Web 明朝体 Css

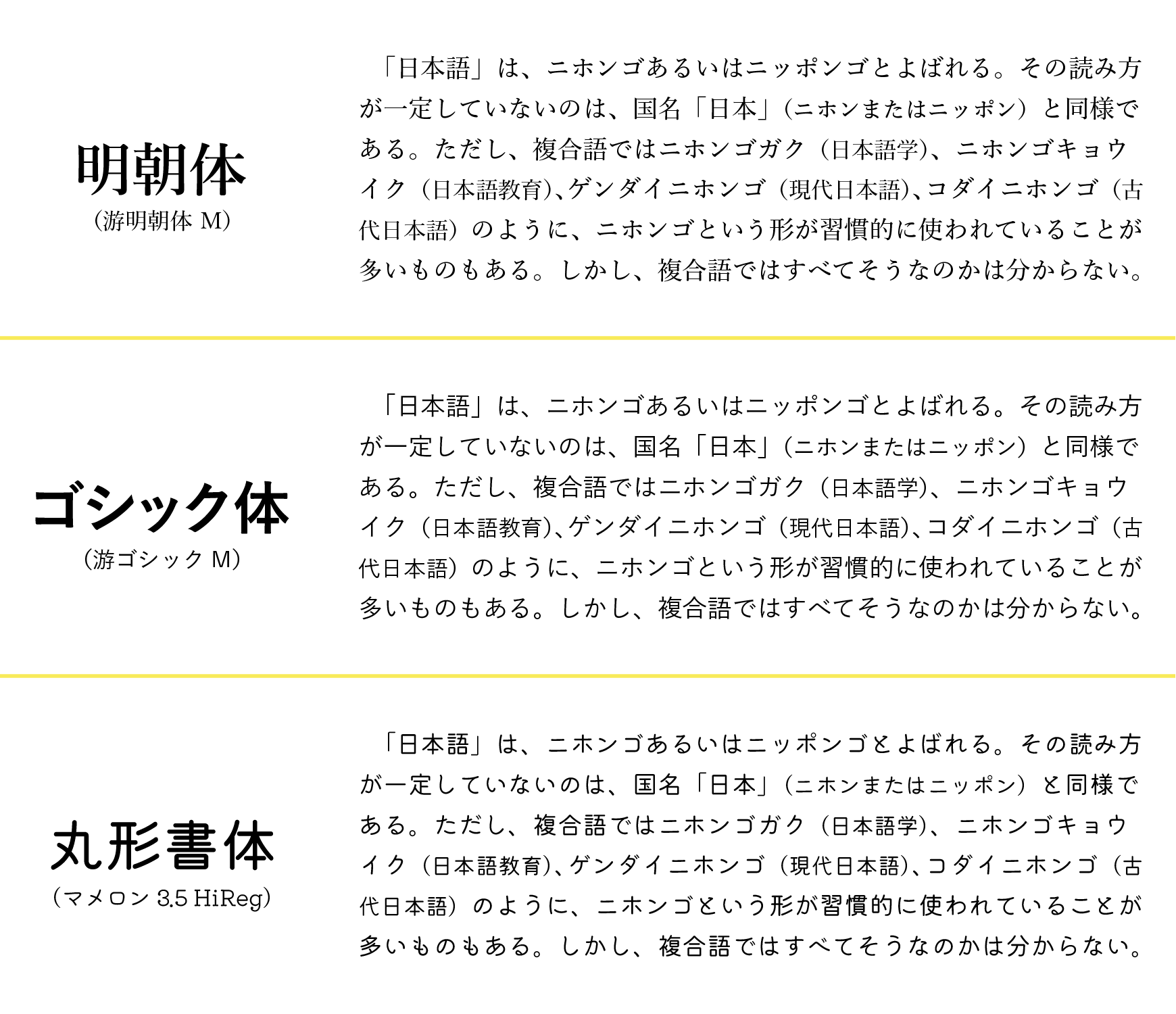
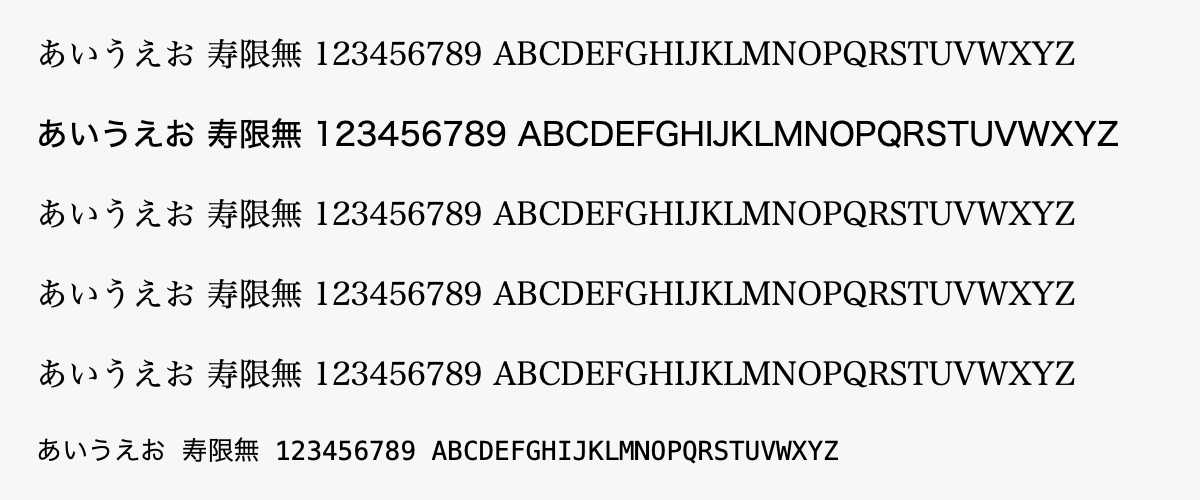
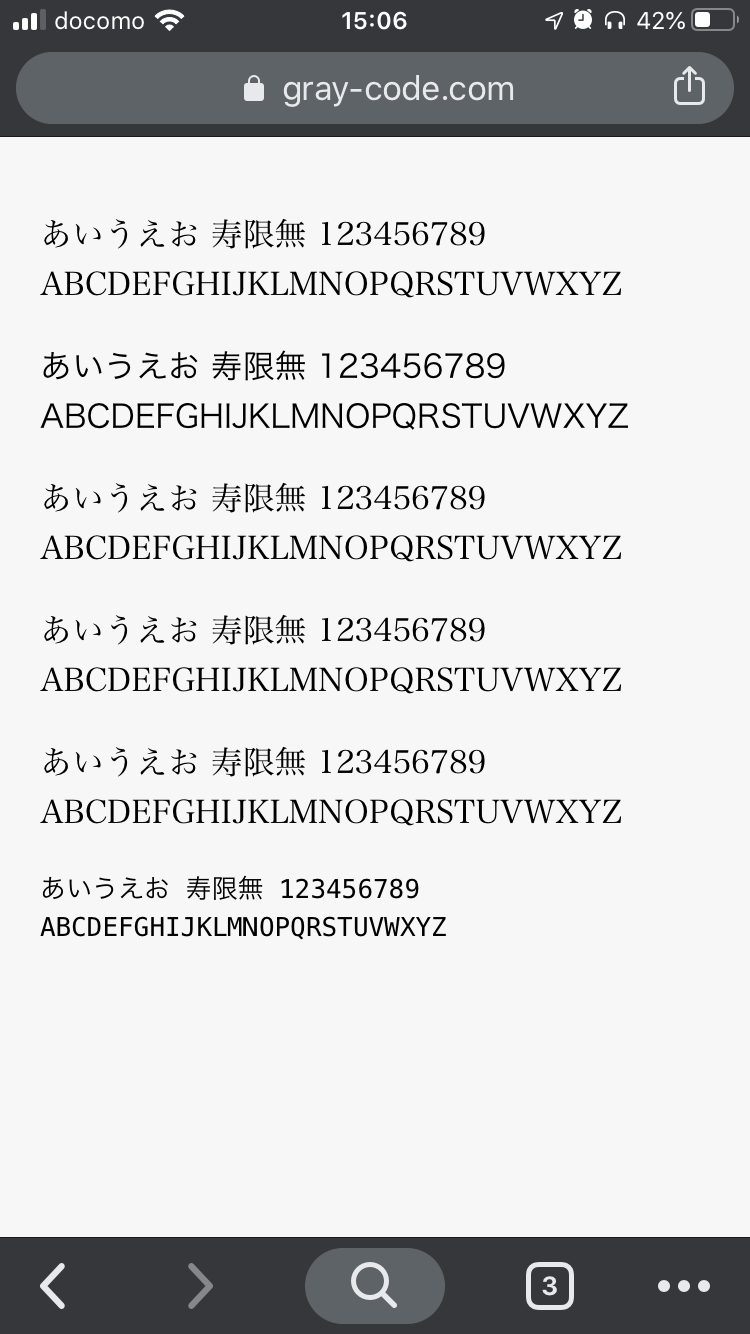
どの環境でも綺麗なゴシック体 明朝体のフォントを指定する Graycode Html Css

Cssの Font Faceでgoogle Fontsのwebフォントを利用する方法 Free Style

日本語webフォントが表示できない場合の解決方法 なんとか明朝体webフォントを設置編 デザインのブログ

Html Css Javascript网页制作从入门到精通 下载在线阅读书评

Css書架上不能沒有的一本書 Week 1 Skill Web Css 筆記 By Pixi Will Will Medium

Web前端开发最佳实践 下载在线阅读书评
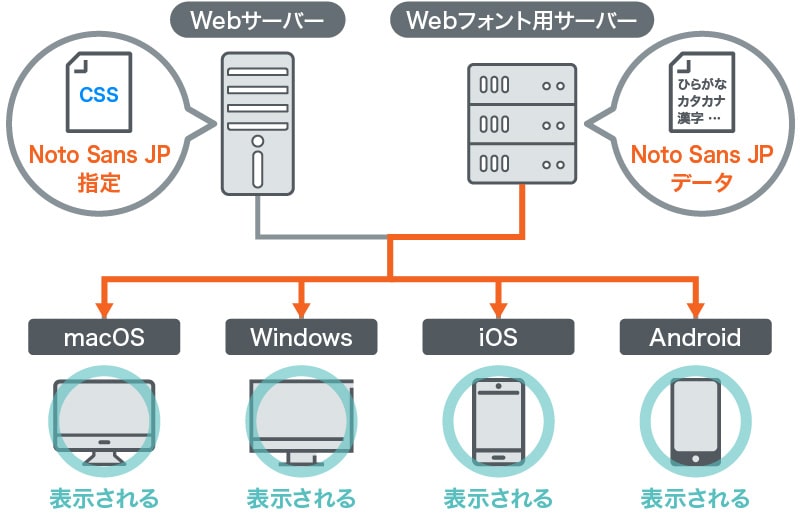
日本語ウェブフォントの「明朝体」でのデザインについて 無知なりに解説してみたいと思います。 ちなみに当ブログは「フロップデザインフォント」を使用してます。 webフォントとは、CSSで指定したフォントを表示する方法です。.

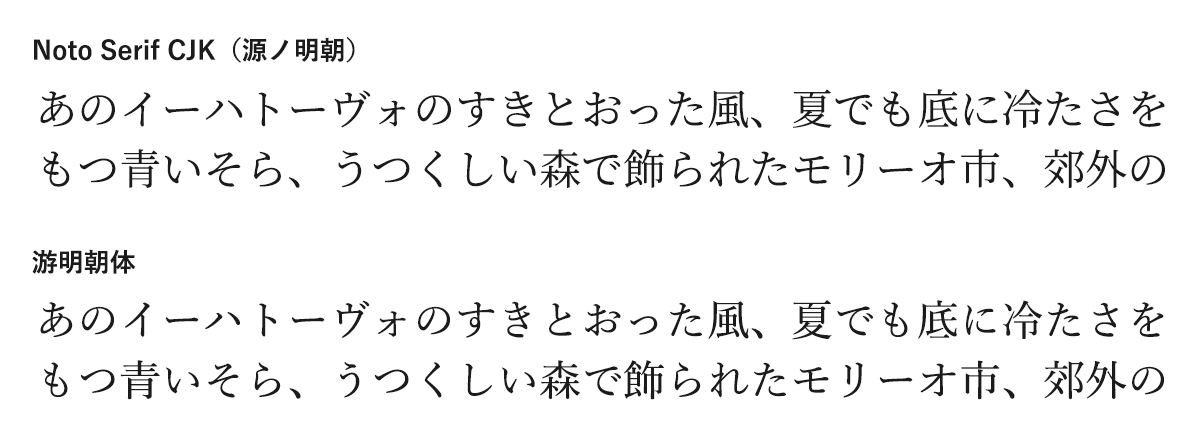
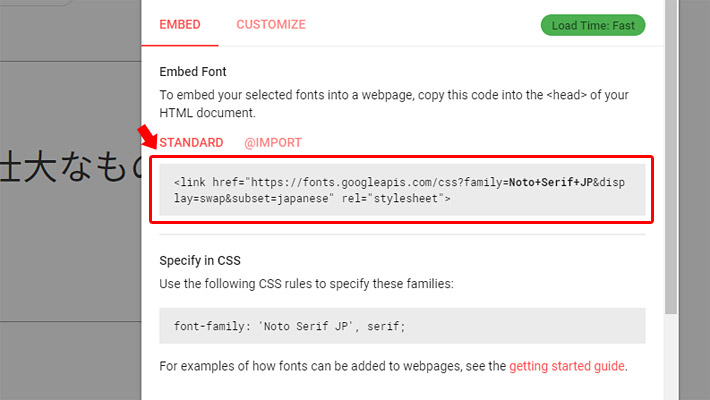
Web 明朝体 css. 今天帮一个同学找出了web项目问题的原因,这个问题是关于WEBINF下的jsp文件如何访问css和js文件。 先看一下文件的大致位置 (jsp与css文件都同处WEBINF内) : 该同学想WEBINF里面的headjsp文件加载同目录下的headcss文件,用了如下常规的方法:. CSS 层叠样式表 CSS(Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言)或者XML(标准通用标记语言的一个子集)等文件样式的计算机语言。 关于更详细的CSS介绍可参考此连接。本篇只记录最常用的几点内容。存在形势css一共有三中常见的存在形势: 1、元素内联: 在html的body段中,直接在. 本記事では17年4月に公開となった明朝体で使えるWebフォント Noto Serifの使い方を紹介します。 とりあえず見たい方はデモを用意しているのでそちらをご覧ください。 Noto Serif CJKのデモ Noto Serif CJKとは.
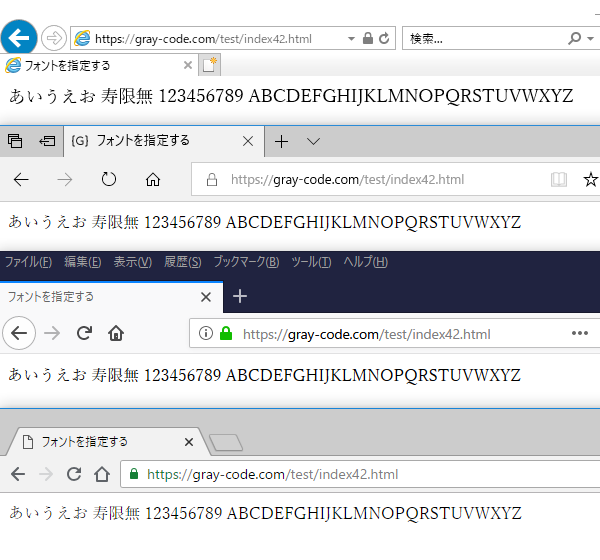
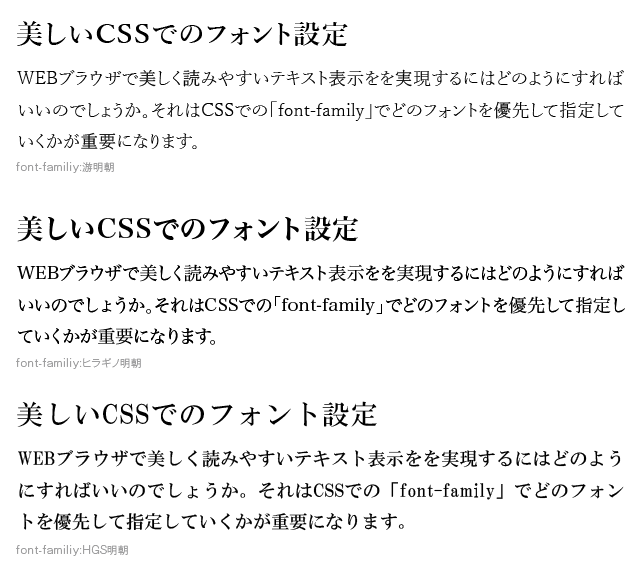
おすすめの明朝体のCSS (fontfamily)設定 > sansserif { fontfamily 游明朝,"Yu Mincho",YuMincho,"Hiragino Mincho ProN","Hiragino Mincho Pro",HGS明朝E,メイリオ,Meiryo,serif;. CSS初心者向けに、fontfamilyを使ってフォントを指定する方法を解説する記事です。 CSSの基礎がわからない場合は、CSSの書き方の記事を先にお読みください。 本記事は、TechAcademyのWebデザインオンライン講座のCSSのカリキュラムをもとに執筆しています。 なお、今回の記事の内容は動画でもご覧. Windows10 Proで各種ブラウザでのゴシック体の表示例 Windowsでも綺麗な明朝体を指定する 先述の通り、標準の「serif」はWindowsのEdge、IE11共に微妙な表示となっていましたが、「游明朝」を指定すると綺麗な明朝体が表示されるようになります。 明朝体の指定コード.
特殊性(另译优先级)、继承和级联(Specificity, inheritance and the Cascade) 盒子模型和外边距合并(Box model and margin collapse). Web で使われる さて、標準以外の日本語フォントではfont要素で指定されているフォントを見ましたが、CSSでの指定はどうかを調べてみました。 これは03年10月上旬の調査です。 個人的には細明朝体. Dnp秀英明朝体pr6n 秀英体は、大日本印刷株式会社が、その前身である秀英舎の活字書体を100年以上にわたって引継ぎ、開発を行ってきた書体だそう。 歴史ある由緒正しい書体ですね。 「秀英明朝」は、明朝体のウロコ部分(三角形の部分)がぷっくりとし.
参考 CSS 参考 针对资深 Web 开发者的详细参考手册,其中描述了 CSS 的各个属性和概念。;. 样式通常保存在外部的 css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。 由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。. 游ゴシック・游明朝とは 游ゴシックおよび游明朝とは、字游工房さんで販売されているフォントです。 ディスプレイで見ても、印刷してもとても綺麗なフォントで、私もよく使います。 (メイリオは、ディスプレイで.
「serif」は明朝体(セリフ体)。本文で使われることが多い。 Font sansserif 「sansserif」はゴシック体(サンセリフ体)。タイトルで使われることが多い。 Font cursive 「cursive」は筆記体。 Font fantasy 「fantasy」はファンタジー。. WEBサイト構築時によく使うゴシック体のフォント指定 スタッフブログ 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析までサポート可能です。. 基本的にフォントは、 WebサイトやHTMLメール全体に対して一括指定をします。 一般的にはbodyタグに対してCSSでフォントを指定します。 /* サイト全体のフォント指定 */ body { fontfamily "MS Pゴシック" ;.
分类专栏: Web前端css 文章标签: web css 大全 样式 最后发布 首次发布 版权声明:本文为博主原创文章,遵循 CC 40 BYSA 版权协议,转载请附上原文出处链接和本声明。. 定义和用法 position 属性规定元素的定位类型。 说明 这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。. Css 参考手册 css 选择器 css 听觉参考手册 css web安全字体 css 动画 css 函数 css 单位 css 颜色 css 合法颜色值 css 颜色名称 css 颜色十六进制值 css 浏览器支持 sass 教程 css 属性 align.
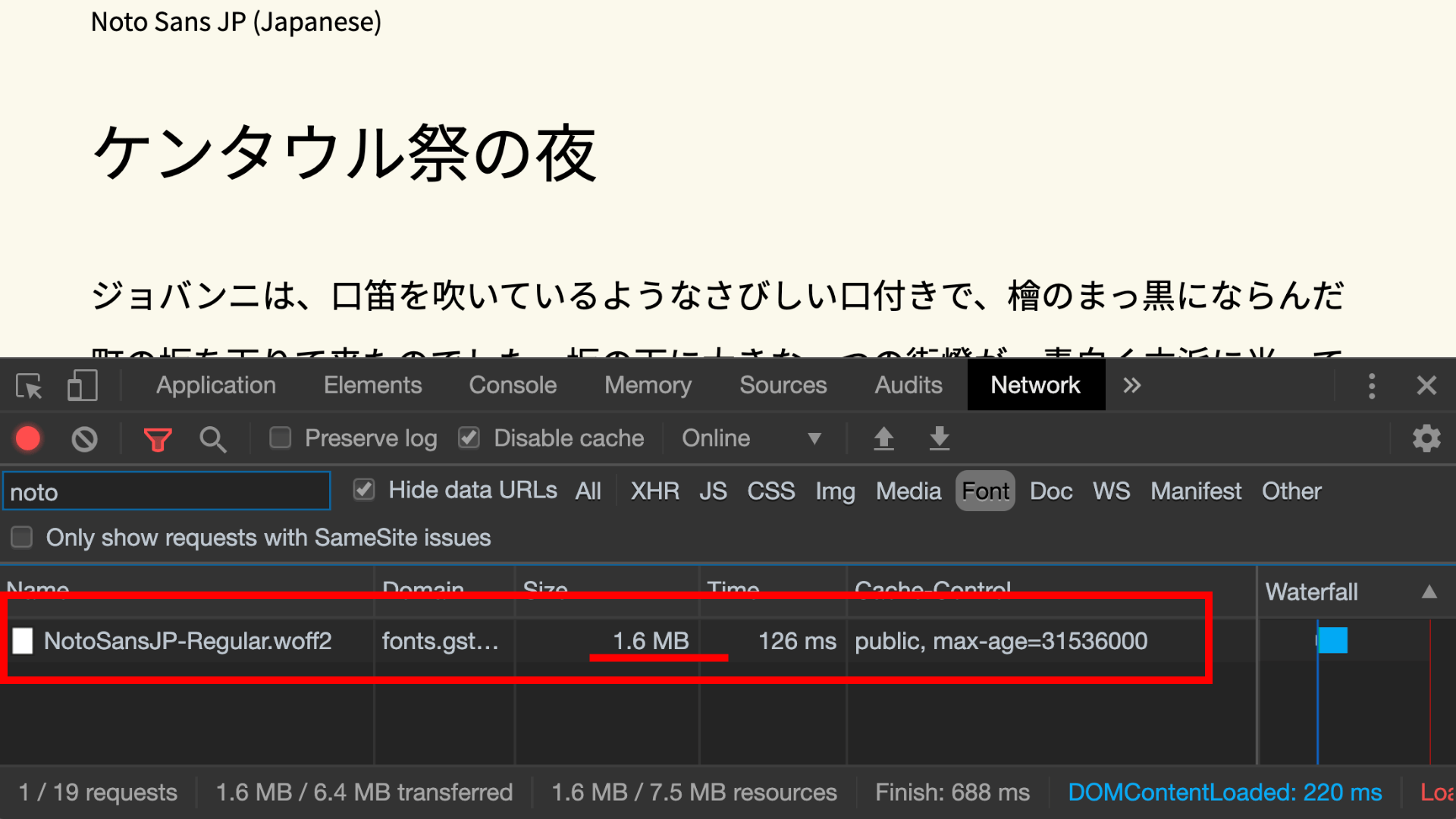
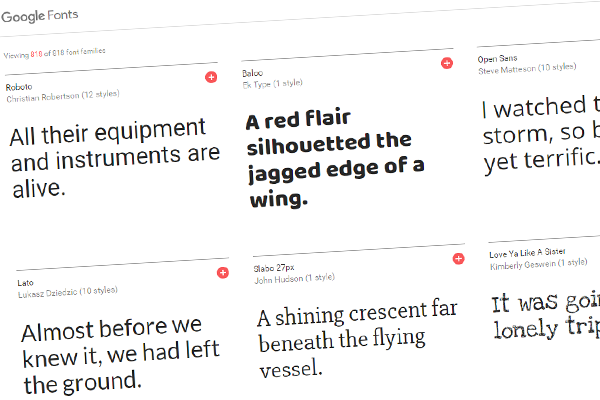
Google Fonts provides an intuitive and robust directory of open source designer web fonts Japanese typeface design and font development presents many interesting challenges, from the time it takes to design thousands and thousands of available characters, to the technical infrastructure required to serve large font files as web fonts. GoogleWebフォントの「はんなり明朝」や「Quicksand」を試してみる この記事は、数種類のフォントを読み込むため表示が遅いかもしれません。 また、「はんなり明朝」が目的で訪れた方はこちらから一気に該当箇所へ移動できます。 Google Web Fonts. こんにちは! ライターのナナミです。 cssで指定できるフォント、いろんな種類があって迷っちゃいますよね。 なかなか使い勝手のいいフォントが見つからない なんてお悩みを持つ方も多いと思います。 今回はそんな数多くあるフォントの中から、オススメのフォントをランキングでご紹介.
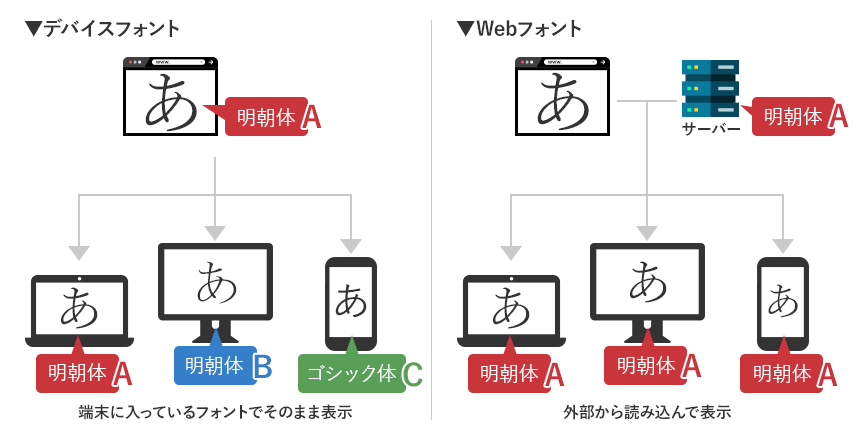
Web フォント Web フォントは CSS 30 から実装された機能で、Google は 10 年に Google Web Fonts サービスを開始しました。この機能やサービスが画期的な点は、OS やブラウザによって収録されているフォントが異なっていても、同じ. CSS 关键概念 语言语法和形式(The syntax and forms of the language);. Home > Web制作 > CSSにたったの1行!明朝体をWindows 80以下でも綺麗に表示する方法 二つめは、Windows 80以下に搭載されている明朝体フォント『MS明朝』『MS P明朝』が、フォントサイズ22、23px以下ではアンチエイリアスがかからないことが挙げられます。.
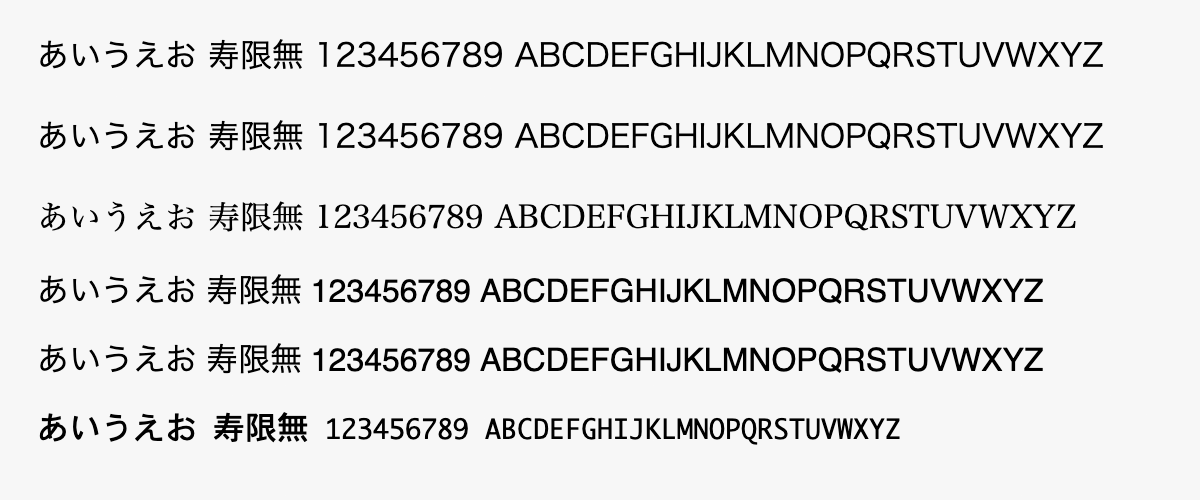
Css・htmlで指定できるフォントの種類の一覧です。 別ファイルを読み込ませる必要があるwebフォントではなく、 初期の状態で指定できる フォント名・総称フォントファミリー名の一覧 となってます。 各フォント名を総称ファミリーごとに分けてみましたので、 参考にして下さい。. 15/6/17 追記 15年版 windowsでも綺麗な明朝体を表示するcss. 层叠样式表 — 也就是css — 是你在html之后应该学习的第二门技术。html用于定义内容的结构和语义,css用于设计风格和布局。比如,您可以使用css来更改内容的字体、颜色、大小、间距,将内容分为多列,或者添加动画及其他的装饰效果。.

私流webサイトの明朝体はこう指定する オススメのfont Family 三重県名張市のホームページ制作 広告デザイン

Webフォントの使い方 例 はんなり明朝 魔ッドアングラー

どの環境でも綺麗なゴシック体 明朝体のフォントを指定する Graycode Html Css
Web Oi9du9bc8tgu2a Com Font Mincho Css Beautiful

もじワク研究 マメロン Hi Regular オリジナル日本語フォント

コピペok 無料 日本語対応 商用利用可のwebフォント Google Fonts を簡単コピペで使おう ナコさんのブログ Nako Log

年決定版 レスポンシブwebデザインの実践 Html Cssの書き方 Webデザインハイスクール

年版 Font Familyの正しい指定方法とおすすめフォント設定まとめ

Css フォントファミリーの使用ルールや使い方 実装例と無料のwebフォント利用方法 デザイナーブリッジ

Css フォントファミリーの使用ルールや使い方 実装例と無料のwebフォント利用方法 デザイナーブリッジ

Macos Catalinaでcssフォントが明朝体で見にくくなったときの対処法 Iwb Jp

Css3字体模块 Html5 Chinese Interest Group Wiki

悩ましい明朝体のサイト Webフォントvsデバイスフォント Beanb

Css書架上不能沒有的一本書 Week 1 Skill Web Css 筆記 By Pixi Will Will Medium

もじワク研究 マメロン Hi Regular オリジナル日本語フォント

簡単 Webフォントの使い方 Google Web Fontsを使ってみよう Fastcoding Blog

设计师别担心 微软雅黑这样使用不侵权 Ui黑客

フリーフォントうつくし明朝体 日本語ウェブフォント

もじワク研究 マメロン Hi Regular オリジナル日本語フォント

どの環境でも綺麗なゴシック体 明朝体のフォントを指定する Graycode Html Css

どの環境でも綺麗なゴシック体 明朝体のフォントを指定する Graycode Html Css

霸气 装甲明朝 中文字体免费开放下载 设计达人

まとめ Webフォントの使い方 完全ガイド 初級編 年版 東京のホームページ制作 Web制作会社 Brisk

どの環境でも綺麗なゴシック体 明朝体のフォントを指定する Graycode Html Css

Andoroidで明朝体が反映されないのでgoogle Fontsで手っ取り早く解決 マリンロード

無料で使える明朝体の日本語webフォント Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

17年版個人的ベスト Cssフォント指定win Macでキレイに表示 ゴシック 明朝 Mworks

文悦古典明朝体w5 字体 酷字网
Http Cdn Lxqnsys Com Css E6 8f Ad E7 98 5b E6 96 87 E5 Ad 97 E7 5d Pdf

日本語ウェブフォントでサイトを明朝体表示 Cssフォント指定 デザインのブログ

文悦古典明朝体w5 字体 酷字网

Css書架上不能沒有的一本書 Week 1 Skill Web Css 筆記 By Pixi Will Will Medium

明朝体や縦組みでwebサイトを 和風デザイン に デザインやwebに関する情報を発信する まるログ

Webにおいて明朝体はnoto Serif Cjkを使うべし Ie11対応版 Techracho テックラッチョ エンジニアの を に Bps株式会社

おすすめの明朝体のcss Font Family 設定ときれいで読みやすくい書体の比較

Google Fonts の日本語フォント Qiita

Web前端学习笔记 Css样式 外观 复合选择器 唯恋殊雨的博客 Csdn博客
Web Oi9du9bc8tgu2a Com Font Mincho Css Beautiful

Ios版safariで明朝体表示になってしまう Knowledge Base

Cssファイルを読み込むだけ クラスなしcssフレームワークいろいろ Webクリエイターボックス
Web Oi9du9bc8tgu2a Com Font Mincho Css Beautiful

私流webサイトの明朝体はこう指定する オススメのfont Family 三重県名張市のホームページ制作 広告デザイン

Android スマホで明朝体を表示させたい場合の対処法 Web上手

まとめ Webフォントの使い方 完全ガイド 初級編 年版 東京のホームページ制作 Web制作会社 Brisk

Web制作ではフォント指定に注意 指定のフォントで表示されない理由とwebフォントについて D Fount 大阪 京都のグラフィックデザイン Webデザイン

文悦古典明朝体w5 字体 酷字网

年版 Font Familyの正しい指定方法とおすすめフォント設定まとめ

Wordpressでwebフォント

Css書架上不能沒有的一本書 Week 1 Skill Web Css 筆記 By Pixi Will Will Medium

Courier New Css Font Family Best Fonts For Websites Easy Fonts

貂明朝をwebフォントとして使用する Metrograph Jp

読みやすいフォントの Css 設定例 Murashun Jp

明朝體 日本免費明朝體下載 支援中文漢字版本 天天瘋後製 Crazy Tutorial

Webにおいて明朝体はnoto Serif Cjkを使うべし Ie11対応版 Techracho テックラッチョ エンジニアの を に Bps株式会社

おすすめの明朝体のcss Font Family 設定ときれいで読みやすくい書体の比較

うつくし明朝体webフォント Pro ウェブフォントファン

面對iphone X Web設計師需要知道的幾個css屬性 前幾天看到幾位做web Design的朋友在研究iphone By Bobby Tung Medium

おすすめのゴシック体のcss Font Family 設定ときれいで読みやすくい書体の比較

Web 字体 最前端

Japanese Standard Web Fonts Stack Overflow

设计师如何学习前端 知乎

ウェブサイトの明朝体フォントにアンチエイリアスが掛かるフォントサイズ Webのプルタブ
Andoroidで明朝体が反映されないのでgoogle Fontsで手っ取り早く解決 マリンロード

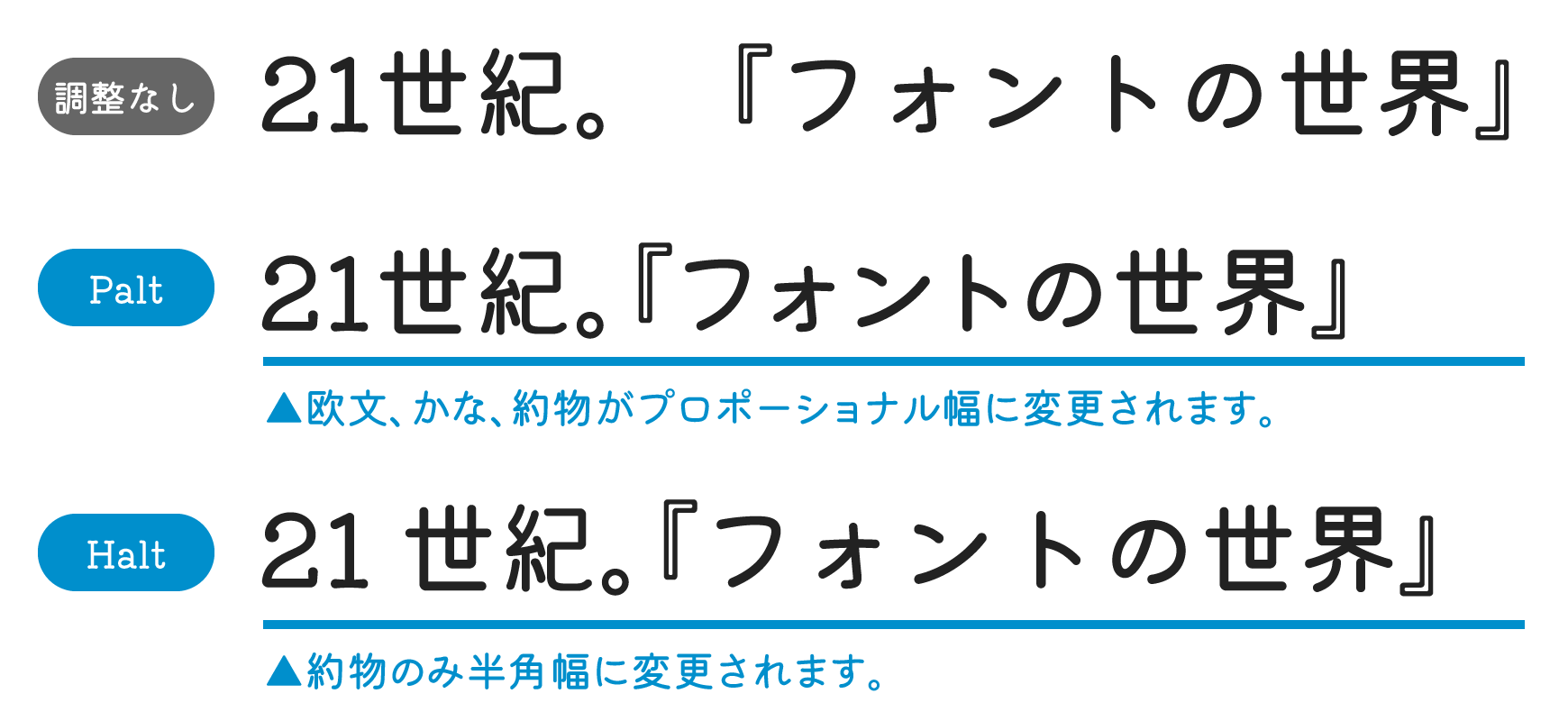
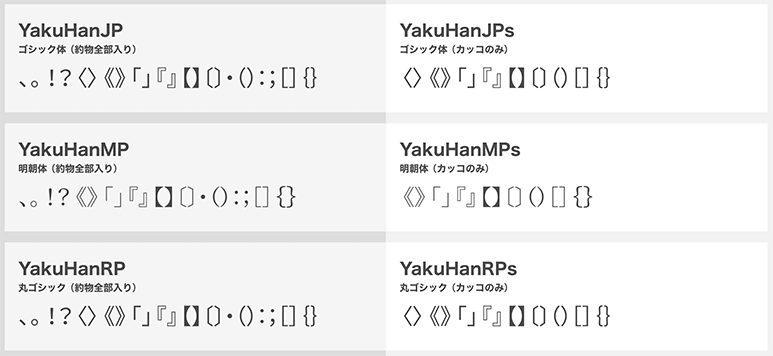
使用yaku Han Jp 在網頁上做到如adobe Indesign 的文字間距優化 By 周青永 Conde Nast Design Taiwan Medium

Html网页设计基础笔记 第1章html5基础 杨明金的博客 Csdn博客

無料で使える明朝体の日本語webフォント Web技術tips ホームページ制作のdoe 横浜 手を抜かず最大のパフォーマンス

Html Css知识点学习笔记 H El Lo的博客 Csdn博客

年 イケてるwebサイトの和文フォントを調査した 株式会社しずおかオンライン

17年版個人的ベスト Cssフォント指定win Macでキレイに表示 ゴシック 明朝 Mworks

Webサイト製作時に明朝体のフォントを使う3つのパターン

迷ったらコレ Webデザインでよく使う定番おすすめフォント 13選 日本語9フォント欧文4フォント 東京のホームページ制作 Web制作会社 Brisk

Webフォントを使ってみます 2 日本語フォント ライセンスに注意 Capture Works And Music

明朝体や縦組みでwebサイトを 和風デザイン に デザインやwebに関する情報を発信する まるログ

设计师别担心 微软雅黑这样使用不侵权 Ui黑客

Android スマホで明朝体を表示させたい場合の対処法 Web上手

设计师别担心 微软雅黑这样使用不侵权 Ui黑客

Web前端学习笔记 Css样式 外观 复合选择器 唯恋殊雨的博客 Csdn博客

Fontを縦書きにしたときの設定まとめ ミフネweb

年に最適なfont Familyの書き方 Ics Media

艾鍗學院 Web全端開發應用班

明朝体や縦組みでwebサイトを 和風デザイン に デザインやwebに関する情報を発信する まるログ

読みやすいフォントの Css 設定例 Murashun Jp

日本語ウェブフォントでサイトを明朝体表示 Cssフォント指定 デザインのブログ

年賀状をhtmlとcssで再現してみる 毛筆フォントと縦書きcss Webサイト運用テクニック コラム メンバーズ

文悦古典明朝体w5 字体 酷字网

Cssのfont Familyで割と綺麗な明朝体を指定することがでけた Kosaeru
2

商用利用ok 19年にリリースされた無料フォント30 Webクリエイターボックス

日本語でもok 無料webフォント Google Fonts の使い方 Naifix

Webデザインで使用できるフォント徹底解説 デバイスフォント Webフォント 画像データの違いと特徴 Maromaro Blog

日本語ウェブフォントでサイトを明朝体表示 Cssフォント指定 デザインのブログ

深入解析css 下载在线阅读书评

25 Cool Css Animation Examples To Recreate Color Theory For Designers Website Design Inspiration Web Design Trends

文悦古典明朝体w5 字体 酷字网



