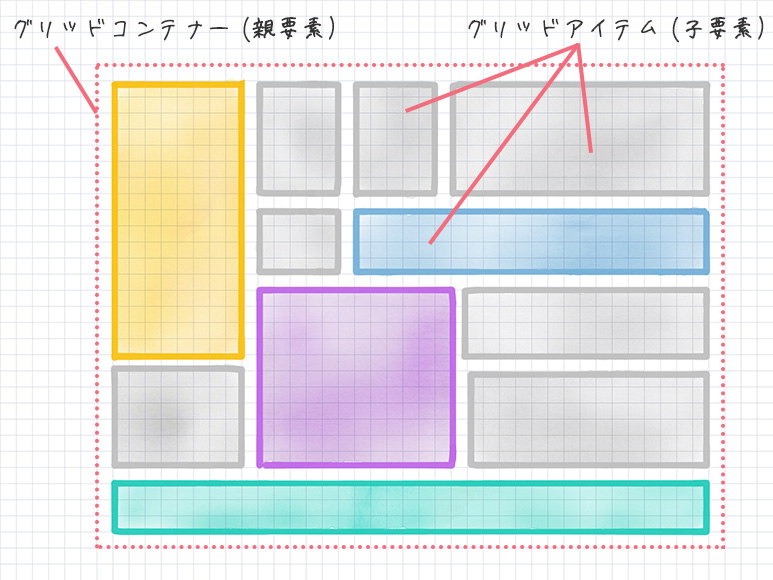
0 はじめに CSS Grid Layout(グリッドレイアウト)は、2次元レイアウト を、HTML/CSS を使って簡単・自由に操作できる、CSSの新しい機能です。 格子状のマス目のグリッドに好きな順番に配置したり結合したりすることで、様々なレイアウトが可能になります。.

Css Gridとは Floatを使わずに要素を並べる新しいレイアウト方法 侍エンジニアブログ

グリッド ウェブ開発を学ぶ Mdn

Googleも利用するカード型グリッドレイアウトについて 建設現場デジタルサイネージの モニたろう と モニすけ ブログ

Cssグリッドレイアウト 2 グリッドラインに配置編 いまどきのhtml Cssレイアウトにチャレンジ 第25回 Youtube

レスポンシブでグリッドレイアウトなwordpress用プレミアムテーマ40個 いぬらぼ

グリッドレイアウトwebデザインのサイトが作成できるwordpressテンプレート 失敗から学ブログ

Css Grid 基礎編 Blog Q Technical

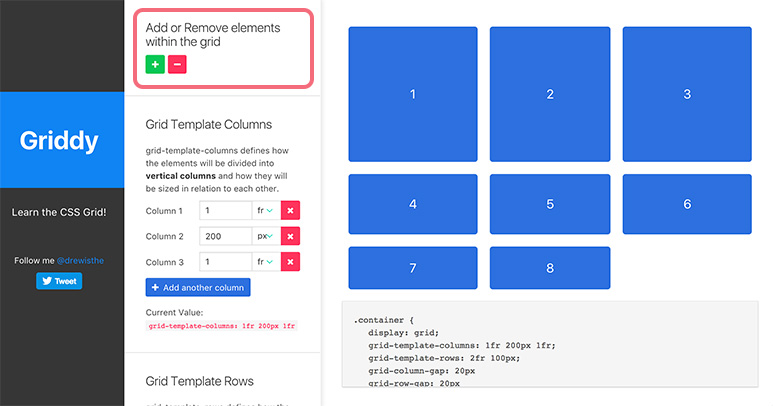
手軽にcssグリッドレイアウトのコードを生成できる Griddy Webクリエイターボックス

Grid Animation グリッド アニメーション 動くcssグリッドのユニークでクリエイティブな制作例10選 Seleqt セレキュト

可変グリッドレイアウトのスクリプト Web制作 勉強ログ Web Log

レイアウトグリッドを使いこなそう の巻 Ideasketch Inc

グリッドレイアウト Webサイト制作の勉強

Css Cssグリッドレイアウト基本の き Pilgrim

トレンドwebデザイン手法 グリッドレイアウト 1から10まで解説 デジタルマーケティング Web制作 Pr支援のbigmac Inc

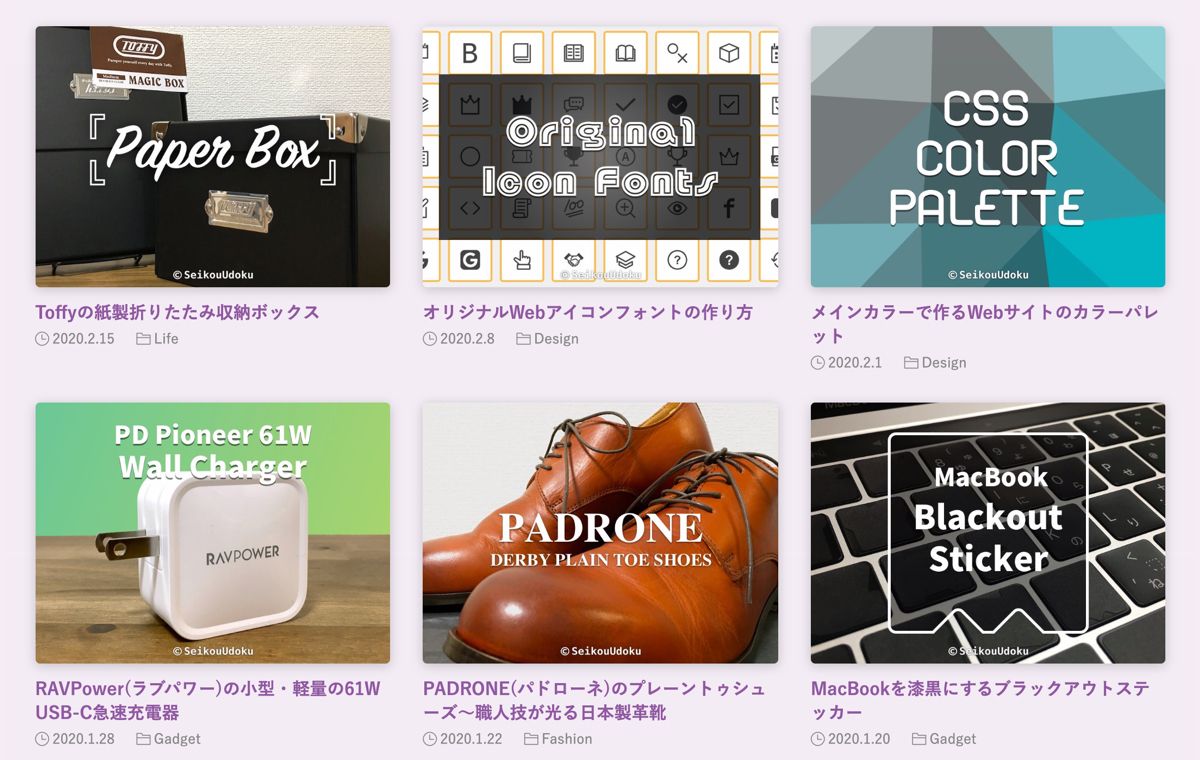
Cssグリッドレイアウトの基本と使い方をマスターする Seikouudoku

ブロークングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

何ができる グリッドレイアウトとは どんな時に使えばいい

グリッドレイアウトを採用しているwebデザイン 40 国内 Nxworld

レスポンシブのグリッドレイアウトを作ってくれるスクリプト

さまざまなレイアウトの工夫その マーカーネット株式会社

サクッとグリッドcssを理解して クライアントワークに使う 新宿のホームページ制作会社 Itti イッティ

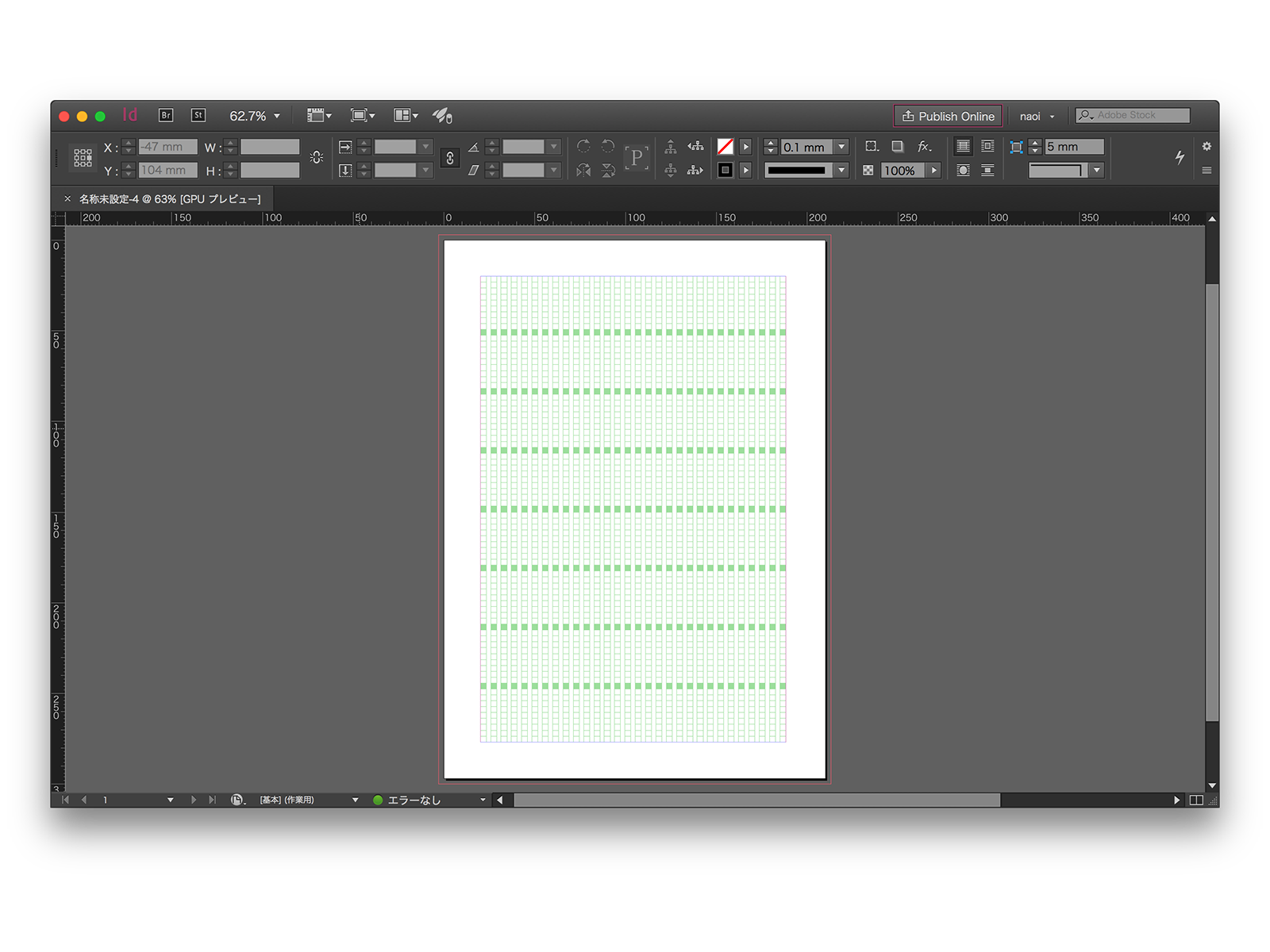
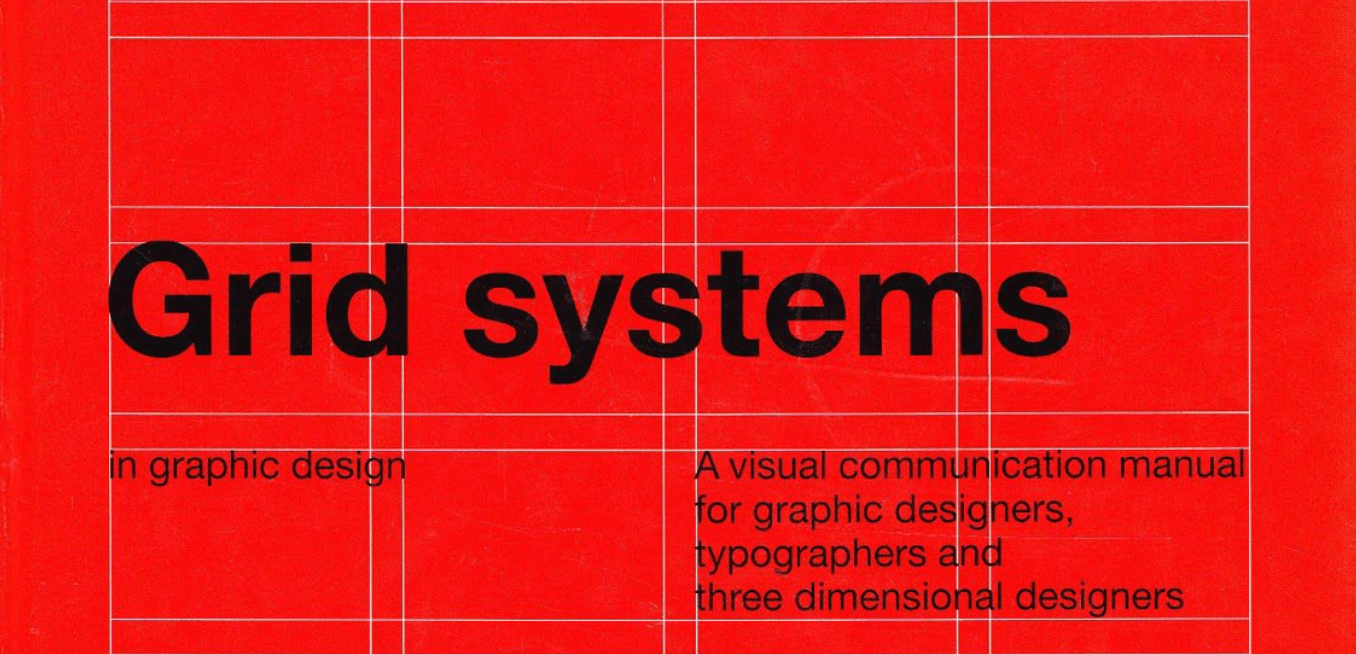
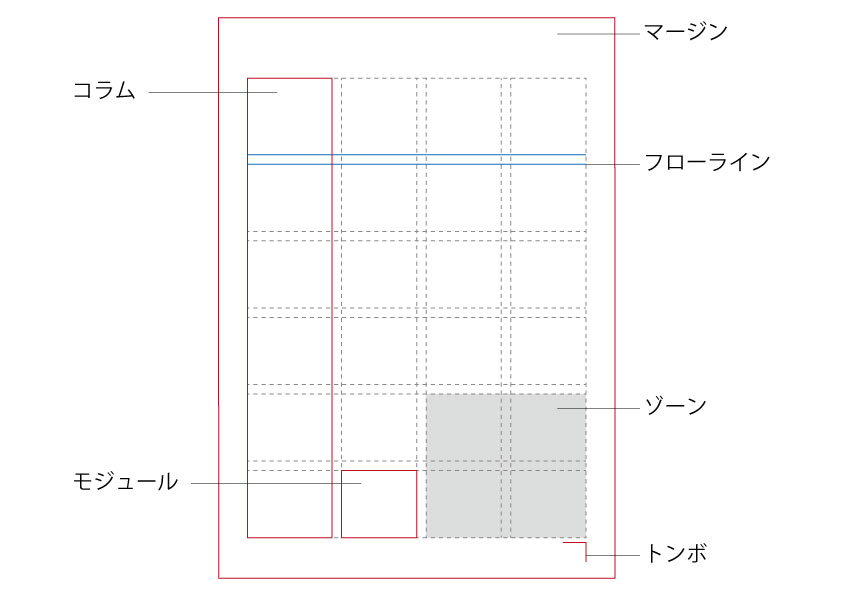
Yoppa Org 第11回 Illustratorの基礎 2 デザイン制作の流れとレイアウトの基本 グリッドシステムについて
Q Tbn And9gcrym5sa K4lw2sbl3wajgwigwonag5yafbhd4hafnrwxxrbo5gw Usqp Cau

グリッドレイアウトを実装できるjqueryプラグイン総まとめ W3q Archive

Web用可変グリッドレイアウトを販売します Jqueryで制作した高品質の可変グリットレイアウトです Web素材 画像の作成 ココナラ

自由なレイアウト ノングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

グリッドレイアウトをcssで簡単に実現 Css Grid Layout 株式会社ゼロワンアース

Css Grid Layout の配置と間隔の調整方法 初心者向け Watablog

Isotopeを使ってグリッドレイアウト ソート機能をつける Kohimoto Labo

Html 右揃え応答cssグリッドレイアウト

グリッドレイアウトのサイトを制作させていただきました サニマンの宮古島移住日記

グリッドレイアウトの基本的なこと Mororeco

可変グリッドレイアウト Webデザイン制作のまとめならweb Design Stock

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

Cssのグリッドレイアウトとは Css3 Grid Layout 図解入門シリーズ

今度こそわかった Cssグリッドレイアウトの作り方と基本知識

Ie11対応 実務で使うgridレイアウト 機能編 とあるコーダーの備忘録

グリッドレイアウトを使った画像作成が無料で簡単に Canva

L Webデザイン ブロークングリッドレイアウト15選 Dai Note

Cssグリッドレイアウトについて Flexboxより使いやすいが 問題はいつものアイツだな Life Zakk ゲームアプリのレビュー 攻略サイト

Cssグリッドレイアウトの基本と使い方をマスターする Seikouudoku

18年webトレンド ブロークングリッドレイアウト Tastasメディア
可変グリッドレイアウトなwebデザイン集めてみました Webopixel

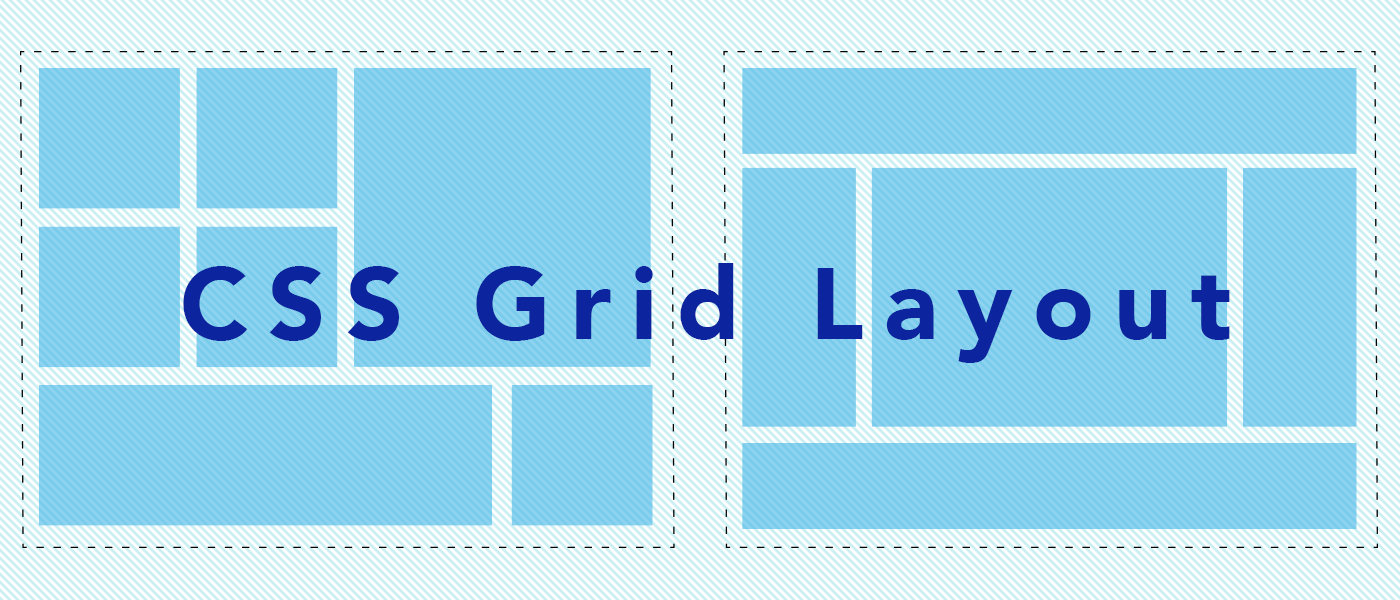
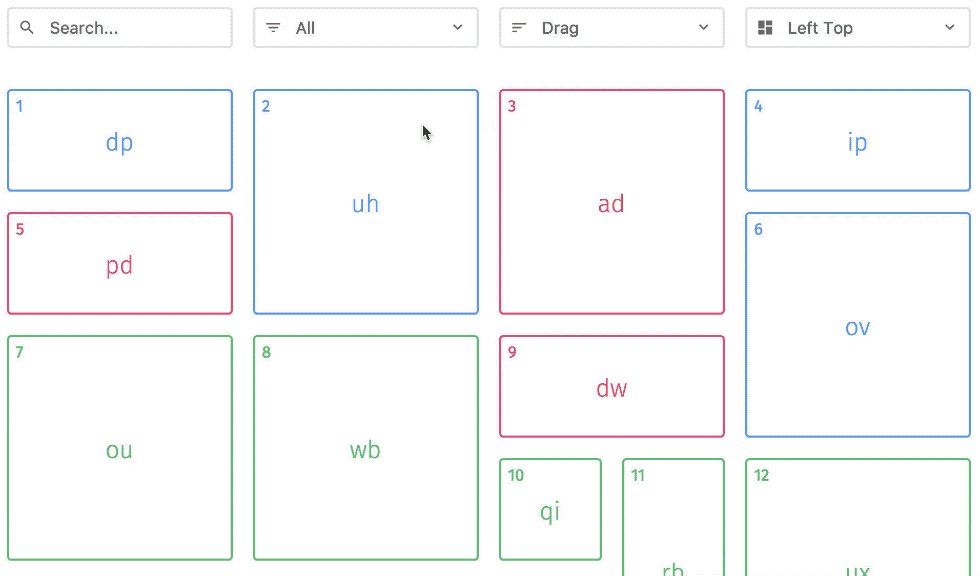
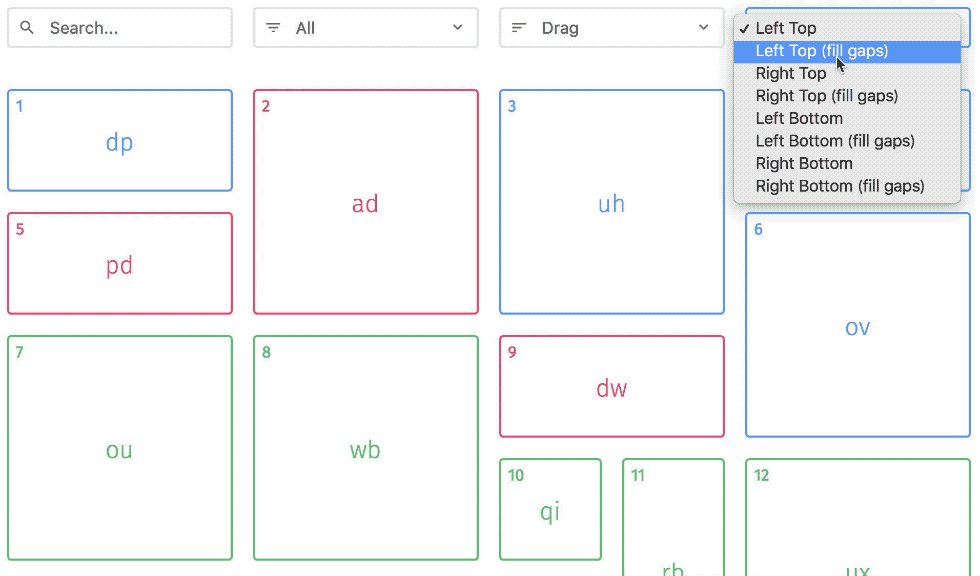
Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

Freetile Js グリッドレイアウトを簡単に設置できるjqueryプラグイン ホームページ制作 アプリ開発のハウツーをより実践的に ウェブ式

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

ノングリッドレイアウトとは ノングリッドレイアウト 作り方 コラム メンバーズ

超軽量 シンプル 動的なグリッドレイアウト用のjavascriptライブラリ Magic Grid Minor Meeting
Q Tbn And9gctwyeeu 8tt1wqwucc6iwfm4hc9qkf778qbpaifbhjuiqc4ao 1 Usqp Cau

可変グリッドレイアウトで実現するレスポンシブwebデザイン 前編 Adc Adobe Developer Connection

Powerpointプレゼンテーション用のフラットデザインのグリッドレイアウトパンフレットのプレゼンテーション 今すぐダウンロードする Poweredtemplate Com

Cssグリッドレイアウト デザインブック について エビスコム

Styled Componentsでシンプルにグリッドレイアウトを実装する クリエイターのためのお役立ちニュース 株式会社ラルズネット 採用情報サイト

Webopixel グリッドレイアウト グリッド Webデザイン

Flexboxとgridlayoutを試してみた レイアウトする時にどれにするのか By T Medium

Google Chrome 57で実装 Css Grid Layoutでグリッドレイアウトが簡単に Sitest サイテスト ブログ

cssグリッドレイアウトデザインブック html cssで実現する 柔軟でレスポンシブなwebデザイン 通販 セブンネットショッピング

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

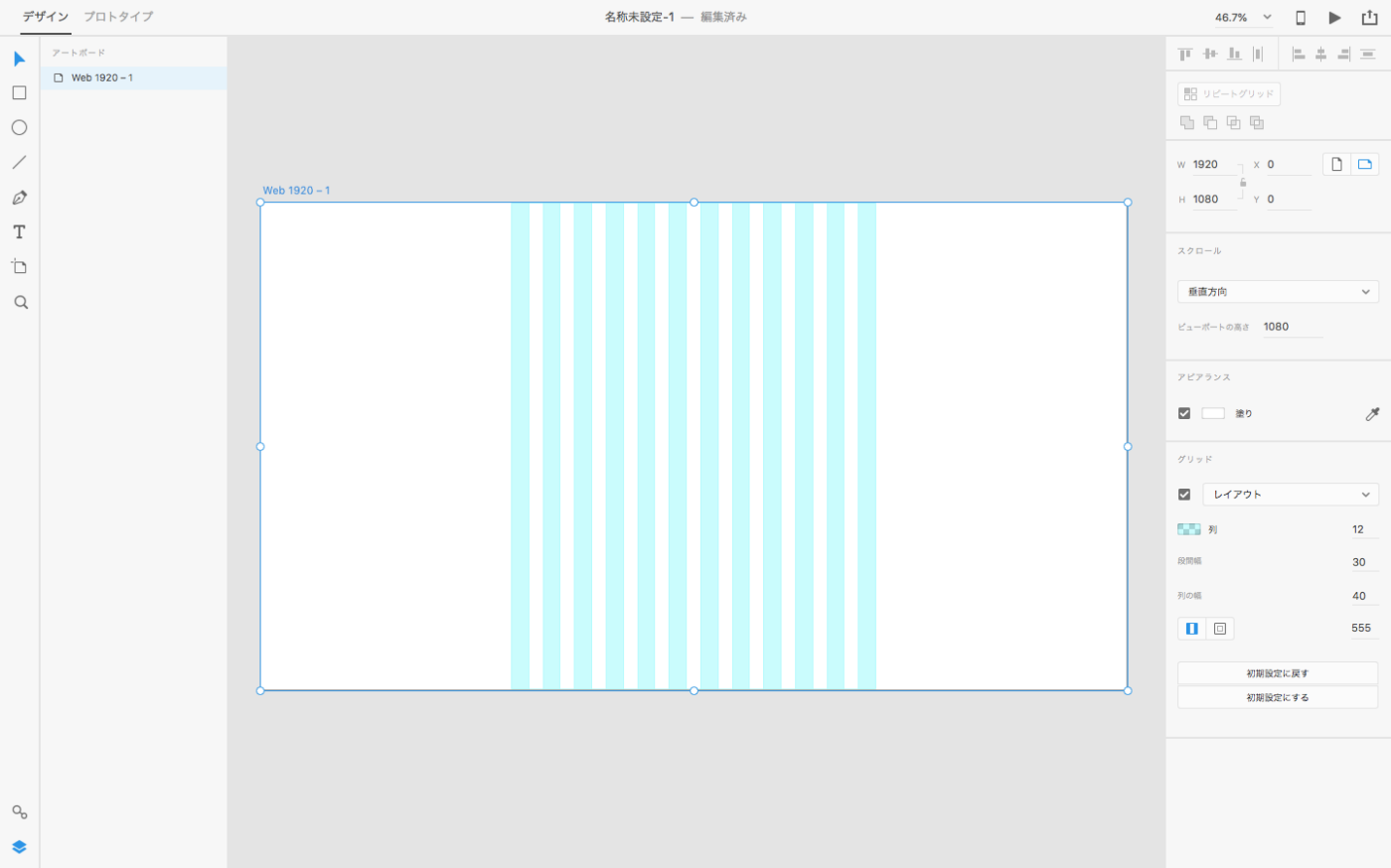
Adobe Xdのレイアウトグリッドを簡単に調整する方法 ブログ Iori St

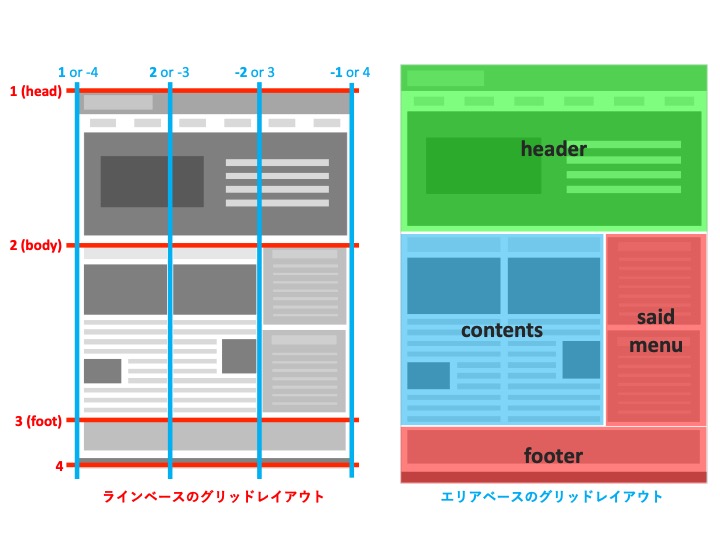
Cssのグリッドレイアウトを使いこなす3つのステップ ラインベースのグリッドレイアウトの基礎 Tamotech

グリッドレイアウトのwebデザイン作成用wordpressテンプレート 失敗から学ブログ
Cssのグリッドレイアウトで簡単なレイアウトを作ってみよう Webopixel

グリッドレイアウトとは 作り方やデザインの学び方を解説 ワードプレス初心者向け情報サイト Webcode

以前 Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する という記事で紹介したcssグリッドレイアウト 皆さん使っていますか 前回はちょっと複雑なレイアウトに挑戦しましたが 今回はcssグリッドを レイアウト グリッドレイアウト

5分でわかる Webサイトのレイアウト方法7つ ジーニアスブログ Web制作会社ジーニアスウェブのお役立ちブログ

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Cssグリッドレイアウトで サイズが違う複数のボックスをタイル状に配置する Webクリエイターボックス

自由なレイアウト ノングリッドレイアウト参考サイトまとめ キャプチャ画像 ウェブケイwebサイト制作のメモ帳
Q Tbn And9gctelfzhlz5dzq8cklmuz5gdovzygq3y7t0lqg Pmosttqniksa Usqp Cau

グリッドレイアウト手法で制作された保育園のホームページデザイン例 集客に特化した池袋のホームページ制作会社 オルトベース

グリッドレイアウトの基本的な使い方 Takblog

Swiftuiグリッドレイアウト

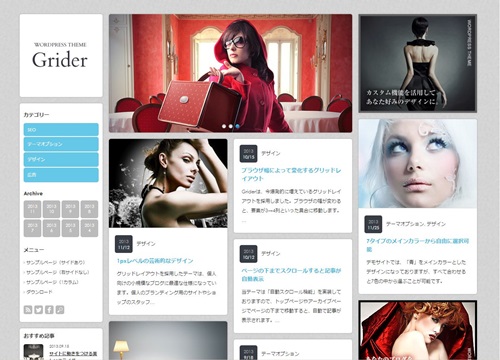
グリッドレイアウトwordpressテーマ Grider Wp Design

グリッドレイアウトの利用でデザインを美しく見せる Wokobo

グリッドレイアウトの構造と作り方 Apex Traders

Powerpointプレゼンテーション用のグリッドレイアウトフラットデザインのプレゼンテーションテンプレート 今すぐダウンロードする Poweredtemplate Com

Cssでグリッドレイアウトをしてみよう 実践編 Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc

Masonryより高機能 フィルタ ソート レスポンシブ対応のグリッドレイアウト Muuri Js Wordpress テーマ Digipress

Cssグリッドレイアウト デザインブック エビスコム 本 通販 Amazon

Css グリッドレイアウト Laptrinhx

Webデザインのレスポンシブ対応グリッド よく使う定番uiレイアウトまとめ Photoshopvip
Cssグリッドレイアウトデザインブック Html Cssで実現する 柔軟でレスポンシブなwebデザイン エビスコム Bookfan Paypayモール店 通販 Paypayモール

Webデザインの グリッド とは 特徴や与える印象を解説 Lp アーカイブ 記事 ランディングページ Lp 制作 商品ページ デザイン

カード型グリッドレイアウトで作られた国内の素晴らしいwebサイトと情報の扱い方について Wds
Google Developers Japan Chrome 57 ベータ版 Css のグリッド レイアウト ホーム画面に追加の改善 Media Session Api

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip パンフレット デザイン グリッドレイアウト グリッドデザイン

これまでのwebページレイアウトと Css Grid を使ったwebページレイアウト エビスコム

Cssのグリッドレイアウトを使いこなす3つのステップ ラインベースのグリッドレイアウトの基礎 Tamotech

Css グリッドレイアウトの基本 Designmemo デザインメモ 初心者向けwebデザインtips

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends

Css3 Css グリッドレイアウト Display Grid をie10 Ie11でも対応させるためにはどうすればよいでしょうか Teratail

動きのあるグリッドレイアウトwebデザイン40個 無料プラグイン6個まとめ Photoshopvip

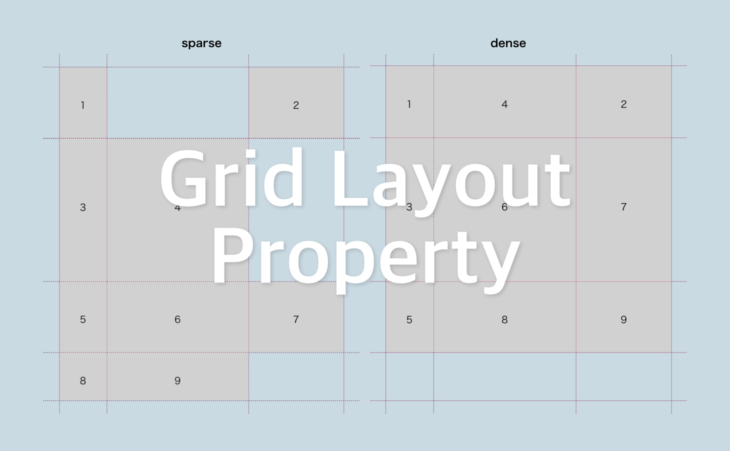
詳説 Cssグリッドレイアウトで使うプロパティ一覧

今さら聞けない Webデザインの定番とも呼べるレイアウト方法 グリッドレイアウト の基本 Ferret

Webデザインの基本 グリッドレイアウトの魅力と参考になるwebサイト Web Design Trends
Q Tbn And9gctgn9semmnmy1fhw7gtsrz X7ly7 Yzrvugyov3a Vto3nh2iw0 Usqp Cau

レスポンシブなグリッドレイアウトの作成方法 Adobe Dreamweaver チュートリアル



