スライドショー おしゃれ Js

Jquery Slick を使ってスライドショーを表示する フライテック

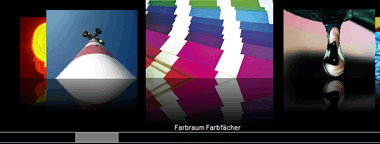
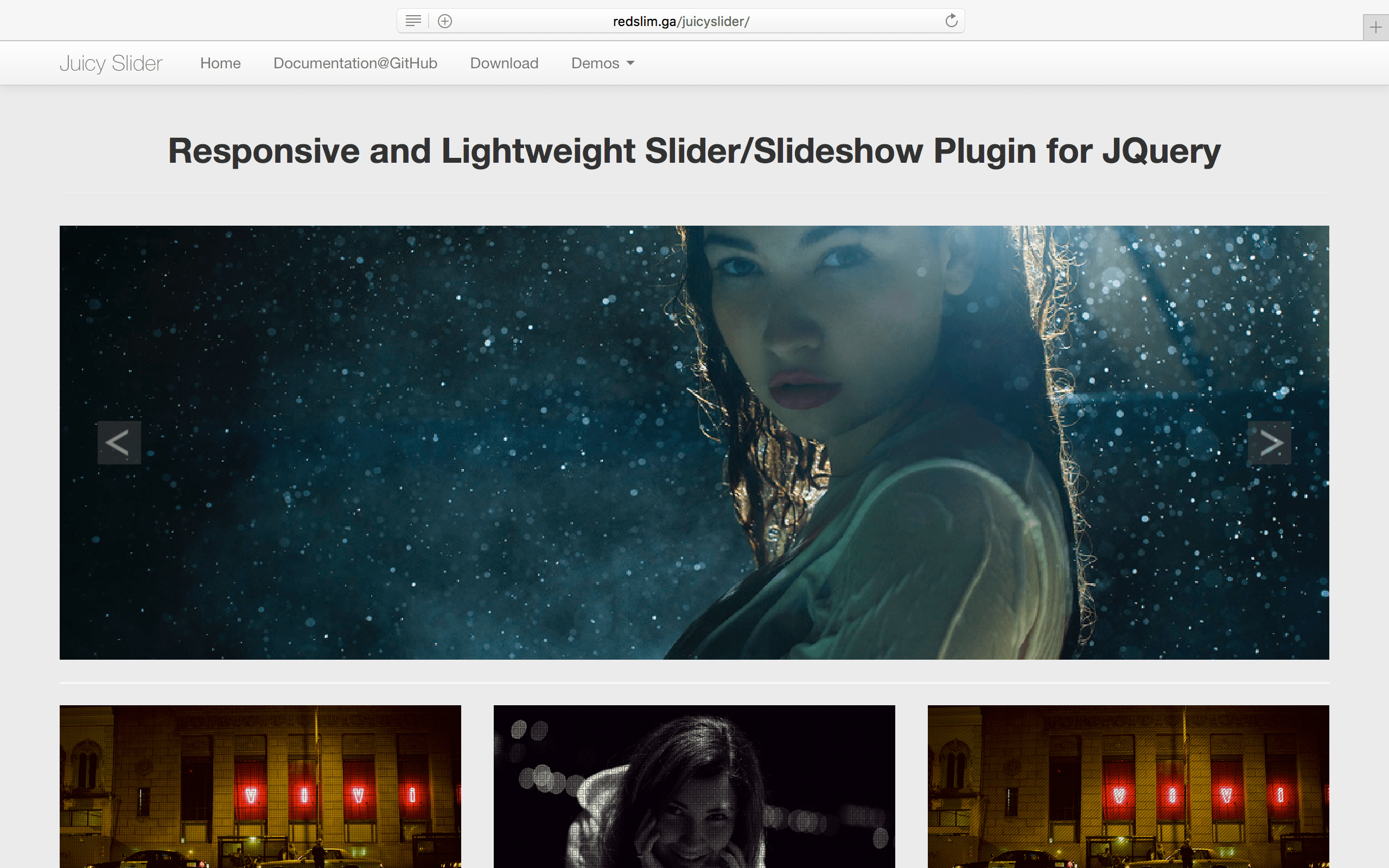
Js 普通のかっこいいスライドから 予想の斜め上いく3dのアニメーションにも対応したコンテンツスライダー Adaptor コリス

背景画像をスライドショーやフェードで切り替える Jquery Bgswitcher Fit Blog フィットブログ

アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン

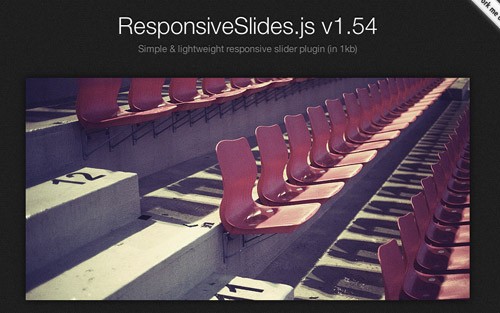
レスポンシブ対応などコンテンツスライダー スライドショー用jqueryプラグイン50 Co Jin

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル
こんにちは、です。 長く親しまれているwebサイト上のスライドショー。 色々なプラグインが開発されて、中には超多機能なものもあります。 ただ、超個人的な話をすると、スライドショーはシンプルで良.

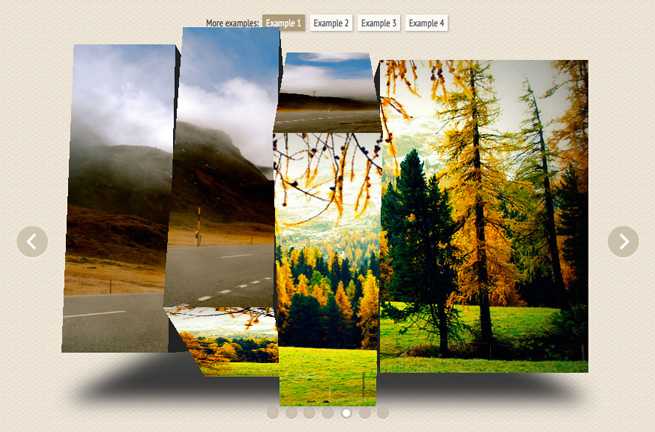
スライドショー おしゃれ js. スライス効果スライドショー特集・メニュー 画像がスライスされたように、次の画像に切り替わるスライドショーです。 スライス効果のスライドショーの数が多くなったので、コーナーをこちらに作成しました。 コーナー作成日. トップページのスライドショー Flex Sliderの入手 スライドショーを実現するためのライブラリは下記のページにまとめてあるように多数あります。 jQueryかっこいいスライドショーまとめ 今回はその中から「Flex Slider」を利用して作成してみます。. スライドショーが欲しい。 画像をオシャレにスライドショーにしたい! jQueryで画像のスライドショーを表示するプラグインはたくさんあるのですが、その中でも自分が気に入ったものを紹介します! 商用、オープンソース共にフリーの.
スライドショーについては以前の記事で「Slider Pro」というライブラリも紹介していますが、どちらも優秀なライブラリなので、好みが分かれるところかと思います。 便利でオシャレなjQueryスライドショー「Slider Pro」の紹介!スマホにも対応!. お疲れさまです、デザイナーのモモコです。 今回は要素を切り替える際にかっこいいアニメーション表現がつけられるプラグイン、スクリプトを6つご紹介します。 数あるプラグインの中でも実装が難しくない、デザイナーにも優しい仕様のものを選びました。 要素の切り替えがかっこいい. みなさんこんにちは!Kotonoです。 今回はJavaScriptで画像のスライドショーを作る方法について解説していきたいと思います。 この記事では スライドショーとは 簡単なスライドショーを作成する方法 といった初歩的な内容から 工夫したスライドショーを作成する方法 など、より応用的な内容に.
See the Pen Tabs with slide animation by francisco antonio on CodePen. 滋賀 大津 京都 エリアでホームページ作成・WEBデザインをしているカエルズデザインの谷川です。 今回は最近クライアントワークで利用したjQueryプラグインCameraについての使い方備忘録です。詳細にはまとめておりませんので予めご了承ください。 スライド時のエフェクトが豊富で、レスポン. スライドショーアニメーション コピペで実装 今回はスライドショーアニメーションのデザインを集めました! スライドショーのアニメーションにもこだわってみませんか? ぜひコピペで実装してみてください! カードが出現!.
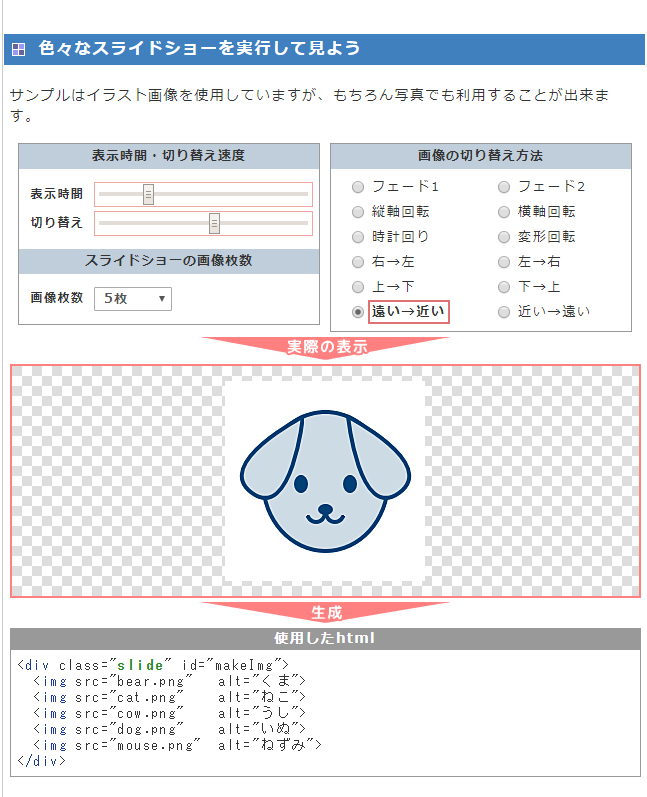
6 ItemSlidejs ItemSlidejsは、モバイルフレンドリーで全画面カルーセルに対応したjQueryスライダー プラグイン です。 不要なスライドをスワイプアウトして消すことができたり、マウスホイールによるスクローリングにも対応しています。. CoverFlow 型と同様、rotationY と perspective を使って、奥行きのある回転で複数枚数のスライドを移動させ、正面に来たスライドを鑑賞するタイプのスライドショーである。100 をスライド枚数で割った%を間隔としたanimationを割り付けると、スライドが整然と回転. スライス効果スライドショー特集・メニュー 画像がスライスされたように、次の画像に切り替わるスライドショーです。 スライス効果のスライドショーの数が多くなったので、コーナーをこちらに作成しました。 コーナー作成日.
実装サンプル(横幅いっぱい+前後のスライドを半透明にする) 今回は、仕様がわかりやすいようにスライド画像の幅は「280px」で実装してみました。 slicklist要素に「overflow visible;」を指定することで横幅いっぱいになります。. こんにちは、です。 長く親しまれているwebサイト上のスライドショー。 色々なプラグインが開発されて、中には超多機能なものもあります。 ただ、超個人的な話をすると、スライドショーはシンプルで良. スライドショーアニメーション コピペで実装 今回はスライドショーアニメーションのデザインを集めました! スライドショーのアニメーションにもこだわってみませんか? ぜひコピペで実装してみてください! カードが出現!.
おしゃれでかっこいい画像ギャラリー Blocksitjs のようなピンボード風画像配置 jqFloatjs 画像がフワフワ動くフローティング効果 Backstretch 超簡単な背景画像いっぱいのスライドショー Slider Gallery with jQuery かっこいいスライダー. おしゃれなアニメーションスライドショー コピペで実装 今回はおしゃれなアニメーションスライドショーを集めました アニメーションのスライドショーもおしゃれに表示してみませんか? ぜひコピペで実装してみてください! トップに欲しい!. 世の中にはたくさんのスライダープラグインがありますが、今回はレスポンシブ・タッチデバイスに対応、オプション設定も豊富なスライダープラグイン「slick」の使い方を詳しく解説していきます。slickの機能概要 レスポンシブ対応 ブレークポイントごとに別々の設定が可能 スワイプ.
おしゃれでかっこいい画像ギャラリー Blocksitjs のようなピンボード風画像配置 jqFloatjs 画像がフワフワ動くフローティング効果 Backstretch 超簡単な背景画像いっぱいのスライドショー Slider Gallery with jQuery かっこいいスライダー. スライドを中心に表示して部分的に前後のスライドが見えるように設定(奇数番号のスライドに使用) false centerPadding センターモード時のサイドパディング。見切れるスライドの幅。’px’または’%’。 50px cssEase CSS3アニメーションイージングを設定.

Q A Wordpressサイトのスライドショーが急に動かなくなりました 全ての画像が並んで表示されてしまいます シンプルでおしゃれなwordpressテーマ Minimal Wp

Jqueryとcssでファミコン風サイトを簡単に作れる Nes Css と Typed Js Weblogger Webシステム屋のメディア

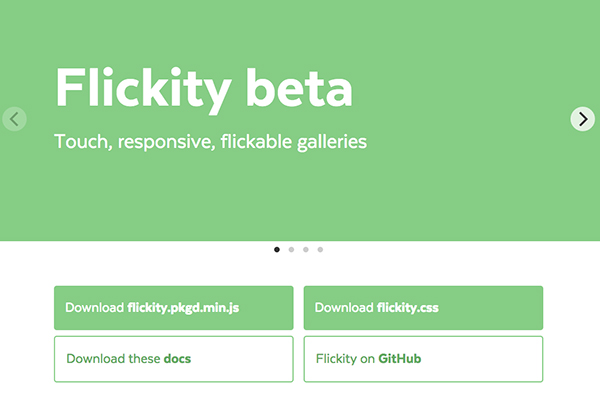
フリック対応のスライドショー Flickity の使い方

コピペで使うcss スライドショー 23選 Sonicmoov Lab

参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim

サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン

斜めがかったおしゃれなスライドショー実装 Crossroads Slideshow のご紹介 Webデザイン参考記事まとめアプデ

Jqueryでサムネイル付きスライドショーをシンプルに作成する方法 Blackflag

今すぐ使いたくなる 個性的でわくわくする動きのスライダー12選 Javascript Css3 株式会社lig

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

Javascriptで画面をスクロール Scrolltoとscrollbyの使い方 侍エンジニアブログ

ページやブロック要素の切り替えがかっこいいプラグイン6選 Jquery Jsなど 株式会社lig

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 各種ナビゲーションカスタマイズ編 ガリガリコード

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

スライド系jqueryプラグイン Slick を使ってみる

Jqueryでおしゃれなスライドショーを作る Fotoramaの紹介 Qiita

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

Ajax Javascriptなスライドショーを比較 Webpark

Jquery 超カンタン ループするスライドショーの作り方 Web制作会社スタイル

Jquery 画面に合わせたスライドショーの作り方 Webデザイン講座

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード

コピペで簡単実装 オシャレ かっこいいアニメーションcssレンジスライダーデザイン16種 Range Slider Webdesignfacts

センス抜群 パワポで写真をオシャレにプレゼンする方法 Youtube

Reveal Jsとmarkdownでちょっとしたスライドを手軽に作る ナレッジエース

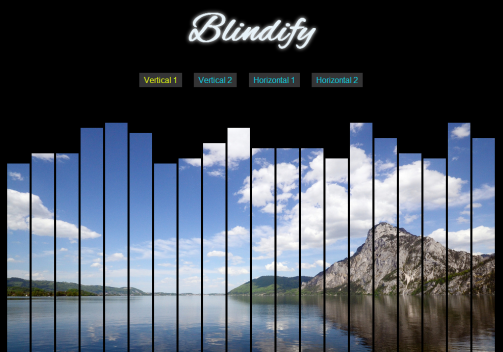
ブラインド風のオシャレなスライドショーが作れるjqueryプラグイン Blindify Phpspot開発日誌

おしゃれな動きをするスライドグローバルメニュー Jquery Gnmenu Js Web屋になる為の知識と技術 Web屋の知識と技術ブログ

コピペok カルーセルスライダー カルーセルバナー の作り方 Jquery 株式会社リラクス

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Jquery Slick を使ってスライドショーを表示する フライテック

Jqueryで人気のおすすめプラグイン15選 初心者でも分かる使い方も解説 侍エンジニアブログ

便利すぎ Jquery不要のスライダー Swiper Js で色々と遊んでみよう Wordpress テーマ Digipress

Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday

Js Css3アニメーションを使った3dのプレゼン用スライドショーツール Reveal Js コリス

Js かっこいい ブラウザや要素いっぱいに背景画像やスライドショーをアニメーションで表示するスクリプト Vegas 2 コリス

Web制作に使える オシャレなサイトに見せるためのcssやjqueryプラグインまとめ コムテブログ

オシャレなアニメーションのスライドショーをcssコピペで実装 Html Css デシノン

Slickのカレントクラスを利用した実装サンプル Nxworld

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Cssで作るスライドするフェードインアニメーション サンプルあり Rico Notes

サイトをおしゃれに見せる用途別javascriptライブラリ Jqueryプラグイン10選 Cjコラム

パララックス効果が秀逸なwebサイト 作り方まとめ

2 3 複数の画像がふわっと切り替わるスライドショーを作る ホームページ作成 All About

イメージスライダーを魅力的に コピペ実装できるhtmlスニペット24個まとめ Photoshopvip

スライドショーの切替えエフェクトが豊富なjqueryプラグイン Vegas2 株式会社dct

Slickの使い方からカスタマイズまで スライダープラグイン決定版 東京のホームページ制作 Web制作会社 Brisk

Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

Cssのみで実装するスライドショーのcssを自動生成してくれるツール D Grip システム 制作部

コピペで使うcss スライドショー 23選 Sonicmoov Lab

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

Javascript 11 自動で画像が動くスライドショーを作る方法

Jquery スライダープラグイン Slick 実装サンプル集 125naroom デザインするところ 会社 です

Web制作に使える オシャレなサイトに見せるためのcssやjqueryプラグインまとめ コムテブログ

便利でオシャレなjqueryスライドショー Slider Pro の紹介 スマホにも対応 Weblogger Webシステム屋のメディア

Css アニメーション 要素をスライドインで表示させる方法 ゆうやの雑記ブログ

綺麗な動きになった Web制作前に見ておきたいjqueryプラグインまとめ コムテブログ

コピペで出来るスゴすぎるスライドショーアニメーション Html Css デシノン

Jqueryスライダープラグイン9選 スライドショーを手軽に作成 Ferret

Js かなりかっこいいアニメーションを使ったスライドショーを実装するチュートリアル コリス

超多機能 スライドショープラグイン Smart Slider3 Wordpress Cocoon環境

初心者向けfullpage Jsの使い方をまとめました Demodemo Webデザイン アプリ開発 フロトエンド開発のスキルデモ

スライドがすごいサイトのまとめ バシャログ

ナビメニュー100連発 Cssで表現できるコピペ可能なhtmlスニペットまとめ Photoshopvip

Cssのみ コピペで簡単に使えるアニメーション付きカルーセルスライダー8選 Webdesignfacts

おしゃれなスクロールバー兼メニュー Scrollmenu Js

Javascriptサンプル集 画像系 Saetl Net

Jquery 斬新な動きのスライドショーが魅力の Fullscreen Slit Slider の使い方 株式会社オンズ

スライダーを実装できるjquery Js Css3のプラグインまとめ デザインマガジン

Css ページ読み込み時にフワっとスライドフェードインするアニメーション

お勧めなcssスライド式サイドバー9選 Seleqt セレキュト

Vue Jsのライブラリvue Histogram Sliderをインストールしてスライド式のヒストグラムを実装する Mebee

Slick Js の使い方応用編 Takblog

サイトにスライダー入れたいなら 最も使いやすいスライダーjquery Slider Pro がおすすめ ナカノマサミツweb企画事務所

レスポンシブ対応でjquery不要の高機能スライダー Swiper Will Style Inc 神戸にあるウェブ制作会社

レスポンシブ対応のjqueryスライダー系ライブラリ 11選 株式会社オンズ

オシャレなスライドショーができる Swiper おすすめのjquery画像スライダー Weblogger Webシステム屋のメディア

Google スライドで登壇用スライドを作る際のテクニック Qiita

画像が自動的に切り替わる スライドショー を表示する方法

Js スライダーのスクリプトを探しているなら絶対チェックした方がいいスクリプト Slider Pro シンプルでおしゃれなwordpressテーマ Minimal Wp

Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog

5分で完了 機能的で美しいjqueryスライダーの作り方 レスポンシブ対応 Webコーダーdaimaの備忘録

一風変わったスライドショーを実装できるjqueryプラグイン Jquery Hex Galler Web制作会社スタイル

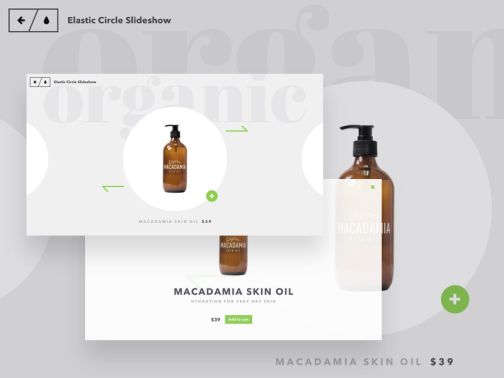
オシャレなアニメーションで動作するスライドショー Elastic Circle Slideshow Phpspot開発日誌

Web デザイン アニメーションが心地良いwebサイト11選 Webdesignday

タブ切り替えをおしゃれにするcss Jsスニペット16選 通常型もスライドショー型も縦型も Kodocode

スライドショーおしゃれ

フリック対応のスライドショー Flickity の使い方

Css3でケン バーンズエフェクトを使ったスライドショー実装 Subtle Slideshow Js Phpspot開発日誌

参考にしたい オシャレでカッコイイjqueryプラグイン まとめ Web制作会社スタイル

サンプル付き 簡単にスライドを作れるライブラリswiper Js超解説 基礎編 ガリガリコード



