写真 丸くする Css

要素を角丸にする Graycode Html Css

Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus

Css ボタンや画像の角を丸くする方法 Border Radius レンサバラボ

Border Radiusで角丸にする 角丸を無効化する 脳汁portal

Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア

丸いsnsボタンをcssとwebフォントで作る方法 いいね ツイート Pocket Line はてぶ Feedly
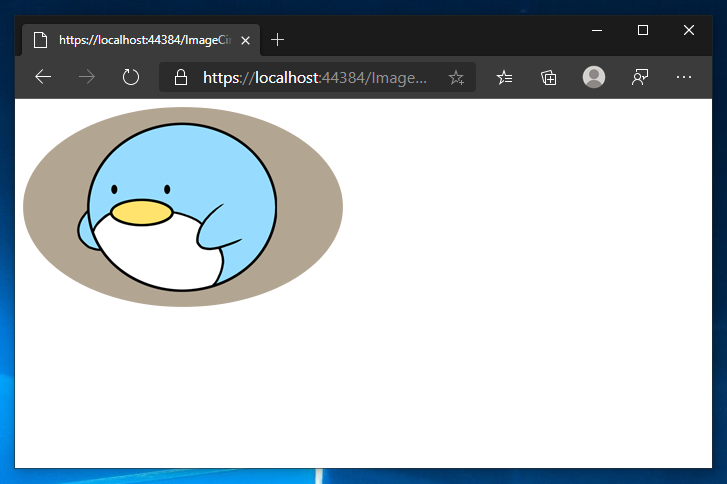
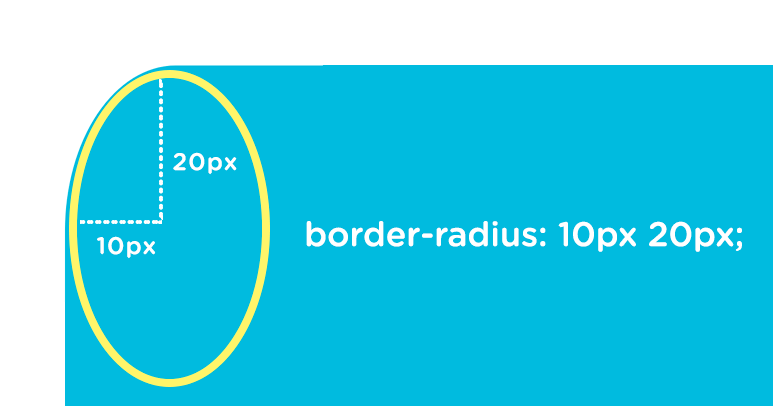
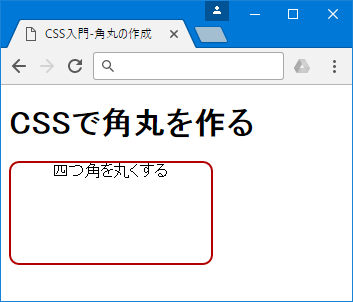
画像イメージに CSS を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。 まずは borderradius の定義をご覧ください。.

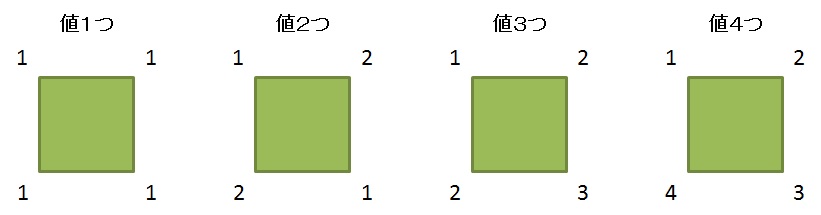
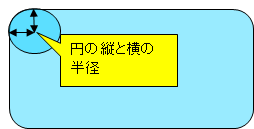
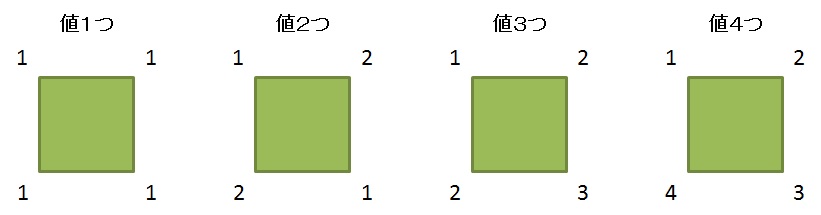
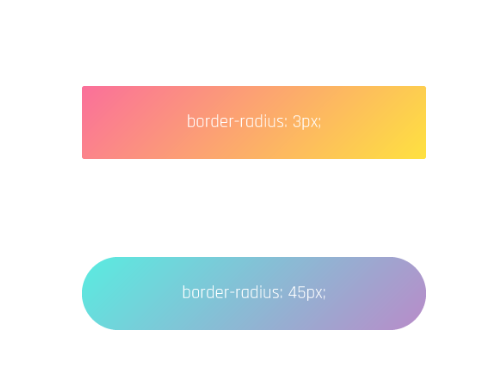
写真 丸くする css. Cssで画像を丸くするには で、まず結論なのですが、 cssで写真を丸くするには、 borderradius50%;を使うことです。 こうすると、正方形の画像であれば、 半円にすることが可能です。 以下の画像のように。 (僕のブログではおなじみのニャンコです。). 丸く切り抜く(デモ1) 上の画像を丸く切り抜き、「borderradius」プロパティを利用します。 html 1 CSS marubox img { borderradius 300px;. こんにちは!ライターのナナミです。 CSSでボタンを作りたいとき、角を丸くした方がボタンっぽくなりますよね。 指定方法は数値です。 その数値を半径とした円に合わせて、角の丸さが決まります。 例えばborderradiusを10pxで指定すると HTML CSS radius_test { width 300px.
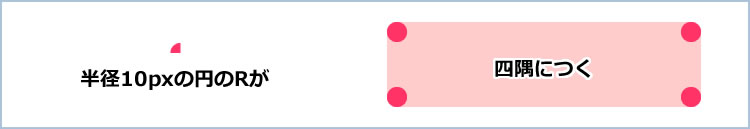
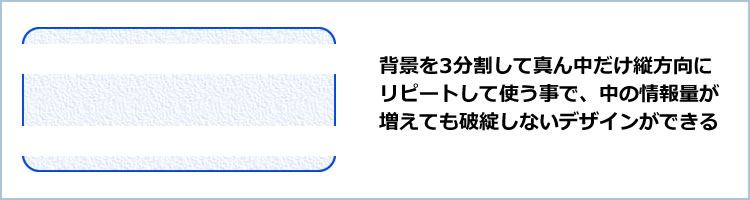
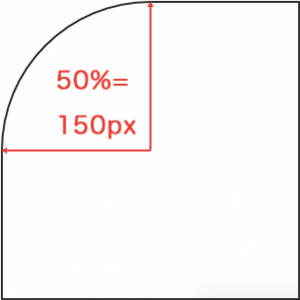
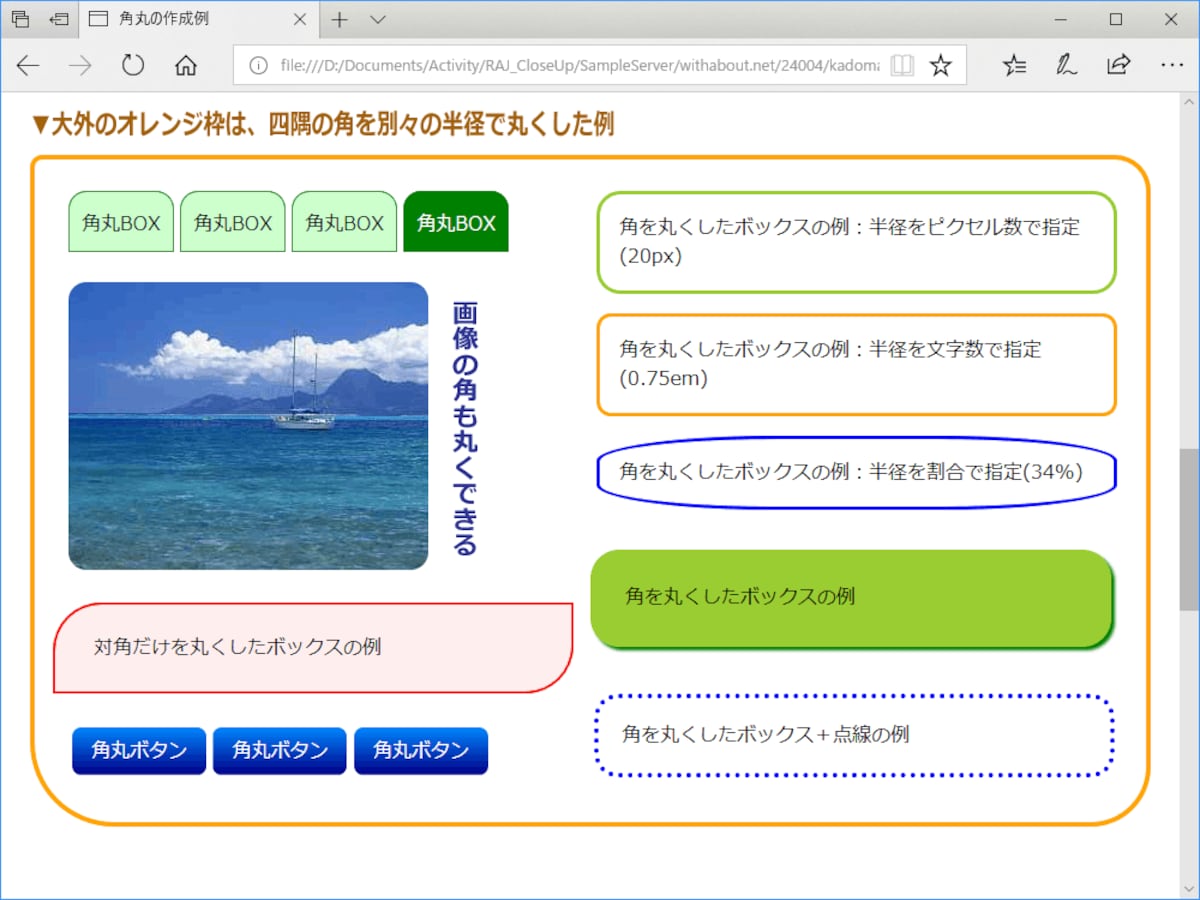
Cssでドロップダウンメニューを上に開く方法 htmlcss cssのborderimageを使って下線の色を途中から変更する方法 htmlcss 115 htmlのテーブルを使いメニュー表などを作成し見やすくする htmlcss 117 cssで台形のhtml要素を描く方法 htmlcss 18. 画像の四隅(角)を丸くするためのスタイルシート 画像の四隅を丸くするスタイルシートは、とても簡単です。 ボックスの枠線の角を丸くする際に使うborderradiusプロパティを、画像(img要素)に対して適用するだけです。 例えば以下のようにCSSソースを記述し. 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。。。 正方形でない画像も真円で切り抜く方法はこちらのサイトに 詳しく書かれていた。.
CSSで画像を丸くする方法 こちらの画像を基本形とします。 ぱくたそさんで見つけたケーキの画像。 1 2 3. レタッチソフトを使わずCSSで非破壊で画像を丸抜きする方法を紹介します。 今回はPhotoshopなどでレタッチして画像を丸く切り抜くんじゃなくCSSだけで完結してしまう方法です。 映像/写真 1704 800 JST. もうご存知の方は多いかと思いますが、画像をCSSだけで円形に表示することができます。 正確に言うと実際の画像は四角形のままですが、丸くトリミングされているようにWebページ上で表示されます。 以前はこういった表現はPhotoshopで加工してからサイトで使っていました。 ただ、その場合だとPhotoshopが使えないと簡単に写真の更新ができなかったし、Photoshopが.
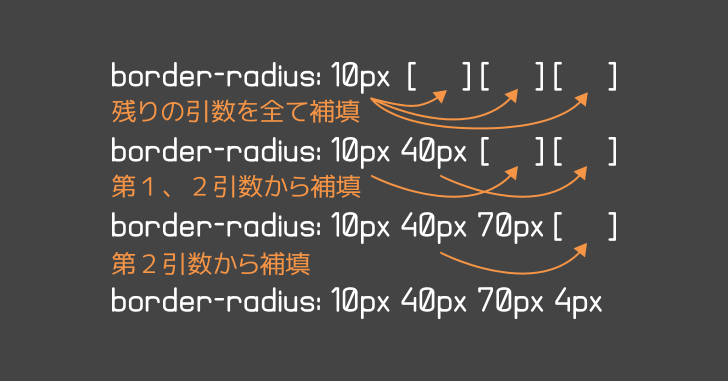
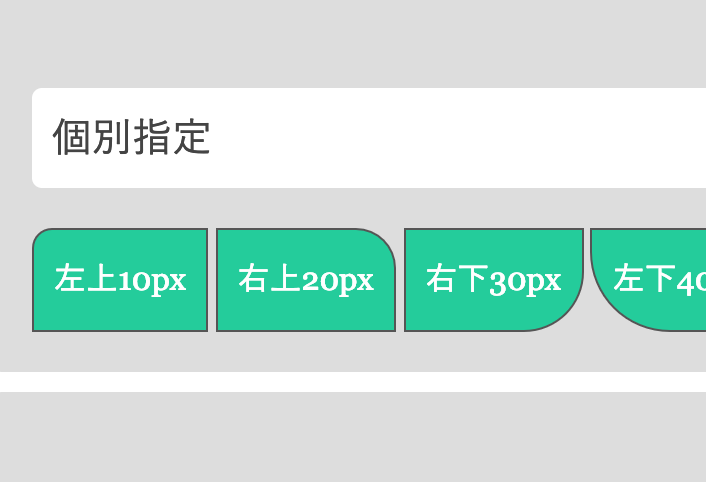
Cssで画像を丸くするには で、まず結論なのですが、 cssで写真を丸くするには、 borderradius50%;を使うことです。 こうすると、正方形の画像であれば、 半円にすることが可能です。 以下の画像のように。 (僕のブログではおなじみのニャンコです。). } 上下左右の角を15px丸くしています。 ちなみに borderradius 1px 2px 3px 4px;. 「Copy CSS」をクリックするだけでcssをコピーできちゃいます。 Grabient Grabient は色を選択して調整、カスタマイズしたコードをコピーできるサービス。 よく使わせていただいてますが、本当に便利。 画像と相性が良さそうなエフェクトいろいろでした。.
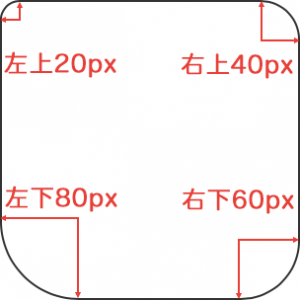
角丸にする TwitterやLINEのように画像を角丸にします。 HTML ここに画像を挿入 CSSimgradius{ padding0 !important;. 「Copy CSS」をクリックするだけでcssをコピーできちゃいます。 Grabient Grabient は色を選択して調整、カスタマイズしたコードをコピーできるサービス。 よく使わせていただいてますが、本当に便利。 画像と相性が良さそうなエフェクトいろいろでした。. CSSのborderradiusプロパティを使って、スタイルシートだけでボックスなどの角を丸くする方法を解説。 枠線が引かれていれば四角い枠線の角が丸くなりますし、背景色が塗られていれば四角い塗りつぶし領域の角が丸くなります。 画像の四隅を丸くカットすることも可能。 角丸の半径は1ピクセル単位で設定でき、四隅の一部だけ(上だけ・下だけ・左だけなど)を角丸.
} borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。. CSS img { borderradius 50%;. } imgradius img{ borderradius15px;.
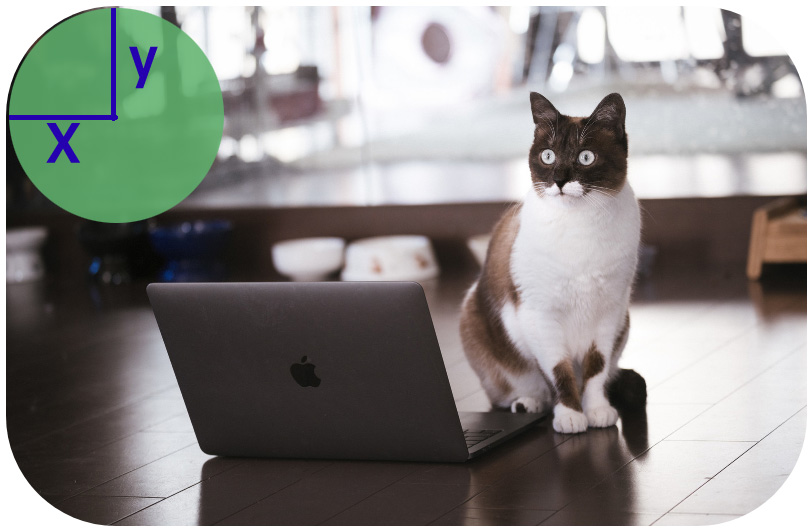
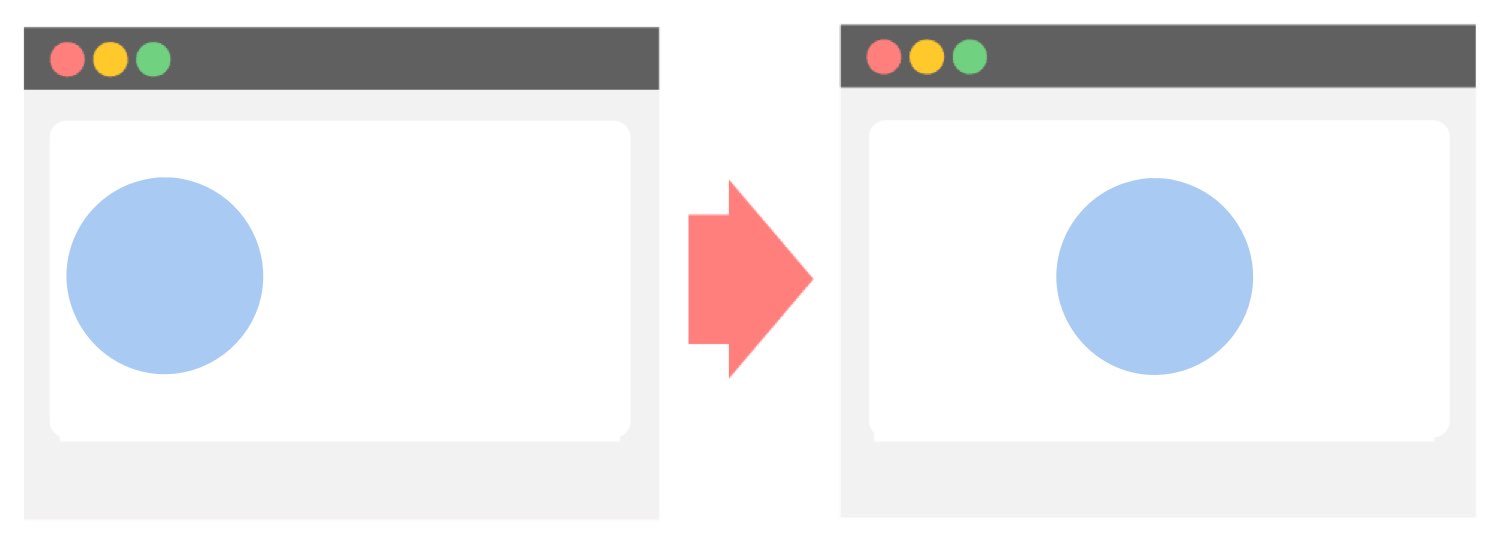
CSSのみで写真を円形に表示するには2つ方法があります。 画像をimgで配置する方法と、要素のbackgroundで表示させる方法です。 それぞれのメリットとデメリットをまとめました。 画像をimgで配置する方法 メリット ページ内で画像として扱える。. 画像角丸(写真や画像の角を丸くする)加工 画像(写真)の角を丸くする「角丸加工」ができるWebアプリ(全て無料)です。 方法は簡単!角丸の大きさを指定して自由にカスタマイズできます。 画像を選択後に「画像を加工する」ボタンをクリックしてください。. 写真を丸くする まずは普通に丸くしてみます。 borderradiusを50%で指定すれば、面倒なピクセル数計算をしなくとも、正方形の画像であれば円形になります。 imgに対して角丸を適用することも可能ですが、その場合は縦横比は11の正方形を使いましょう。 長方形の画像だったら、divの背景画像として扱う方がやりやすいとは思います。 コードをすっきりさせたかっ.
Q Tbn And9gct 153kj3s0ncuirkvjhxn9gzx Nv3wihkflgxzhrrnb4faswgz Usqp Cau

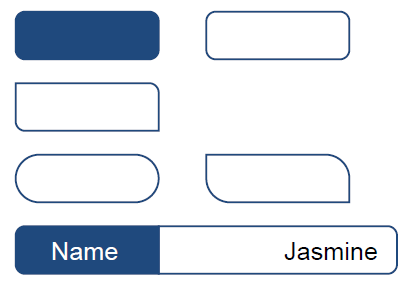
Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ

画像を円形にマスクする 円形に切り抜いて表示する Css Tips

Cssで要素の角を丸くする Border Radius を設定し柔らか味のあるサイトへ むねひろ プログラマー

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Cssで画像を円形に切り抜く方法 Web制作の備忘録

コンテンツの区切りを円弧で表現するcss のんびりデザインしているような

コピペでできる 画像を丸型にくり抜くcssの書き方
Cssで画像の好きな位置を円形にトリミングする方法

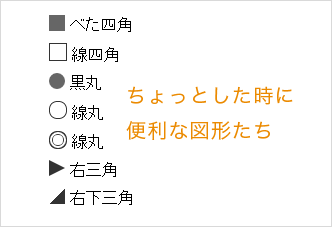
Cssでちょっとした図形を描いてみるーわーい パンスールブログ 株式会社penseur パンスール 東京 大阪のデザイン会社

Css で画像を丸く切り取って表示する方法
Q Tbn And9gcrtfpx93fn35cd5hnuo7dslforpky6cacma3fqoihxfrtkvwy8o Usqp Cau

Cocoonカスタマイズ初心者 Cssコピペok Snsシェアボタン フォローボタンを丸くする方法 Somosomo

超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり

薄いtext Shadowの影を濃くする方法を解説 Qumeruマガジン

Cssで画像を丸くする方法 15秒以内にできます Chamlog

Css Border Radius Tableを角を丸くするのって結構めんどいよね Maku Zin Ver2 1 1

Cssだけでサムネイルなどの画像を丸く見せる方法 ディレイマニア

画像を丸く円形にくり抜いて表示するcss スタイルシートtipsふぁくとりー

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ

5分で分かる 基本から応用まで解説するborder Radius Cssでボックスの角を丸くする方法 イーブロ

Cssを使って角を丸くする Web帳

スタイルシートで画像を円形に表示する方法 Web技術指南書

Css 画像を丸くする方法 角を落とす 意外と簡単にできます 01blog ゼロイチブログ ゾノ

Css Border Radiusで子要素の角が丸くならない問題 ゆずどっとこむ

Cssで背景画像を使わず角を丸くする

画像の四隅 角 を丸くするcss スタイルシートtipsふぁくとりー

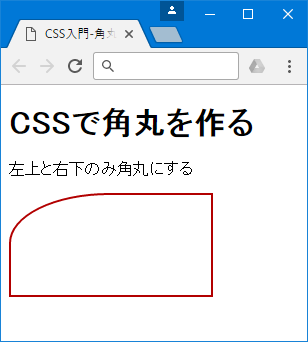
Css Border Radius 四角の角を丸くするサンプル Itsakura

Cssで画像を斜めや平行四辺形にトリミングする方法 Qumeruマガジン

Rfvge3zdsjtywm

Cssで丸いボタンを装飾してみる Mororeco

Css3を使って角丸を表現する方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssだけで画像を丸く表示させる方法 Designmemo デザインメモ 初心者向けwebデザインtips

Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア

Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus

Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus

Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ

Cssだけでborderの端を丸くする Q Az

Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ

今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス

画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag

Cssで角をもっと丸くする方法いろいろ Gigazine

Cssで画像の四隅を丸くする方法 ソフトウェア開発日記
Q Az Net Round Cap Border

Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan

Cssを使って画像を丸く表示する方法 きらり 彡

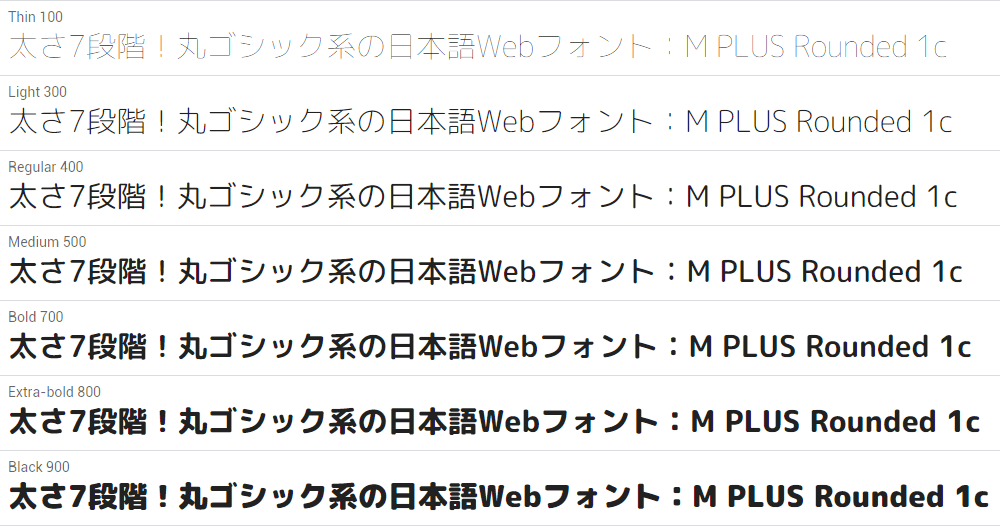
極細 極太まで 丸ゴシック日本語webフォントを7段階の細さ 太さ で表示する方法 スタイルシートtipsふぁくとりー

初心者 Cssだけで画像を丸く表示する Qiita
Q Tbn And9gcrqknvuuk Cpzgsamlwl7jqyjar84yextbiqyhhviyi9pozwtbl Usqp Cau

Css First Childと Last Childで角丸なナビゲーションを作ってみる Maku Zin Ver2 1 1

角を丸くするcss 株式会社lig

Cssで画像の好きな位置を円形にトリミングする方法

Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア

Css3を使って角丸を表現する方法 Htmlとcss3 ホームページ制作のアテンド 長岡 新潟 Webサイト制作

Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ

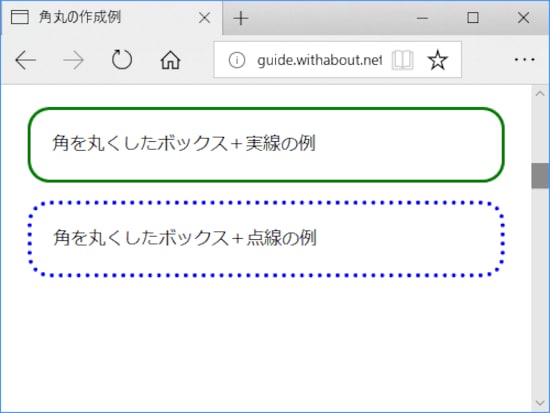
2 3 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Css ボックスや画像のカドを丸くする

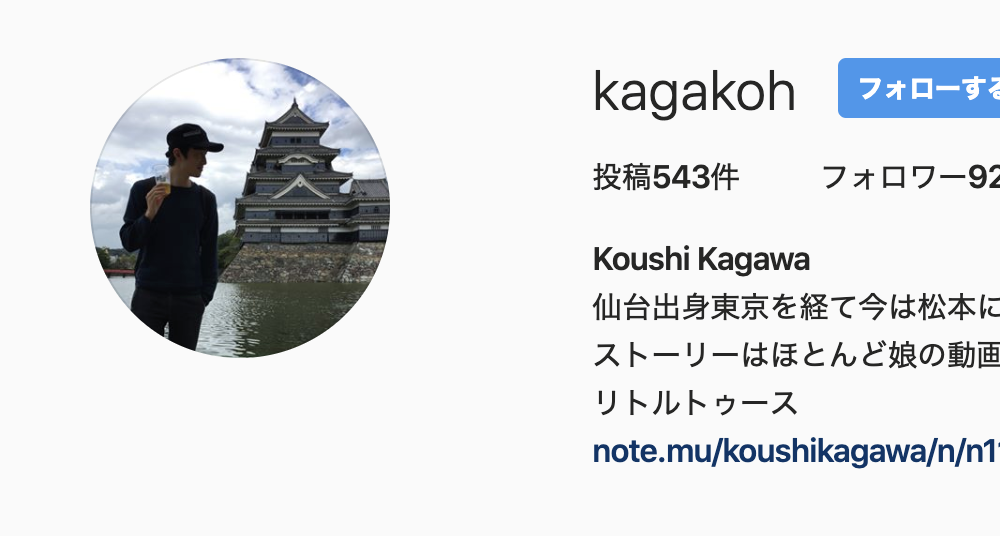
Css 画像を丸く切り取る方法 Koushi Kagawa Note

Cssを使って画像を丸く表示する方法 きらり 彡

ボーダー以外にも適用できる Cssで画像の角を丸くする方法 ごすてっぷ

Cssのborder Radiusは実はすごかった あまり知られていない機能を使用して かっこいいレイアウトを作る方法 コリス

Cocoon Snsボタンを丸くしたいのにcssが反映しない原因 みでは

角を丸くする Css勉強中スタッフのブログ

Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

Cssで角を丸くするborder Radiusの使い方 Web Notes

Css 丸 正円の中に数字 文字を書く サンプル付き クルーデザイン

Css 画像を丸く切り取る方法 Koushi Kagawa Note

Border Radiusで枠線を角丸にする Css

Cssで角を丸くするborder Radiusの使い方 Web Notes

Cssで円を描く方法 文字を中央配置するには 枠線のつけ方は

トップページのタイル画像をcssで画像を丸く切り抜く ゆうそうとitブログ

Css で画像を丸く切り取って表示する方法

Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus

Border Radius 角を丸くする コピペで使えるhtml Css Prog Cafe
Q Tbn And9gcrlot Irrl46ebsjvlagimnflhbo B8cxqb2he8p Du9yujcny3 Usqp Cau

Olタグの数字番号をcssで丸く装飾表現するやり方を解説

Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus

Css Border Radiusを使って要素の角を丸くする フライテック

Css ボタンや画像の角を丸くする方法 Border Radius レンサバラボ
Css3 Border Radiusを利用して画像を丸く表示してみる Web Fla

Cssだけで画像を丸くする方法 システムトラスト技術ブログ

装飾系 セレクトボックス 角丸なセレクトボックス Copypet Jp パーツで探す Web制作に使えるコピペサイト

Cssで円や角丸ボタンが作れるborder Radiusを解説 Codewalker

Tcpdf Pdfに角丸図形を描く しゃいん のブログ 名古屋市 Webシステム開発 サーバ構築 ネットワーク構築 株式会社コネクティボ

Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート

Mn 超シンプル解説 Html Cssでよく使う角丸 シャドウの備忘録 Make Nature

Css Border Radiusとは 要素の角を丸くする方法 Mukkun Quest

Css3 角を丸くする 使えるuiサンプルギャラリー Kipure

Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan

Cssボタンデザイン1個以上 どこよりも詳しく作り方を解説 Jajaaan

2 3 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン

画像 4 11 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About

Css 写真の角を丸くする 初心者のwebデザイン

Css で画像を丸く切り取って表示する方法



